niagara专题
[Unreal官方直播预告]第8期|贾越 - Niagara基础2
大家好!又到了虚幻引擎直播预告时间,上周我们邀请到了Epic Games的特效大神 —— 贾越,为我们带来了足足了两小时的Niagara技术分享。本期直播“月神”讲延续上周的话题,为大家带来更多技术干货和实践指导。 录播回放 我们先来回顾一下上期直播的录播回放: [中文直播]贾越-Niagara基础1 | 第7期 (https://www.bilibili.com/video/av736028
【UE Niagara】在UI上生成粒子
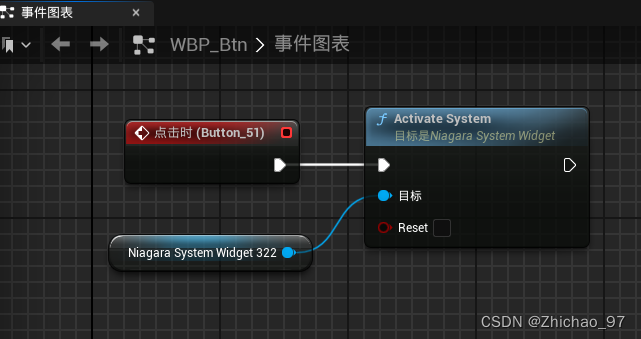
效果 步骤 1. 在虚幻商城中将“Niagara UI Render”插件安装到引擎 2. 打开虚幻编辑器,勾选插件“Niagara UI Renderer”,然后重启编辑器 3. 先创建一个控件蓝图,该控件蓝图只包含一个按钮 这里设置尺寸框尺寸为200*50 4. 显示该控件 5. 新建一个Niagara系统 选择来自所选发射器的新系统 选择模板“
阿赵UE学习笔记——28、粒子系统Niagara简介
阿赵UE学习笔记目录 大家好,我是阿赵。 继续学习虚幻引擎的使用。这次开始学习粒子系统的使用。 一、Cascade系统 在介绍UE5的Niagara系统之前,必须先介绍一下旧版本的粒子系统。 在UE4的时候,虚幻引擎的粒子系统叫做Cascade,然而在UE5之后,粒子系统进行了改进,现在的粒子系统叫做Niagara。 虽然Cascade系统已经被Niagara取代了,但U
【UE Niagara】根据距离改变粒子颜色
