本文主要是介绍【UE Niagara】在UI上生成粒子,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
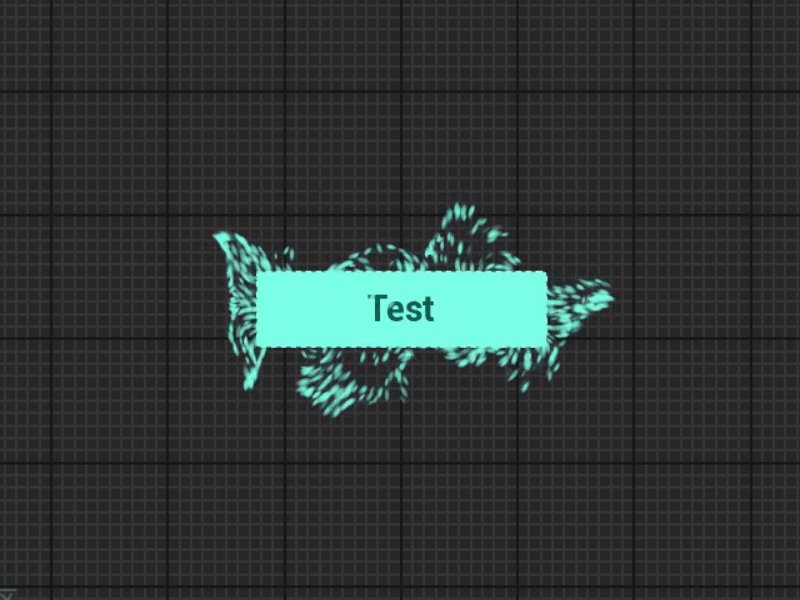
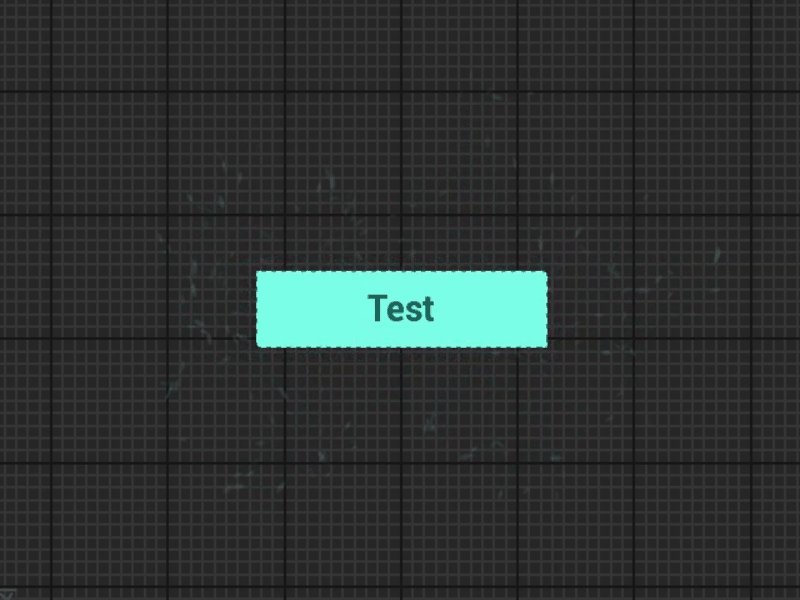
效果

