本文主要是介绍【UE Niagara学习笔记】03 - 火焰喷射效果,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
效果
步骤
一、创建粒子系统
二、制作火焰动画
三、改为GPU粒子
四、循环播放粒子动画
五、火焰喷射效果雏形
六、火焰颜色
效果

步骤
一、创建粒子系统
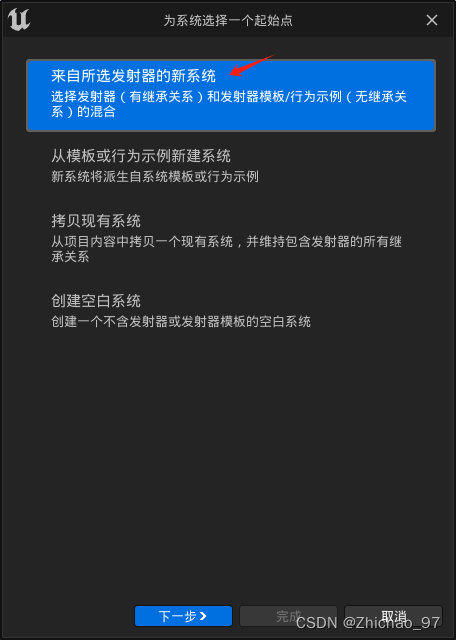
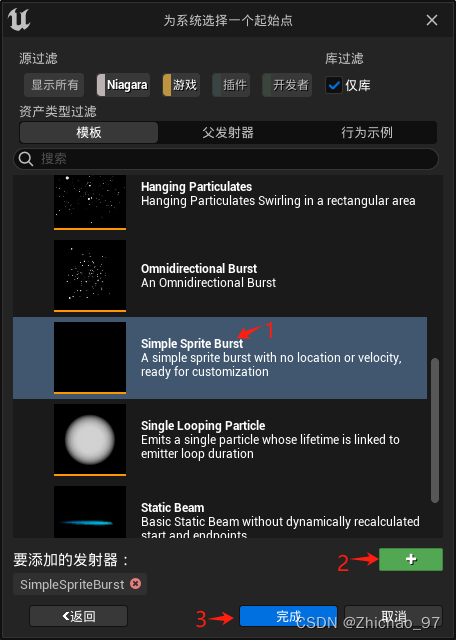
1. 新建一个Niagara系统,选择模板


命名为“NS_Flame_Thrower”(火焰喷射)

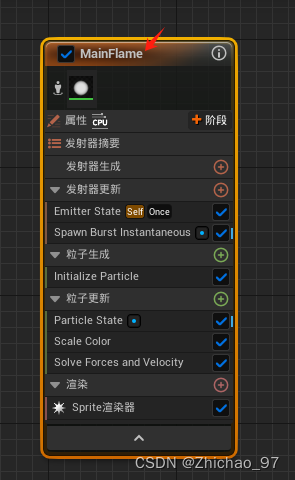
打开“NS_Flame_Thrower”,将发射器命名为“MainFlame”

二、制作火焰动画
选中“Sprite渲染器”模块,材质设置为上一篇博客(02-制作燃烧的火焰)制作的材质实例“M_SubUVMaster_Additive_Inst”

修改子图像大小,勾选“已启用子UV混合”

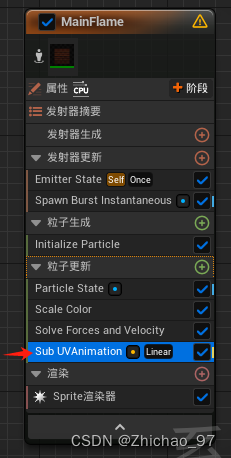
添加一个“Sub UVAnimation”模块

设置“Sprite渲染器”

此时可以预览火焰动画效果如下

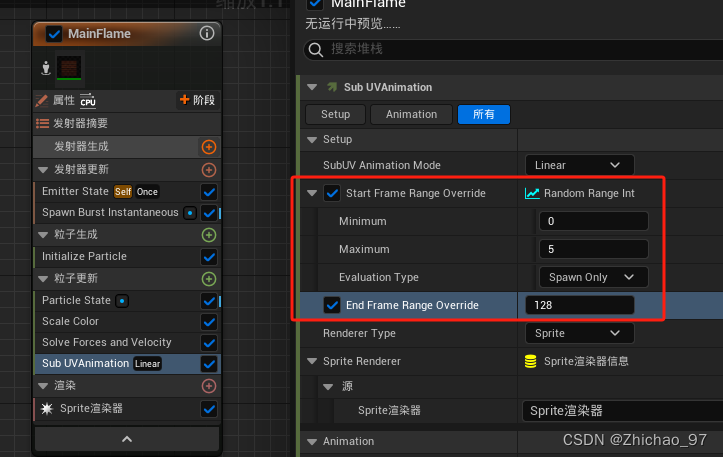
可以设置动画开始的帧为第0~5帧的随机值,尾帧为第128帧

三、改为GPU粒子
选中“属性”模块,设置“模拟目标”为“GPU计算模拟”,“计算边界模式”为“固定”

