本文主要是介绍【UE Niagara学习笔记】04 - 火焰喷射时的黑烟效果,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
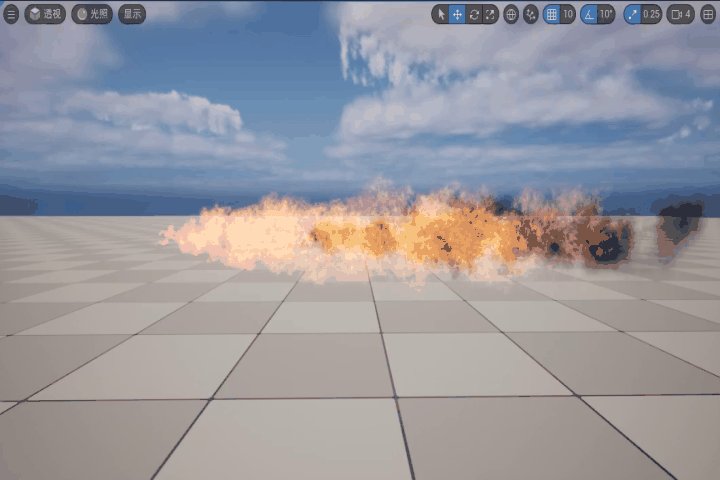
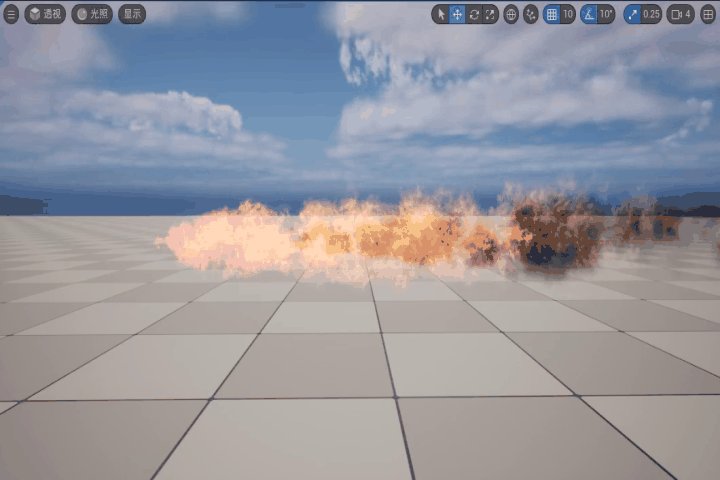
效果
步骤
一、创建烟雾材质
二、添加新的发射器
三、设置新发射器
3.1 删除Color模块
3.2 减少生成的粒子数量
3.3 设置粒子初始颜色
3.4 设置烟雾的位置偏移
3.5 设置烟雾淡出
在上一篇博客(【UE Niagara学习笔记】03 - 火焰喷射效果)制作的Niagara基础上添加新的发射器并做设置,从而实现火焰喷射时产生的黑色烟雾效果。
效果

步骤
一、创建烟雾材质
1. 复制一份材质“M_SubUVMaster_Additive”,复制后的材质这里命名为“M_SubUVMaster_Trans”

打开材质“M_SubUVMaster_Trans”,修改混合模式为半透明

3. 对材质“M_SubUVMaster_Trans”创建材质实例,这里命名为“M_FlameThrowerSmoke_Trans_Inst”

打开“M_FlameThrowerSmoke_Trans_Inst”,设置参数“MainTexture”的纹理为“1_6_smoke2_vg2”

二、添加新的发射器
4. 打开上一篇博客 (【UE Niagara学习笔记】03 - 火焰喷射效果)创建的火焰喷射粒子“NS_Flame_Thrower”

