本文主要是介绍移动适配 1、rem 媒体查询 flexible.js 2、Less 3、vw / vh vw适配原理 关键词BootStrap简介 使用步骤 栅格系统 全局样式 组件Glyphicons字体图标,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 移动适配
- 1、rem
- 媒体查询
- flexible.js
- 2、Less
- 实战演练
- 3、vw / vh
- vw适配原理
- 实战演练
- 响应式
- 1、媒体查询
- 基本语法
- 书写顺序
- 关键词
- 媒体类型
- 2、BootStrap
- BootStrap简介
- 使用步骤
- 栅格系统
- 全局样式
- 组件
- Glyphicons字体图标
- 插件
- 插件使用
- 定制
- 实战演练
移动适配
- rem:目前多数企业在用的解决方案
- vw/vh:未来的解决方案


1、rem
目标:能够使用rem单位设置网页元素的尺寸
-
网页效果
- 屏幕宽度不同,网页元素尺寸不同(等比缩放)
-
px 单位或百分比布局可以实现吗?
- px 单位是绝对单位
- 百分比布局特点宽度自适应,高度固定
-
适配方案
- rem
- vw/vh
-
rem单位
- 相对单位
- rem单位是相对于HTML标签的字号计算结果
- 1 rem = 1HTML字号大小
/* 1rem = 1html标签字号大小 */html {font-size: 20px;}.box {width: 5rem;height: 3rem;background-color: pink;}
- 思考
- 1.手机屏幕大小不同,分辨率不同,如何设置不同的HTML标签字号?
- 2.设备宽度不同,HTML标签字号设置多少合适?
媒体查询
rem移动适配 - 媒体查询
目标:能够使用媒体查询设置差异化CSS样式
- 思考
- 手机屏幕大小不同,分辨率不同,如何设置不同的HTML标签字号?
- 媒体查询
- 媒体查询能够检测视口的宽度,然后编写差异化的CSS 样式
- 当某个条件成立, 执行对应的CSS样式
- 写法


-
思考
- 手机屏幕大小不同,分辨率不同,如何设置不同的HTML标签字号?
- 设备宽度不同,HTML标签字号设置多少合适?
- 设备宽度大,元素尺寸大
- 设备宽度小,元素尺寸小


-
目前rem布局方案中,将网页等分成 10 份,HTML标签的字号为视口宽度的1/10

rem适配原理
目标:实现在不同宽度的设备中,网页元素尺寸等比缩放效果
- 思考:
- 工作中,书写代码的尺寸要参照设计稿尺寸,设计稿中是px还是rem?
- 如何确定rem的数值?

