适应专题
Python中__new__()方法适应及注意事项详解
《Python中__new__()方法适应及注意事项详解》:本文主要介绍Python中__new__()方法适应及注意事项的相关资料,new()方法是Python中的一个特殊构造方法,用于在创建对... 目录前言基本用法返回值单例模式自定义对象创建注意事项总结前言new() 方法在 python 中是一个
C#中图片如何自适应pictureBox大小
《C#中图片如何自适应pictureBox大小》文章描述了如何在C#中实现图片自适应pictureBox大小,并展示修改前后的效果,修改步骤包括两步,作者分享了个人经验,希望对大家有所帮助... 目录C#图片自适应pictureBox大小编程修改步骤总结C#图片自适应pictureBox大小上图中“z轴
240907-Gradio插入Mermaid流程图并自适应浏览器高度
A. 最终效果 B. 示例代码 import gradio as grmermaid_code = """<iframe srcdoc='<!DOCTYPE html><html><head><meta charset="utf-8" /><meta name="viewport" content="width=device-width" /><title>My static Spa
安卓实现弹出软键盘屏幕自适应调整
今天,我通过尝试诸多方法,最终实现了软键盘弹出屏幕的自适应。 其实,一开始我想通过EditText的事件来实现,后来发现,安卓自带的函数十分强大,只需几行代码,便可实现。实现如下: 在Manifest中设置activity的属性:android:windowSoftInputMode="adjustUnspecified|stateHidden|adjustResi
UGUI 背景自适应文本框
需求 UGUI背景自适应文本框UGUI背景图片随文本框长度变化 解决方案 仅文本框宽度自适应 背景节点配置: 背景节点下的Text子节点配置: 文本框宽高自适应 将Vertical Fit设置为Preferred Size 将Child Controls Size Height选项勾上
Openharmony 图片自适应全屏显示
前言: Deveco_studio 4.1 release 版本 我们想要图片全屏显示,并且不出现黑白边,可以参考以下代码 这段代码会自适应你的容器大小,你的容器时全屏,图片就会全屏 @Entry@Componentstruct Index {@State message: string = 'Hello World';build() {Column() {}.width('100%'
Cocos2d-x自适应Android屏幕分辨
ndroid下分辨率太多,不太可能为每种分辨率做一套资源,目前一般来说比较流行的是320*480, 800*400, 854*400。当然现在720P的也出来了,但至少目前不是主流机型^_^. 对于不支持的分辨率,我希望的是能够按照屏幕大小按比例缩放,即有了下面的代码。 1:ViewAutoScale 写了一个ViewAutoScale函数,如下: #include "ViewAuto
【TPAMI 2024】单源领域自适应不可行,要做就做多源领域的,这样才酷!
Graphical Modeling for Multi-Source Domain Adaptation 题目:多源领域适应的图形建模 作者:Minghao Xu; Hang Wang; Bingbing Ni 摘要 多源领域自适应(MSDA)专注于将来自多个源领域的知识转移到目标领域,与常规的单源领域自适应相比,这是一个更实际且具有挑战性的问题。在这个问题中,对多个源领域和目标领域
等保2.0升级:企业如何快速适应新标准
