本文主要是介绍虚幻UE 特效-Niagara特效实战-眩晕,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
回顾Niagara特效基础知识:虚幻UE 特效-Niagara特效初识
其他两篇实战:虚幻UE 特效-Niagara特效实战-烟雾、喷泉、
虚幻UE 特效-Niagara特效实战-火焰、烛火、
虚幻UE 特效-Niagara特效实战-雨天。
本次笔记是记录空模板来制作眩晕功能特效。
文章目录
- 一、眩晕
- 1、创建眩晕的Niagara系统
- 2、制作所需要使用的材质
- 3、设置圆弧的特效效果
- 4、设置星星的特效效果
- 总结
一、眩晕
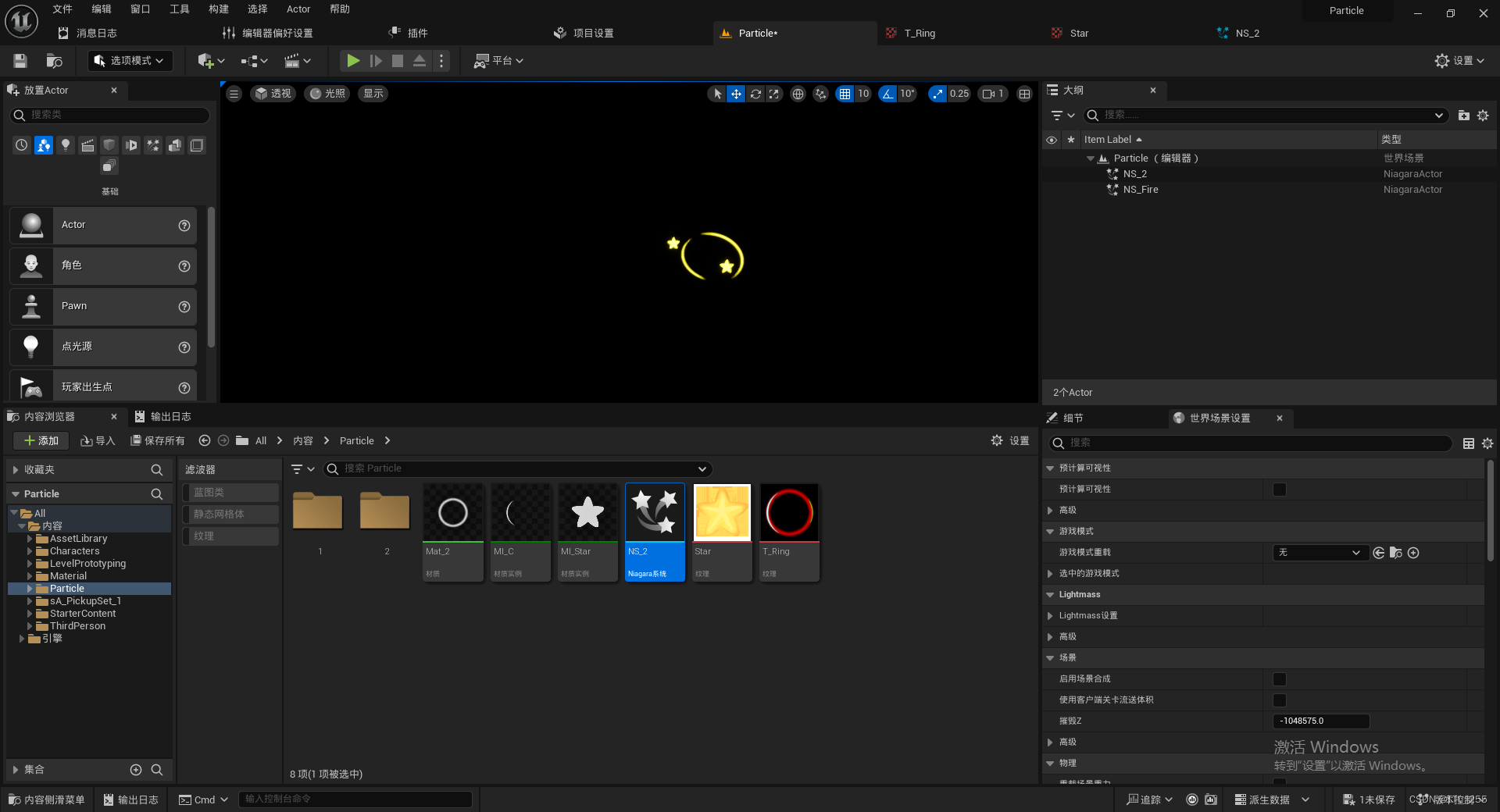
效果:

1、创建眩晕的Niagara系统
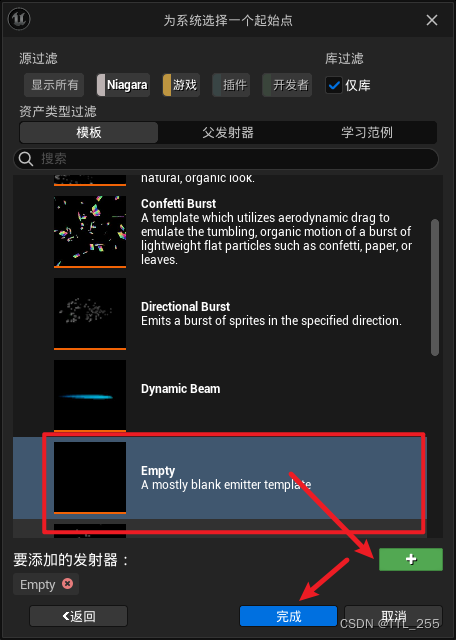
我们使用空模板来制作Niagara系统:


2、制作所需要使用的材质
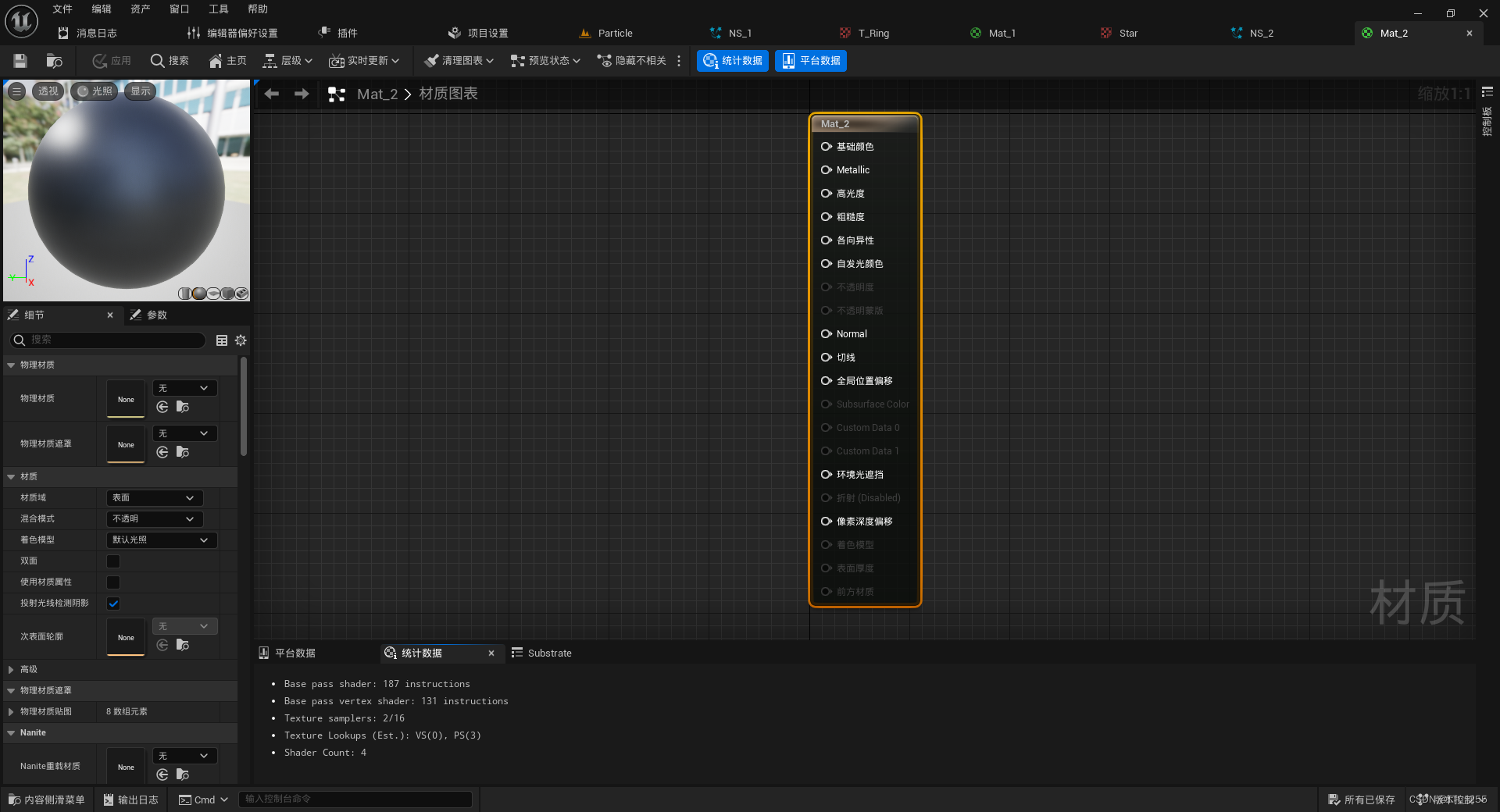
随便场景一个材质:

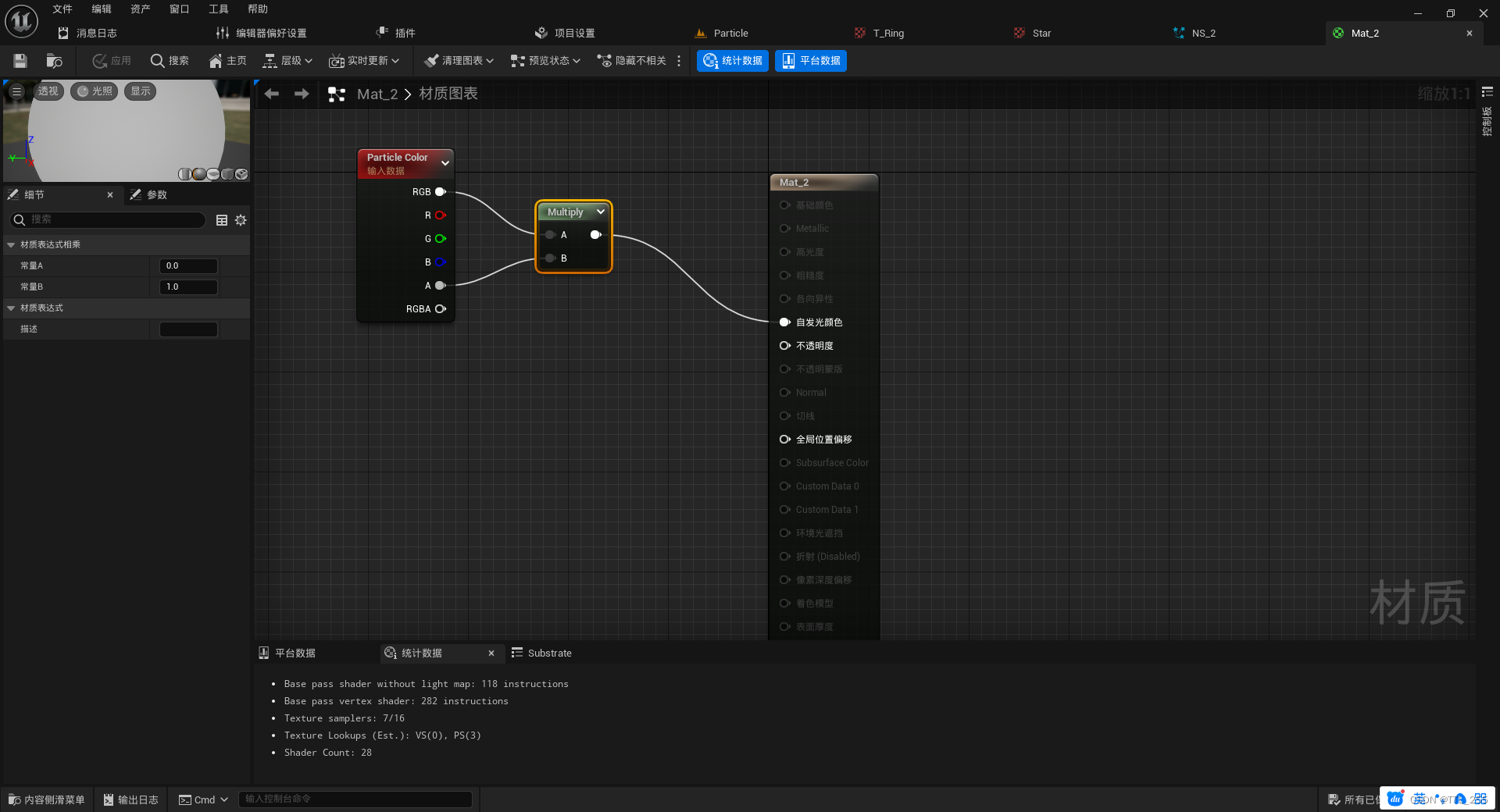
设置材质属性,供Niagara特效使用:

设置自发光颜色为Niagara特效控制:(RGB控制颜色,A控制强度)