步骤
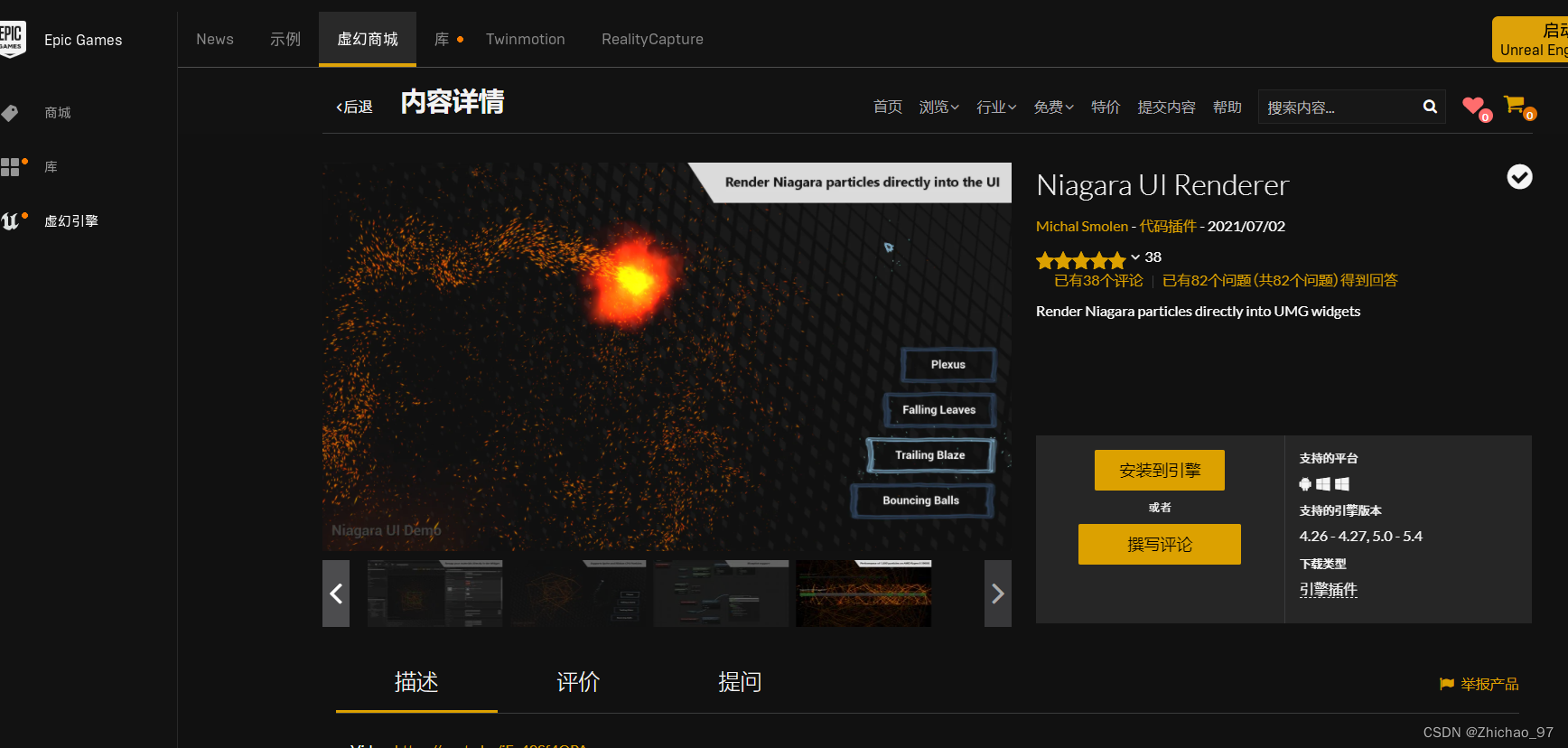
1. 在虚幻商城中将“Niagara UI Render”插件安装到引擎

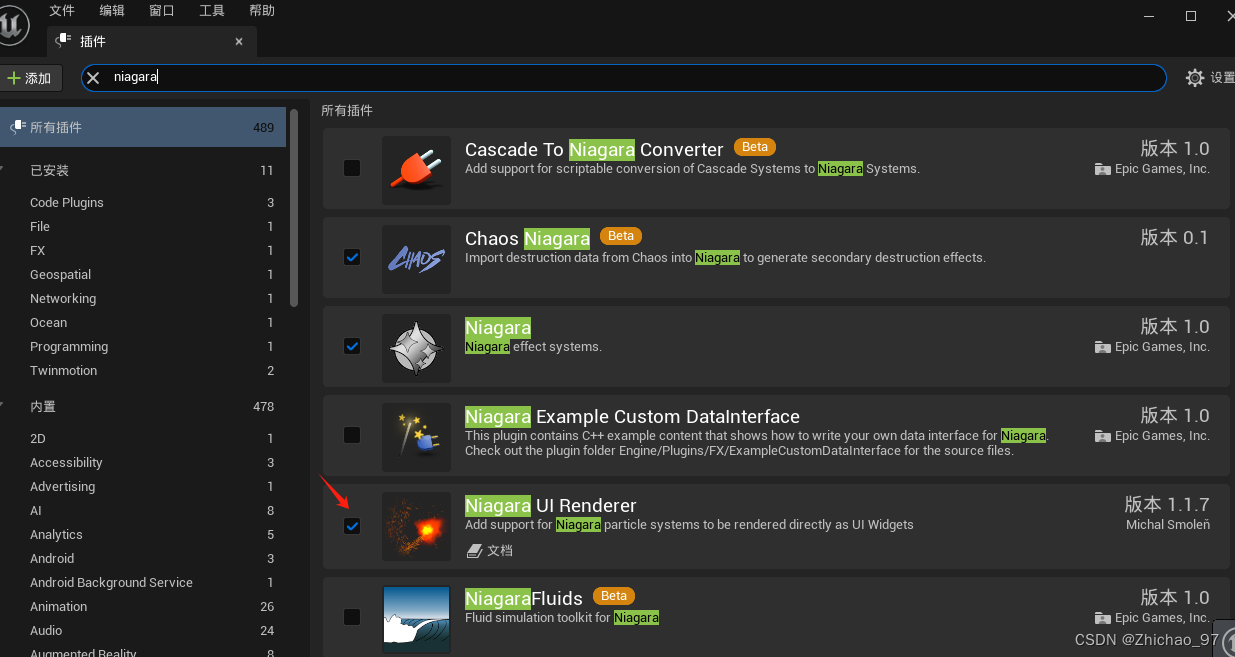
2. 打开虚幻编辑器,勾选插件“Niagara UI Renderer”,然后重启编辑器

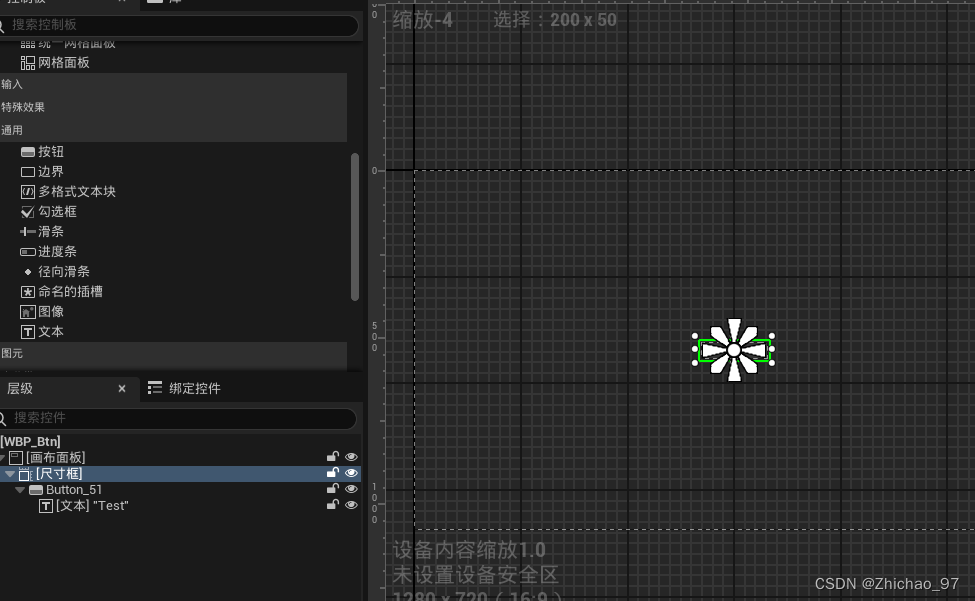
3. 先创建一个控件蓝图,该控件蓝图只包含一个按钮

这里设置尺寸框尺寸为200*50

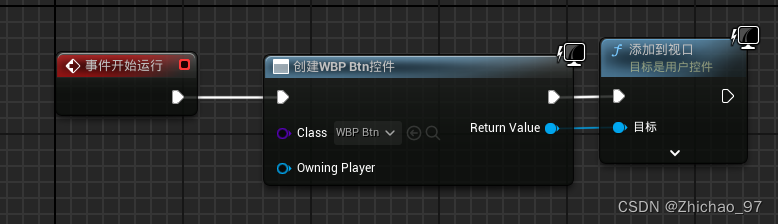
4. 显示该控件

5. 新建一个Niagara系统
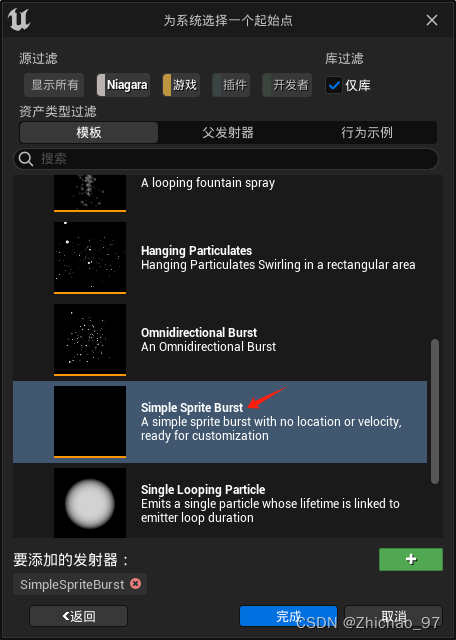
选择来自所选发射器的新系统

选择模板“Simple Sprite Burst”