四、循环播放粒子动画
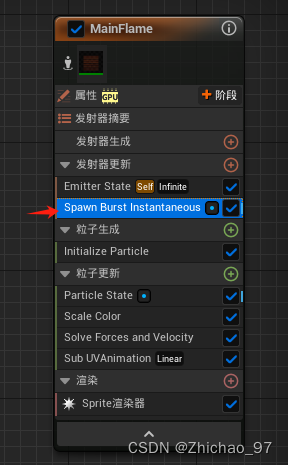
选中“Emitter State”模块,设置“Loop Behavior”为“Infinite”,这样粒子动画就会循环播放

五、火焰喷射效果雏形
删除“Spawn Burst Instantaneous”模块

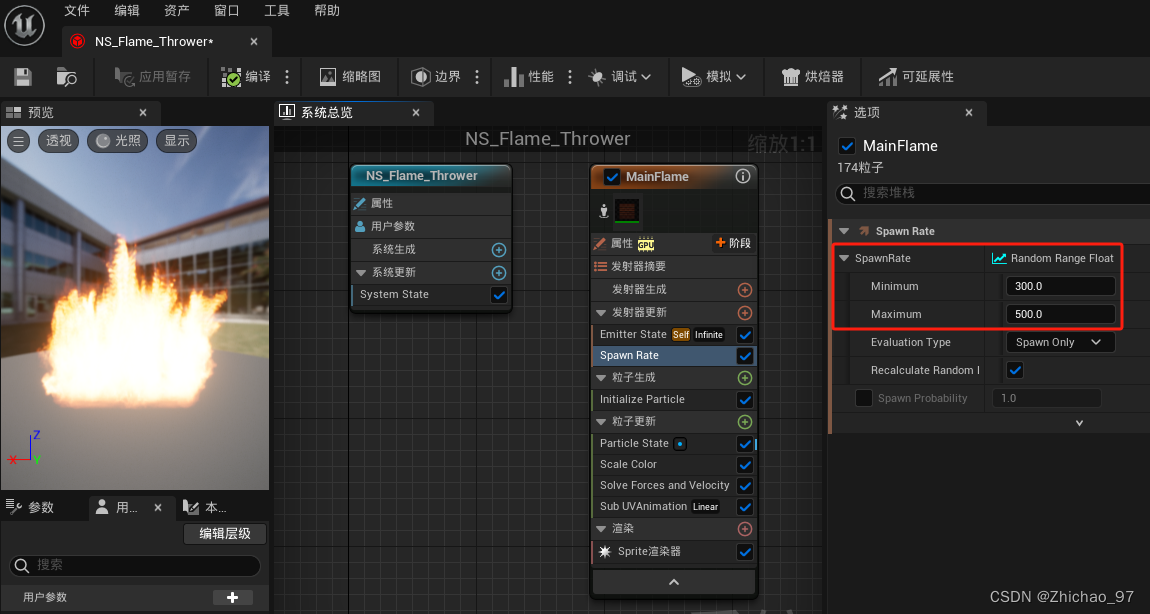
添加一个“Spawn Rate”模块,设置参数“SpawnRate”为范围内随机值,范围为300~500

