本文主要是介绍【UE Niagara】暖场与暂停粒子播放,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
一、 暖场
1.1 说明
1.2 实现
二、暂停粒子播放
方法一 :通过“设置暂停”节点
方法二:通过“设置全局时间膨胀”
一、 暖场
1.1 说明
任意将一个Niagara系统并将其放置在场景中,当关卡运行时,粒子系统会不断生成粒子,此时场景中的粒子会不断增多直到生成与死亡的粒子速率达到平衡。如果我们希望Niagara系统一开始就能呈现的就是其一段时间后的效果,就需要用到“暖场”。
1.2 实现
打开Niagara系统,点击“属性”,在右侧面板中可以看到有个“暖场”选项

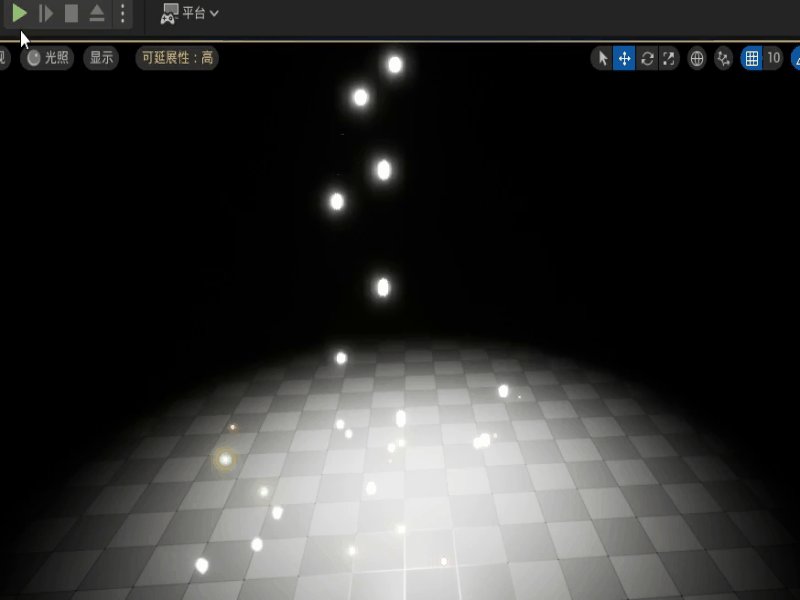
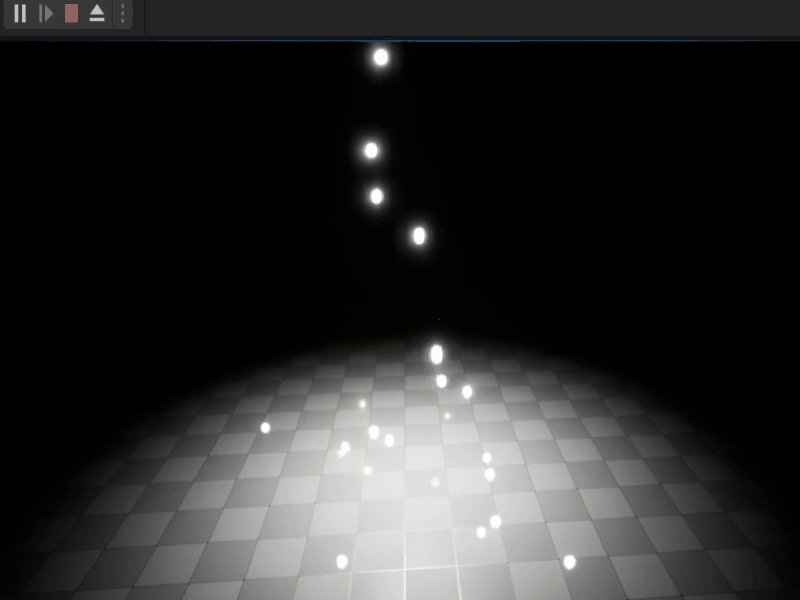
比如这里设置暖场时间为3s,那么当该Niagara系统实例化后生成的粒子效果将从预览窗口3s时的效果开始播放。这里可以对比未设置暖场和设置了暖场的效果


