vmax专题
px, em, rem, vw, vh, vmin, vmax的含义
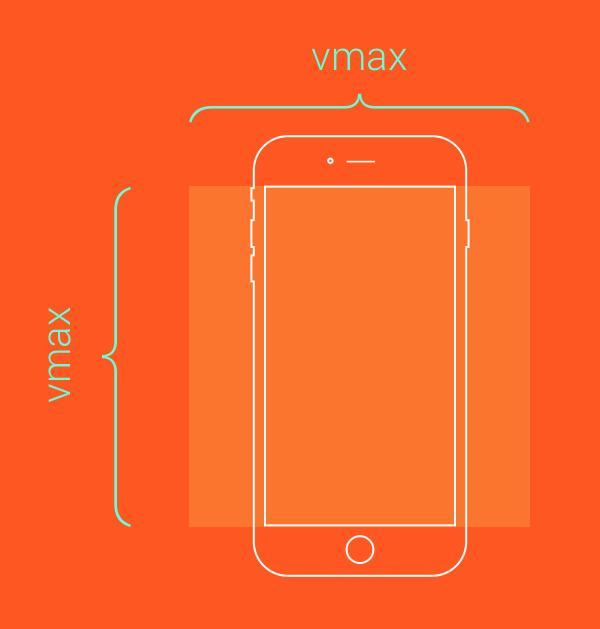
vw 相对于视窗的宽度:视窗宽度被平均分为100vw,即width:1vw相当于width:1%,此1%不是父元素的1%而是视窗的1%。 vh 相对于视窗的高度:视窗高度被平均分为100vh vmin vw和vh中较小的那个被均分为100单位的vmin,应用场景举例:用于移动设备横屏竖屏的显示时 vmax vw和vh中较大的那个被均分为100单位的vmax 注意,“视区”所指为浏览器内部的
CSS之vmin和vmax
vh和vm总是与视口的高度和宽度有关,与之不同的,vmin和vmax是与当下屏幕的宽度和高度的最大值或最小值有关,取决于哪个更大和更小 例如,如果浏览器设置为1100px宽、700px高,1vmin会是较小的7px,而1vmax将是较大的11px。然而,如果宽度设置为800px,高度设置为1080px,1vmin将会是较小的8px,而1vmax将会是较大的10.8px 实例1:设想你需要一个总