选中“Initialize Particle”模块,设置粒子生命周期为0.5~0.8范围内的随机值

添加一个“Shape Location”模块,“Sphere Radius”设置为10

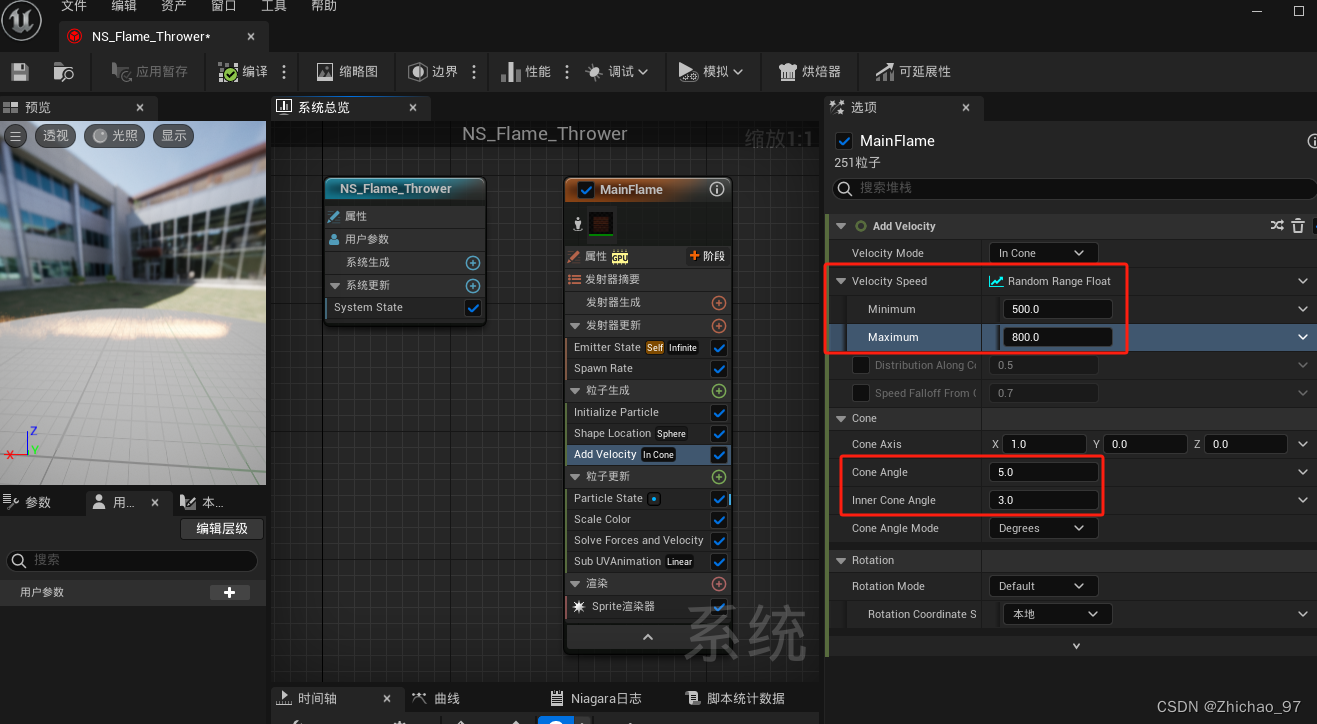
添加一个“Add Velocity”模块,参数“Velocity Speed”设置为500~800范围内的随机数,“Cone Angle”设置为5,“Inner Cone Angle”设置为3

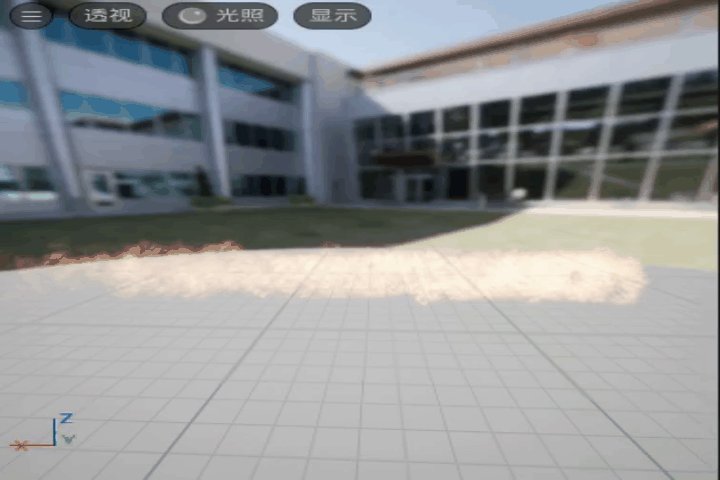
此时效果如下

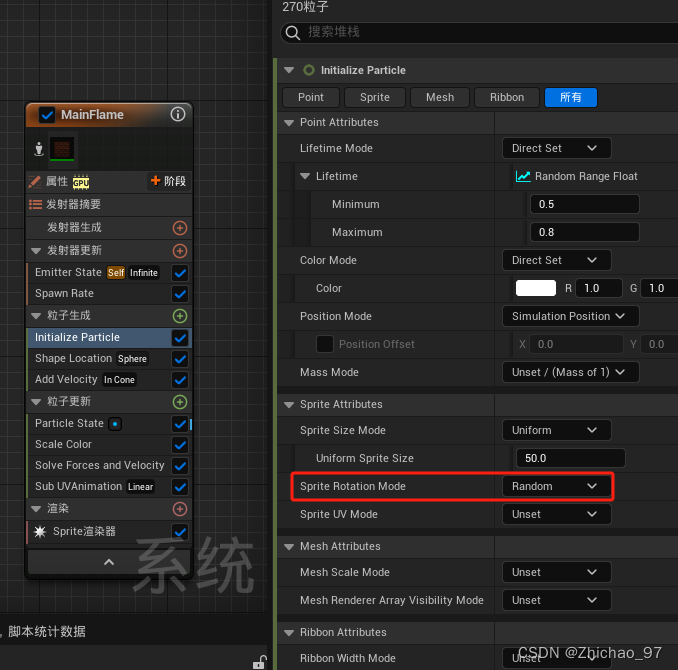
如果不想粒子都朝一个方向发射,我们可以设置“Sprite Rotation Mode”为“Random”

