vh专题
Day13:vw 和 vh 基本使用
目标:使用 vw 和 less 完成移动端的布局。 一、vw 适配方案 1、vw 和 vh 基本使用 vw 和 vh 是相对单位,相对视口尺寸计算结果。 vw:viewport width(1vw = 1/100视口宽度 )vh:lviewport height ( 1vh = 1/100视口高度 ) <head><title>vw 和 vh 基本使用</title><styl
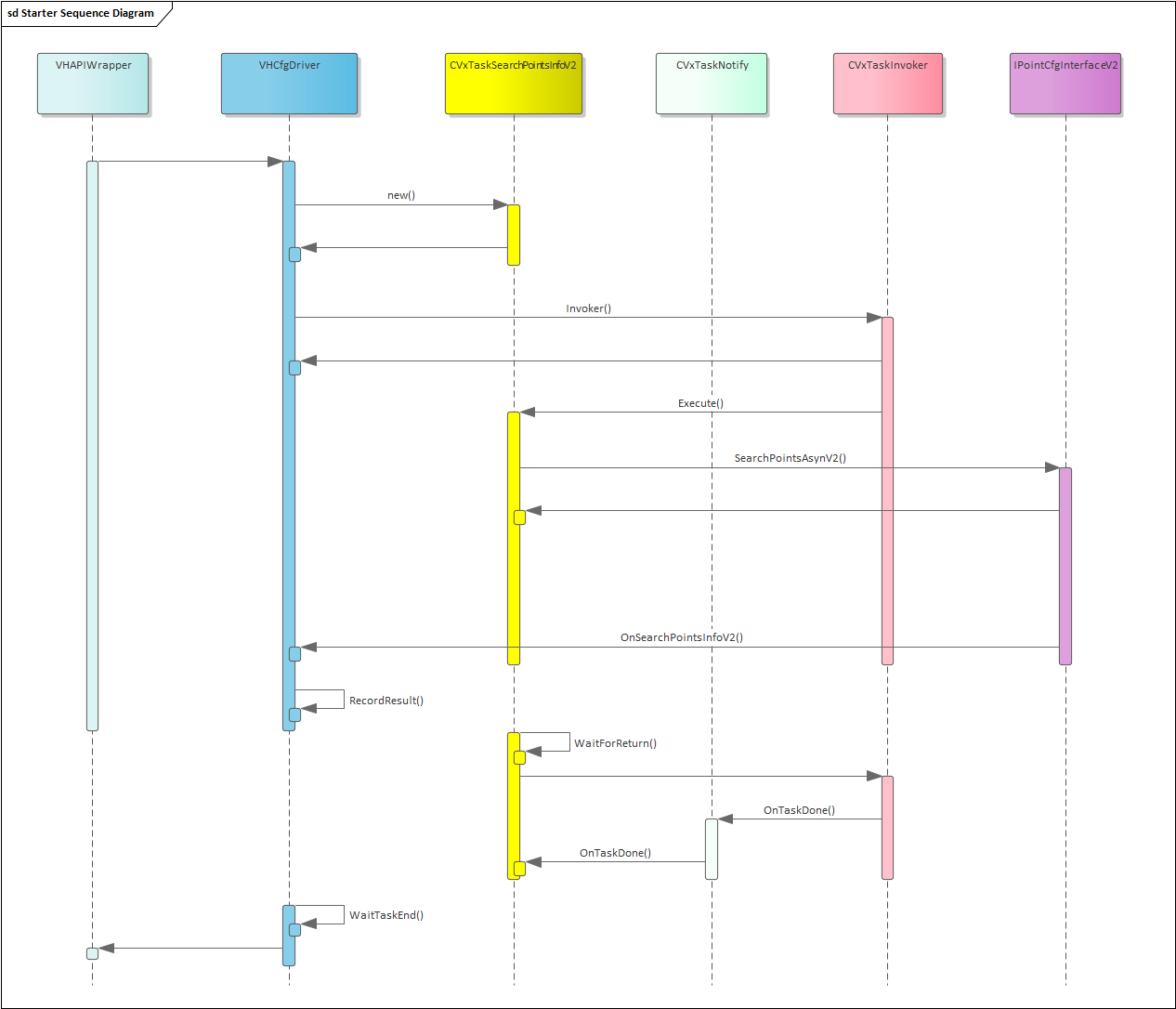
2024-05-29 blue-VH-driver-对外接口的并行调用-设计与思考
摘要: VH的driver的对外接口, 要做到可以并行,也就是两个不同的线程,分别调用,不能互相阻塞。 本文记录对其的思考和设计。 上下文: 2024-05-28 blue-VH-driver-需求分析及问题分析-CSDN博客 2024-05-27 blue-vh-问题点-CSDN博客 2024-05-23 blue-vh-分析-CSDN博客 driver对外接口的并
px, em, rem, vw, vh, vmin, vmax的含义
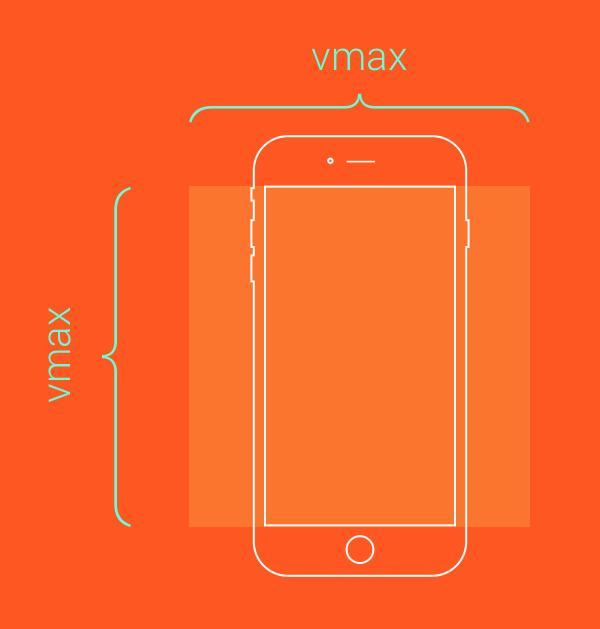
vw 相对于视窗的宽度:视窗宽度被平均分为100vw,即width:1vw相当于width:1%,此1%不是父元素的1%而是视窗的1%。 vh 相对于视窗的高度:视窗高度被平均分为100vh vmin vw和vh中较小的那个被均分为100单位的vmin,应用场景举例:用于移动设备横屏竖屏的显示时 vmax vw和vh中较大的那个被均分为100单位的vmax 注意,“视区”所指为浏览器内部的
用c语言编写前端开发中比例计算px转vw/vh的计算器