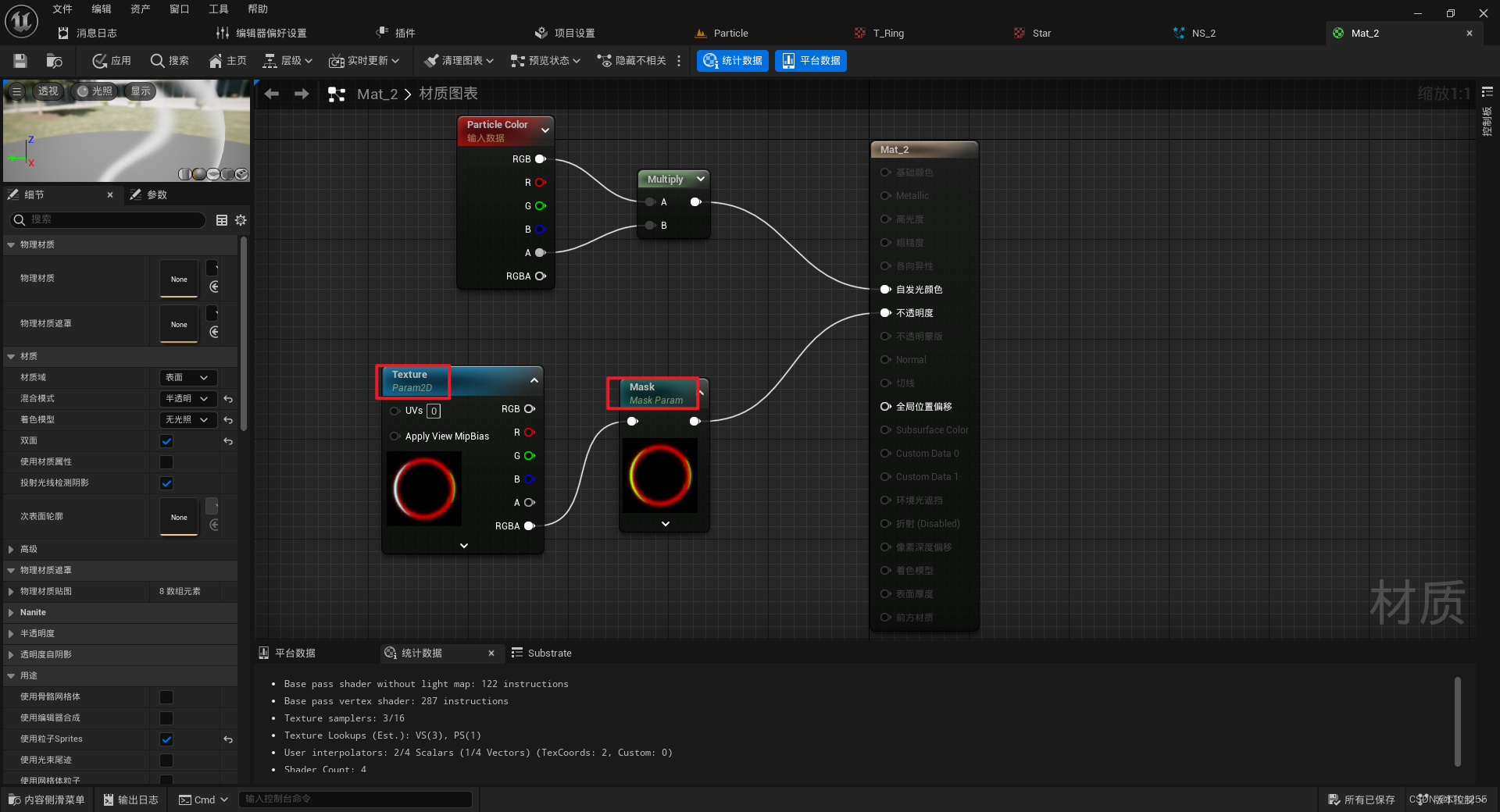
设置贴图通道作为不透明度:(贴图和通道提取成参数给实例使用)