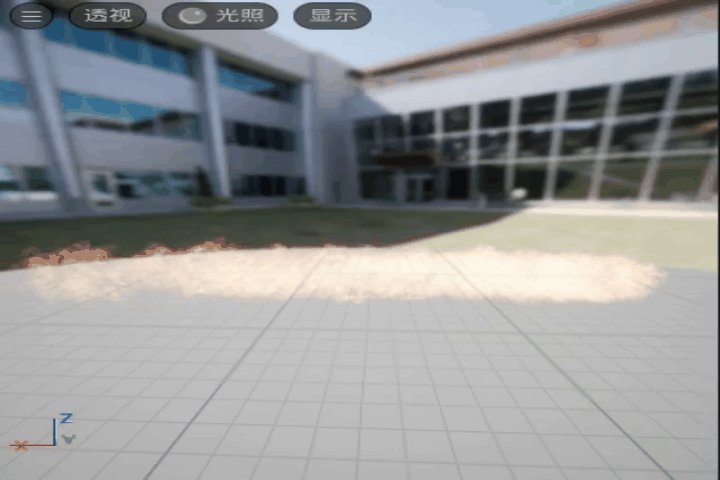
此时效果如下

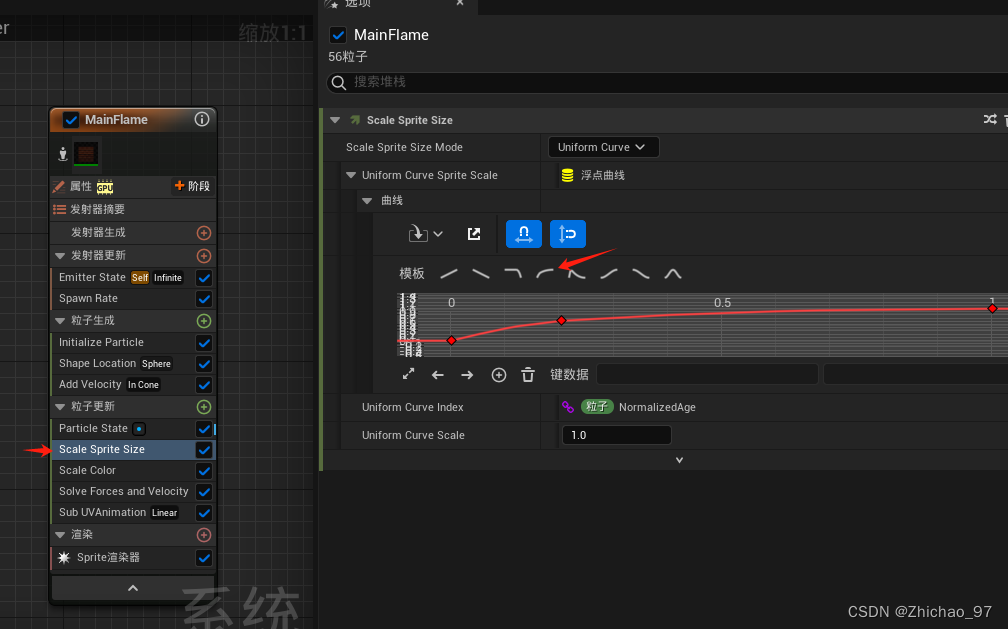
如果想让粒子刚生成时小,然后逐渐变大并趋于定值,可以添加一个“Scale Sprite Size”模块,设置曲线为第4种