这里命名为“NS_ButtonPressed”

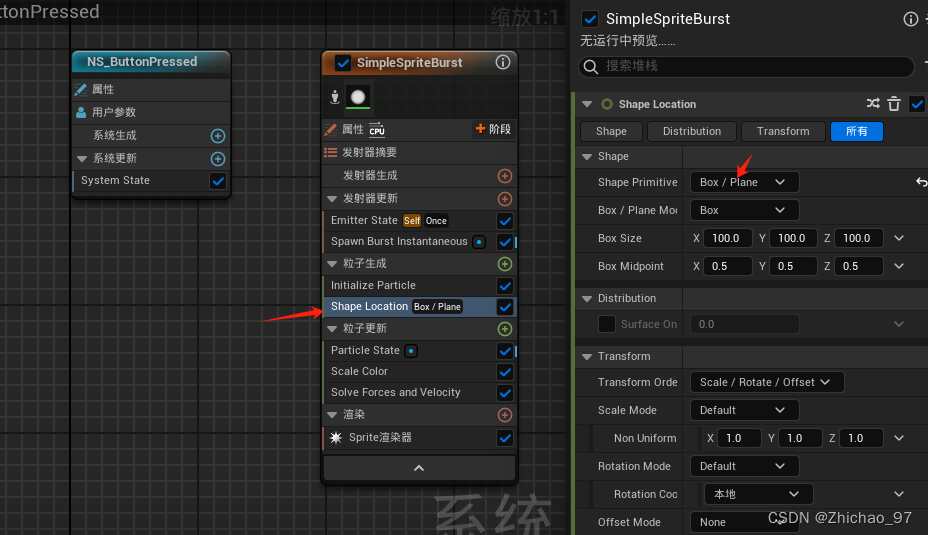
打开“NS_ButtonPressed”。因为按钮是一个矩形,因此我们想让粒子在一个盒体范围内随机生成,这里可以添加一个“Shape Location”模块,设置“Shape Primitive”为“Box/Plane”

由于按钮大小为200*50,因此这里设置“Box Size”如下

设置粒子单次可生成1000个

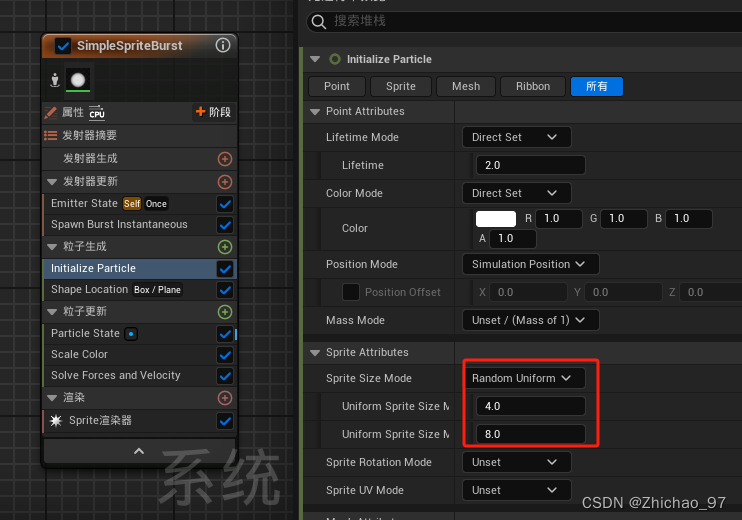
在“Initialize Partic”模块中设置粒子的初始大小在4~6cm

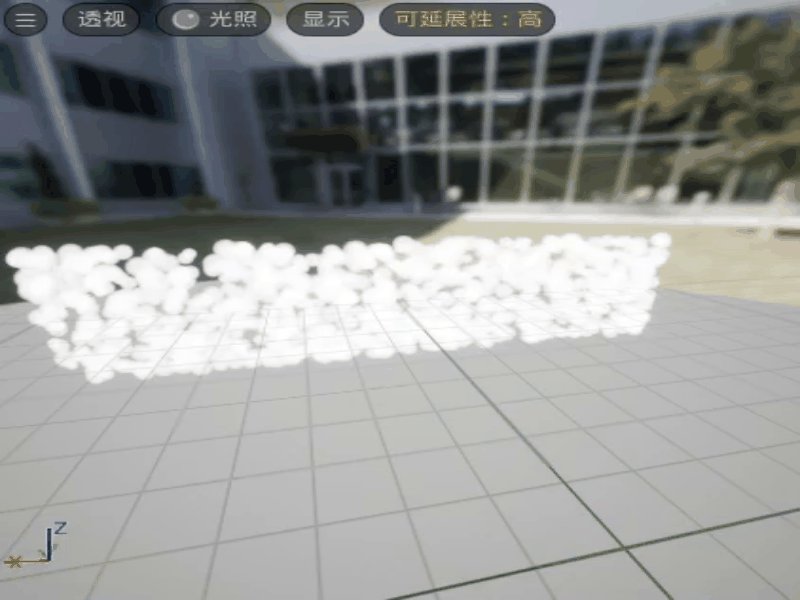
此时效果如下:

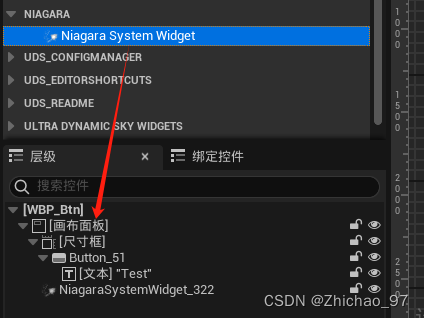
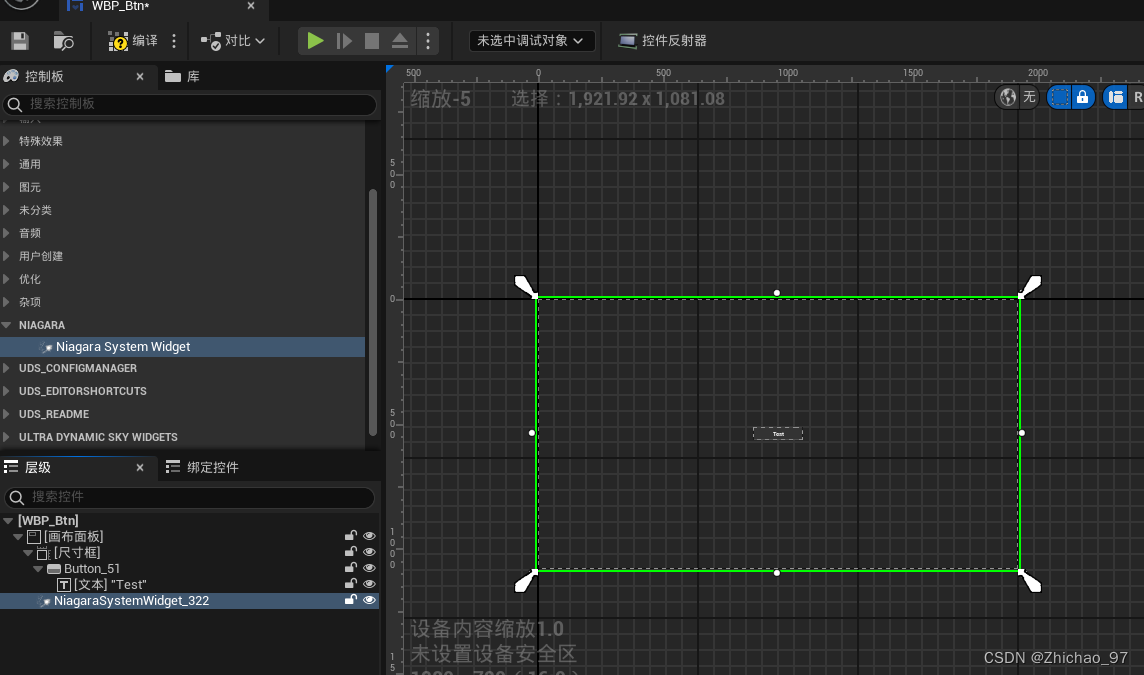
6. 回到控件蓝图,将“Niagara System Widget”拖入画布面板

让其铺满整个画布(“Niagara System Widget”控件的大小其实无所谓,主要是它的中心点,我们要基于这个中心点的位置来产生粒子效果)

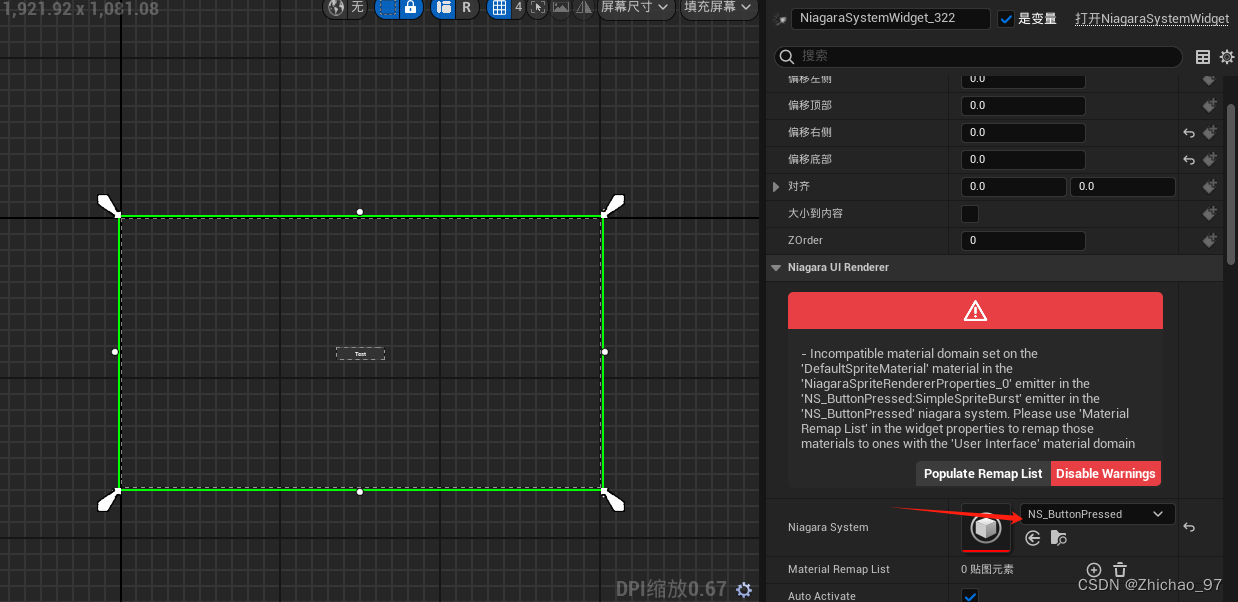
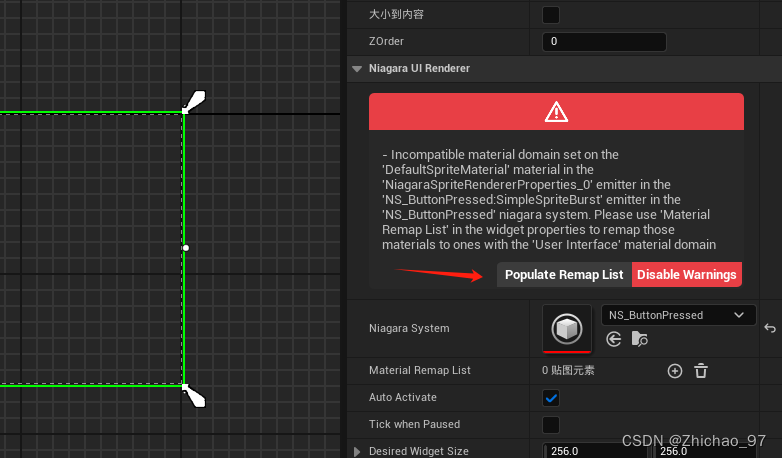
设置Niagara System为我们上面创建的“NS_ButtonPressed”,此时可以看到有一个报错警告,这是因为粒子使用的材质的材质域不正确