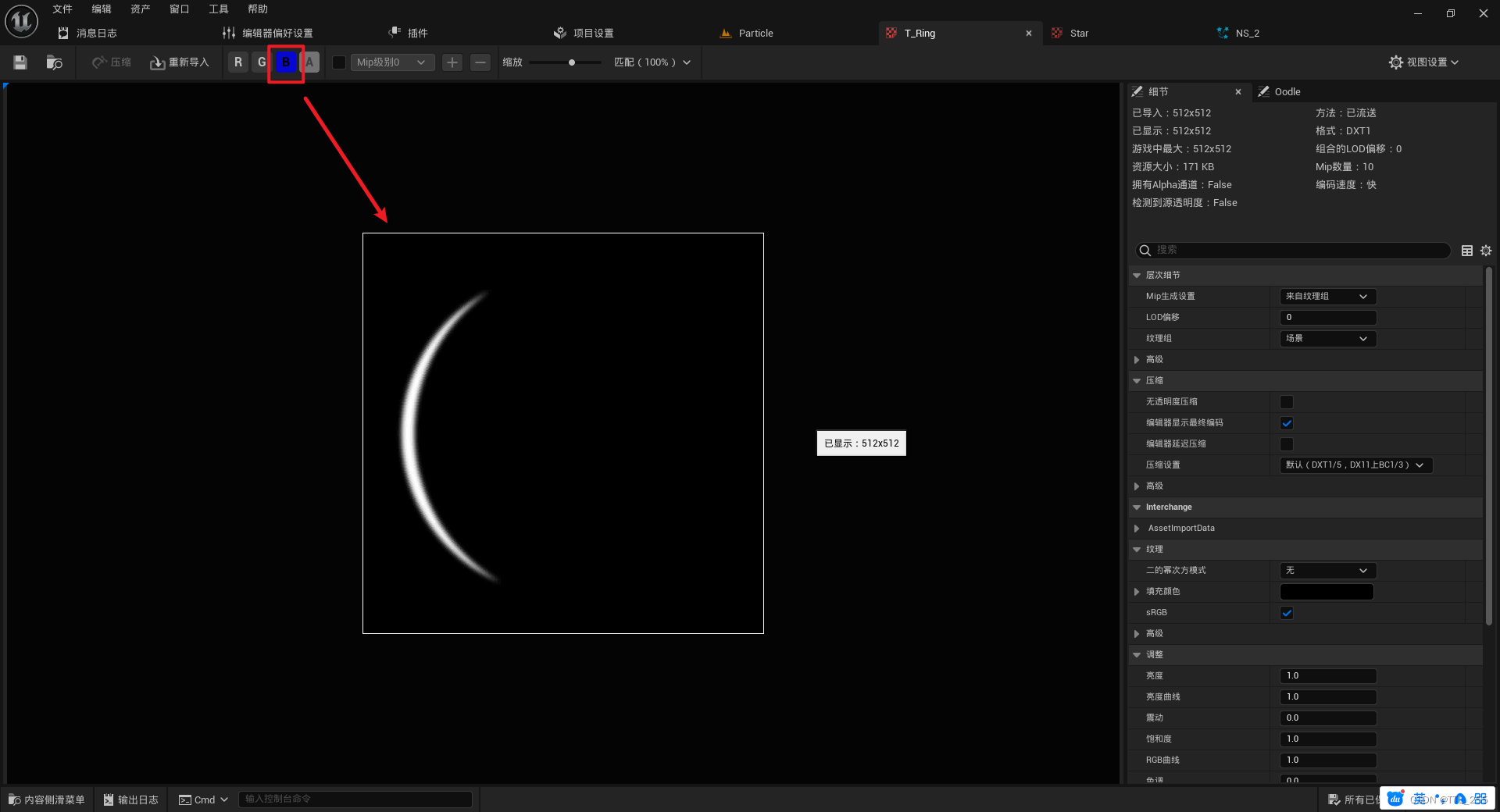
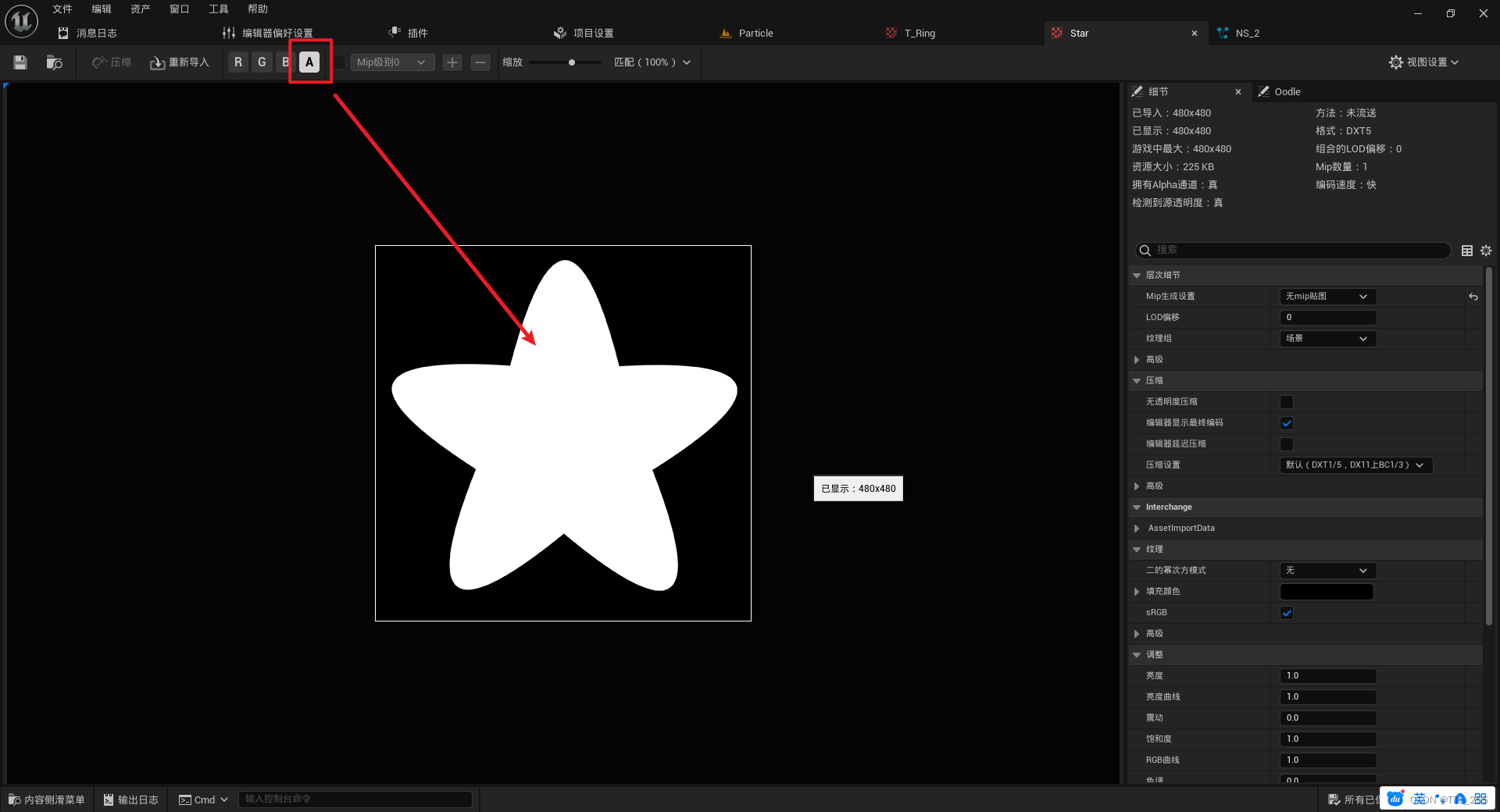
对贴图进行分析:
圆弧:(发现只有B通道合适)