此时效果如下

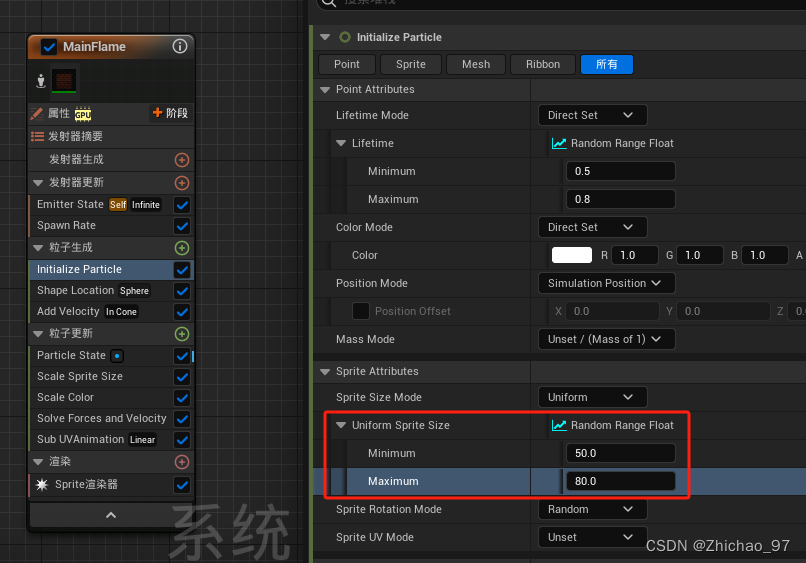
如果感觉粒子大小都一样,可以在“Initialize Particle”模块中设置粒子的初始大小为50~80之间的随机值

六、火焰颜色
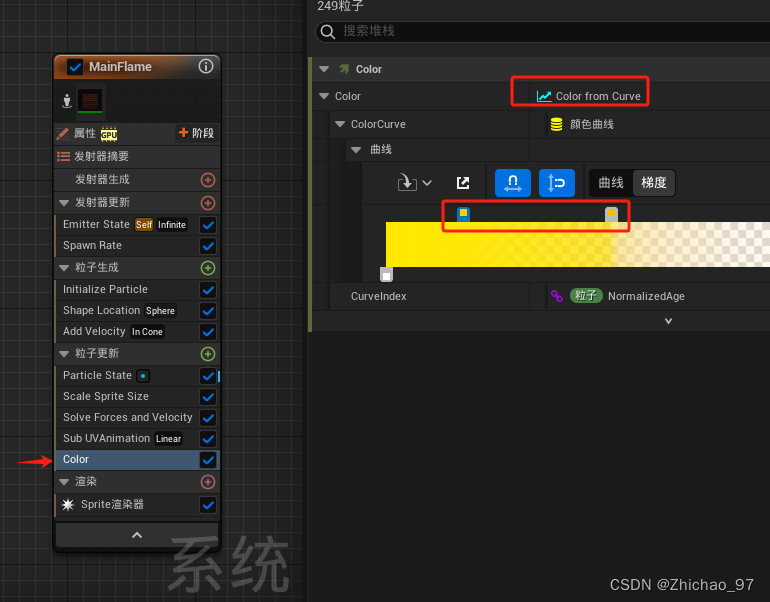
如果想修改粒子颜色,可以删除“Scale Color”模块

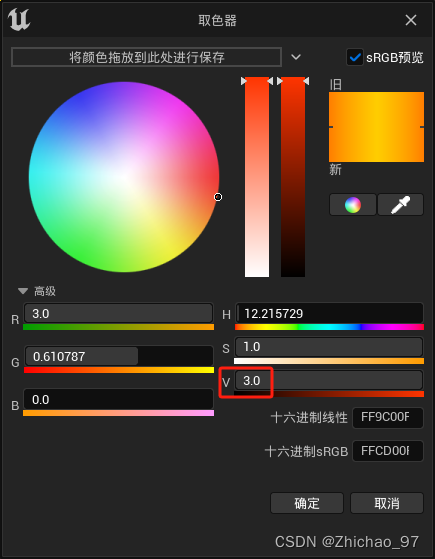
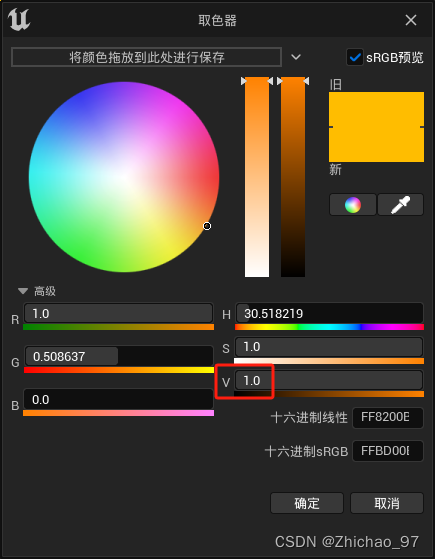
添加一个“Color”模块,设置通过曲线控制粒子颜色



最终效果如下

这篇关于【UE Niagara学习笔记】03 - 火焰喷射效果的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