用c语言编写前端开发中比例计算px转vw/vh的计算器 在写移动端页面的时候为了适配手机型号尺寸的变化,需要多次用到vw和vh相对单位。所以就自己用C语言写了一个简易版计算器。 实现功能有: wpx/hpx转vw/vh (wpx元素的宽度,hpx元素的高度。本文中都以简称替代)vw/vh转wpx/hpxvw转vhvh转vw 首先我们需要知道进入哪种功能,定义一个判断进
使用columns简单实现瀑布流、分栏、自适应布局和响应式布局、媒体查询、单位(px em rem)的区别、VW与VH介绍、vw/vh和百分比%的区别、怪异盒子模型——移动端入门知识点
目录 一、分栏 使用columns简单实现瀑布流 二、自适应布局和响应式布局 三、媒体查询 四、单位(px em rem) em与rem的区别 VW与VH介绍 vw/vh和百分比%的区别: 五、盒子模型 一、分栏 1、列宽度 语法:column-width column-width: 200px;/* 栏宽 列宽 */ 2、列数 语法:co
[前端]GOFLY在线客服-使用vh、vw使div元素充满屏幕-GO语言实现开源独立部署客服系统...
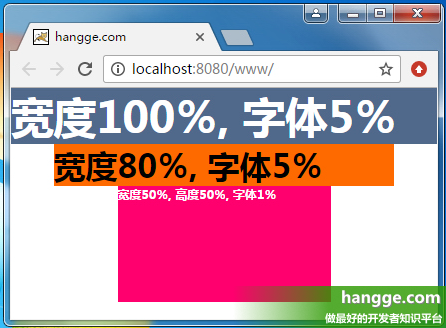
当进行布局的时候,有时候需要div元素根据屏幕的宽度和高度进行自适应,而不是根据内容 除了使用js方法之外,还可以使用css3的新单位 vh wh 1vh=视窗高度的1%,height: 100vh;就是屏幕高度的100% 1vw=视窗宽度的1%,width: 100vw;就是屏幕宽度的100% vw、vh 与 % 百分比的区别 (1)% 是相对于父元素的大小设定的比率,vw、vh 是视
CSS样式中长度单位含义解析:rpx、px、vw、vh、em、rem、pt