星星:(发现只有A通道合适)

设置材质实例:
圆弧:

星星:

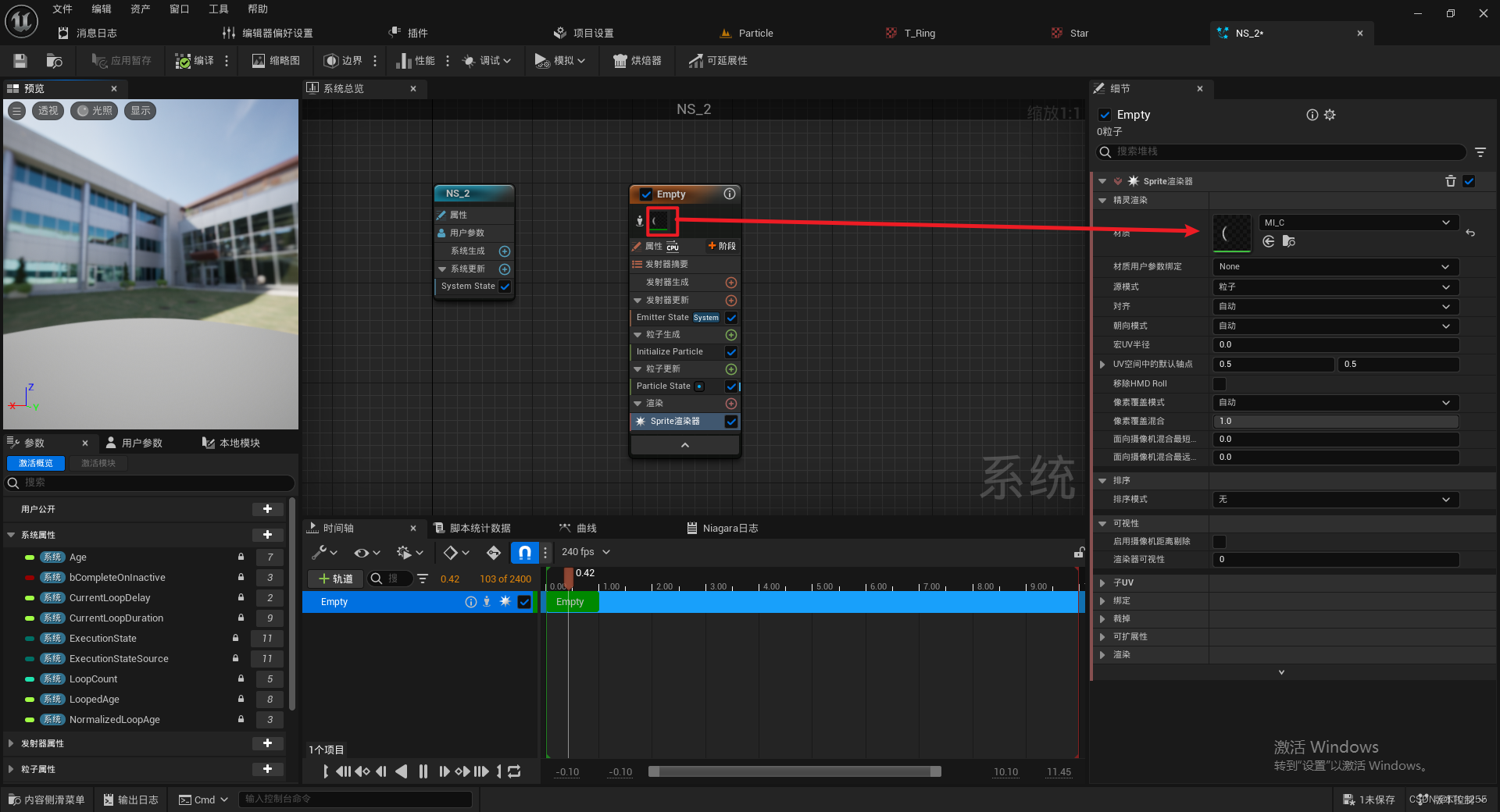
3、设置圆弧的特效效果

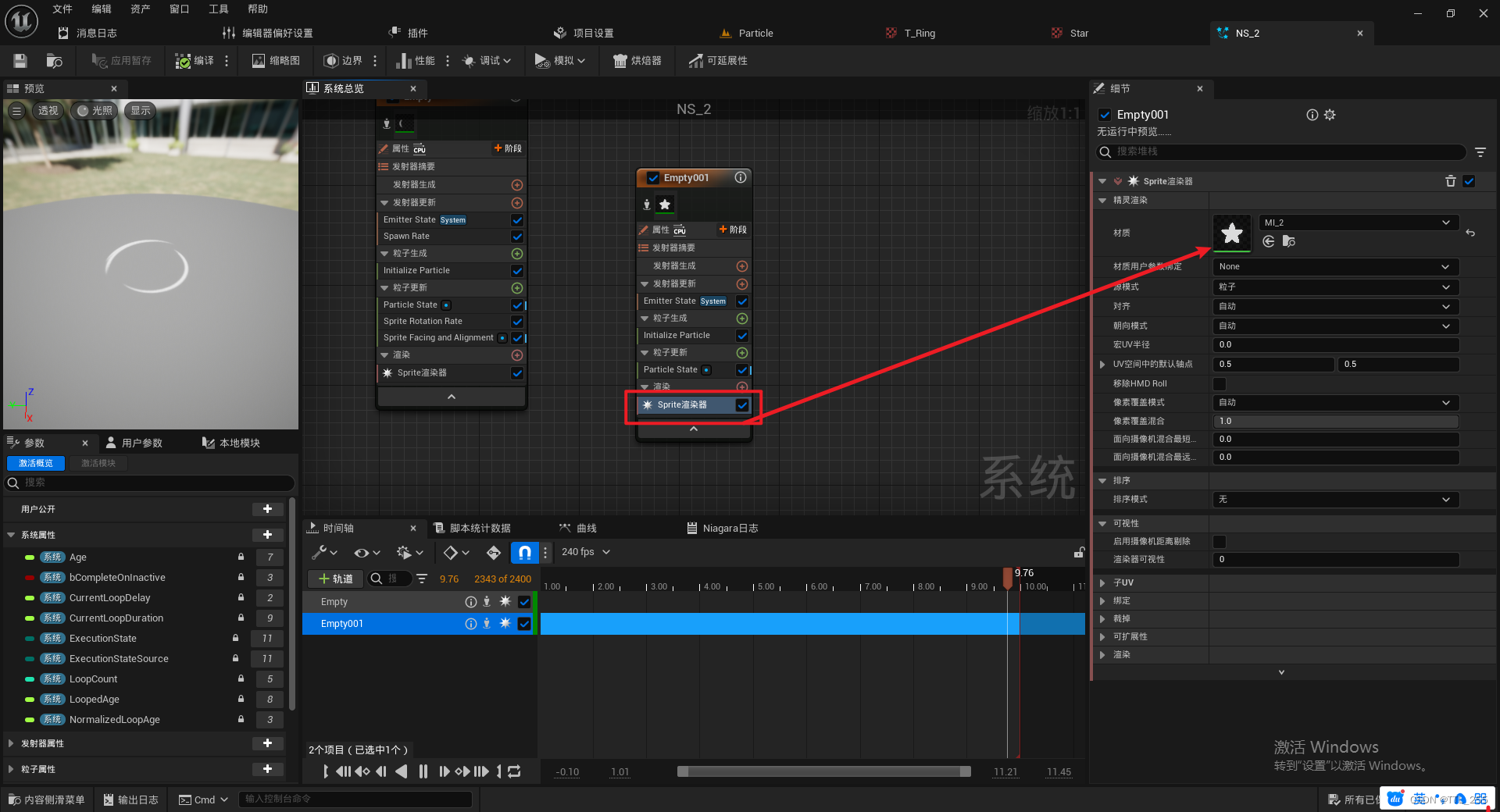
设置其能显示出来:

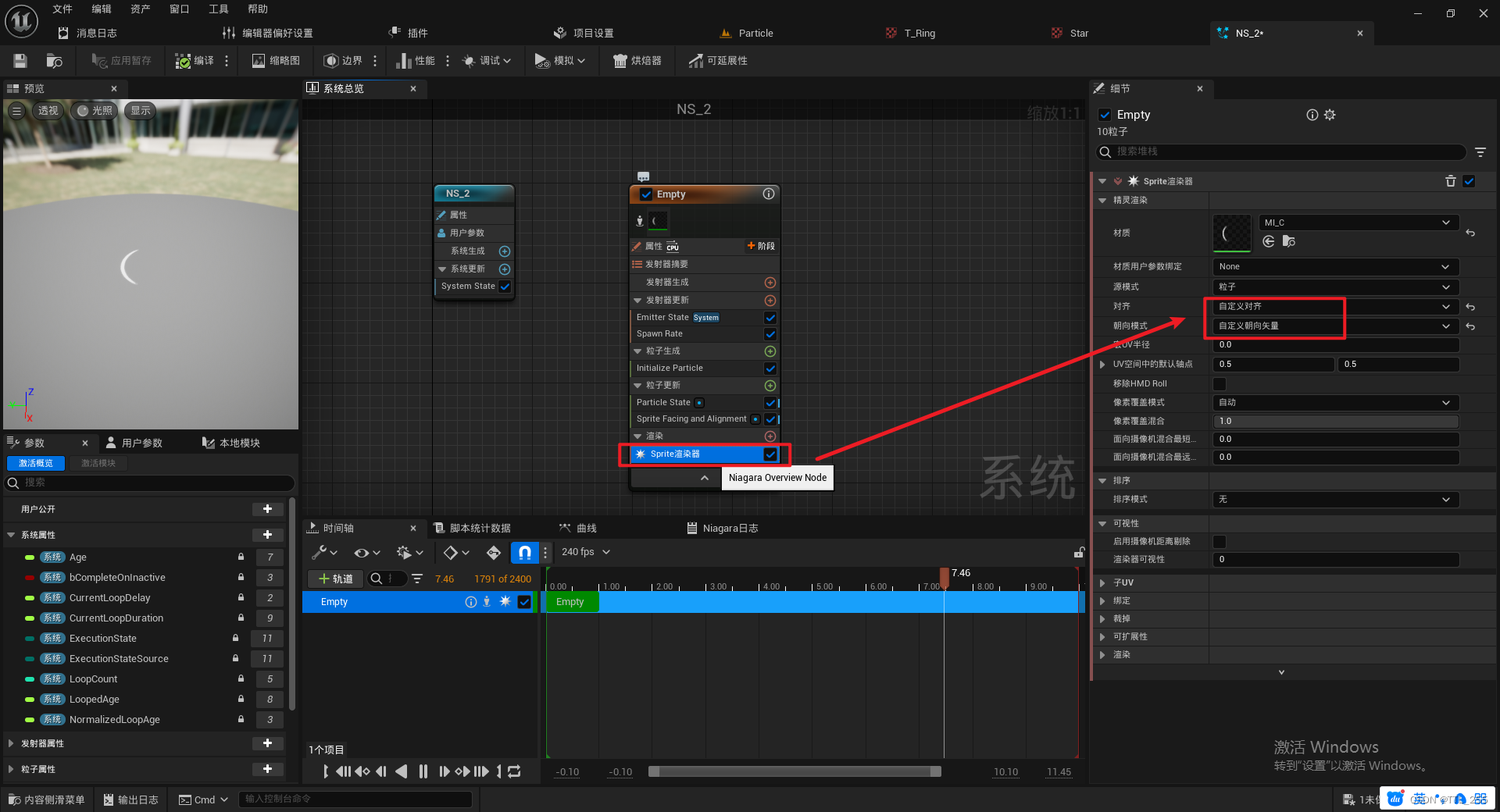
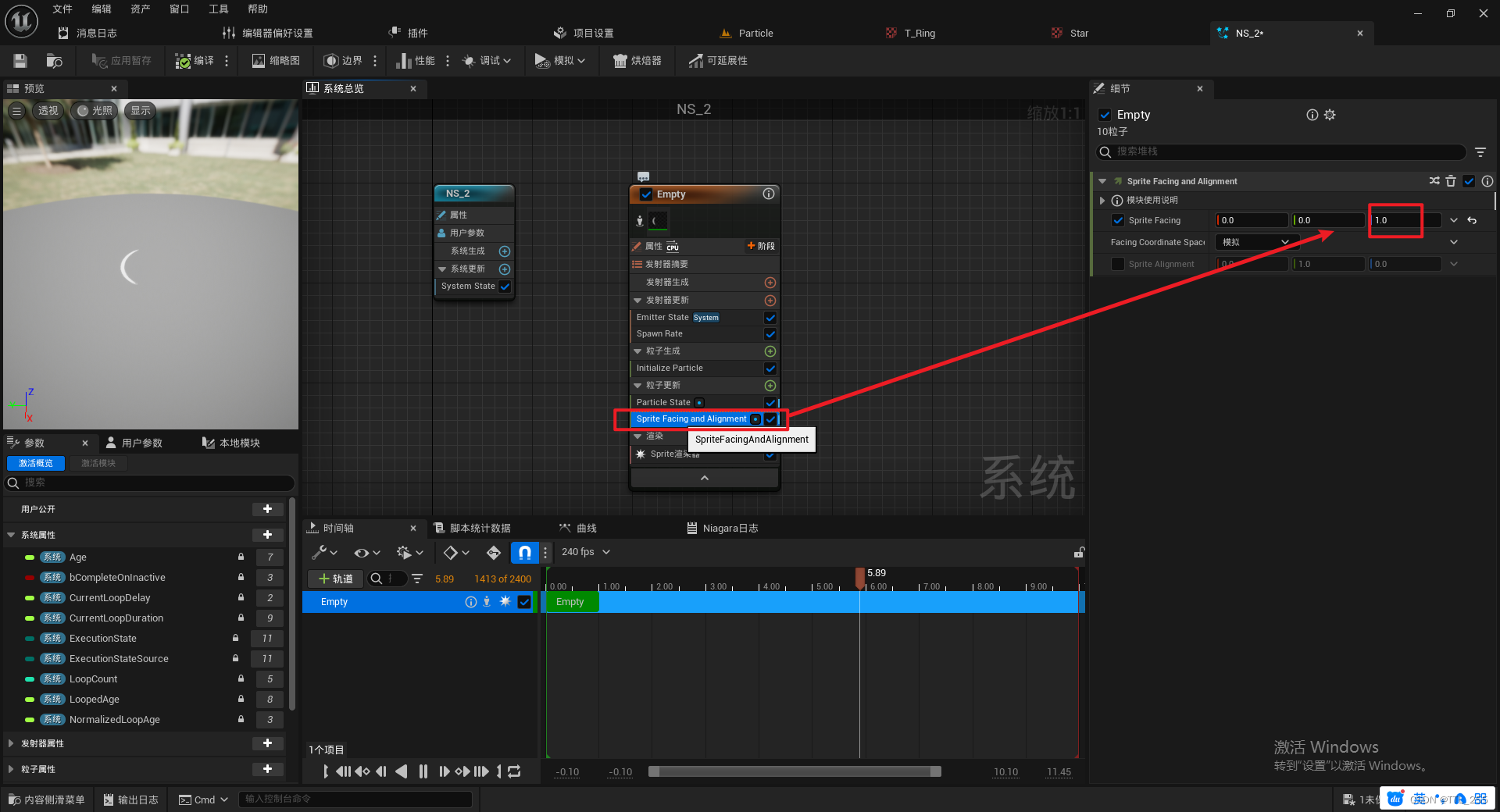
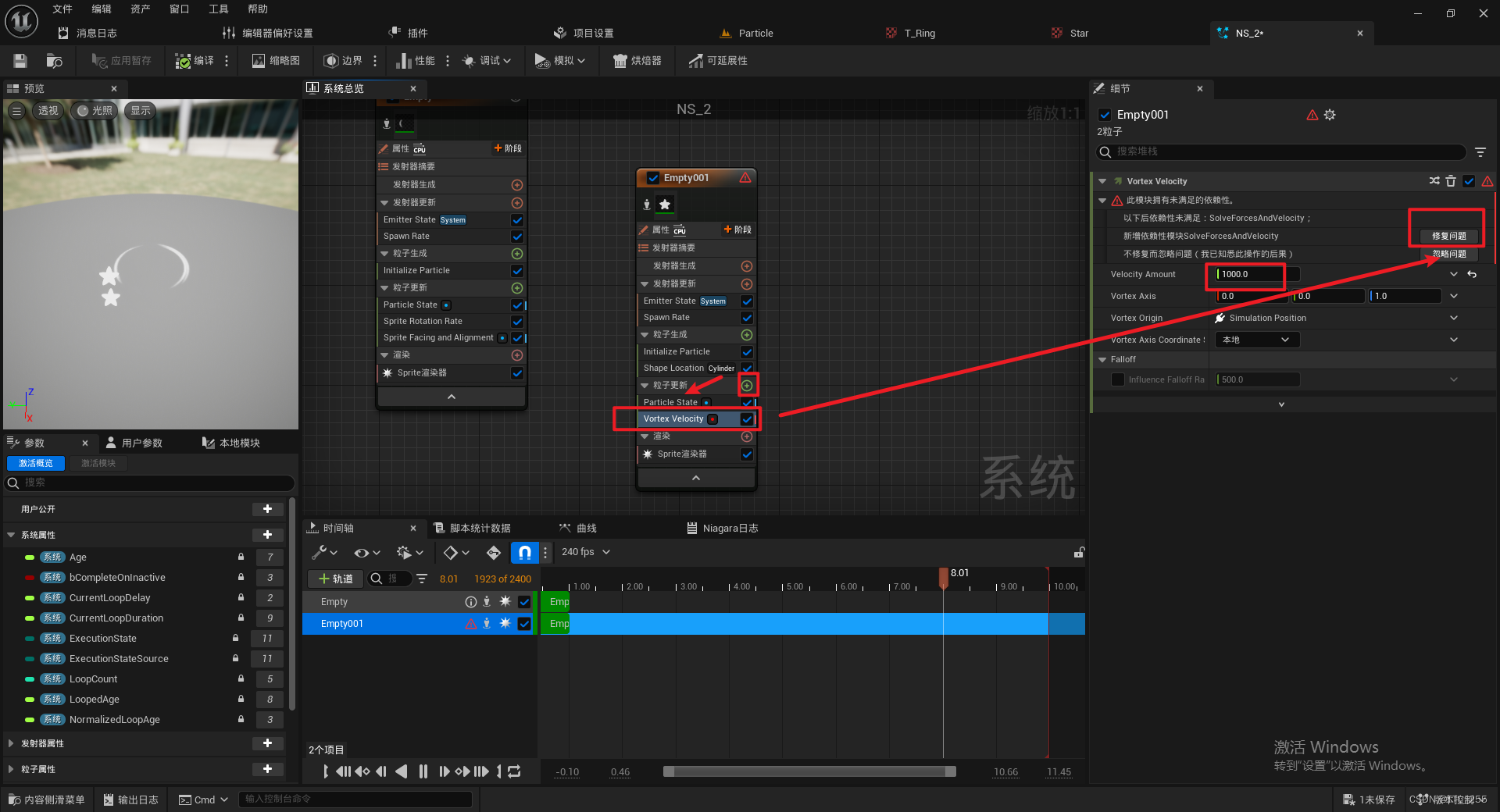
设置其的朝向位置:


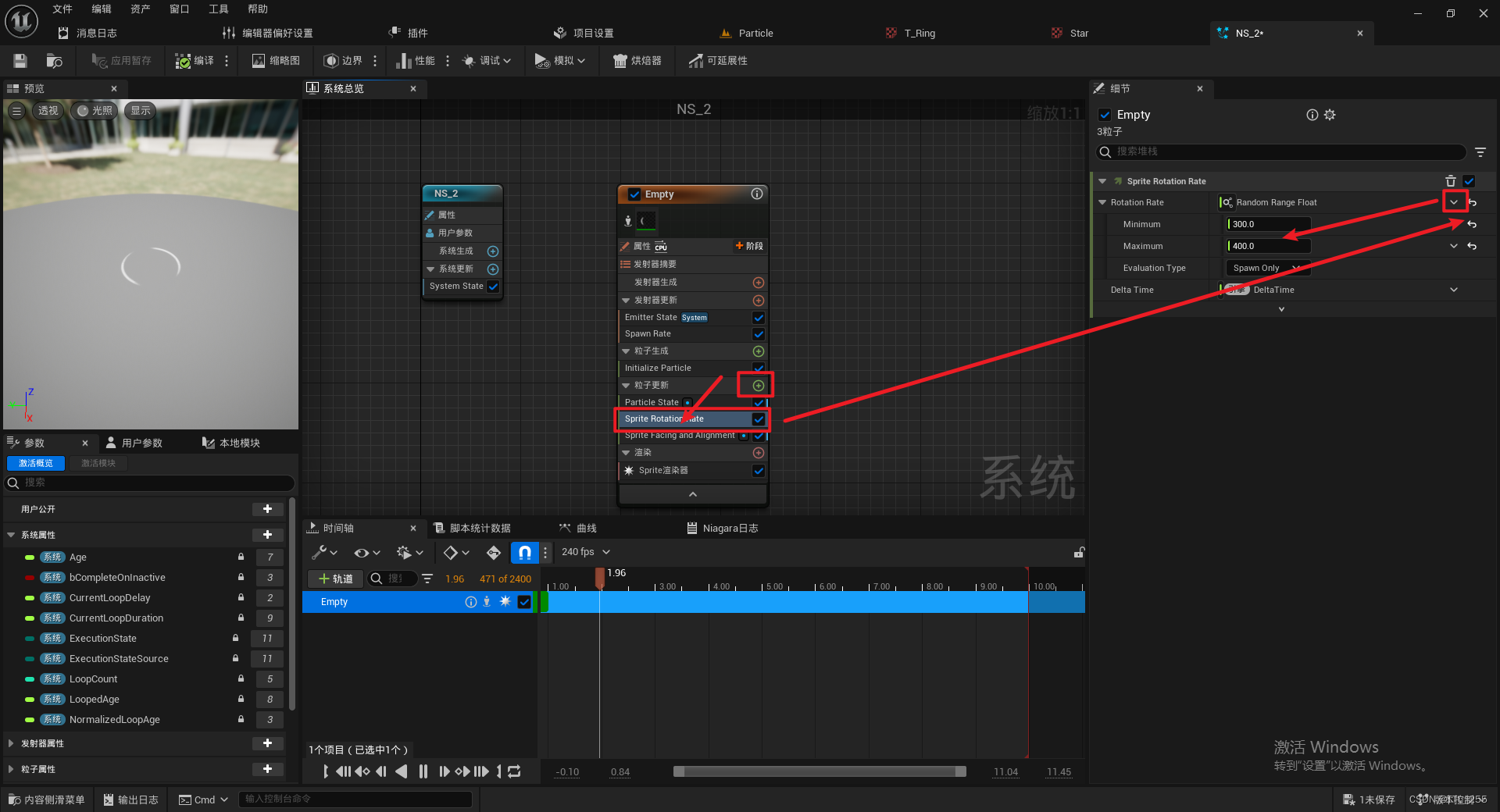
设置其的旋转:

调整生命周期和大小:(自己调整为合适的即可)
4、设置星星的特效效果
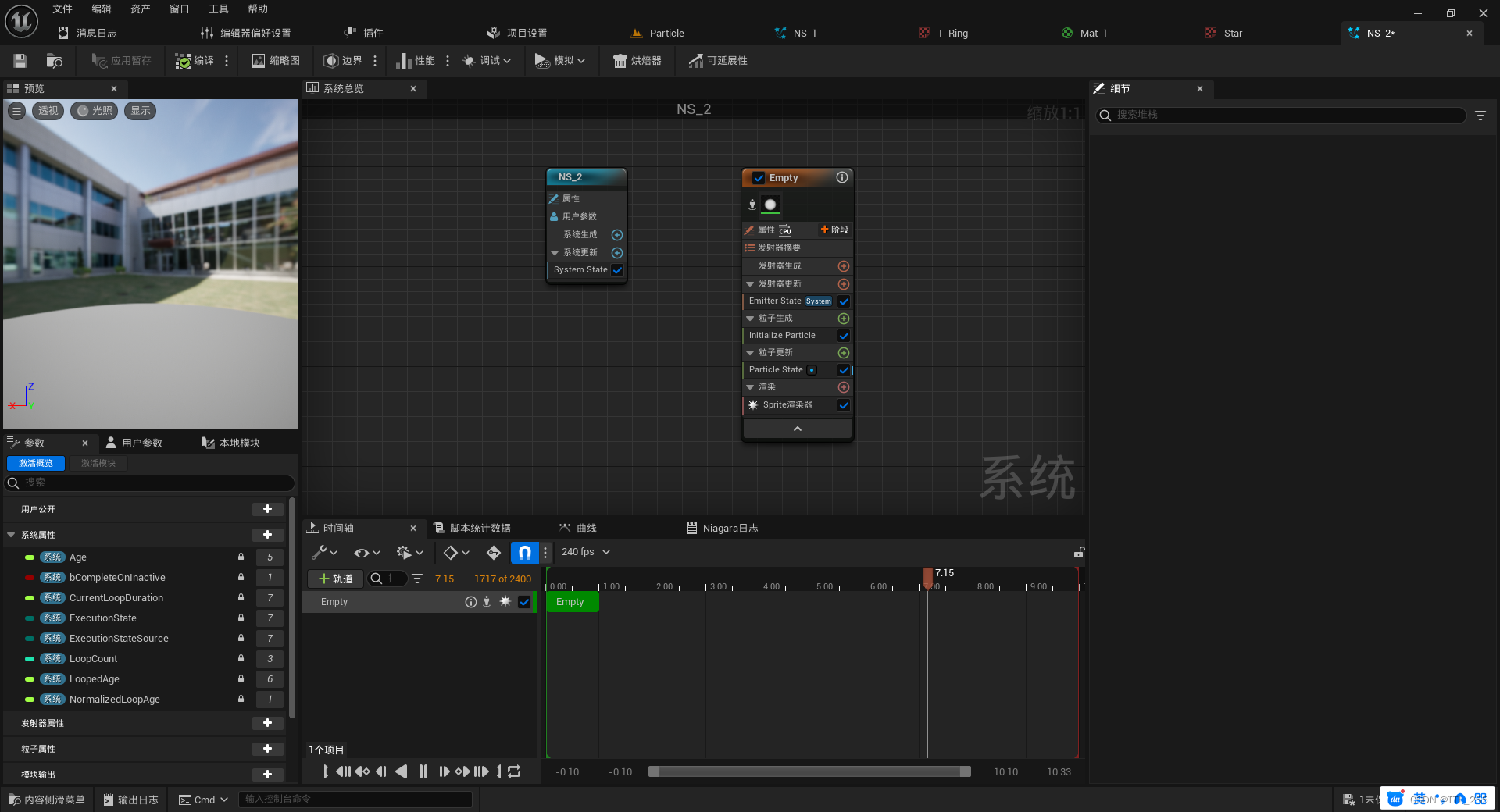
新增一个新的空发射器模板,并设置其粒子贴图:

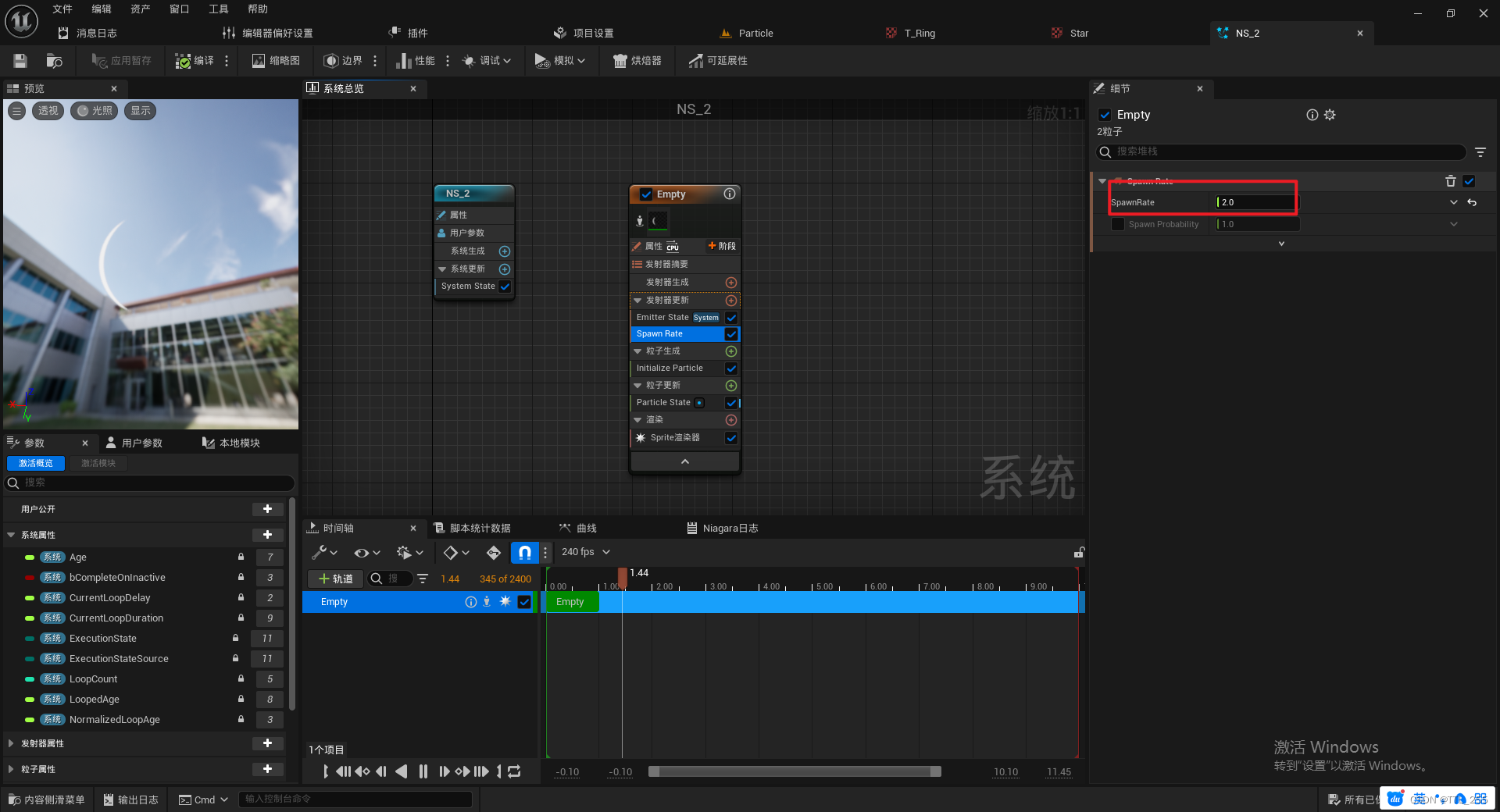
让其生成出来:

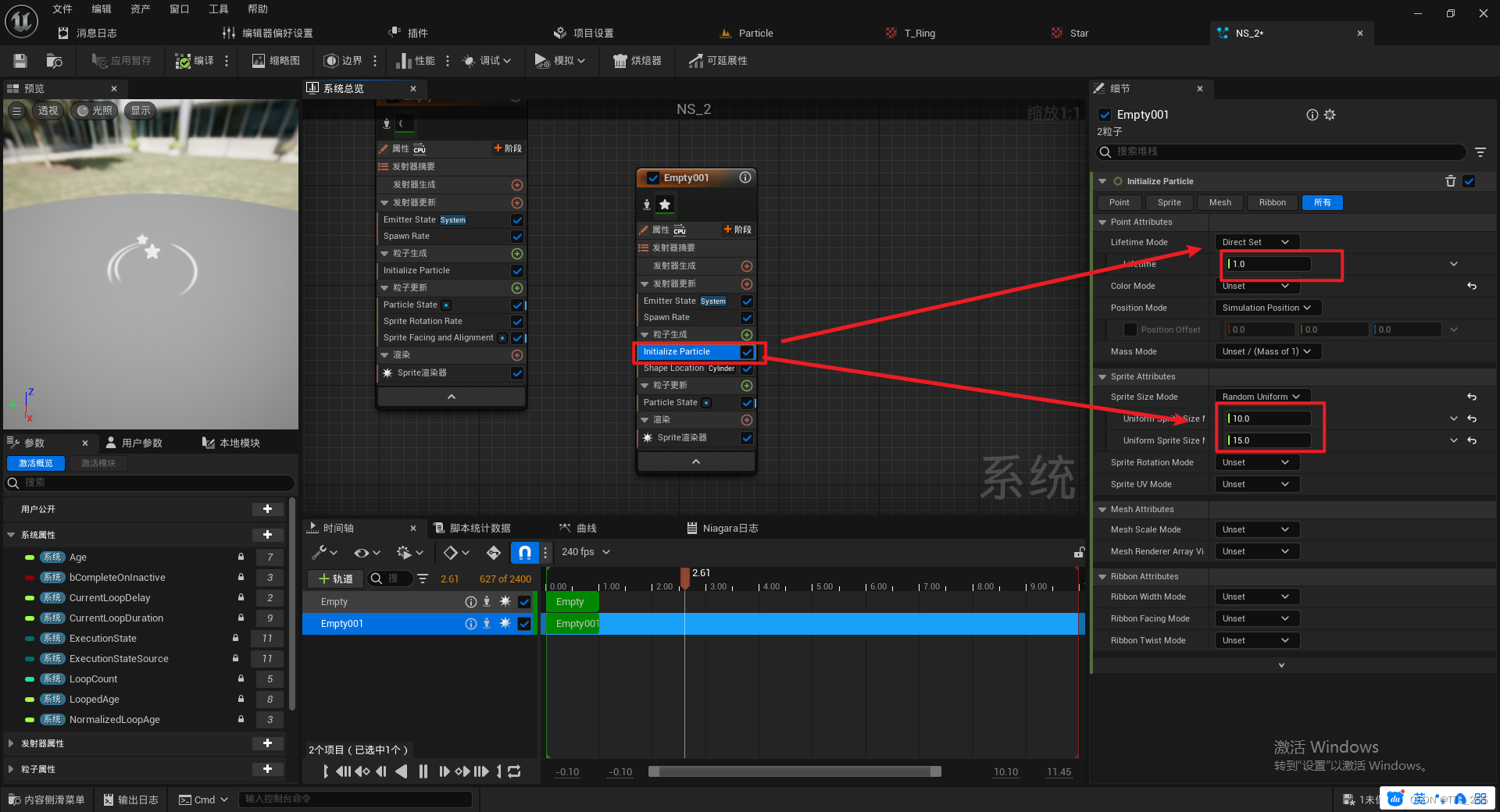
设置其生成位置,大小、生命周期等:


最后设置其的旋转:(旋转也可以使用上面那种方案)

总结
特效所有的参数都可以自己进行调整,
可以按自己需求不断的调整尝试,
更加的直观。
这篇关于虚幻UE 特效-Niagara特效实战-眩晕的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