二、暂停粒子播放
方法一 :通过“设置暂停”节点
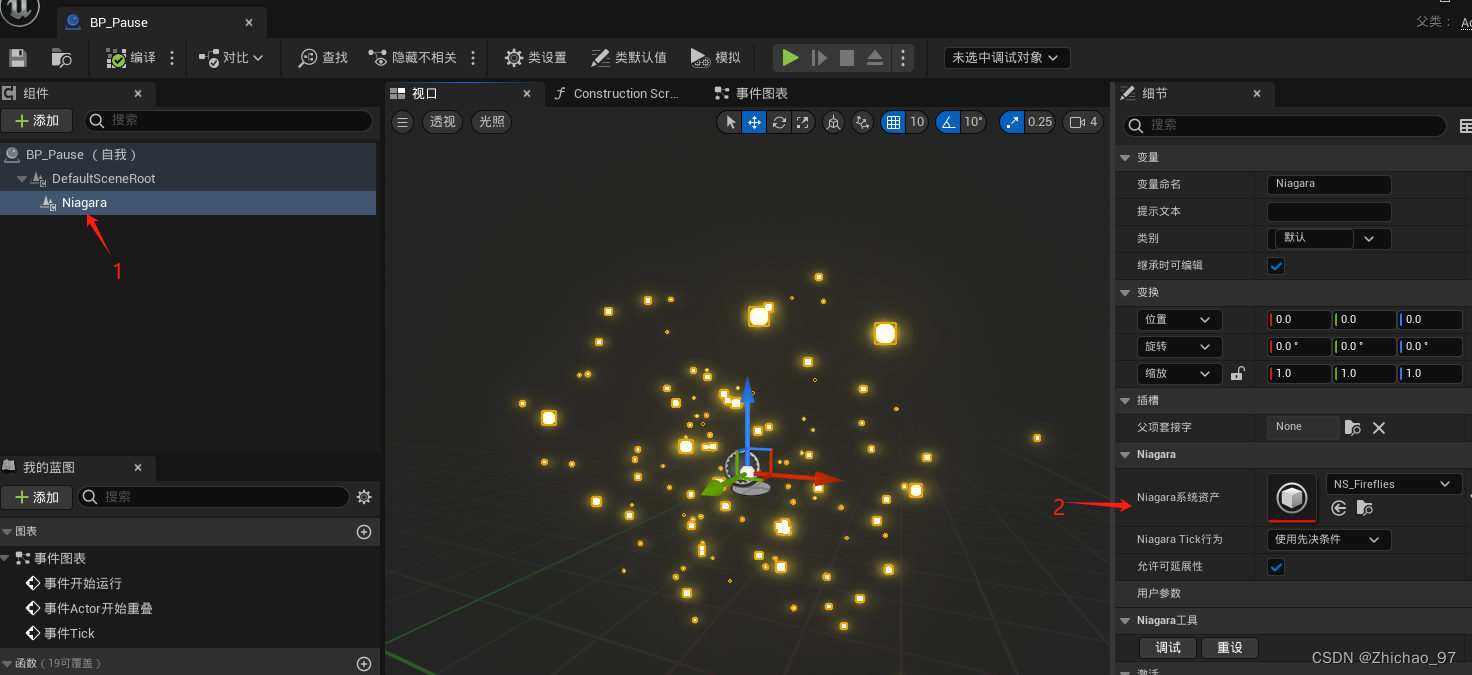
新建一个Actor蓝图,添加一个Niagara系统组件,然后任意设置一个Niagara系统

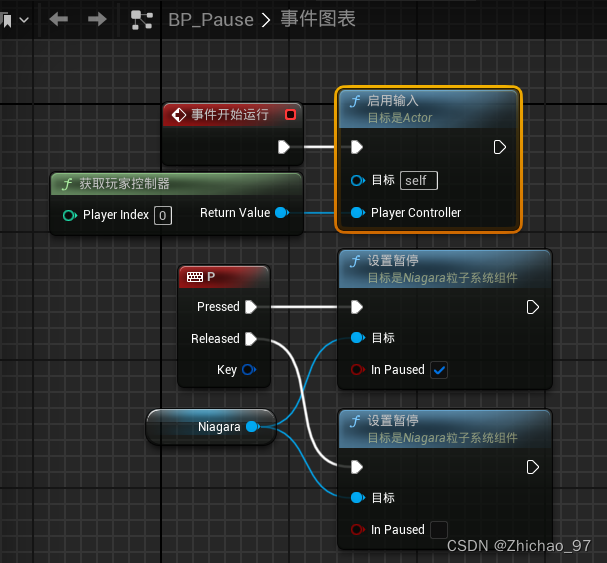
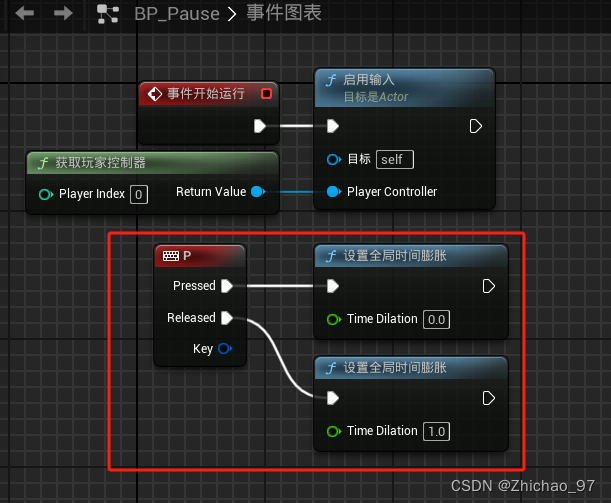
在蓝图的事件图表中添加如下节点,设置按下P键后Niagara暂停,抬起后取消暂停