在 CSS 样式中,有几种常见的长度单位,包括 rpx 、 px 、 vw 和 vh 等,含义解析如下: 1 . rpx (响应像素): 是微信小程序中的一种相对长度单位,可以根据屏幕宽度进行自适应缩放。 1rpx 约等于屏幕宽度的 1/750 ,因此在不同设备上显示的大小会自动进行缩放,适应不同的屏幕尺寸。通常用于布局和字体大小的设置。 2 . px (像素): 是像素单位,表示屏幕上
Vue进阶(幺陆捌):前端用户体验提升(三)应用vw/vh实现自定义布局
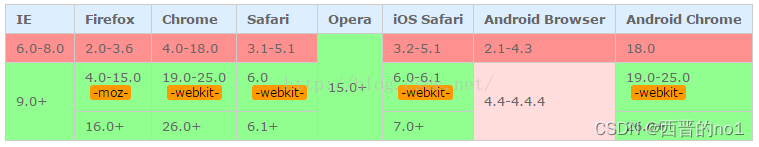
文章目录 一、了解vw/vh1.1 vw/vh 定义1.2 vw 单位换算1.3 vw/vh 单位兼容性1.4 vw/vh 应用1.5 vh 下载插件 postcss-viewport-units 时,使用伪类选择器遇到的问题 二、与 % 区别三、兼容性四、拓展阅读 一、了解vw/vh vw/vh单位可以根据电脑浏览器自适应。 vw —— 视口宽度的 1/100;vh —
(转载)css单位px,em,rem,vw,vh,vmax,vmin
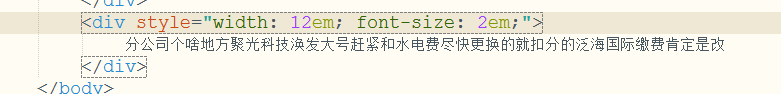
【1】、px:相对长度单位。像素px是相对于显示器屏幕分辨率而言的。 【2】、em:相对长度单位。相对于当前对象内文本的字体尺寸。如当前对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸(14px)。 看下面例子: HTML: <body>body<div class="div1">div1<div class="div2">div2<div class="
SD_SALESDOCUMENT_CHANGE 增加行项目报VH_BAPI 050的错误
注意这个错误是因为手工加入的价格条件一定要设置成手工处理,这个在BAPI的入参处可以体现。 另外ITEM和COND的updateflag 要给'I',包括计划行的schdlx-updateflag都要给I,header的updateflag给U就行了,其他 的字段该怎么传就怎么传。 DATA:l_flag TYPE c.CLEAR l_flag.DATA:logic_switch
