本文主要是介绍(转载)css单位px,em,rem,vw,vh,vmax,vmin,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
【1】、px:相对长度单位。像素px是相对于显示器屏幕分辨率而言的。
【2】、em:相对长度单位。相对于当前对象内文本的字体尺寸。如当前对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸(14px)。
看下面例子:
HTML:
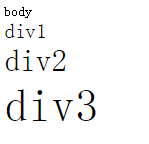
<body>body
<div class="div1">div1<div class="div2">div2<div class="div3">div3</div></div>
</div>
</body>div{font-size:1.5em;
}
计算关系是这样的:
body的font-size是继承自跟元素html,html的尺寸是浏览器默认尺寸14px;
div1的font-size=1.5*14px = 21px;
div2的font-size=1.5*21px = 31.5px;
div3的font-size=1.5*31.5px = 47.25px;虽然在某些情况下可能需要这个,但是通常你可能想基于一个唯一的度量标准来按比例缩放。在这种情况下,你应该用rem。rem中的"r"代表"root";这等同于font-size基于根元素进行设置;在大多数情况下根元素为html元素。
<html>
的字体大小。
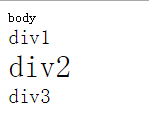
例如还是上面的html代码,添加如下样式:
.div3{font-size:1.5rem;
}
此时div3的font-size = 1.5*14px = 1.5*html的font-size
【4】、vh 和 vw:相对于视口的高度和宽度,而不是父元素的(CSS百分比是相对于包含它的最近的父元素的高度和宽度)。1vh 等于1/100的视口高度,1vw 等于1/100的视口宽度。
考虑到未来响应式设计的开发,如果你需要,浏览器的高度也可以基于百分比值调整。但使用基于百分比值并不总是相对于浏览器窗口的大小定义的最佳方式,比如字体大小不会随着你窗口改变而改变,如今css3引入的新单位明确解决这一问题。
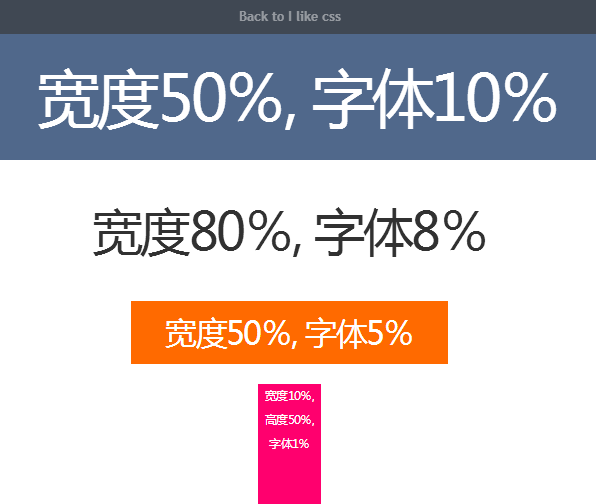
响应式(自适应大小)样例
css:
.demo {width: 100vw;font-size: 10vw;margin: 0 auto;background-color: #50688B;color: #FFF;
}
.demo2 {width: 80vw;font-size: 8vw;margin: 0 auto;
}
.demo3 {width: 50vw;font-size: 5vw;margin: 0 auto;background-color: #ff6a00;color: #FFF;
}
.demo4 {width: 10vw;height: 50vh;font-size: 1vw;margin: 0 auto;background-color: #ff006e;color: #FFF;
}<div class="container"><div class="demo"><h1>宽度50%, 字体10%</h1></div><div class="demo2"><h2>宽度80%, 字体8%</h2></div><div class="demo3"><h3>宽度50%, 字体5%</h3></div><div class="demo4"><h3>宽度10%, 高度50%, 字体1%</h3></div></div>

css3引入的”vw”和”vh”基于宽度/高度相对于窗口大小,
1 vw = view width /100
1 vh = view height /100
以上我们称为视窗单位允许我们更接近浏览器窗口来定义大小。 参照demo案例对照下面四个容器的css样式:
.demo { width: 100vw; font-size: 10vw; /* 宽度为窗口100%, 字体大小为窗口的10% */ }.demo2 { width: 80vw; font-size: 8vw; /* 宽度为窗口80%, 字体大小为窗口的8% */ }.demo3 { width: 50vw; font-size: 5vw; /* 宽度为窗口50%, 字体大小为窗口的5% */ }.demo4 { width: 10vw; height: 50vh; /* 宽度为窗口10%, 容器高度为窗口的50% */ }大家可以把demo窗口收缩来查看不同大小时候的变化。目前这款css3的应用支持所有主流浏览器,IE必须10以上。
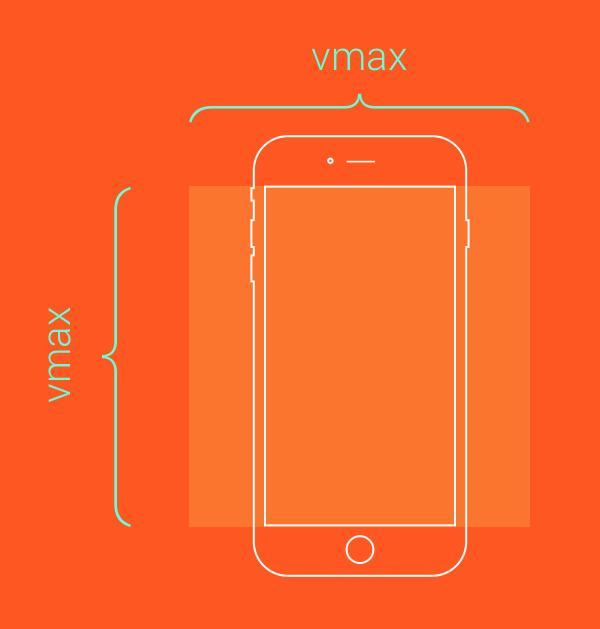
【5】、vmin 和 vmax:关于视口高度和宽度两者的最小值或者最大值。
比如,浏览器的宽度设置为1200px,高度设置为800px, 1vmax = 1200/100px = 12px, 1vmin = 800/100px = 8px。
如果宽度设置为600px,高度设置为1080px, 1vmin = 6px, 1vmax = 10.8px。
例子:有一个元素,你需要让它始终在屏幕上可见:
.box { height: 100vmin; width: 100vmin;
}
如果你要让这个元素始终铺满整个视口的可见区域:
.box {
height: 100vmax;
width: 100vmax;
}
转自http://www.360doc.com/content/14/1001/14/21412_413667240.shtml
http://blog.csdn.net/javaloveiphone/article/details/51120476
这篇关于(转载)css单位px,em,rem,vw,vh,vmax,vmin的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!