- rem单位尺寸
- 根据视口宽度,设置不同的HTML标签字号
- 书写代码,尺寸是rem单位
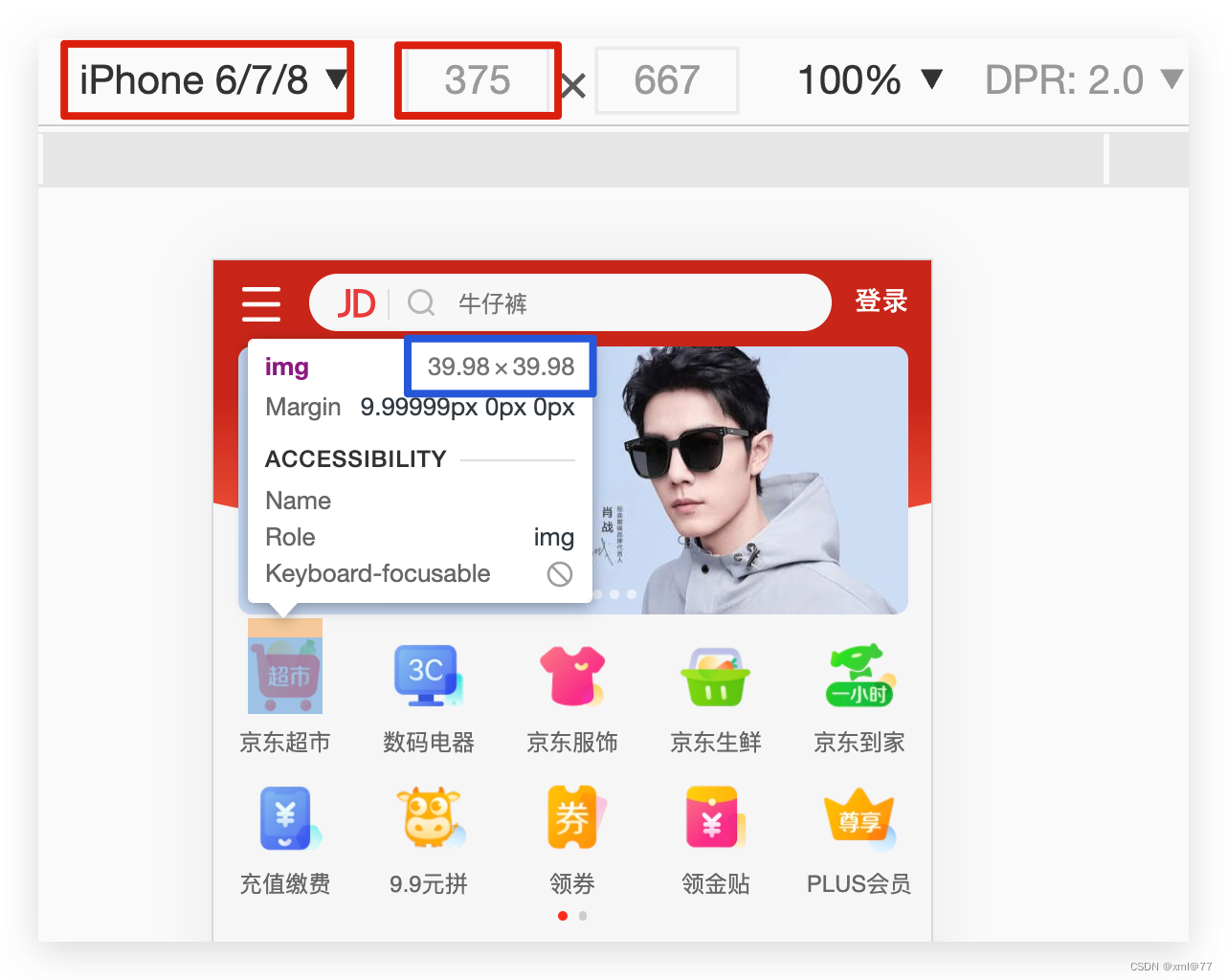
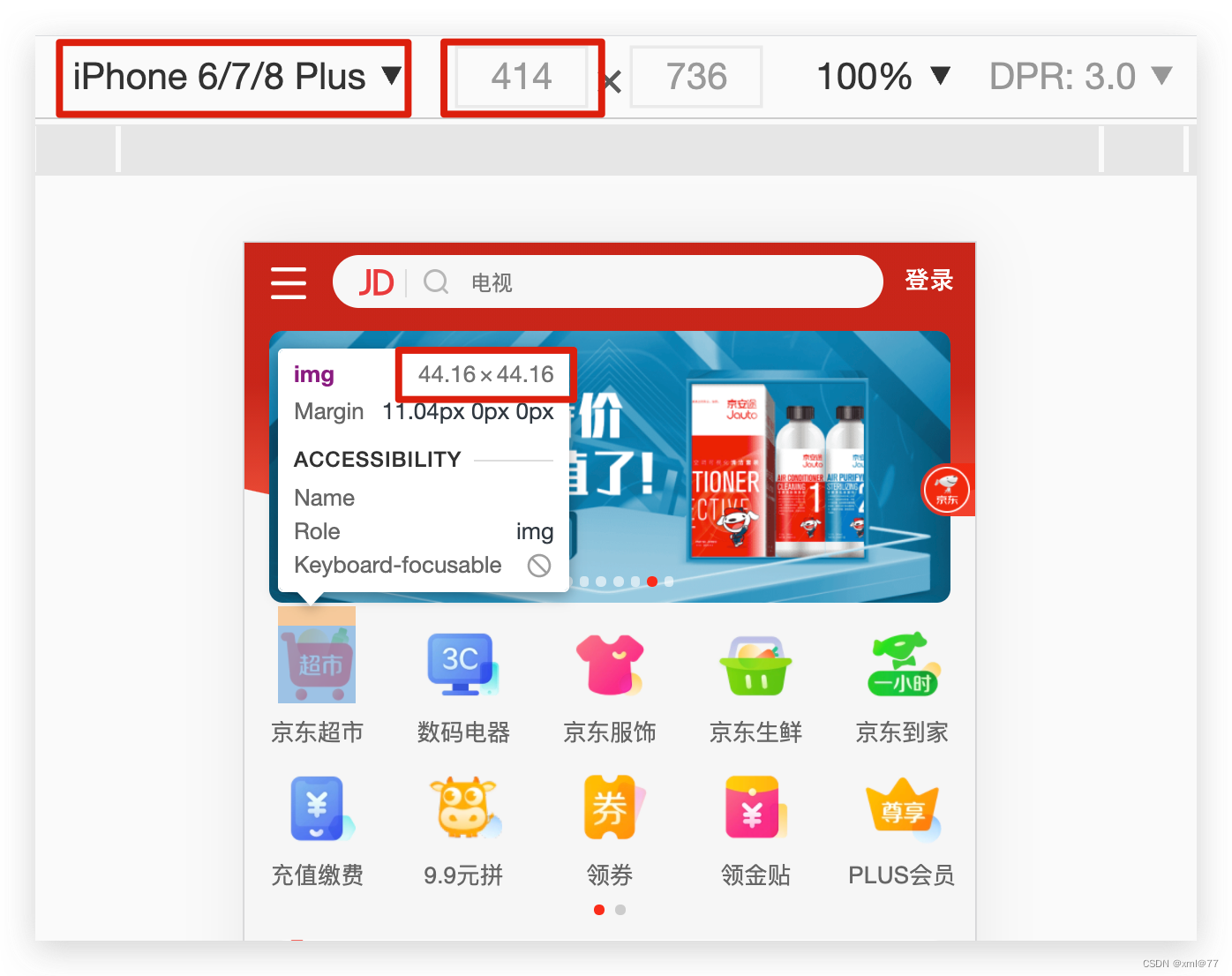
- 确定设计稿对应的设备的HTML标签字号
查看设计稿宽度→确定参考设备宽度(视口宽度)→确定基准根字号(1/10视口宽度) - rem单位的尺寸
N* 37.5= 68 →N= 68 /37.
rem单位的尺寸=px单位数值/基准根字号

