本文主要是介绍使用columns简单实现瀑布流、分栏、自适应布局和响应式布局、媒体查询、单位(px em rem)的区别、VW与VH介绍、vw/vh和百分比%的区别、怪异盒子模型——移动端入门知识点,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
一、分栏
使用columns简单实现瀑布流
二、自适应布局和响应式布局
三、媒体查询
四、单位(px em rem)
em与rem的区别
VW与VH介绍
vw/vh和百分比%的区别:
五、盒子模型
一、分栏
1、列宽度
语法:column-width
column-width: 200px;/* 栏宽 列宽 */2、列数
语法:column-count
column-count: 4;/*栏数 列数 */3、列间距
语法:column-gap
column-gap: 20px; /* 列间距 */4、列样式(边框)
语法:column-rule
column-rule: 1px dotted pink;5、缩写
语法:columns : column-width值 column-count值;
简单理解:
column-count:数值(列数)
随浏览器大小,列数保持固定数值,宽度自适应
column-width: 数值+单位 (列宽)
随浏览器大小,宽度保持固定数值,列数自适应
columns :列宽 列数
(浏览器大小 >= 列宽 * 列数) 按列数算,随浏览器大小,列数保持固定数值,宽度自适应
(浏览器大小 < 列宽 * 列数 ) 按宽度算,随浏览器大小,宽度保持固定数值,列数自适应
column-gap:数值+单位(列间距)(gap:沟)
column-rule: 样式
1px solid red
缩写时先写宽度,再写列数,宽度和列数之间用空格隔开。
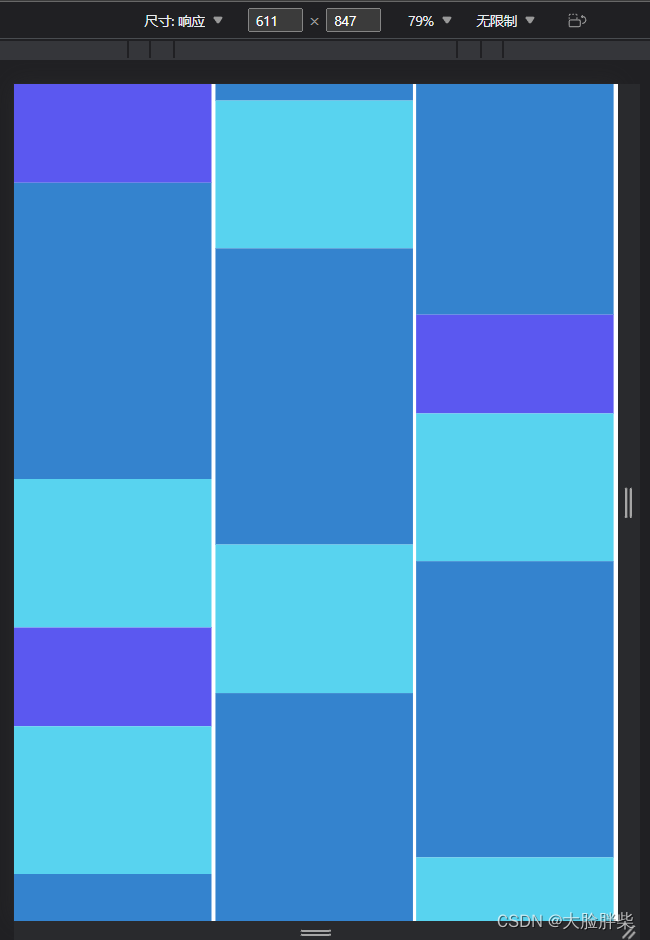
使用columns简单实现瀑布流
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>*{margin: 0;}.box{/* 列数与间距 */columns: 200px 4;/* column-count: 3; *//* column-width: 200px; */column-gap: 0px;/* column-rule: 10px solid red; */}.box .item1{width: 200px;height: 300px;background-color: rgb(52, 131, 206);}.box .item2{width: 200px;height: 100px;background-color: rgb(91, 88, 240);}.box .item3{width: 200px;height: 150px;background-color: rgb(88, 211, 239);}</style>
</head>
<body><div class="box"><div class="item2"></div><div class="item1"></div><div class="item3"></div><div class="item2"></div><div class="item3"></div><div class="item1"></div><div class="item2"></div><div class="item1"></div><div class="item3"></div><div class="item1"></div><div class="item3"></div><div class="item1"></div><div class="item2"></div><div class="item1"></div><div class="item2"></div><div class="item1"></div><div class="item2"></div><div class="item3"></div><div class="item1"></div><div class="item3"></div><div class="item2"></div><div class="item3"></div><div class="item1"></div></div>
</body>
</html>二、自适应布局和响应式布局
1、自适应布局
- 自适应布局是网页内容根据设备的不同而进行适应;
- 通过检测视口分辨率,来判断当前访问的设备是pc端、平板还是手机,从而请求服务层,返回不同的页面;
- 需要根据不同使用场景开发多套界面。
2、响应式布局
- 响应式布局是网页的布局针对屏幕大小的尺寸而进行响应;
- 通过检测视口分辨率,针对不同客户端在客户端做代码处理,来展现不同的布局和内容;
- 只需要开发一套界面即可适用于所有尺寸及终端
区别:
1、自适应布局:是通过检测视口分辨率来判断当前访问的设备屏幕大小,从而请求服务层返回不同的页面。
响应式布局:是通过检测视口分辨率针对不同客户端在客户端做代码处理,来展现不同的布局和内容。
2、自适应布局需要开发多套界面,而响应式布局只需要开发一套界面就可以了