效果 步骤 新建一个Niagara发射器,使用Empty模板。然后打开该发射器,添加一个“SpawnRate”模块,设置粒子生成速率为300个/秒 添加一个“shape Location”模块,设置粒子在半径为300cm内的球形区域内生成 通过设置“Sphere Surface Distribution”为1来使得粒子只在球形表面生成 此时效果如下 在“Initi
【UE Niagara】引力模块的简单使用
目录 一、准备工作 二、Point Attraction Force 二、Line Attraction Force 一、准备工作 新建一个Niagara发射器,使用Empty模板,这里命名为“NE_AttractForce” 打开“NE_AttractForce”,这里添加一个“Spawn Rate”模块,设置粒子发射速率为50 在“Initialize Parti
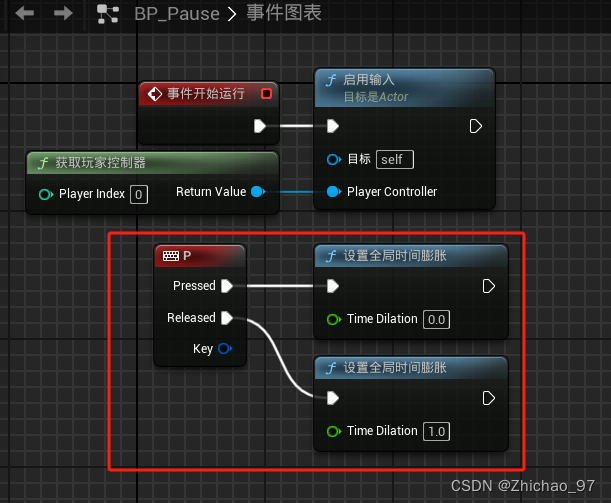
【UE Niagara】暖场与暂停粒子播放
目录 一、 暖场 1.1 说明 1.2 实现 二、暂停粒子播放 方法一 :通过“设置暂停”节点 方法二:通过“设置全局时间膨胀” 一、 暖场 1.1 说明 任意将一个Niagara系统并将其放置在场景中,当关卡运行时,粒子系统会不断生成粒子,此时场景中的粒子会不断增多直到生成与死亡的粒子速率达到平衡。如果我们希望Niagara系统一开始就能呈现的就是其一段时间后的效
【UE Niagara】光束发射模块学习
效果 步骤 1. 新建一个Niagara发射器,使用Empty模板,这里命名为“NE_Beam” 打开“NE_Beam”,添加条带渲染器 添加“Spawn Burst Instantaneous”模块,设置生成数量为100 添加一个“Beam Emitter Setup”模块 再添加一个“Spawn Beam”模块 此时在预览窗口中就能看到一条光带了 可
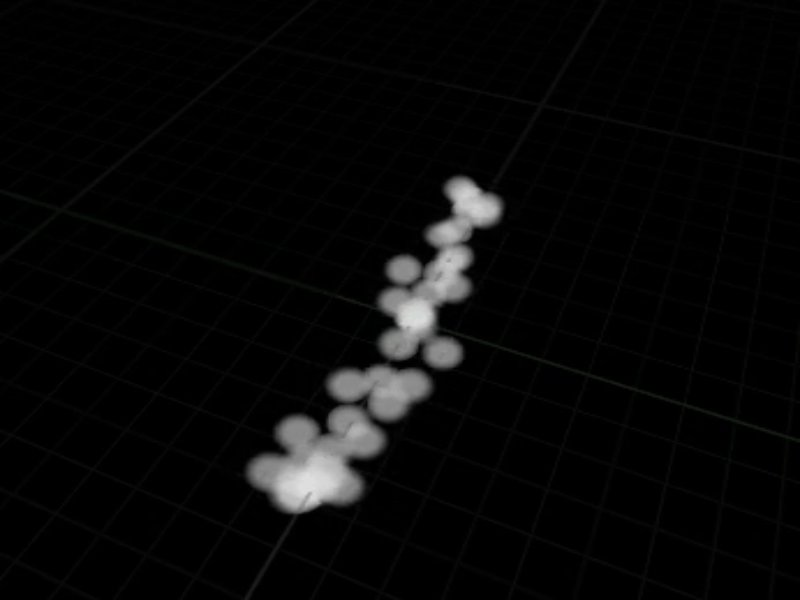