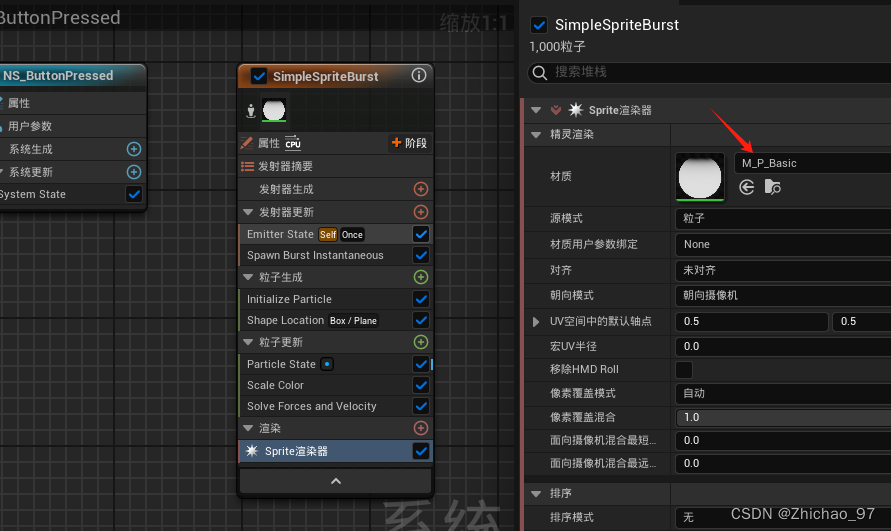
7. 回到“NS_ButtonPressed”中,可以看到粒子使用的材质是系统自带的材质

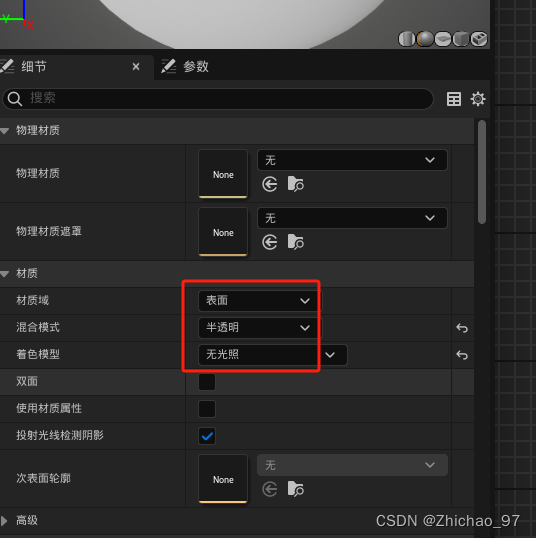
打开该材质可以看到该材质使用的材质域是表面

因此,这里我们可以自己创建一种粒子所使用的材质。
8. 这里命名材质为“M_P_Basic”,设置材质域为表面,混合模式为半透明,着色模型为无光照

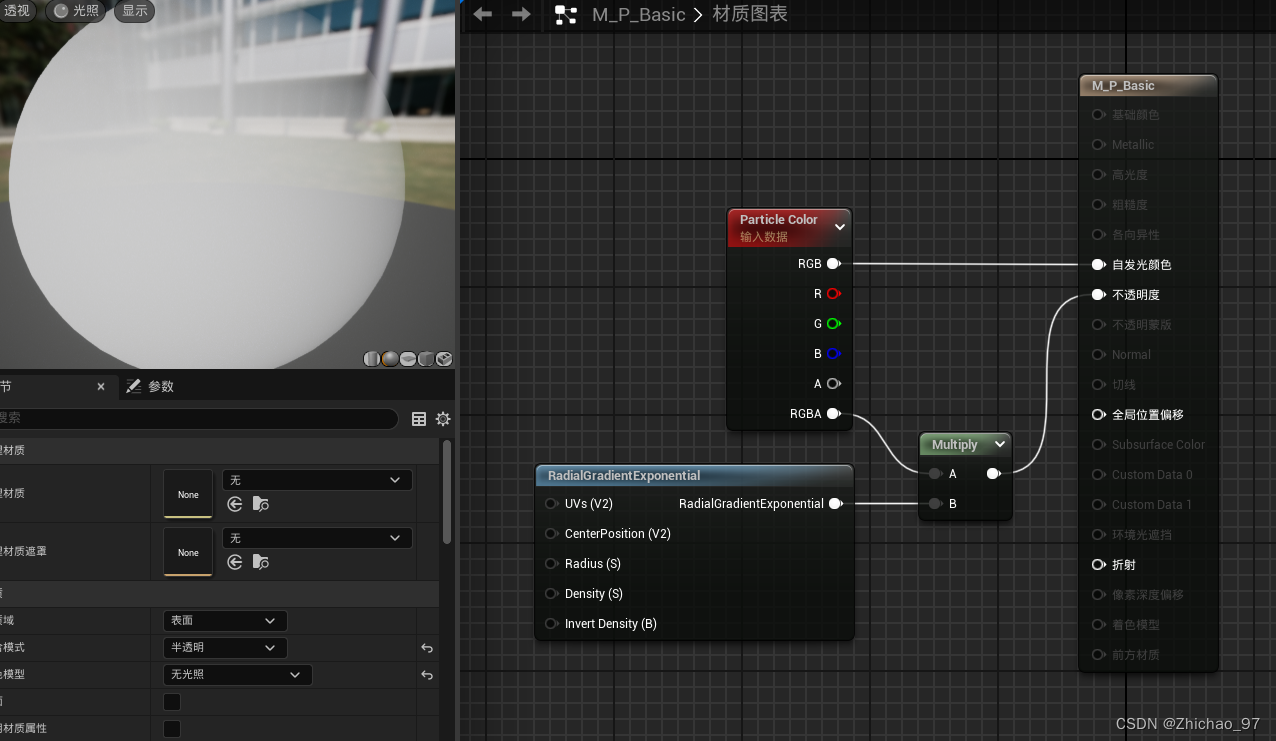
在材质图表中添加如下节点

9. 在“NS_ButtonPressed”中,设置Sprite渲染器中的粒子材质为“M_P_Basic”

10. 回到控件蓝图中,点击“Populate Remap List”