px,em,rem,vh,vw,vmin,vmax的区别及浏览器支持
px:绝对单位,页面按精确像素展示 em:相对单位,基准点为父节点字体的大小,如果自身定义了font-size按自身来计算(浏览器默认字体是16px),整个页面内1em不是一个固定的值。 rem:相对单位,可理解为”root em”, 相对根节点html的字体大小来计算,CSS3新加属性,chrome/firefox/IE9+支持。 vw:viewpoint width,视窗宽度,1
html中,元素width和height的单位px、cm、mm、in、pc、pt、ch、em、rem、vh、vw、vmin、vmax的含义
在 HTML 中,元素的 width 和 height 属性可以使用多种单位来表示尺寸。下面是这些单位的含义: 像素(px):像素是最常见的单位,表示固定的像素值。例如,width: 200px; 表示元素的宽度为 200 像素。 厘米(cm):厘米是一个国际通用的长度单位。例如,width: 5cm; 表示元素的宽度为 5 厘米。 毫米(mm):毫米也是一个国际通用的长度单位,比厘米更小
详解web前端长度单位(px、em、rem、%、vw/vh、vmin/vmax、vm、calc())
1)简介 在前端开发中,会遇到各种不同类型的长度单位,比如px,em,rem等。 而整体的长度单位分为两大类: 绝对长度单位包括:in,cm, mm, q, pt, pc, px 相对长度单位包括:em, rem, %, vw, vh, vmax, vmin, vm, ch, ex 2)绝对长度 绝对长度单位是一个固定的值,它反应一个真实的物理尺寸。绝对长度单位视输出介质而定,不依赖于环