随着《网络安全法》的实施以及网络空间安全形势的不断升级,我国的信息安全等级保护制度也在持续完善。等保2.0的出台,标志着我国信息安全等级保护体系进入了一个新的阶段。面对等保2.0的升级,企业应如何快速适应新标准,确保自身信息安全体系与国家政策的同步升级?本文将从理解新标准、评估现状、制定计划、执行与优化四个方面,探讨企业应对等保2.0升级的有效策略。 一、深入理解等保2.0新标准 等保2.0相
AS3.0 满屏幕自适应方法
AS3.0 满屏幕自适应方法 (2009-08-12 16:36:42) 转载▼ 标签: it 分类: Actionscript3.0 网上AS3.0自适应网页的列子不多,所以自己做一个 html方面 使用发布以后在body中的<param>标签和<embed>标签的width和height属性都改为100%,<script>标签中的width和heigh
css 识别屏幕大小自适应
两种方法 (1)原生自适应 @media screen 表示当屏幕大于320px,并小于1156px是执行下面的css @media screen and (min-width: 320px) and (max-width: 1156px){.site-bg-dl {position: fixed;height: 100%;width: 100%;z-index: 0;backgrou
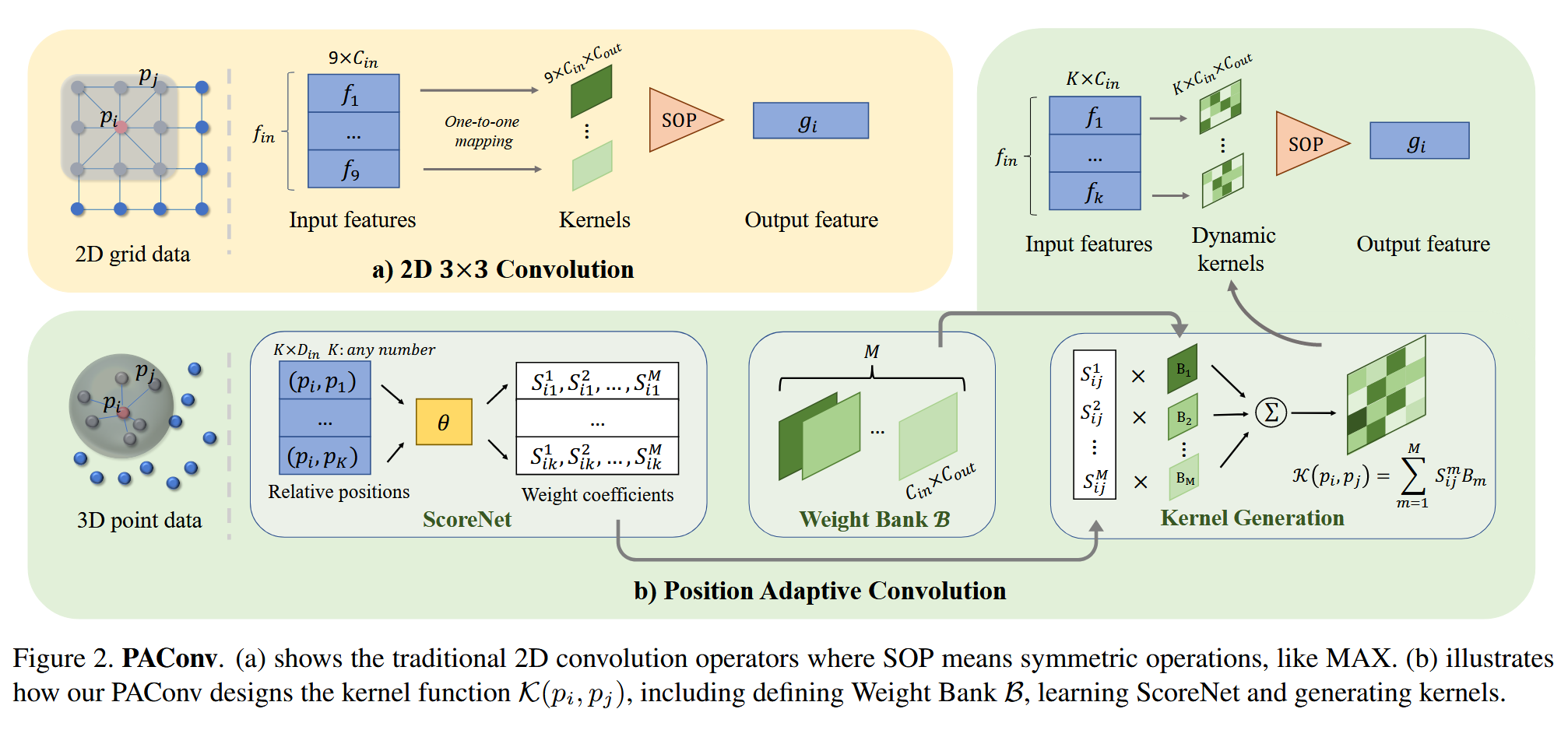
PointNet++改进策略 :模块改进 | PAConv,位置自适应卷积提升精度
题目:PAConv: Position Adaptive Convolution with Dynamic Kernel Assembling on Point Clouds来源:CVPR2021机构:香港大学论文:https://arxiv.org/abs/2103.14635代码:https://github.com/CVMI-Lab/PAConv 前言 PAConv,全称为位置自适应卷积
关于iframe高度自适应的问题
iframe的作用 嵌套网页,只需要写一份外壳代码,然后嵌入不断变化的子页面 iframe的问题 我们在使用iframe的时候,大多数情况下都不希望看到它的滚动条。从用户的角度看,并不能发现这是一个父子嵌套型页面。隐藏滚动条很简单,设置scrolling属性为’no’即可。但如何让iframe的高度自适应子页面高度,这就是个比较难的问题了。 在网络上搜索这个话题,你会找到许多解决方案,其本
WordPress自适应美图网站整站打包源码
直接服务器整站源码+数据库打包了,恢复一下就可以直接投入使用。保证好用易用,无需独立服务器就可以使用。 强调一下,我这个和其他地方的不一样、不一样、不一样。具体的看下面的说明。 现在网络上同样的资源包都是用的加密带后门的主题,需要安装php加密组件才能使用,同时也有后门。本站这个是全部开源无后门,无需安装加密组件,任意一个支持php的虚拟主机都可以使用了。 另外原来的数据库里的图片地址都是写
xml转txt,适应各种图片格式,如jpg,png,jpeg,PNG,JPEG等
xml转txt,适应各种图片格式,如jpg,png,jpeg,PNG,JPEG等 import xml.etree.ElementTree as ETimport osimport cv2import numpy as npimport globclasses = []def convert(size, box):dw = 1. / (size[0])dh = 1. / (size[1]
UltraGrid宽度自适应
自适应的代码片段如下,其中ul_D__N是你的ultraGrid的名称 this.ul_D__N.DisplayLayout.AutoFitStyle = Infragistics.Win.UltraWinGrid.AutoFitStyle.ResizeAllColumns; 该代码片段可以放在当你接收到数据传到对应的dataset的下面。
产品新人如何快速适应新公司?