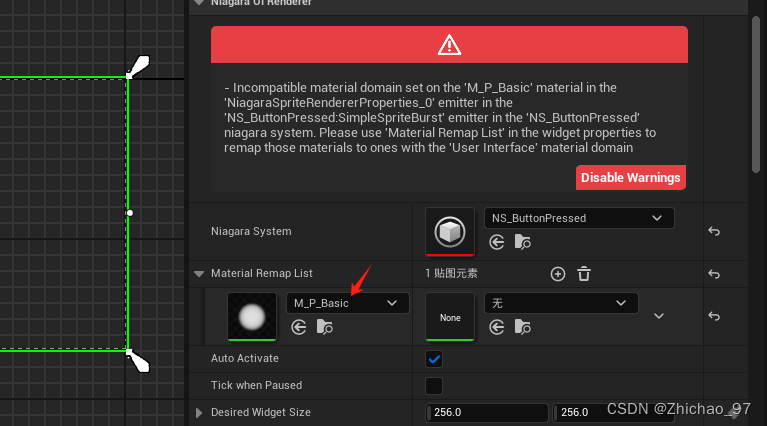
这是会自动帮我们进行如下设置

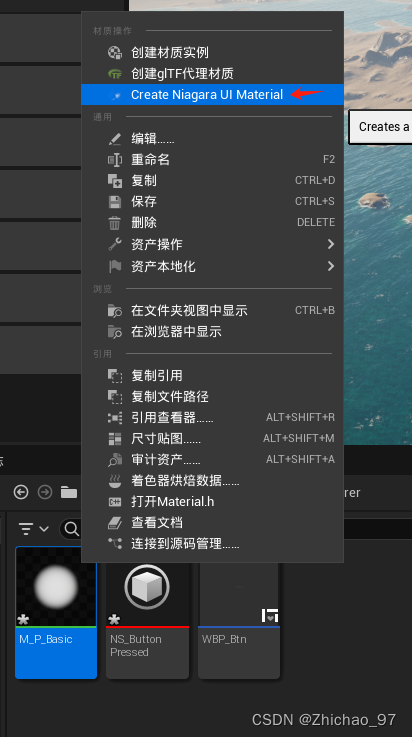
11. 在内容浏览器中点击鼠标右键,然后选择“Create Niagara UI Material”

此时会自动创建一个新材质

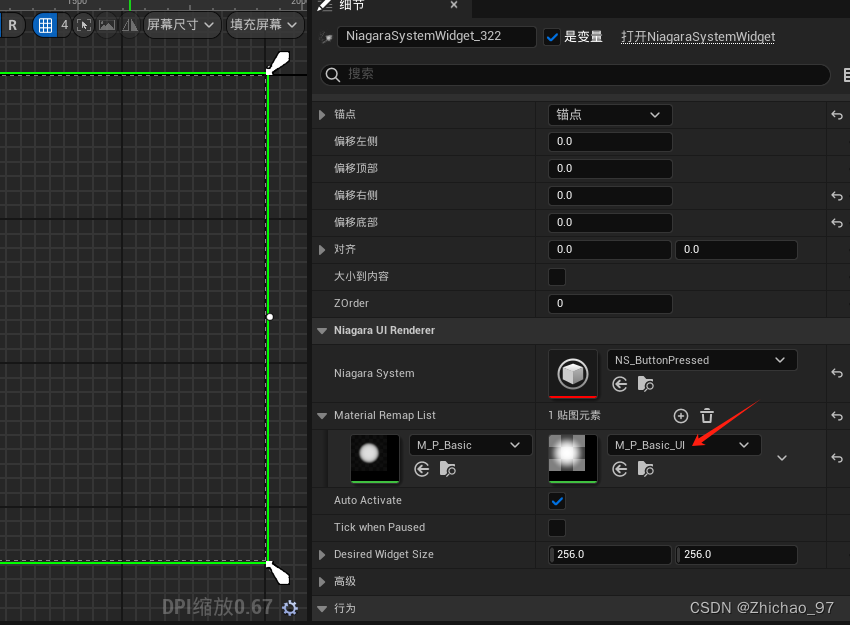
12. 在控件蓝图中,设置新生成的材质

此时编译后可以看到粒子已经可以显示在控件上:

13. 接下来我们需要修改一下粒子的样式。打开“NS_ButtonPressed”,我们希望粒子能够由一点向外散开,因此可以添加一个“Add Velocity”模块,设置“Velocity Mode”为“From Point”,“Velocity Speed”为100

此时粒子效果如下

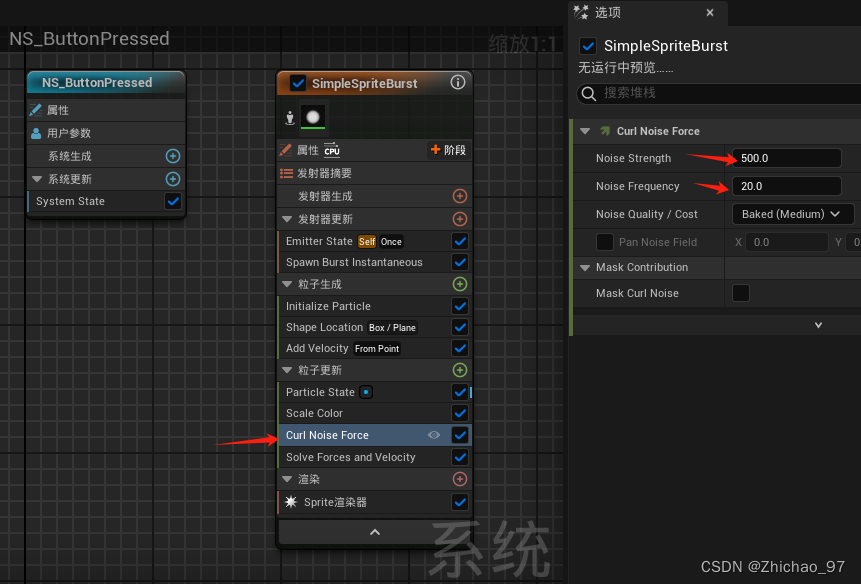
再添加一个卷曲噪声力

此时效果如下:

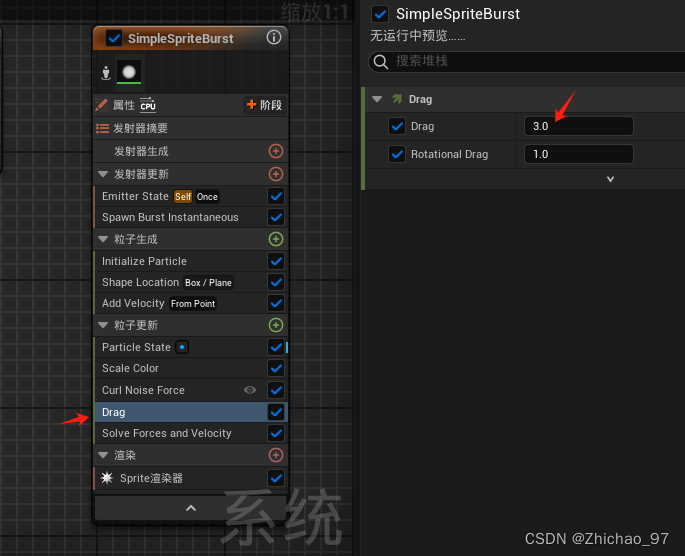
添加一个“Drag”模块

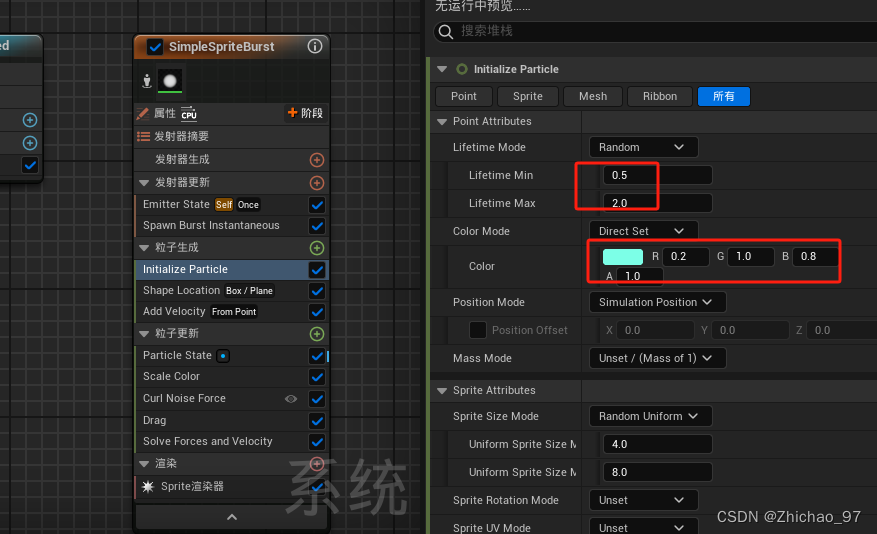
在“Initialize Particle”中设置生命周期时长范围和粒子初始颜色(注意这里的RGB三个值最好不要超过1,否则在控件上可能无法正确显示粒子的颜色)

此时粒子效果如下:

如果我们不希望粒子是一个球形,我们可以使用“Scale Sprite Size by Speed”模块对粒子进行拉伸

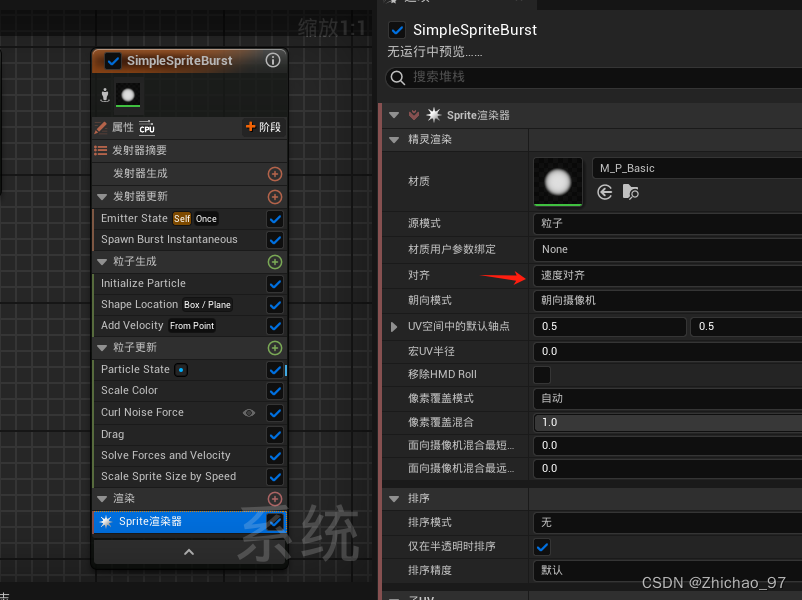
再设置速度对齐

此时效果如下

在控件蓝图中,我们点击编译后就可以正常显示粒子效果了

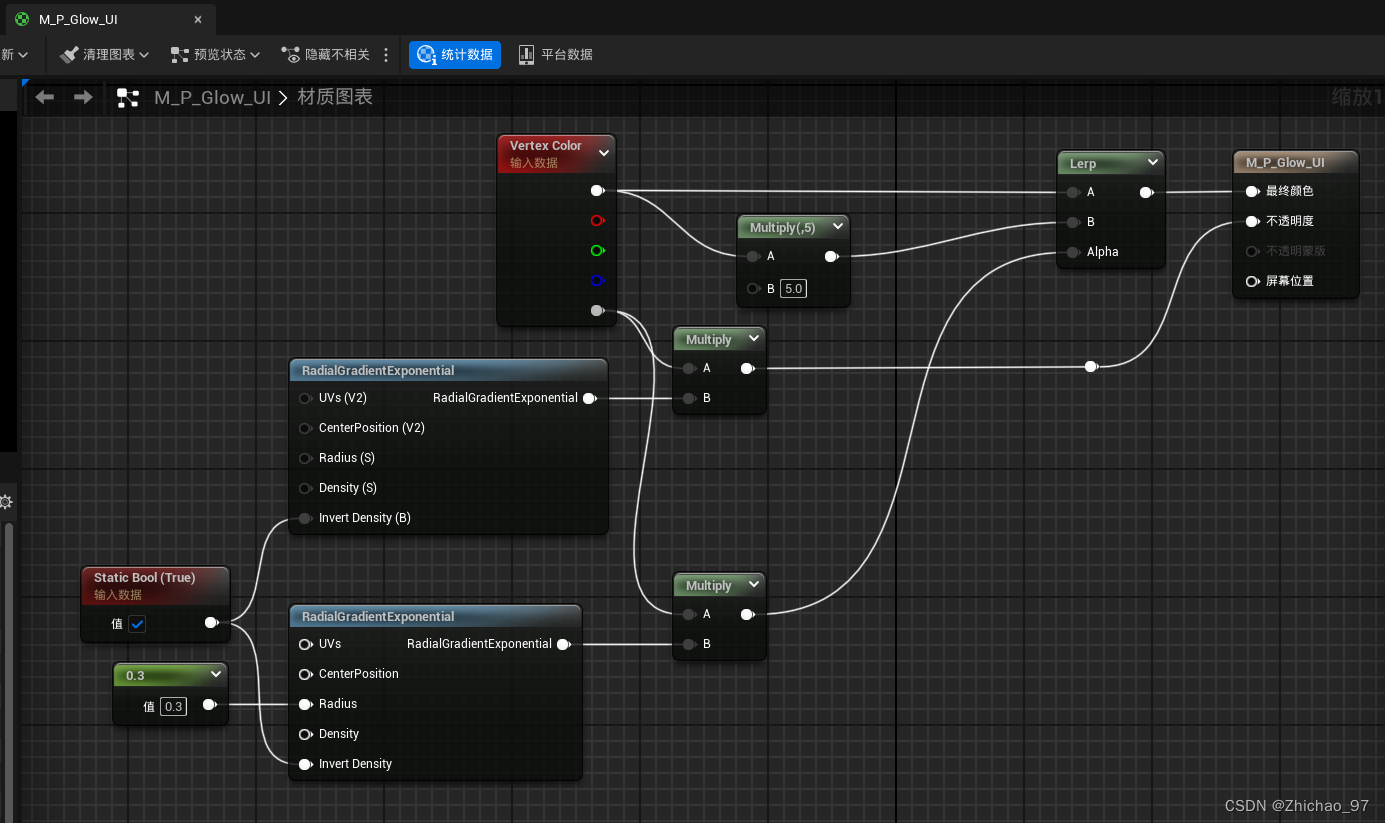
14. 如果我们希望在控件上粒子也有自发光效果,我们可以先复制一份材质,这里命名为“M_P_Glow_UI”