(转载)css单位px,em,rem,vw,vh,vmax,vmin
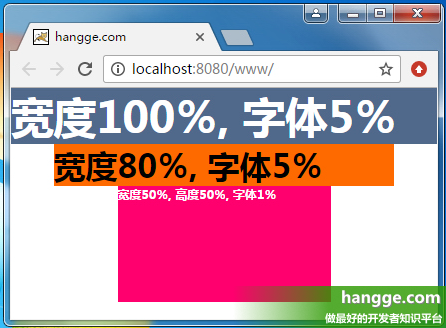
【1】、px:相对长度单位。像素px是相对于显示器屏幕分辨率而言的。 【2】、em:相对长度单位。相对于当前对象内文本的字体尺寸。如当前对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸(14px)。 看下面例子: HTML: <body>body<div class="div1">div1<div class="div2">div2<div class="
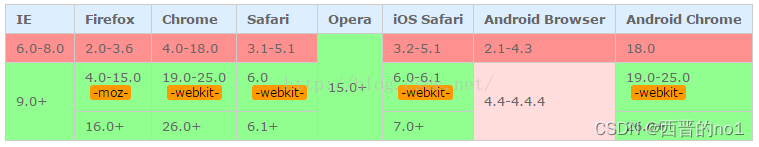
px,em,rem,vh,vw,vmin,vmax的区别及浏览器支持