html vw自动跳到ie,浅谈css3新单位vw、vh、vmin、vmax的使用详解
本文介绍了css3新单位vw、vh、vmin、vmax的使用详解,分享给大家,具体如下: 1,vw、vh、vmin、vmax 的含义 (1)vw、vh、vmin、vmax 是一种视窗单位,也是相对单位。它相对的不是父节点或者页面的根节点。而是由视窗(Viewport)大小来决定的,单位 1,代表类似于 1%。 视窗(Viewport)是你的浏览器实际显示内容的区域—,换句话说是你的不包括工具栏和
px? pt? dp? em?rem?vw?vh?ch?ex?这些单位你了解吗?
目录 前言 一、常见单位 1、px单位 2、dp单位 3、pt单位 4、百分比% 5、em单位 6、rem单位 7、vw和vh单位 8、ch、ex单位 二、如何换算 1、 pt和px换算 2、px和dp换算 3、em和px换算 4、rem和px换算 三、总结 前言 前端开发在日常设计中除了最常用的 px 以外,还会经常看到 dp、pt、em、rem
视区相关单位vw, vh..简介以及可实际应用场景
来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com] 本文地址:http://www.zhangxinxu.com/wordpress/?p=2636 一:准确定义: “视区”所指为浏览器内部的可视区域大小,即window.innerWidth/window.innerHeight大小,不包含任务栏标题栏以及底部工具栏的浏览器区域大小。 二:元素水平居中
前端知识笔记(十九)———px,em,rem,vw,vh之间的区别
一,px(像素):像素是屏幕上显示的最小单位,它是固定的,不随页面缩放而改变大小。在响应式设计中,使用像素单位可能会导致布局在不同屏幕尺寸上显示不一致。例如:现在在你电脑上一个字为16px,大小正好,可能到比你分辨率要高的电脑上,字体16px大小不变,但是分辨率有变化,导致字体在别的电脑上可能会导致不适配的情况发生 二,em:em是相对长度单位,它是相对于父元素字体大小的倍数。如果父元素的字体大