【UE Niagara】烟雾特效
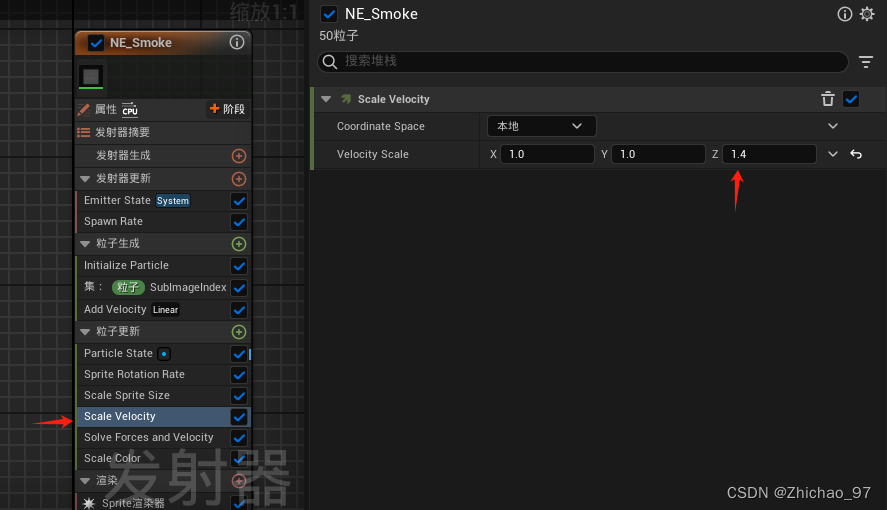
效果 步骤 1. 创建一个材质,这里命名为“M_Smoke” 设置混合模式为半透明,着色模型为无光照 连接如下节点 其中纹理采样节点所使用的纹理为引擎自带的“T_SmokeSubUV_8x8” 2. 新建一个Niagara发射器,模板使用“Empty”,这里命名为“NE_Smoke” 打开“NE_Smoke”,在“Sprite渲染器”中设置材质为“M_Smok
在Sequence中缓存Niagara粒子轨道
当Sequence中粒子特效较多时,播放检查起来较为麻烦,而使用Niagara缓存功能可将粒子特效方便的缓存起来,并且还可以更改播放速度与正反播放方向,便于修改。 1.使用Niagara缓存需要先在插件里打开NiagaraSimCaching 2.创建一个常规的Niagara特效,并拖入Sequence中,做好触发轨道处理 3.右键NiagaraComponent组件,找到Niagara
UE4 Niagara 关卡4.1官方案例解析
we now directly supporting playing audio from arbitrary locations in particle systems.users have control over volume and pitch,and the system can directly play sound waves,or sound cues which have
UE4 Niagara 关卡3.4官方案例解析