px:绝对单位,页面按精确像素展示 em:相对单位,基准点为父节点字体的大小,如果自身定义了font-size按自身来计算(浏览器默认字体是16px),整个页面内1em不是一个固定的值。 rem:相对单位,可理解为”root em”, 相对根节点html的字体大小来计算,CSS3新加属性,chrome/firefox/IE9+支持。 vw:viewpoint width,视窗宽度,1
html中,元素width和height的单位px、cm、mm、in、pc、pt、ch、em、rem、vh、vw、vmin、vmax的含义
在 HTML 中,元素的 width 和 height 属性可以使用多种单位来表示尺寸。下面是这些单位的含义: 像素(px):像素是最常见的单位,表示固定的像素值。例如,width: 200px; 表示元素的宽度为 200 像素。 厘米(cm):厘米是一个国际通用的长度单位。例如,width: 5cm; 表示元素的宽度为 5 厘米。 毫米(mm):毫米也是一个国际通用的长度单位,比厘米更小
详解web前端长度单位(px、em、rem、%、vw/vh、vmin/vmax、vm、calc())
1)简介 在前端开发中,会遇到各种不同类型的长度单位,比如px,em,rem等。 而整体的长度单位分为两大类: 绝对长度单位包括:in,cm, mm, q, pt, pc, px 相对长度单位包括:em, rem, %, vw, vh, vmax, vmin, vm, ch, ex 2)绝对长度 绝对长度单位是一个固定的值,它反应一个真实的物理尺寸。绝对长度单位视输出介质而定,不依赖于环
html vw自动跳到ie,浅谈css3新单位vw、vh、vmin、vmax的使用详解
本文介绍了css3新单位vw、vh、vmin、vmax的使用详解,分享给大家,具体如下: 1,vw、vh、vmin、vmax 的含义 (1)vw、vh、vmin、vmax 是一种视窗单位,也是相对单位。它相对的不是父节点或者页面的根节点。