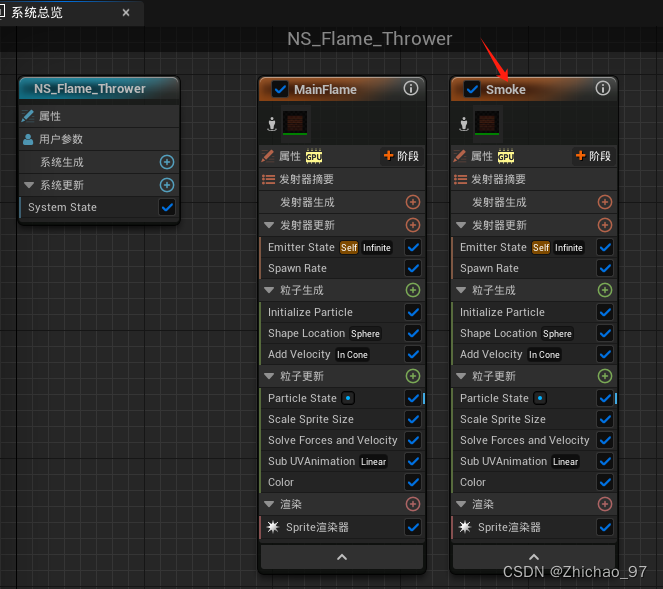
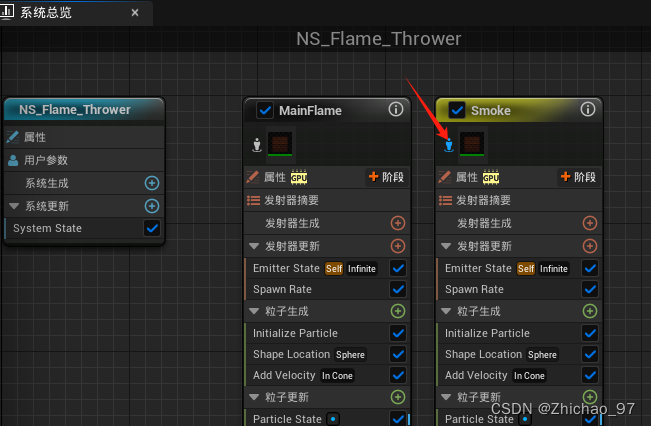
由于我们要创建的烟雾粒子和喷射火焰的运动方式类似,因此我们直接复制一份发射器“MainFlame”,新拷贝出的发射器命名为“Smoke”,接下来我们就需要对该发射器做一些设置使之模拟出烟雾效果

点击如下按钮来单独显示发射器“Smoke”产生的效果

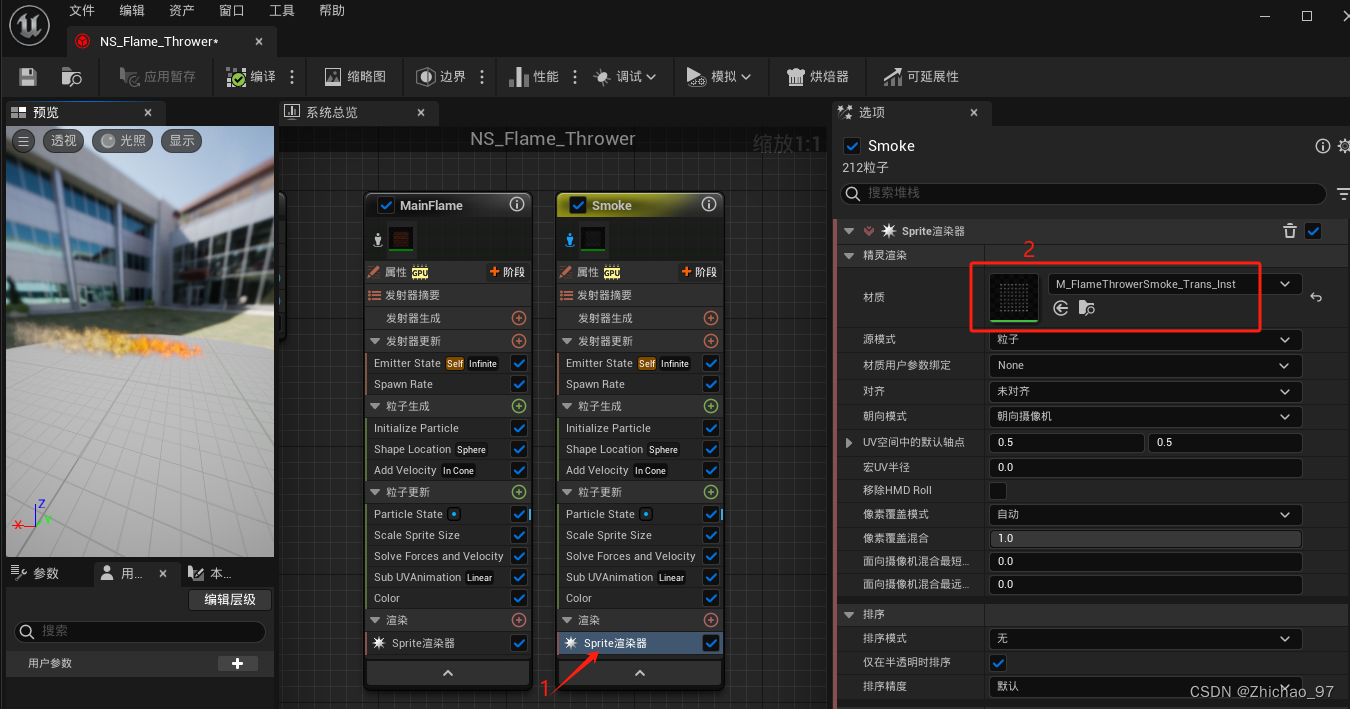
三、设置新发射器
选中“Sprite渲染器”模块,设置材质为“M_FlameThrowerSmoke_Trans_Inst”