Texture sampling is only supported on the GPU at the moment.(纹理采样目前仅在GPU上受支持) 效果:textures can be referenced within GPU particle systems。this demo maps a texture to a grid of particles(纹理可以在GPU粒子系统中
UE4 Niagara 关卡1.4官方案例解析
sprites can face the camera,or they can face any arbitrary vector,in this case the vector between the center of the system and the particle itself(粒子可以面对摄影机,也可以面对任意向量,在这个实例中的向量是系统中心和粒子本身之间的)。 步骤:
【UE Niagara】冲击波效果
目录 效果 步骤 一、制作圆环纹理 二、制作冲击波材质 三、制作冲击波粒子效果 效果 步骤 一、制作圆环纹理 1. 首先我们需要一个圆环的纹理,这里先创建一个圆环的材质,然后将材质应用到渲染目标上 圆环的材质节点如下 使用蓝图和渲染目标创建纹理根据文章(使用蓝图和渲染目标创建纹理)所述方法将材质转换为纹理: 二、制作冲击波材质
UE中使用Niagara粒子构建空间网格类特效
空间网格是一种比较常见的效果,基于这个基础表现可以在此之上做许多扩展。 最终呈现如下: 1.初始配置 首先通过网格发射器构建网格阵列,以Fountain自带发射器为模板,删除一些节点: 随后将发射器更改为Grid阵列发射器,将SpawnRate发射率设置为0,效果表现如下: 现在还不是统一时间销毁,修改参数Initialize Particle,重置粒子信息。 修改网格间距。 接下来
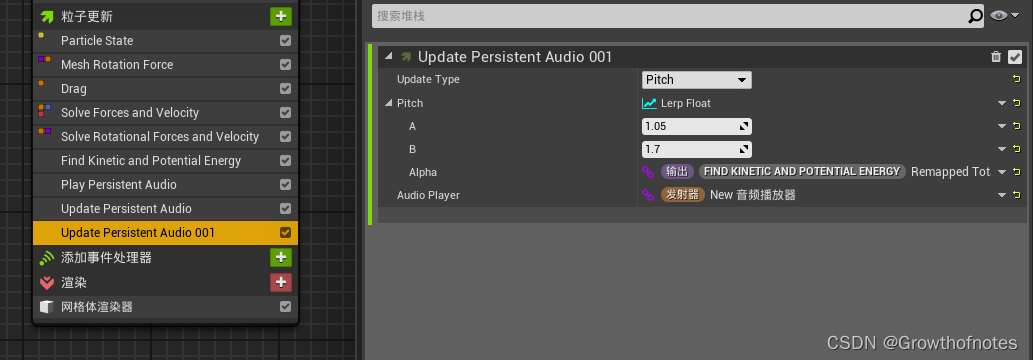
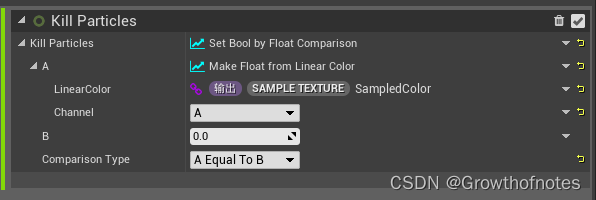