转载文章 原创来源 | 梦想家阿境 作者|阿境 初入新公司,初涉产品岗,大多数人或多或少都有不适应新公司的氛围。 这边的“产品新人”主要指的是从学校踏入社会,初做产品岗的朋友;已经做了一两年产品岗,跳槽到新的公司的朋友。 注意了注意了,不包括做了五六年,跳槽的老朋友们!(有一说一,该如何适应想必你们心中有数;甚至于进入公司不到一周就与新同事打成一片也是极有可能)
鸿蒙-右边固定长度,左边超长Text自适应
@Component@Entrystruct test {build() {Row() {Column() {Text('长字符串长字符串长字符串长字符串长字符串长字符串长字符串长字符串长字符串长字符串长字符串长字符串长字符串长字符串长字符串长字符串长字符串').maxLines(1).textOverflow({ overflow: TextOverflow.Ellipsis }).cons
echart自适应tree树图,结构组织图模板
处理数据(代码中有处理数据逻辑,可忽略,因为后端返回的格式不匹配,需要自己处理) [{ name: ‘test1’, children: [{ name: ‘test2’ }] }] <template><div class="boxEchart"><div ref="echart" :style="{ width: width, height: height }"></div></div><
CSS揭秘--笔记--自适应内部元素
结构代码如下 <p>some text.....</p><figure><img src="***.jpg"/><figcaption>there have some text....</figcaption></figure><p>some text...</p> CSS内部与外部尺寸模型是一个较新的规范,它为width和height属性定义了一些新的关键字,例如我们这里使用的min-
Android SurfaceView 播放视频 根据视频尺寸自适应播放
问题:我是用surfaceView+MediaPlay 播放本地上传的视频 但是由于视频尺寸不一致 有些视频播放会变形 (写个博客记录下开发时碰到的问题) 解决方案:视频尺寸会自动填充surfaceView,所以想要调整视频尺寸 修改surfaceView就好了。 通过监听mediaplayer的回调函数“onVideoSizeCh
图片自适应不同分辨率屏幕
mImgView.setLayoutParams(new LayoutParams(LayoutParams.MATCH_PARENT, LayoutParams.MATCH_PARENT)); mImgView.setScaleType(ImageView.ScaleType.FIT_XY);// 填充整个屏幕 mImgView.se
大量图片进行自适应处理
首先我们手里有一个视频,但是我们对视频进行图像处理的话视频很难暂停进行观察,我们可以写一个按键坚挺,但是小编这里介绍另一个办法,大致思路为,把视频进行截帧为图片的集合,再对该集合进行统一的图像处理,那如何来实现呢 PotPlayer 首先我们需要下载该软件,用来把视频变为图片集合 打开软件 接下来我们导入视频 然后我们按下快捷键 Ctrl + G,进入快速截取模式设置
【Unity小工具】Image组件宽度、高度自适应
Unity开发中,用同一个Image进行动态加载不同尺寸的图片,在显示上会有形变此工具可以进行Image的宽度、高度自适应 实现原理 获取Image原始尺寸(sizeDelta)获取图片原始尺寸(spriteSizeDelta)公式: spriteSizeDelta.x/spriteSizeDelta.y = sizeDelta.x / sizeDelta.y 代码: public
Python优化算法22——自适应变异麻雀搜索优化算法(AMSSA)
科研里面优化算法都用的多,尤其是各种动物园里面的智能仿生优化算法,但是目前都是MATLAB的代码多,python几乎没有什么包,这次把优化算法系列的代码都从底层手写开始。 需要看以前的优化算法文章可以参考:Python优化算法_阡之尘埃的博客-CSDN博客 之前写过黏菌优化算法的文章,现在有很多新的黏菌优化算法,都是进行了一些改进。本次带来的是自适应变异麻雀搜索算法,当然也会和普通的麻
基于自适应狮群算法优化GRU神经网络进水量预测,gsclst-gru进水量预测,基于黄金正弦改进的狮群算法优化GRU进水量预测
目录 背影 摘要 LSTM的基本定义 LSTM实现的步骤 gru的原理 狮群群算法原理 基于自适应狮群算法优化BILSTM神经网络进水量预测,gsclst-gru进水量预测,基于黄金正弦改进的狮群算法优化BILSTM进水量预测 结果分析 展望 参考论文 背影 传统的方法回归分析容易陷入局部最优准确率低,为提高精度,本文用 ,gsclst-gru进水量预测,基于黄金正弦改进的狮群算法优化GRU