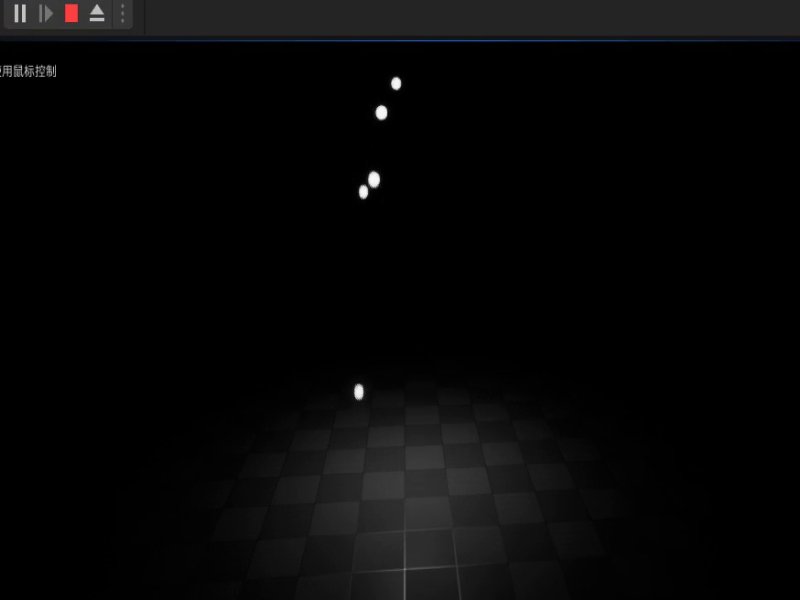
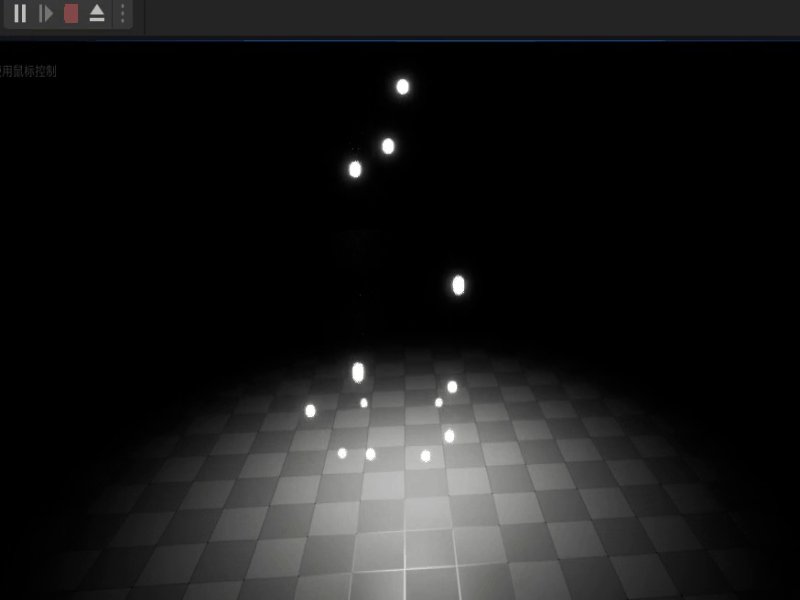
此时效果如下,当我们按下P键后,粒子将暂停运动,松开P键粒子继续运动

方法二:通过“设置全局时间膨胀”

两个方法的区别是方法一可以用于控制Niagara组件指定的Niagara系统,方法二可用于同时控制场景中的所有事物。
这篇关于【UE Niagara】暖场与暂停粒子播放的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