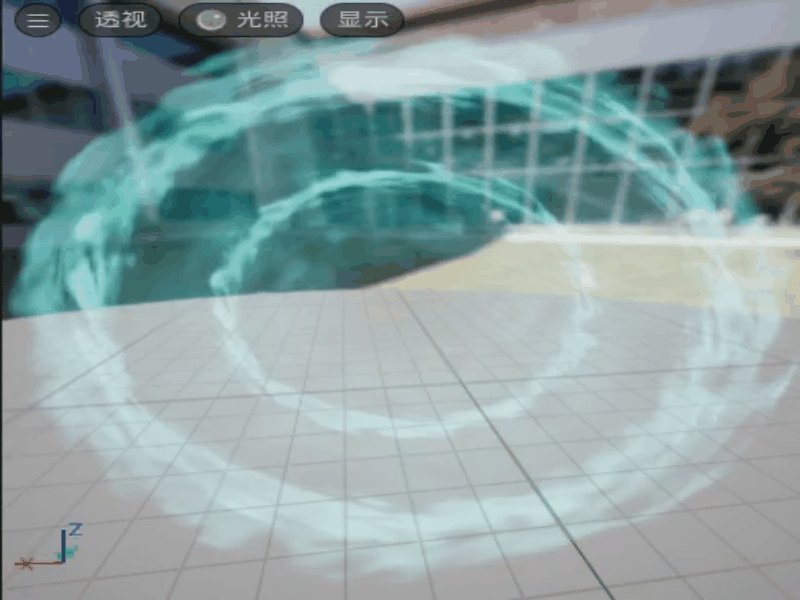
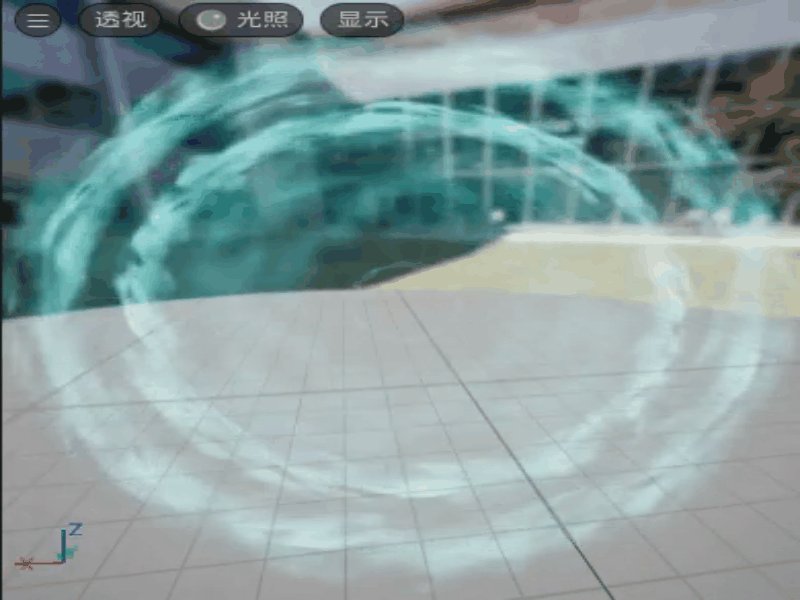
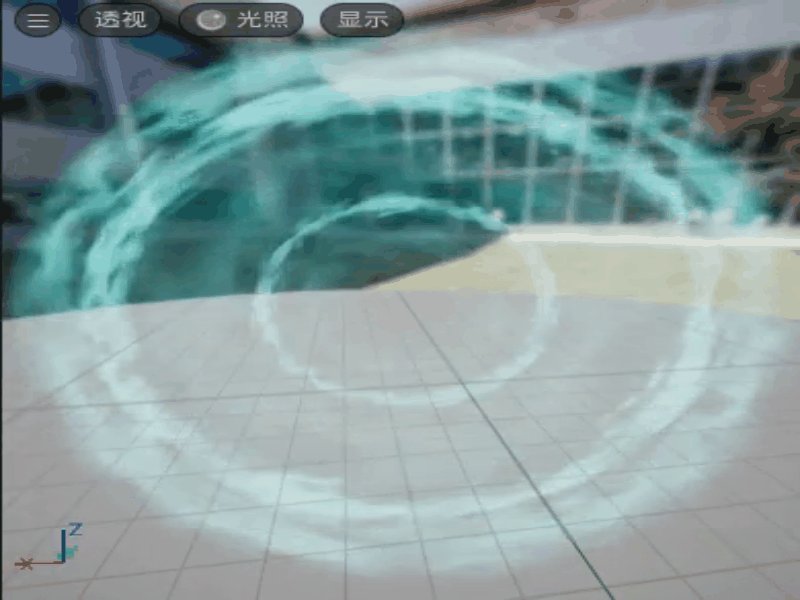
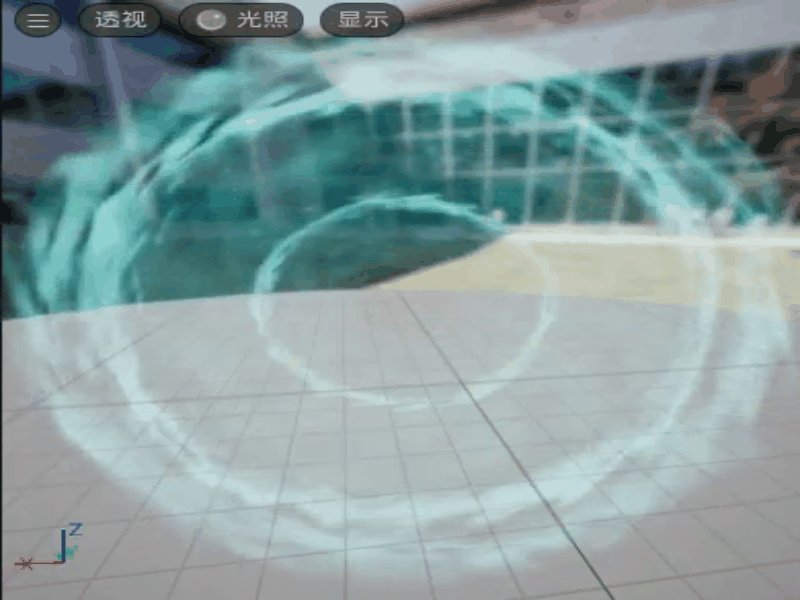
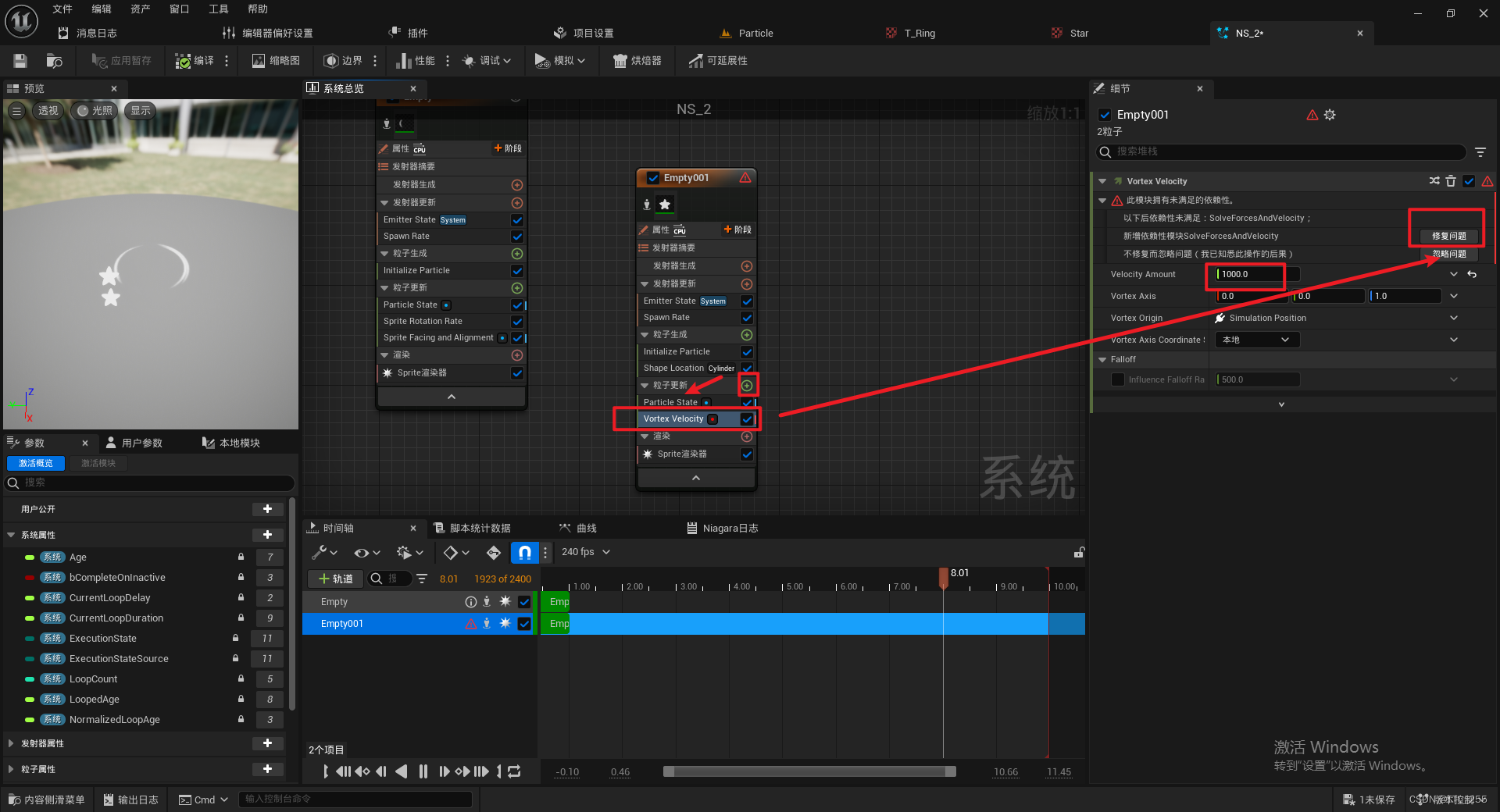
虚幻UE 特效-Niagara特效实战-眩晕
回顾Niagara特效基础知识:虚幻UE 特效-Niagara特效初识 其他两篇实战:虚幻UE 特效-Niagara特效实战-烟雾、喷泉、 虚幻UE 特效-Niagara特效实战-火焰、烛火、 虚幻UE 特效-Niagara特效实战-雨天。 本次笔记是记录空模板来制作眩晕功能特效。 文章目录 一、眩晕1、创建眩晕的Niagara系统2、制作所需要使用的材质3、设置圆弧的特效效果4、设
【UE Niagara 网格体粒子系列】01-初识网格体渲染器
目录 效果 步骤 一、创建网格体粒子 二、设置粒子生成速率 三、设置粒子初始大小 四、设置粒子生成的初始位置 五、设置粒子移动速度 六、设置粒子旋转 七、 设置粒子大小变化 效果 步骤 一、创建网格体粒子 新建一个Niagara粒子系统 选择“Simple Sprite Burst”模板 这里命名为“NS_MeshRenderer”(网格
【UE Niagara 网格体粒子系列】03-大小变化的光圈
目录 效果 步骤 一、创建材质 二、创建渲染目标 三、使用蓝图将材质绘制到渲染目标 四、创建Niagara系统 4.1 设置网格体类型粒子 4.2 创建网格体粒子的材质 4.3 设置粒子初始颜色 4.4 设置粒子大小变化 效果 步骤 一、创建材质 1. 我们想要一个圆环的材质,先新建一个材质,这里命名为“M_SimpleRing” 打开“M_Si