3.1 删除Color模块
在预览窗口中我们可以看到此时已经产生了烟雾效果,但是仍然延用了火焰的颜色,因此我们删除“Color”模块

删除后效果如下

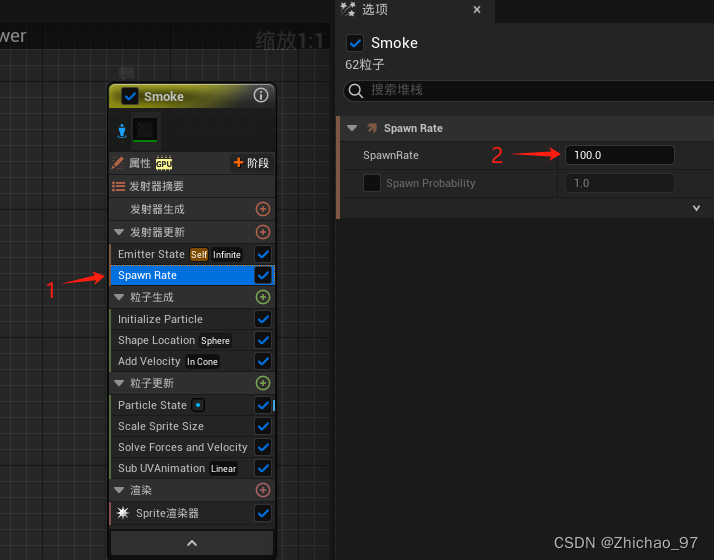
3.2 减少生成的粒子数量
我们不需要太多烟雾粒子,因此选中“Spawn Rate”模块,设置“SpawnRate”参数的值固定为150

3.3 设置粒子初始颜色
选中“Initialize Particle”模块,让粒子的初始颜色近似为黑色

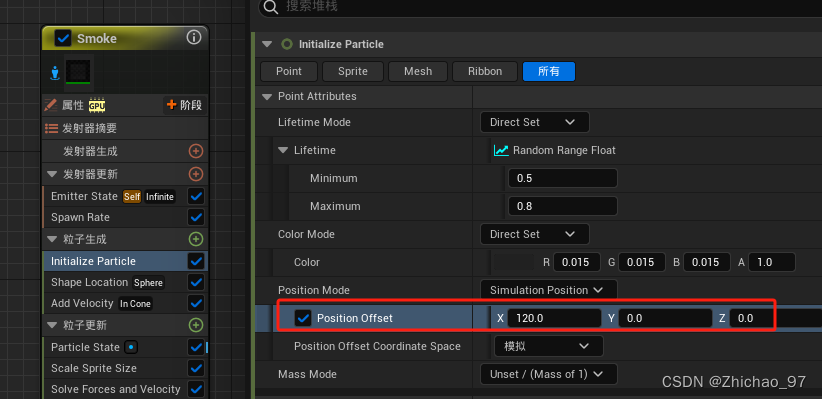
3.4 设置烟雾的位置偏移
如果不想产生火焰的位置和产生烟雾的位置是同一个位置,我们可以在“Initialize Particle”模块中设置“Position Offset”,这里让烟雾粒子位置沿x轴正方向偏移120cm

