ui专题
Vue项目中Element UI组件未注册的问题原因及解决方法
《Vue项目中ElementUI组件未注册的问题原因及解决方法》在Vue项目中使用ElementUI组件库时,开发者可能会遇到一些常见问题,例如组件未正确注册导致的警告或错误,本文将详细探讨这些问题... 目录引言一、问题背景1.1 错误信息分析1.2 问题原因二、解决方法2.1 全局引入 Element
Python中的可视化设计与UI界面实现
《Python中的可视化设计与UI界面实现》本文介绍了如何使用Python创建用户界面(UI),包括使用Tkinter、PyQt、Kivy等库进行基本窗口、动态图表和动画效果的实现,通过示例代码,展示... 目录从像素到界面:python带你玩转UI设计示例:使用Tkinter创建一个简单的窗口绘图魔法:用
element-ui下拉输入框+resetFields无法回显的问题解决
《element-ui下拉输入框+resetFields无法回显的问题解决》本文主要介绍了在使用ElementUI的下拉输入框时,点击重置按钮后输入框无法回显数据的问题,具有一定的参考价值,感兴趣的... 目录描述原因问题重现解决方案方法一方法二总结描述第一次进入页面,不做任何操作,点击重置按钮,再进行下
HarmonyOS学习(七)——UI(五)常用布局总结
自适应布局 1.1、线性布局(LinearLayout) 通过线性容器Row和Column实现线性布局。Column容器内的子组件按照垂直方向排列,Row组件中的子组件按照水平方向排列。 属性说明space通过space参数设置主轴上子组件的间距,达到各子组件在排列上的等间距效果alignItems设置子组件在交叉轴上的对齐方式,且在各类尺寸屏幕上表现一致,其中交叉轴为垂直时,取值为Vert
Golang GUI入门——andlabs ui
官方不提供gui标准库,只好寻求第三方库。 https://github.com/google/gxui 这个gui库是谷歌内部人员提供的,并不是谷歌官方出品,现在停止维护,只好作罢。 第三方gui库 找了好多,也比较了好多,最终决定使用的是还是 https://github.com/andlabs/ui 相信golang gui还会发展的更好,期待更优秀的gui库 由于andlabs
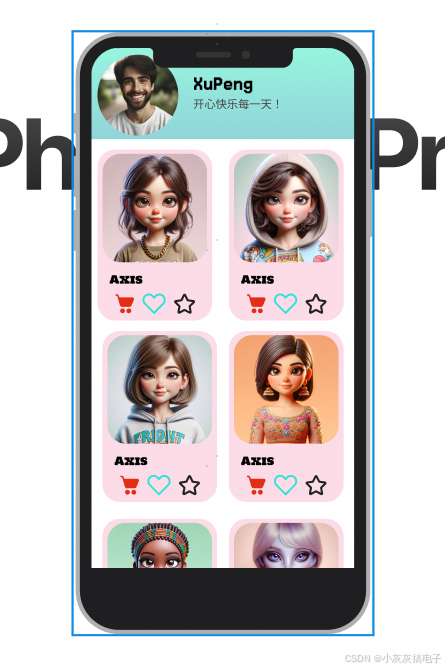
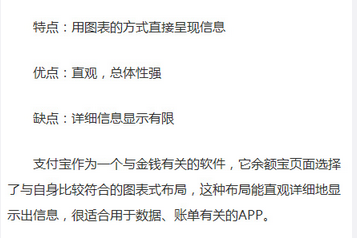
移动UI:分类列表页、筛选页的设计揭秘。
移动UI的列表页设计需要考虑用户体验和界面美观性,以下是一些建议的设计要点: 1. 列表项的展示: 列表页应该清晰地展示各个列表项,包括标题、副标题、缩略图等内容,以便用户快速浏览和识别。可以使用卡片式布局或者简洁的列表布局。 2. 搜索和筛选: 如果列表项较多,应该提供搜索和筛选功能,方便用户查找感兴趣的内容。搜索框和筛选条件可以放置在页面顶部或者底部,以便用户方便操作。
UI自动化测试常见面试题
1、什么是UI自动化测试? UI自动化测试是一种通过模拟用户交互并自动执行UI操作的软件测试方法。它用于验证用户界面的功能和稳定性,以确保在不同的操作系统、浏览器和设备上的一致性。 2、UI自动化测试的优势和劣势是什么? 优势: 可以节省时间和成本,提高测试效率。 可以自动执行大量的重复测试任务,减少人为错误。 可以实现广泛的测试覆盖,包括不同的操作系统、浏览器和设备。 可以提供稳定
element-ui打包之后图标不显示,woff、ttf加载404
1、bug 起因 昨天在 vue 项目中编写 element-ui 的树形结构的表格,发现项目中无法生效,定位问题之后发现项目使用的 element-ui 的版本是 2.4.11 。看了官方最新版本是 2.15.14,然后得知 2.4.11 版本是不支持表格树形结构的。于是决定升级 element-ui 的版本,方便后续的开发。 升级之后本地简单的过了一遍系统功能,并没有发现有什么不妥,于
Unity(2022.3.41LTS) - UI详细介绍- Toggle(切换)
目录 零.简介 一、基本功能 二、属性和设置 三、使用方法 四、优化和注意事项 零.简介 在 Unity 中,Toggle 是一种常用的 UI 组件,用于表示一个布尔值的状态,类似于复选框。 一、基本功能 状态切换:Toggle 有两种状态,即选中和未选中。用户可以通过点击 Toggle 来切换其状态。关联变量:可以将 Toggle 的状态与一个布尔变量关联起来,以便
Figma如何给设计的UI套样机
一、设计自己的UI 首先绘制自己的ui,根据自己的需求绘制: 二、在社区搜索需要适配的样机 1、打开社区网站 Figma社区 2、搜索样机 我们一iPhone 11为例: 3、用Figma打开样机 4、找到Place screen here这儿 三、将自己设计的UI适配过去 将自己的UI复制粘贴到Place screen here这儿就OK。 四、效果查看
UI 自动化技能:20个实战技巧!测试工程师必看!