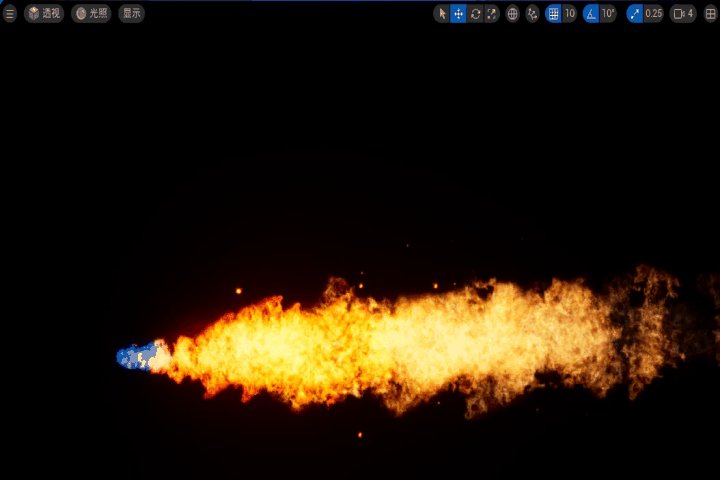
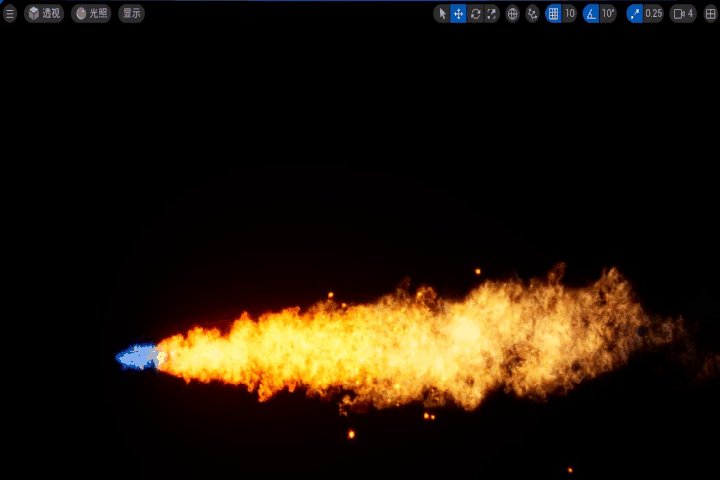
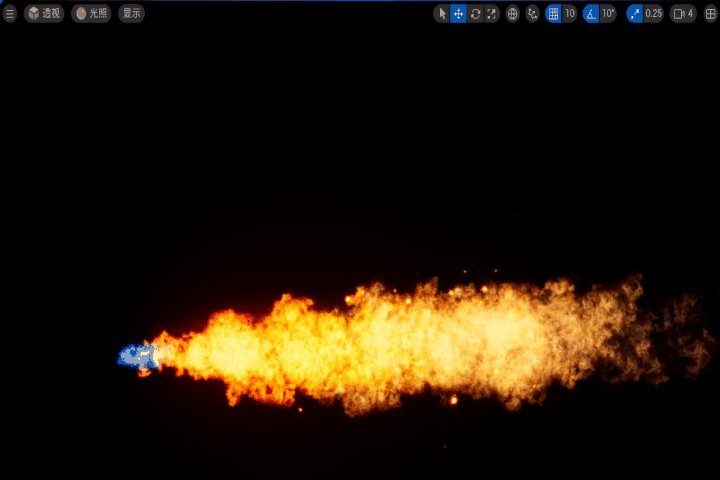
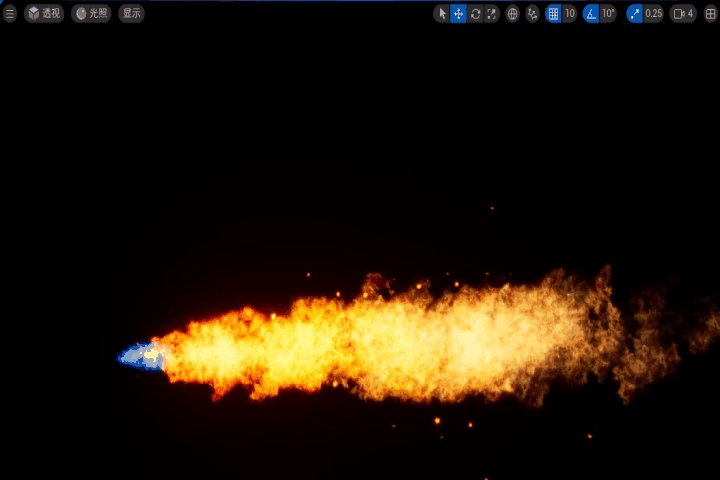
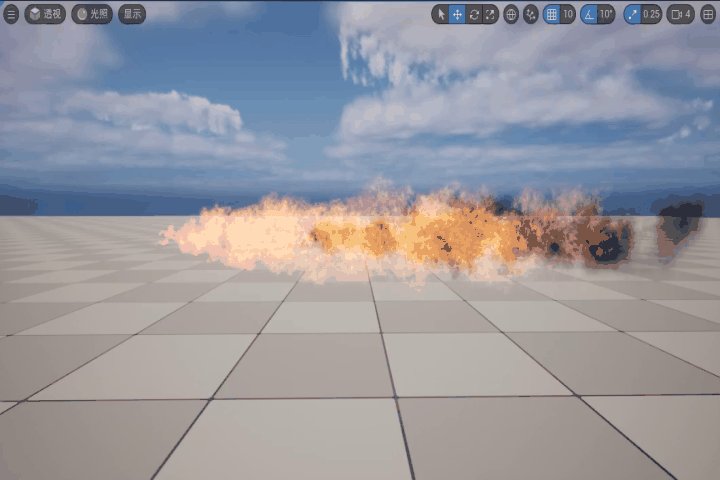
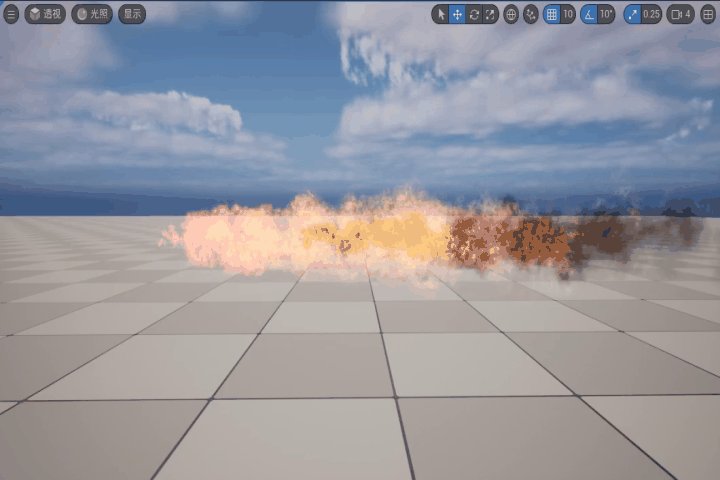
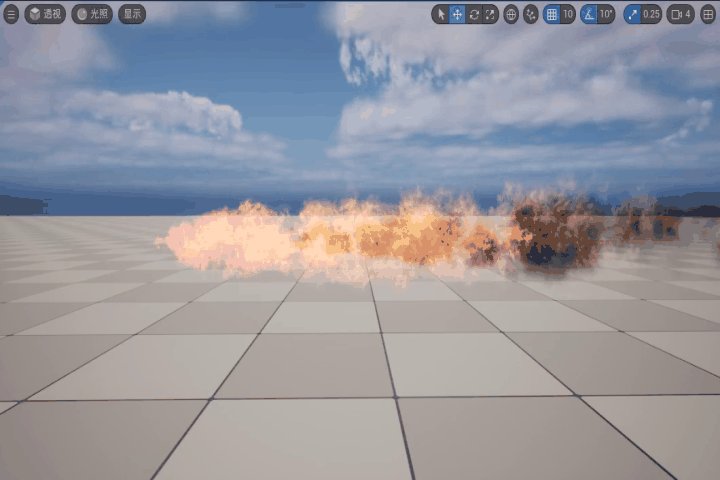
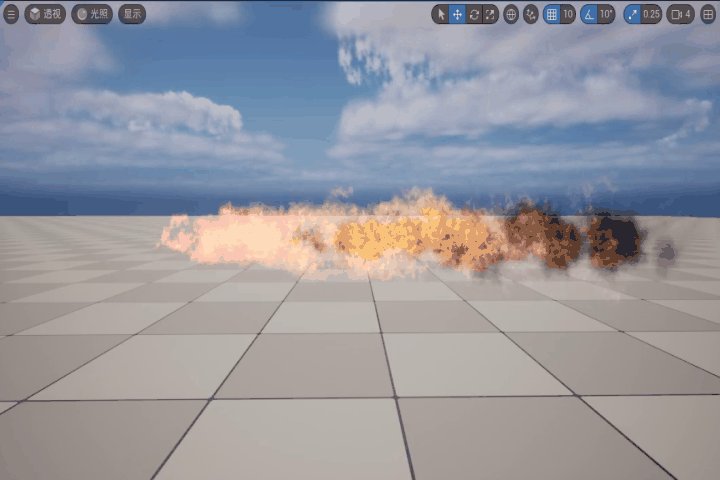
【UE Niagara 喷射火焰系列】07 - 火焰的热变形效果
目录 效果 步骤 一、创建热变形材质 二、添加新的发射器 2.1 设置粒子材质 2.2 设置粒子初始大小 2.3 设置粒子持续生成 三、修改材质 四、设置粒子效果 在上一篇博客(【UE Niagara学习笔记】06 - 制作火焰喷射过程中飞舞的火星)的基础上继续实现在喷射火焰过程中类似于热浪、热变形的效果。 效果 步骤 一、创建热变形材质 1. 创建一
虚幻UE 特效-Niagara特效初识
虚幻的Niagara特效系统特别的强大,可以为开发者提供丰富的视觉效果! 本篇笔记对Niagara系统进行初步的学习探索 文章目录 前言一、Niagara四大核心组件二、粒子发射器和粒子系统1、粒子发射器的创建2、粒子系统的创建3、Niagara系统的使用 总结 前言 在我们开发游戏等程序时,往往会面临需要好看的视觉效果。 而这些视觉效果往往需要特效来实现,如人物的技
【UE Niagara学习笔记】07 - 火焰的热变形效果