CXL RCD/VH Mode
🔥点击查看精选 CXL 系列文章🔥 🔥点击进入【芯片设计验证】社区,查看更多精彩内容🔥 📢 声明: 🥭 作者主页:【MangoPapa的CSDN主页】。⚠️ 本文首发于CSDN,转载或引用请注明出处【https://mangopapa.blog.csdn.net/article/details/132332485】。⚠️ 本文目的为 个人学习记录 及 知识分享。因
大屏适配方案(vw、vh)
开发大屏主要是两方面的工作: 大屏之关键-前期的自适应适配根据 ui 稿绘制图表,调细节 方案实现方式优点缺点vw vh1.按照设计稿的尺寸,将px按比例计算转为vw和vh1.可以动态计算图表的宽高,字体等,灵活性较高 2.当屏幕比例跟 ui 稿不一致时,不会出现两边留白情况1.每个图表都需要单独做字体、间距、位移的适配,比较麻烦 实现思路 按照设计稿的尺寸,将px按
Web前端—移动Web第四天(vw适配方案、vw和vh的基本使用、综合案例-酷我音乐)
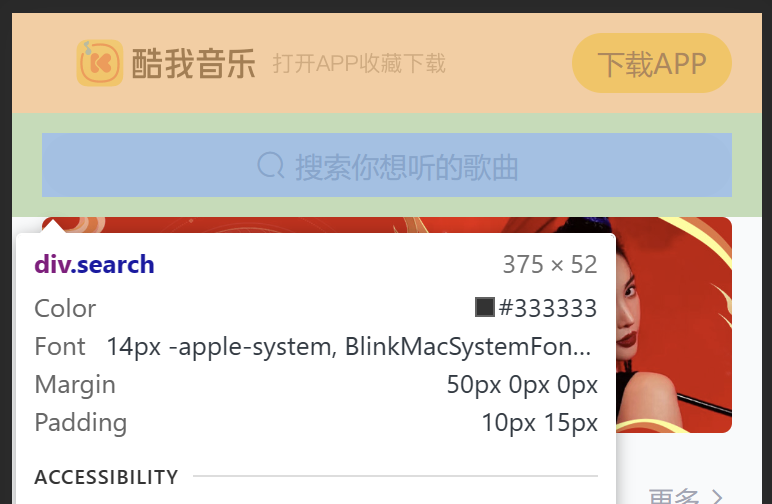
版本说明 当前版本号[20231122]。 版本修改说明20231122初版 目录 文章目录 版本说明目录移动 Web 第四天01-vw适配方案vw和vh基本使用vw布局vh布局混用问题 02-综合案例-酷我音乐准备工作头部布局头部内容搜索区域banner 区域标题公共样式排行榜内容推荐歌单布局推荐歌单内容下载区域头部固定 移动 Web 第四天 01-vw适配方案
取值单位(px,em,rem,%,vh,vw)的区别