3、自适应对页面做的屏幕适配是在一定范围:比如pc端一般要大于1024像素,手机端要小于768像素,而响应式布局是一套页面全部适应。
4、自适应布局如果屏幕太小会发生内容过于拥挤,响应式布局可以自动识别屏幕宽度并作出相应的调整页面设计。
三、媒体查询
1、定义
使用 @media 查询,你可以针对不同的媒体类型定义不同的样式。
@media 可以针对不同的屏幕尺寸设置不同的样式,特别是如果你需要设置设计响应式的页面,@media 是非常有用的。
当你重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面。
<style>/* 默认样式 */.box {width: 60px;height: 60px;background-color: rgb(0, 0, 0);}/* 屏幕浏览器宽度小于等于500px时显示下方样式 */
(最大值) @media screen and (max-width:500px) {.box {width: 200px;height: 200px;background-color: red;}}/* 屏幕浏览器宽度大于等于600px时显示下方样式 */
(最小值) @media screen and (min-width:600px) {.box {width: 150px;height: 150px;background-color: pink;}}</style><body><div class="box"></div></body>(最大值max-width),要从大往小写;
(最小值min-width)则要从小往大写。
四、单位(px em rem)
https://blog.csdn.net/sunhuaqiang1/article/details/114965211![]() https://blog.csdn.net/sunhuaqiang1/article/details/114965211
https://blog.csdn.net/sunhuaqiang1/article/details/114965211
1、px
- px(Pixel) 像素,是相对于显示器屏幕分辨率而言的。
- px是一个绝对长度单位,绝对长度单位是一个固定的值,它反应一个真实的物理尺寸。
- 绝对长度单位视输出介质而定,不依赖于环境(显示器、分辨率、操作系统等)。
em与rem的区别
em 一个文字的倍数,继承父级元素的字体大小(受当前字号的影响)
rem 一个文字的倍数,继承根目录的字体大小(受跟标签HTML的影响)
2、em
相对长度单位指定了一个长度相对于另一个长度的属性,对于不同的设备相对长度更适用。em它是描述相对于应用在当前元素的字体尺寸,所以它也是相对长度单位。
相对于元素的字体大小(font-size)(2em 表示当前字体大小的 2 倍)
一般浏览器字体大小默认为16px,则2em == 32px;
3、rem
rem(font size of the root element)是指相对于根元素的字体大小的单位。简单的说它就是一个相对单位。看到rem大家一定会想起em单位,em(font size of the element)是指相对于父元素的字体大小的单位。它们之间其实很相似,只不过一个计算的规则是依赖根元素一个是依赖父元素计算。
优点:如响应性、可伸缩性、改进的阅读体验以及在定义组件时更大的灵活性。
VW与VH介绍
理论:
vw也是一个单位,并且也是一个相对单位:
vw -> view width
vh -> view height相对单位:表示把屏幕自动分成了100vw宽和100vh高。vw / vh : 把屏幕分为100份,1vw等于屏幕宽的1%。
这里的100份,它是适用于各种分辨率下的,不管是宽375px的设备,还是414px的都是一样的效果。
假设屏幕是375px -> 100vw -> 1vw == 3.75px
假设屏幕是414px -> 100vw -> 1vw == 4.14px在实际操作中我们一般都会选择iphone6的设备,它的宽度就是375px的,于是我们可以进行一个简单的计算
1vw == 3.75px ? -> 多少个vw == 100px -> 26.666667vw -> 100px
结论:
给html根标记标签添加以下公式就可自行转换:
html {font-size: calc(100vw / 750 * 100)
}
/*注意除号与乘号左右要加空格,此处移动端大小为750,若为其他数值则直接更改便可 */vw/vh和百分比%的区别:
vw/vh:相对于视图窗口的宽高
百分比%:百分比相对于父元素宽高
五、盒子模型
盒子模型:标准盒子模型和IE盒子模型(怪异盒子模型)标准盒子模型的大小:box-sizing: content-box;(默认值)
width+padding+border;
而IE盒子模型的大小:box-sizing: border-box;
width-padding-border;(整体数值不变其他值增加时内容减小)
这篇关于使用columns简单实现瀑布流、分栏、自适应布局和响应式布局、媒体查询、单位(px em rem)的区别、VW与VH介绍、vw/vh和百分比%的区别、怪异盒子模型——移动端入门知识点的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!