目录 效果 步骤 一、创建热变形材质 二、添加新的发射器 2.1 设置粒子材质 2.2 设置粒子初始大小 2.3 设置粒子持续生成 三、修改材质 四、设置粒子效果 在上一篇博客(【UE Niagara学习笔记】06 - 制作火焰喷射过程中飞舞的火星)的基础上继续实现在喷射火焰过程中类似于热浪、热变形的效果。 效果 步骤 一、创建热变形材质 1. 创建一
【UE Niagara学习笔记】06 - 制作火焰喷射过程中飞舞的火星
在上一篇博客(【UE Niagara学习笔记】05 - 喷射火焰顶部的蓝色火焰)的基础上继续实现喷射火焰的火星的效果。 目录 效果 步骤 一、创建材质实例 二、添加新的发射器 2.1 设置粒子材质 2.2 设置发射器持续生成粒子 2.3 设置粒子生成数量 2.4 设置粒子初始生命时长、初始颜色和初始大小 2.5 设置粒子生成位置 2.6 让粒子移动 2.7 修改
【UE Niagara学习笔记】04 - 火焰喷射时的黑烟效果
目录 效果 步骤 一、创建烟雾材质 二、添加新的发射器 三、设置新发射器 3.1 删除Color模块 3.2 减少生成的粒子数量 3.3 设置粒子初始颜色 3.4 设置烟雾的位置偏移 3.5 设置烟雾淡出 在上一篇博客(【UE Niagara学习笔记】03 - 火焰喷射效果)制作的Niagara基础上添加新的发射器并做设置,从而实现火焰喷射时产生的黑色烟雾效
【UE Niagara学习笔记】05 - 喷射火焰顶部的蓝色火焰
在上一篇博客(【UE Niagara学习笔记】04 - 火焰喷射时的黑烟效果)的基础上继续实现在火焰喷射的起点位置生成蓝色火焰的效果。 目录 效果 步骤 1. 创建新的发射器 2. 减少粒子生成数量 3. 减小粒子初始大小 4. 减少粒子喷射距离 5. 减少粒子初始生成的范围 6. 设置火焰颜色 7. 设置火焰初始偏移 效果 步骤 打开粒子系统“NS_Flam