取值单位(px,em,rem,%,vh,vw)的区别 取值单位的分类 1、固定单位(绝对单位):px px:像素(pixel)的缩写,是一个相对长度单位,像素px是相对于屏幕分辨率而言的 2、相对单位:em,rem,%,vh,vw **em:**相对长度单位,相对于当前对象内文本的字体尺寸【是所在标签的字体大小】(参考物是父元素的font-size), 如当前父元素的字体尺寸未设置,则
移动适配 1、rem 媒体查询 flexible.js 2、Less 3、vw / vh vw适配原理 关键词BootStrap简介 使用步骤 栅格系统 全局样式 组件Glyphicons字体图标
文章目录 移动适配1、rem媒体查询flexible.js 2、Less实战演练 3、vw / vhvw适配原理实战演练 响应式1、媒体查询基本语法书写顺序关键词媒体类型 2、BootStrapBootStrap简介使用步骤栅格系统全局样式组件Glyphicons字体图标 插件插件使用定制 实战演练 移动适配 rem:目前多数企业在用的解决方案vw/vh:未来的解决方案
em rem vw vh
一直想写一个关于em和rem的总结,无奈最近因为毕业论文还有工作原因耽搁了! 刚抽出时间,笔者就想起来博客园估计是要长草了! 不怕!今天就是来除草的! 每次写页面的时候,笔者总是手机页面居多,由于工作量不多计算简单,所以我就直接以100%设计页面布局,尽管我知道一旦页面复杂就尴尬了!做到pc端呢,由于美工小姐姐也没有想到自适应,反而就没有要求自适应,所以pc笔者一直也没有做自适应,虽然事实是这样
vh、vw、vmin、vmax
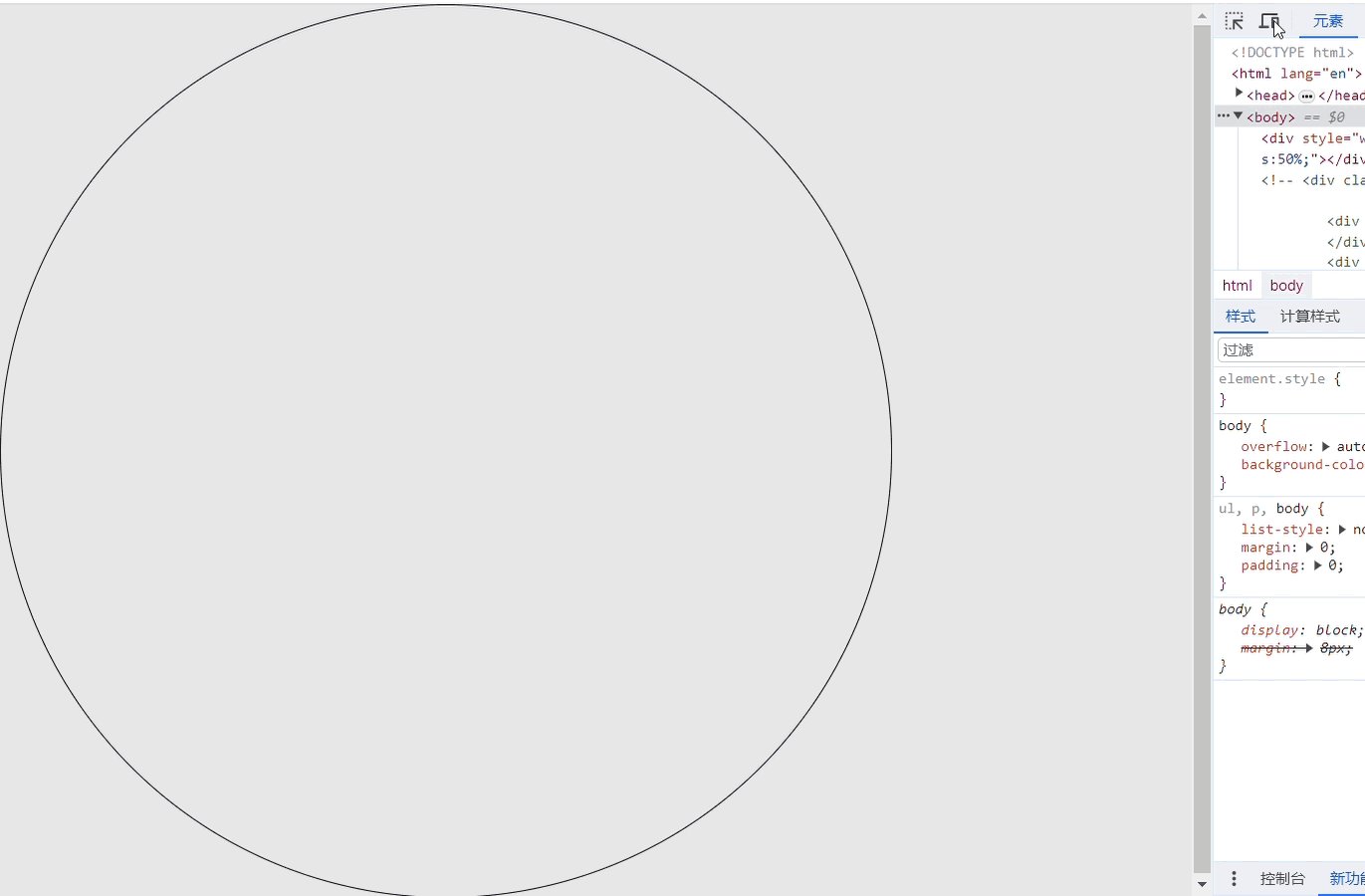
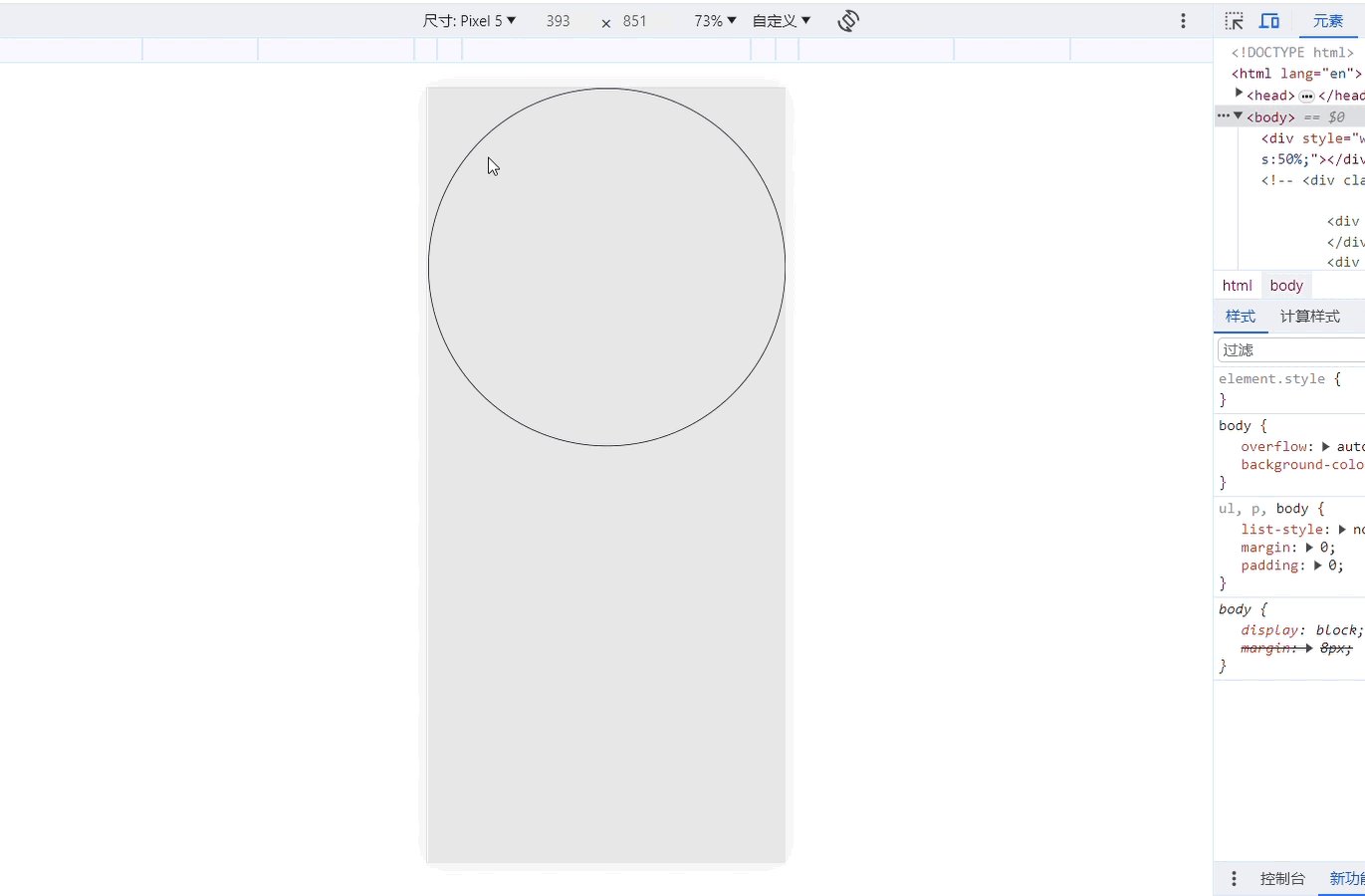
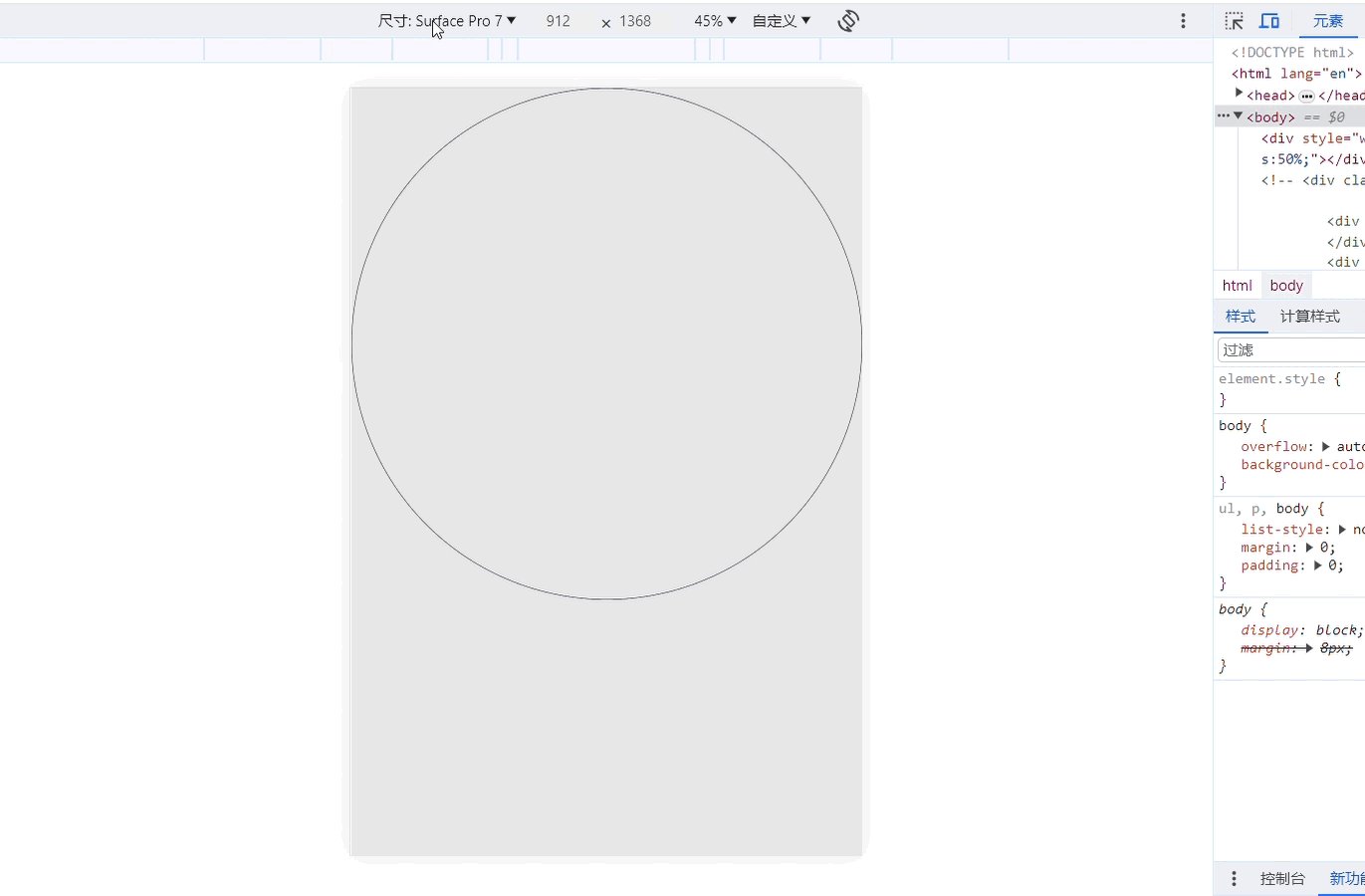
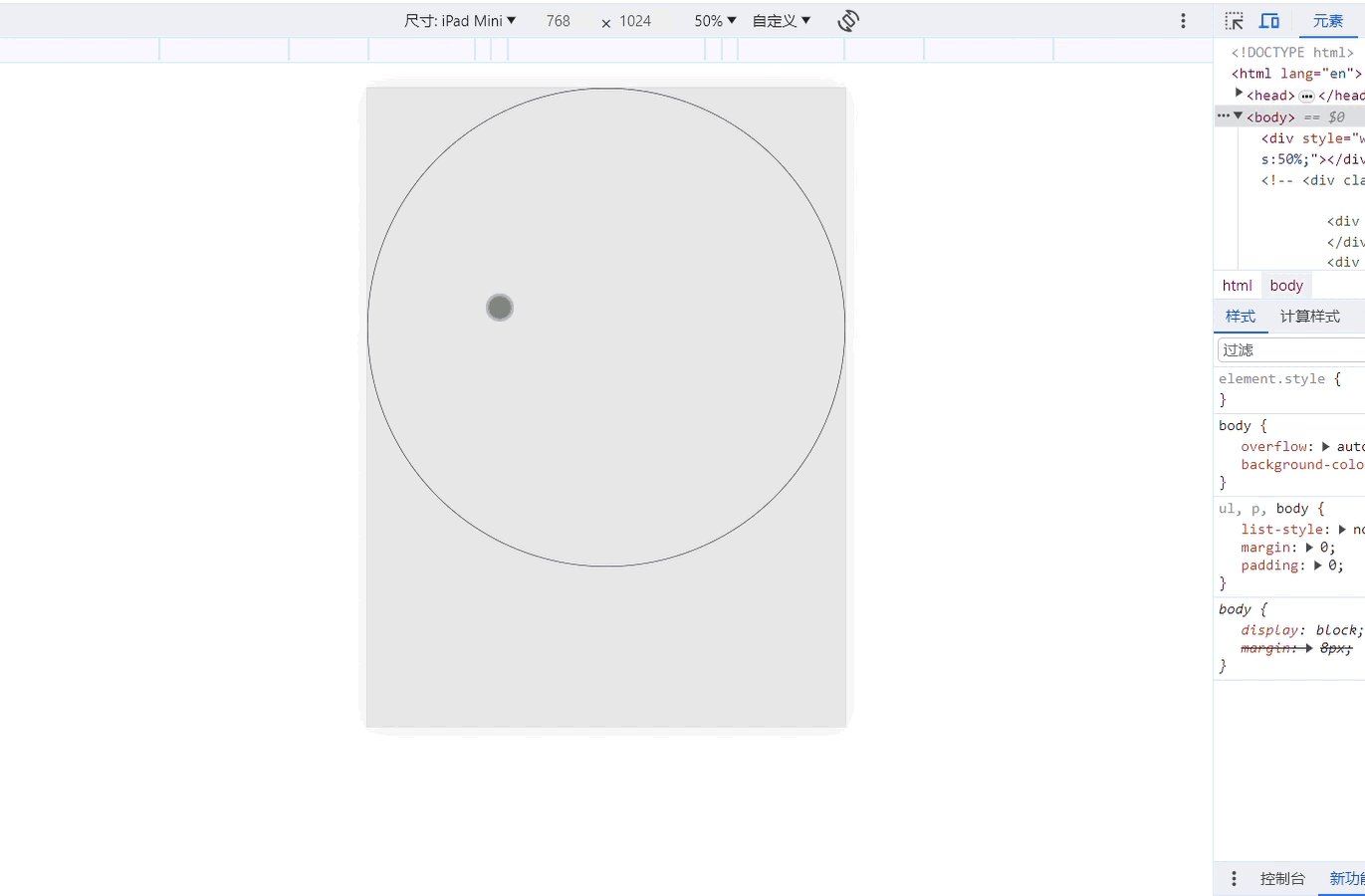