大家周五 好啊!忙碌了一周,又可以懒洋洋躺在沙发上了~~~ 又到了每年的金九银十了,今天聊聊如何提升UI自动化话题... 你是否在求职过程中感受到UI自动化的技能不足? 随着测试行业的发展,UI自动化测试已成为每位测试工程师的必修课。无论你是想提升现有的测试效率,还是在找工作中获得竞争优势,掌握UI自动化技能都能为你带来巨大的帮助。那么,如何快速提升这些技能呢? UI(用户界面)自
深入解析五大 LLM 可视化工具:Langflow、Flowise、Dify、AutoGPT UI 和 AgentGPT
近年来,大语言模型(LLM)技术的迅猛发展推动了智能代理(Agent)应用的广泛应用。从任务自动化到智能对话系统,LLM 代理可以极大简化复杂任务的执行。为了帮助开发者更快地构建和部署这些智能代理,多个开源工具应运而生,尤其是那些提供可视化界面的工具,让开发者通过简单的图形界面设计、调试和管理智能代理。 本文将详细介绍五款热门的 LLM 可视化工具,分别是 Langflow、Flowise、Di
Unity(2022.3.41LTS) - UI详细介绍- Panel(面板)和RectTransform组件
目录 零. 简介 一、功能与作用 二、属性与设置 三、使用方法 四、优化和注意事项 五.面板总结 六. RectTransform A、主要属性 B、布局控制 C、代码控制 D.实例 控制对象靠近底部 对象紧贴底部 零. 简介 在 Unity 中,Panel(面板)是一种常用的 UI 容器组件,用于组织和管理其他 UI 元素。 一、功能与作用 容器
ON_COMMAND_RANGE 和 ON_UPDATE_COMMAND_UI_RANGE
ON_COMMAND_RANGE 和 ON_UPDATE_COMMAND_UI_RANGE 可以影射ID连续的Toolbar/Menu ID。 ON_COMMAND_RANGE影射的消息响应函数需要一个参数UINT表明是哪一个消息, afx_msg void OnZoom(UINT nID); 而ON_UPDATE_COMMAND_UI_RANGE的消息响应函数则无此ID,与ON
iOS开发——UI组件(个人整理)
最近把iOS里的UI组件重新整理了一遍,简单来看一下常用的组件以及它们的实现。其实现在这些组件都可以通过Storyboard很快的生成,只是要向这些组件能够变得生动起来并且赋予它们更具生命力的事件,还是需要一番功夫的。 UIButton 这儿有一篇教程,挺全的,可以参考下:http://www.cnblogs.com/chen1987lei/archive/2011/09/09/2172
iOS开发UI篇-UIView的生命周期
iOS开发UI篇-UIView的生命周期 一、 大体流程: (loadView/nib)文件来加载view到内存-->viewDidLoad函数进一步初始化这些view-->内存不足时, 调用viewDidUnload函数释放views-->当需要使用view时又回到第一步loadView:永远不要主导调用这个函数。viewController 会在view的property被请求并且当前
UG二次开发CreateDialog函数在UI.hxx文件和WinUser.h中的冲突
文章出自https://blog.csdn.net/qq_41843732/article/details/91422764 在UG二次开发中,若使用MFC库,一旦加上#include<Afx.h>头文件,下面这句话就报错 theDialog = GetPoints::theUI->CreateDialog(theDlxFileName); 解决CreateDialog函数在UI.hx
Ubuntu UI卡死
Ubuntu运行时间长了,UI时而卡死,鼠标指针能移动,但是键盘鼠标任何输入UI无反馈。 系统时间从UI上看,也是停顿状态。 由于卡顿之前,打开的程序比较多,不敢冒然强行拔电。 这时参考下帖提到的关键命令: sudo pkill Xorg或者sudo restart lightdm 远程ssh登录到本机或者ctrl + alt + f1进入到tty1命令行模式(切记,不要尝试ctrl