【UE Niagara学习笔记】05 - 喷射火焰顶部的蓝色火焰
在上一篇博客(【UE Niagara学习笔记】04 - 火焰喷射时的黑烟效果)的基础上继续实现在火焰喷射的起点位置生成蓝色火焰的效果。 目录 效果 步骤 1. 创建新的发射器 2. 减少粒子生成数量 3. 减小粒子初始大小 4. 减少粒子喷射距离 5. 减少粒子初始生成的范围 6. 设置火焰颜色 7. 设置火焰初始偏移 效果 步骤 打开粒子系统“NS_Flam
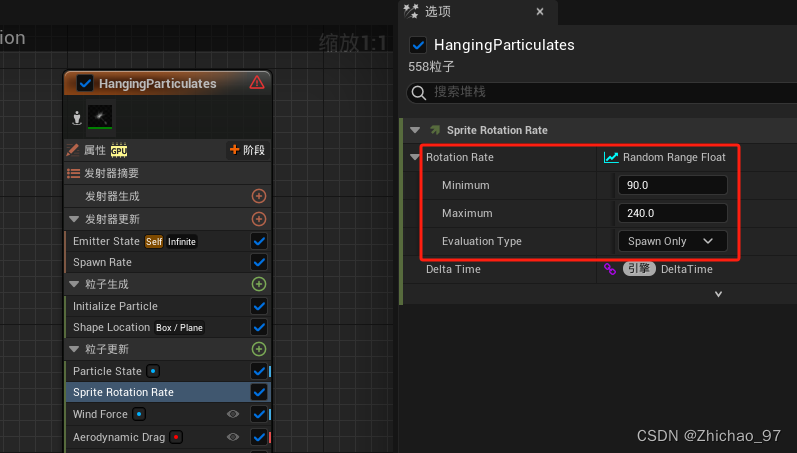
【UE Niagara学习笔记】01 - 浮动的蒲公英
目录 效果 步骤 一、创建材质 二、创建Niagara粒子 2.1 创建Niagara模板 2.2 通过用户参数设置粒子大小 2.3 设置数量、风速、透明度变化 2.4 设置粒子旋转 效果 步骤 一、创建材质 1. 在虚幻商城中把“Realistic Starter VFX Pack Vol 2”添加到项目中,该资产中所包含的粒子都是Cascade粒子系
【UE Niagara学习笔记】03 - 火焰喷射效果
目录 效果 步骤 一、创建粒子系统 二、制作火焰动画 三、改为GPU粒子 四、循环播放粒子动画 五、火焰喷射效果雏形 六、火焰颜色 效果 步骤 一、创建粒子系统 1. 新建一个Niagara系统,选择模板 命名为“NS_Flame_Thrower”(火焰喷射) 打开“NS_Flame_Thrower”,将发射器命名为“MainFlame”
![[Unreal官方直播预告]第8期|贾越 - Niagara基础2](https://i-blog.csdnimg.cn/blog_migrate/dee1d9ffb9622f88fb5d7767576799af.png)