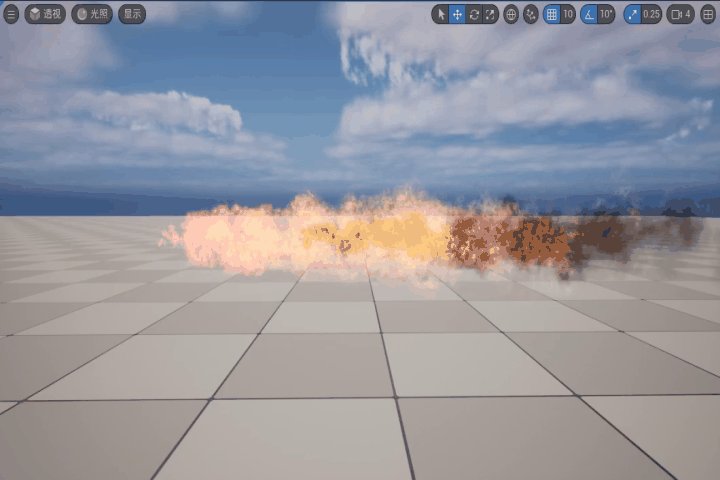
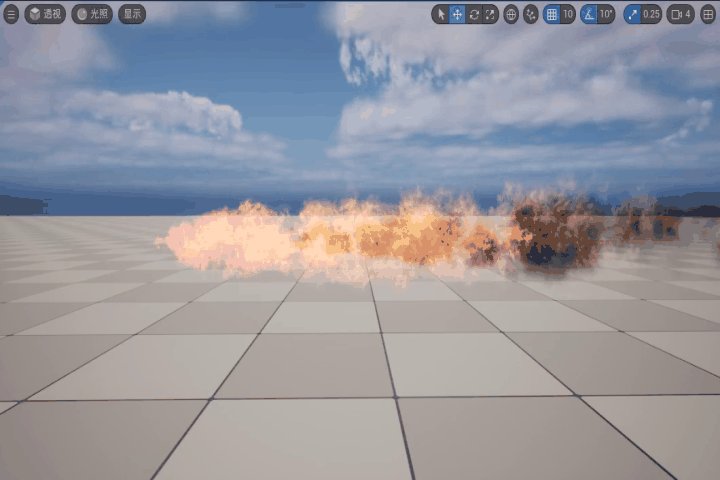
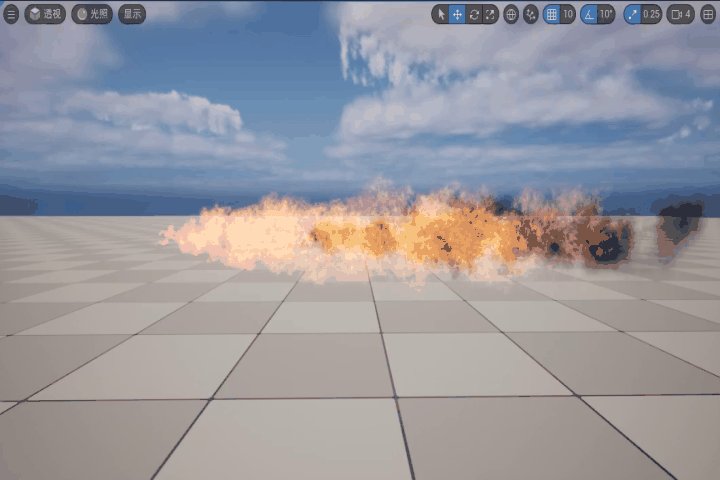
取消孤立显示“Smoke”发射器,可以在预览窗口中看到此时火焰和烟雾粒子效果如下