而是由视窗(Viewport)大小来决定的,单位 1,代表类似于 1%。 视窗(Viewport)是你的浏览器实际显示内容的区域—,换句话说是你的不包括工具栏和
vh、vw、vmin、vmax
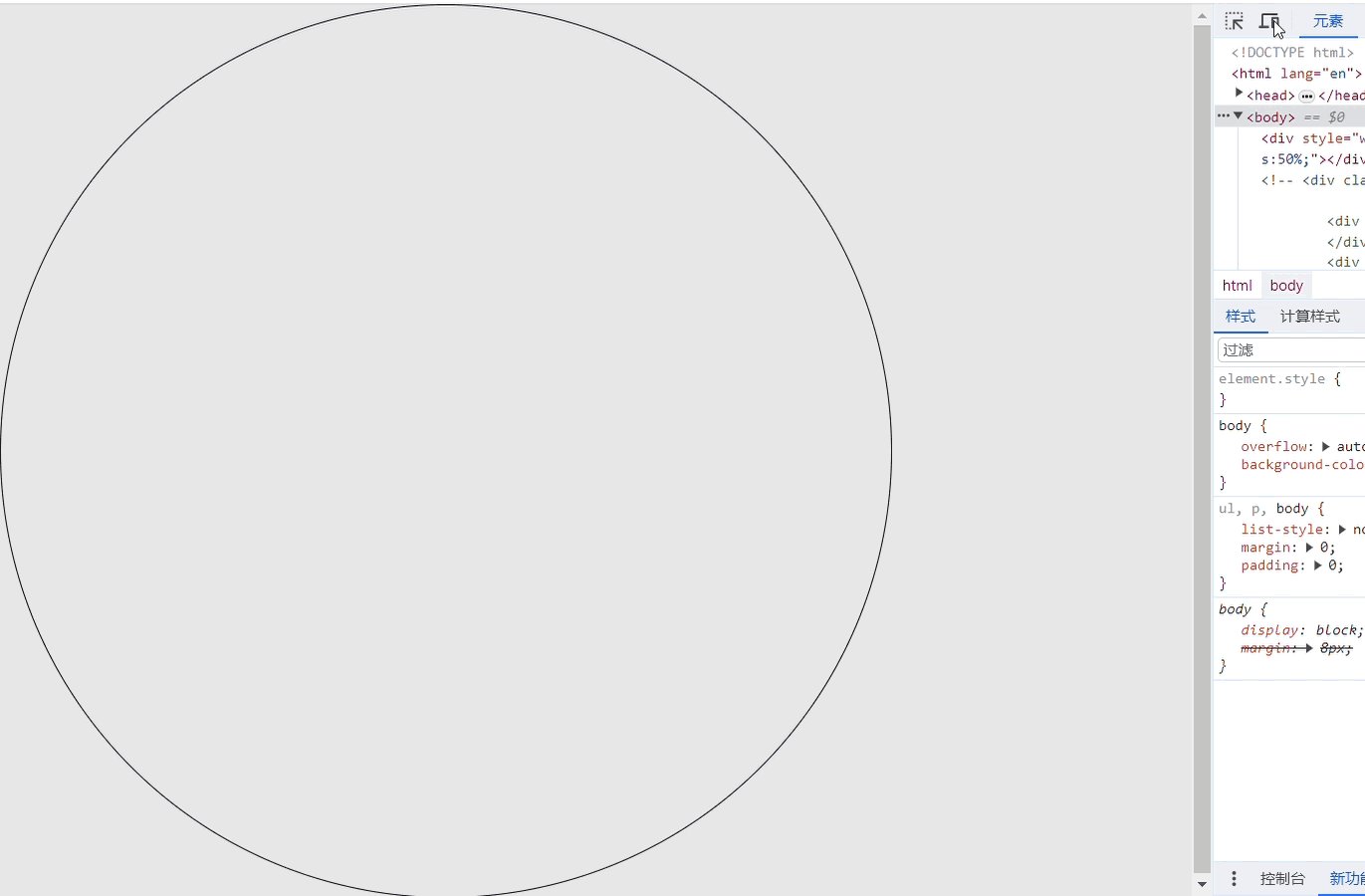
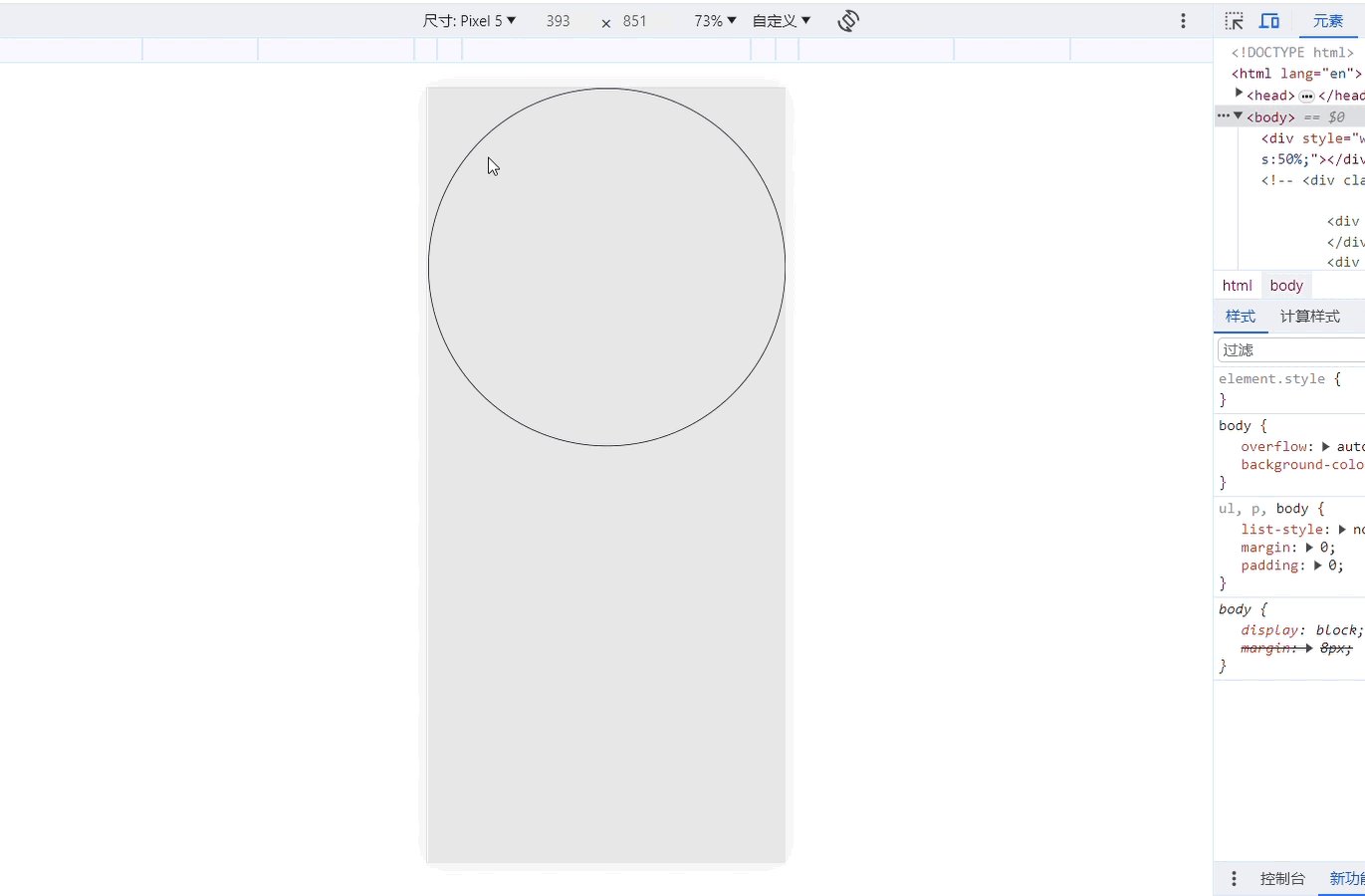
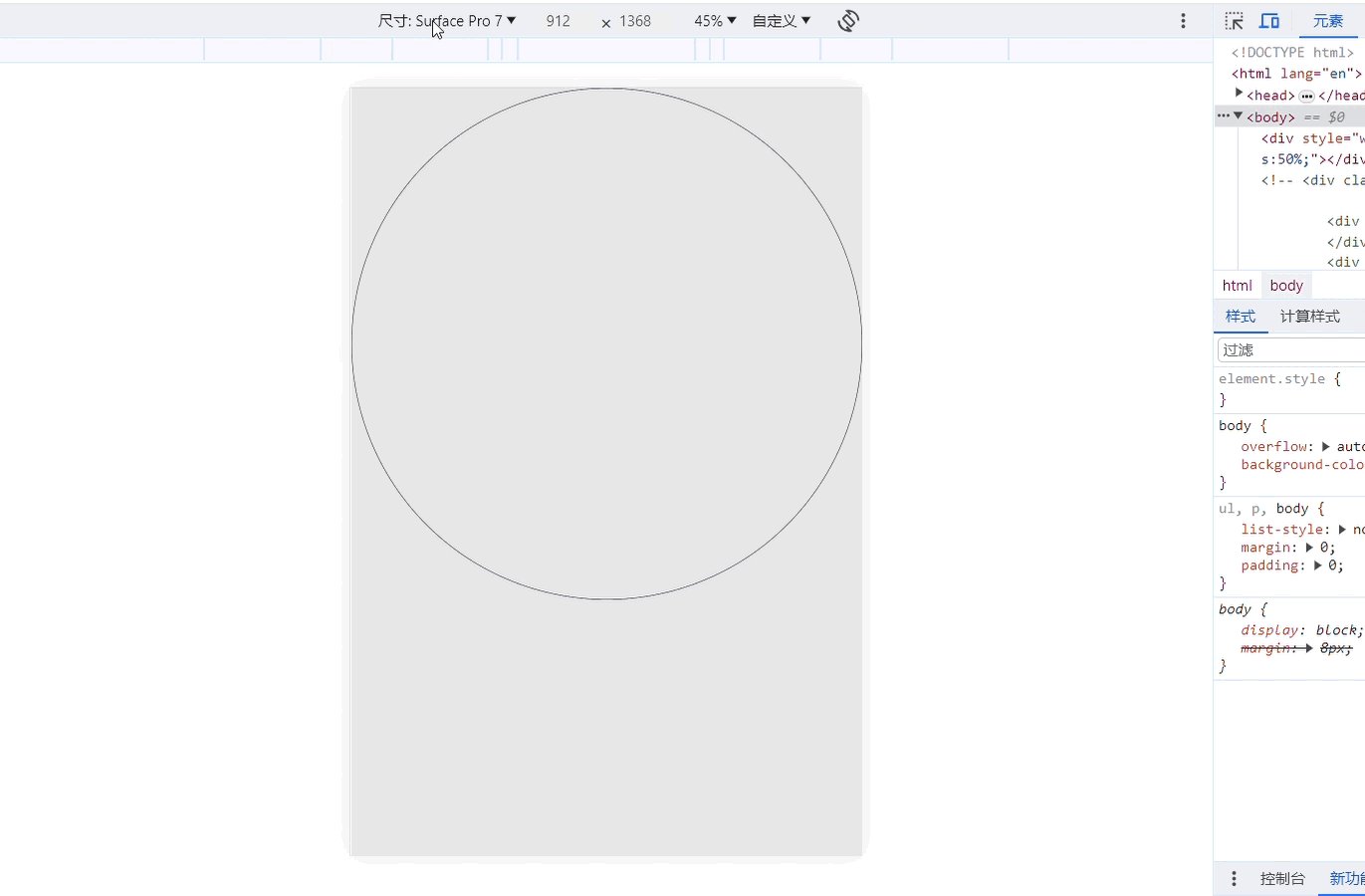
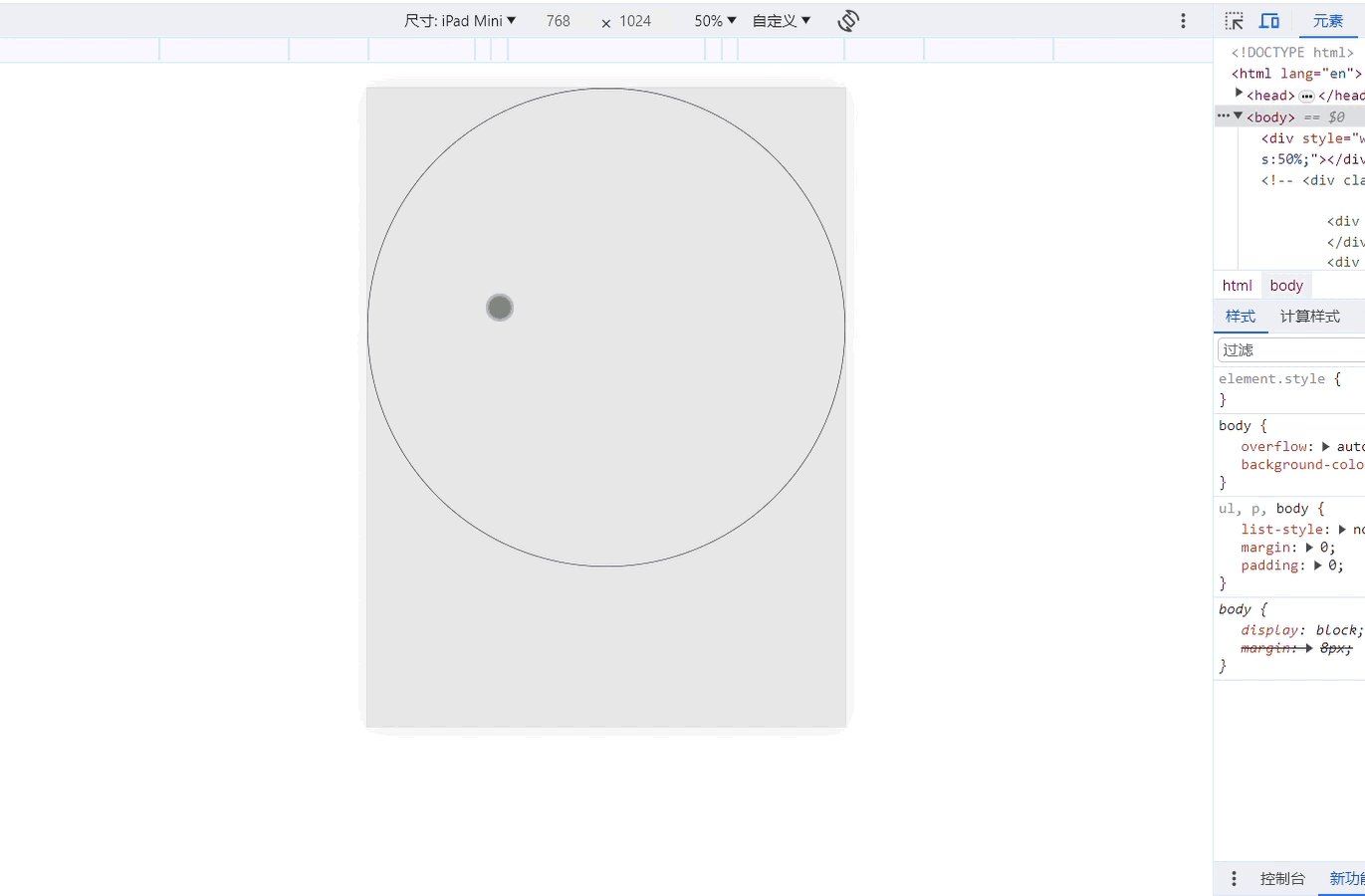
1、分别是什么? vh:指屏幕可见视窗的高, vw:指屏幕可见视窗的宽, vmin:vh和vw之间选较小的值, vmax:vh和vw之间选较大的值。 2、和百分比的区别 百分比时基于父元素的宽高,而vh\vw\vmin\vmax基于屏幕可见视图的宽或者高 3、vmin妙用 比如想做一个适配pc端和手机端的圆 .circle{ width: 100vw; heig