打开“M_P_Glow_UI”,添加如下节点

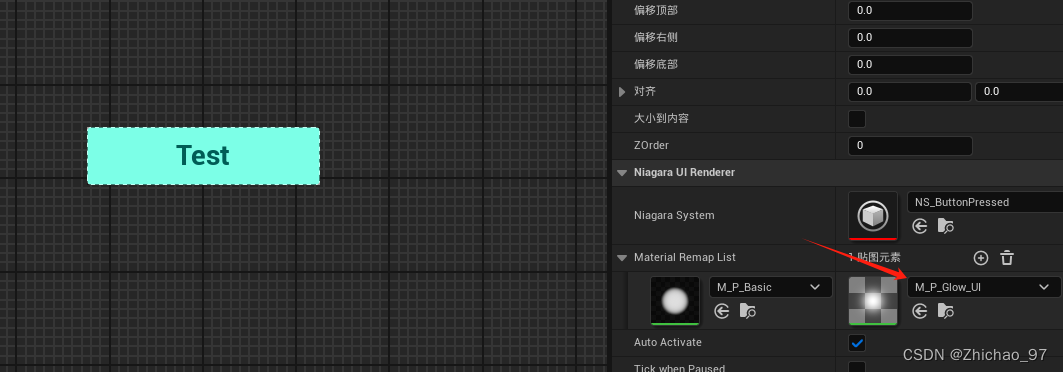
15. 在控件蓝图中替换映射后的材质为“M_P_Glow_UI”

接下来我们希望当编译时不激活粒子效果,只有按钮按下再激活粒子效果。可以先取消勾选“Auto Activate”

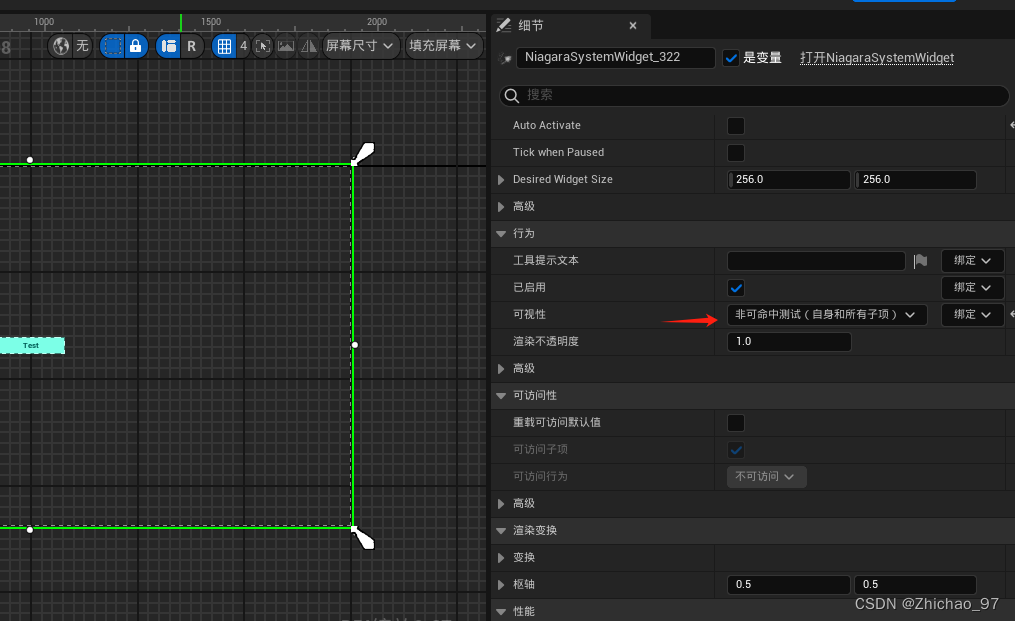
为了防止点不到按钮,我们需要设置NiagaraSystemWidget的可视性为非可命中测试

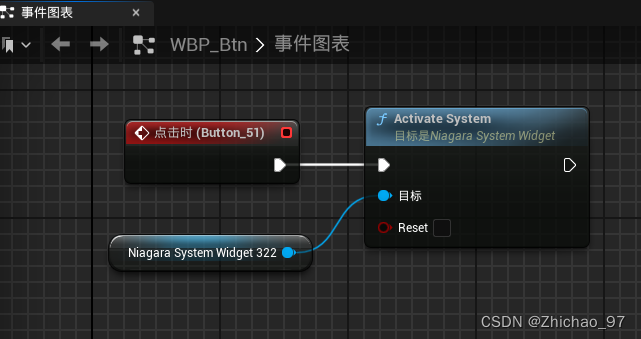
在按钮的点击事件中添加如下节点

最终效果如文章开头所示。
参考视频:
https://www.youtube.com/watch?v=1shJqOcEb0E
这篇关于【UE Niagara】在UI上生成粒子的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