1、分别是什么? vh:指屏幕可见视窗的高, vw:指屏幕可见视窗的宽, vmin:vh和vw之间选较小的值, vmax:vh和vw之间选较大的值。 2、和百分比的区别 百分比时基于父元素的宽高,而vh\vw\vmin\vmax基于屏幕可见视图的宽或者高 3、vmin妙用 比如想做一个适配pc端和手机端的圆 .circle{ width: 100vw; heig
实训渗透靶场02|3星vh-lll靶机|vulnhub靶场Node1
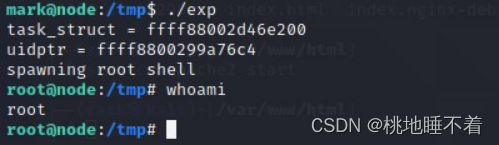
写在前面: 此博客仅用于记录个人学习进度,学识浅薄,若有错误观点欢迎评论区指出。欢迎各位前来交流。(部分材料来源网络,若有侵权,立即删除) 实训渗透靶场02|3星vh-lll靶机|vulnhub靶场Node1 3星vh-lll靶机 or vulnhub靶场,Node1信息搜集开始渗透提权寻找特权指令提权尝试suid提权-pkexec利用Ubuntu漏洞 3星vh-lll靶机
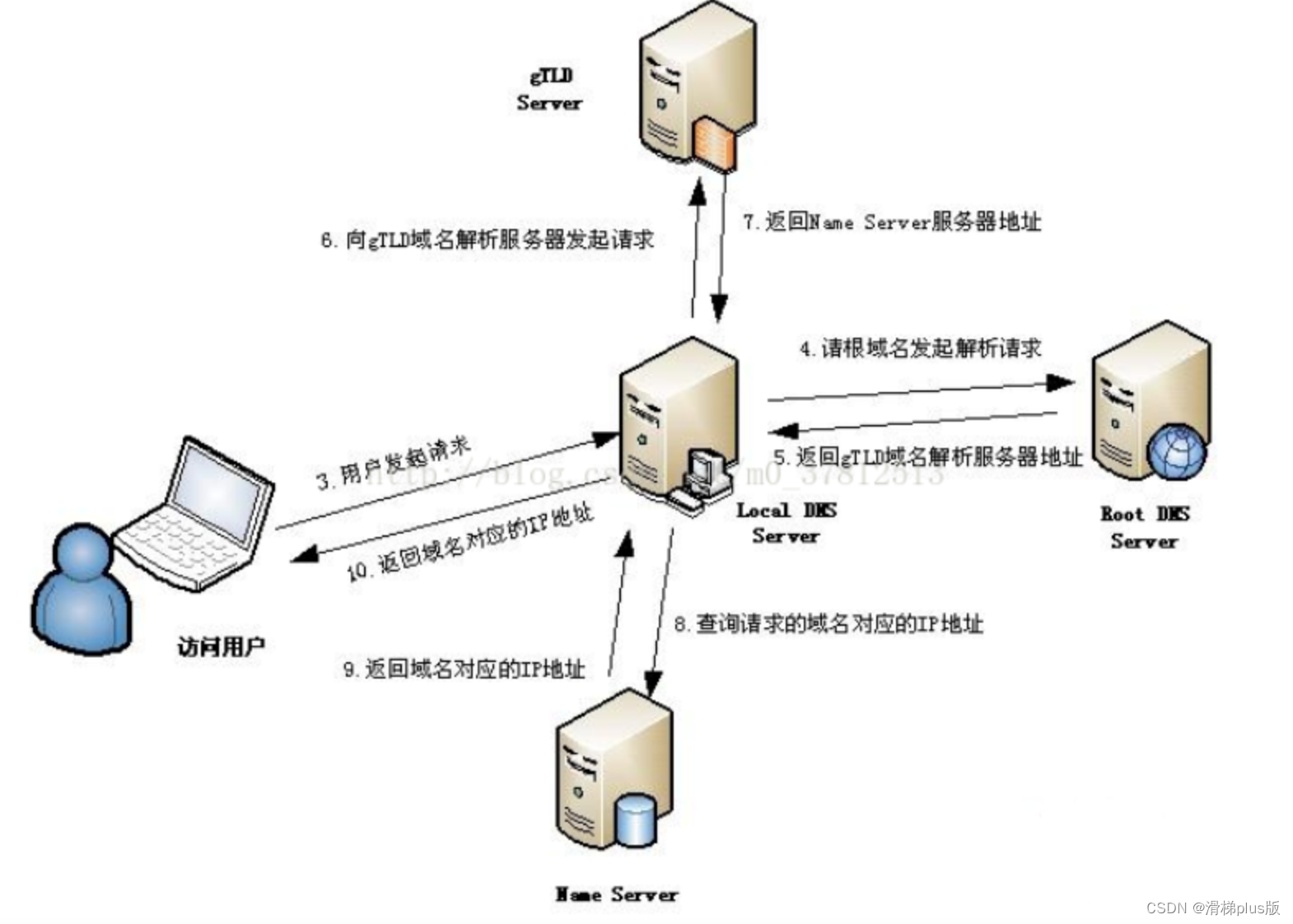
.some方法、vh、多列布局、DNS域名解析过程、空页面文字内容渲染
nodeEndTime.some((time) => !!time) 这个方法主要用来判断nodeEndTime这个数组中是否有至少一个非假值的元素。它会遍历 nodeEndTime 数组中的每个元素,如果至少有一个元素是真值(不是 null、undefined、0、false 或空字符串等假值),则 .some() 方法会返回 true,否则返回 false。 多列布局: column




![[前端]GOFLY在线客服-使用vh、vw使div元素充满屏幕-GO语言实现开源独立部署客服系统...](/front/images/it_default.gif)