3.5 设置烟雾淡出
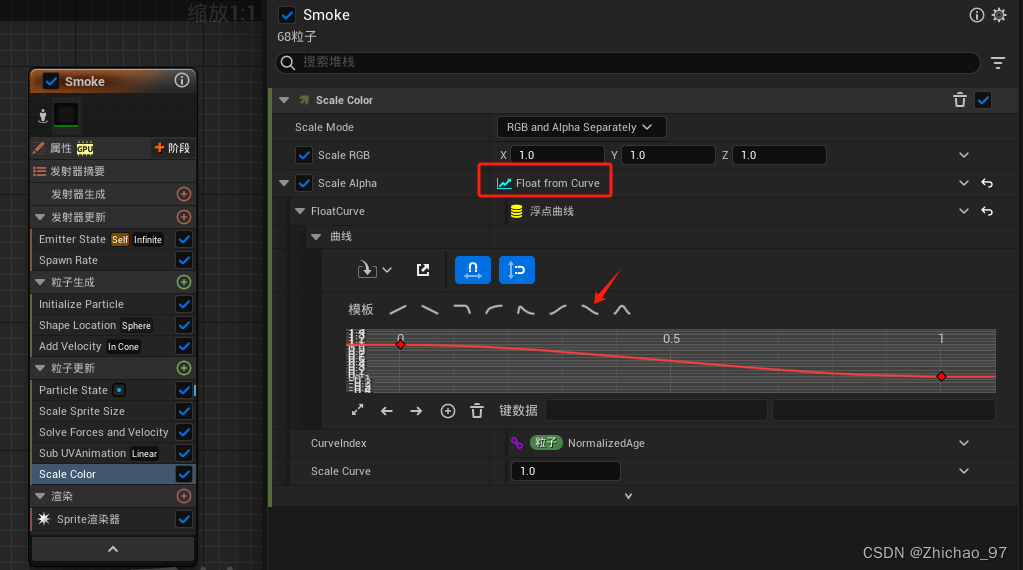
添加一个“Scale Color”模块

设置“Scale Alpha”参数为一个下降的曲线

修改曲线开始淡出的关键点在(0.6,1)处,这样烟雾在前60%的时间透明度都是不变的,在剩下的40%时间内透明度才会逐渐减小。

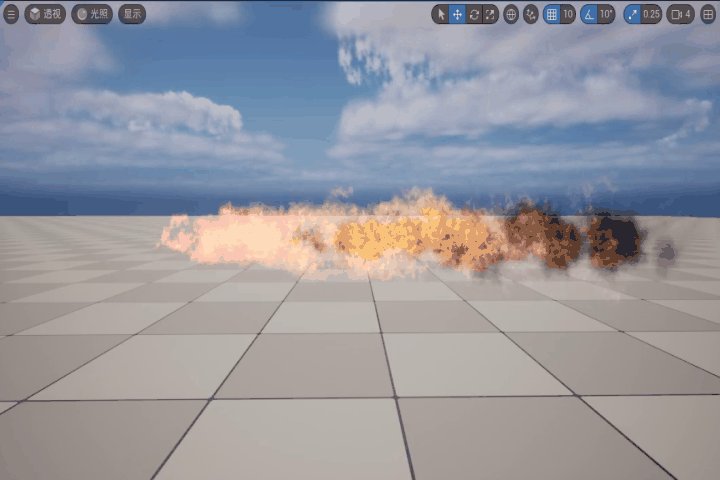
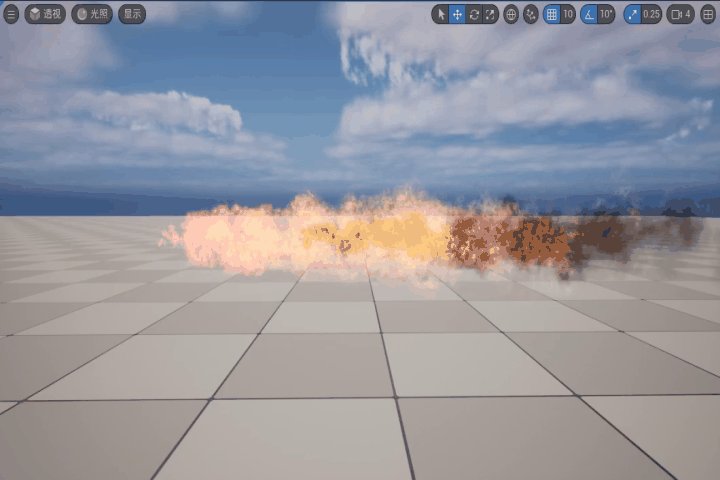
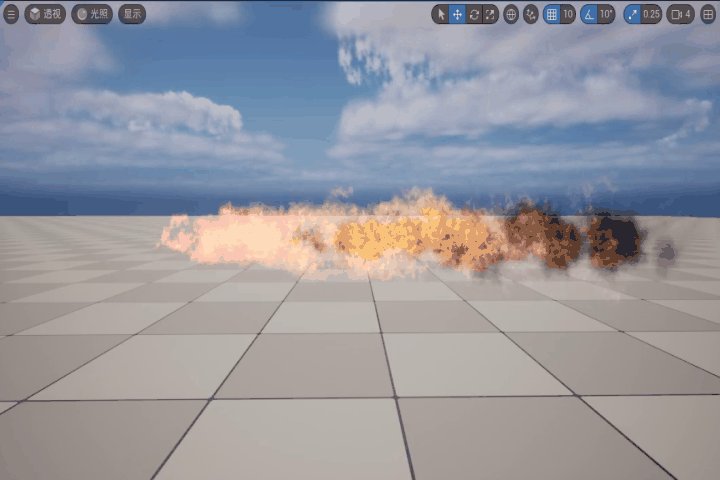
最终效果如下

这篇关于【UE Niagara学习笔记】04 - 火焰喷射时的黑烟效果的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