【前端】ui交互设计是什么?它和前端开发有什么关系
UI(用户界面)交互设计在软件开发过程中扮演着至关重要的角色,尽管它并不直接涉及编写代码,但它与软件专业的关系非常紧密。下面我将详细解释UI交互设计的重要性及其与编程的协作方式。 UI交互设计的重要性 用户体验(UX):UI设计直接影响用户与软件或应用的交互体验。一个设计精良、直观易用的界面可以提升用户的满意度和忠诚度,从而增加产品的市场竞争力。 品牌形象:UI设计也是品牌传播的一部分。通
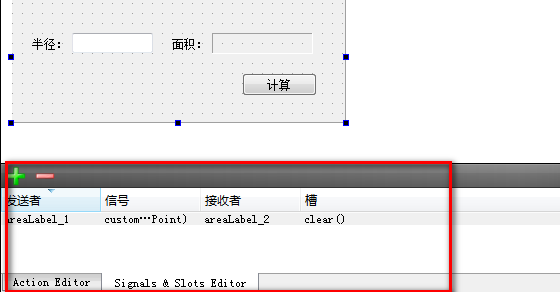
qt ui设计界面 创建信号与槽 原理,
在ui设计界面,设计信号和槽时,会把信息存在ui文件中,在编译时会在成成的头文件**.h 中把连接代码加上。 ui界面添加信号和槽有两种方法 第一种: 在界面选择操作对象-》右键-》转到槽-》选择信号-》qtCreator 自动生成 槽方法-》编写槽方法。此方法在ui文件中并不会保存响应信号与槽信息,因为它生成的槽格式固定,如on_countBtn_clicked。在编译时加入QMetaObj
Element-ui设置table 选中某行高亮自定义背景色
Element-ui设置table 选中某行高亮自定义背景色 在el-table标签中添加单选 highlight-current-row <el-table highlight-current-row @row-click="mainBodySelectionChange"></el-table> 在style中设置颜色 /* 设置当前页面element全局table 选中某行时的背景色
QT其他线程和UI主线程通信方式
1:为什么会有这个问题: 其实当我们真正开发一个有实体业务需求的界面软件的时候,就躲不开上面提到的问题——QT其他线程和UI主线程通信。原因是什么,耗时的操作不能再界面ui线程中操作执行,这样会让界面卡死,当然这不仅仅是QT有这个问题,MFC、安卓都是这样的。但现实是你躲不开业务的耗时操作,比如你点击一下按钮,可能按钮对应的底层业务逻辑需要执行一大堆东西,没办法不耗时。当然从另外
OpenHarmony持久化存储UI状态:PersistentStorage
前两个小节介绍的LocalStorage和AppStorage都是运行时的内存,但是在应用退出再次启动后,依然能保存选定的结果,是应用开发中十分常见的现象,这就需要用到PersistentStorage。 PersistentStorage是应用程序中的可选单例对象。此对象的作用是持久化存储选定的AppStorage属性,以确保这些属性在应用程序重新启动时的值与应用程序关闭时的值相同。 概述
Android中在UI中加入线条
UI中加入线条 竖线 <View android:layout_width="1dip" android:layout_height="match_parent"android:background="#66CCFF"android:layout_gravity="center_horizontal"/> 横线 <View android:layout_height="1px" and
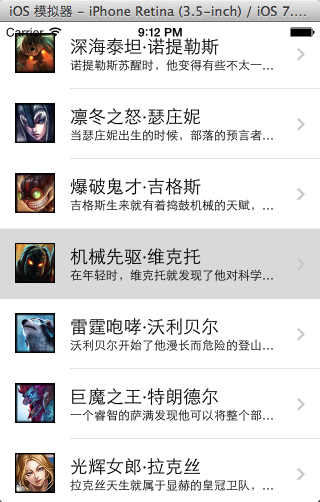
猫猫学IOS(十二)UI之UITableView学习(上)LOL英雄联盟练习
猫猫分享,必须精品 素材代码地址:http://blog.csdn.net/u013357243/article/details/44706671 原文地址:http://blog.csdn.net/u013357243?viewmode=contents 先看效果图 源代码 NYViewController的代码 //ps:新建iOS交流学习群:304570962 可以