- 确定设计稿对应的设备的HTML标签字号
flexible.js
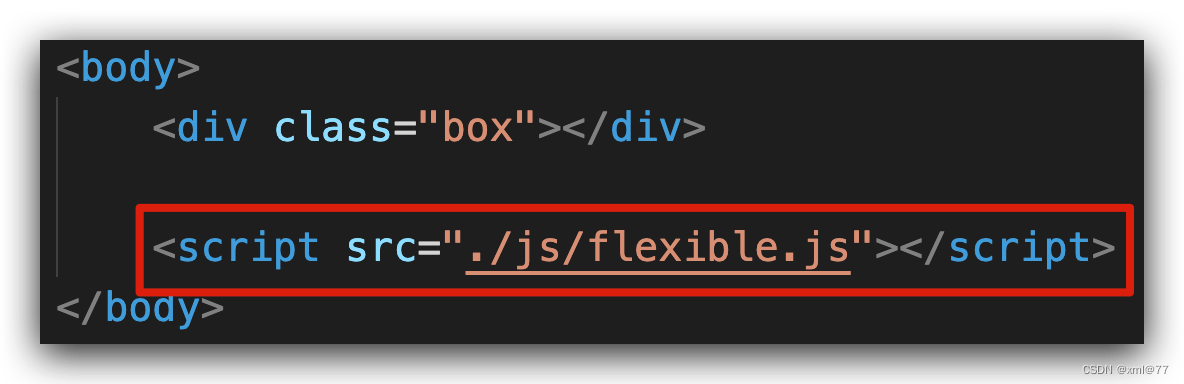
目标:使用 flexible js 配合 rem 实现在不同宽度的设备中,网页元素尺寸等比缩放效果
-
思考:咱们检测了 3 个视口,分别设置了根字号,有什么弊端吗?
-
答:手机设备多,屏幕尺寸不一,视口不仅仅有这 3 个

-
flexible.js 是手淘开发出的一个用来适配移动端的 js 框架。
-
核心原理就是根据不同的视口宽度给网页中html根节点设置不同的 font-size。

2、Less
Less语法
目标:使用Less运算写法完成px单位到rem单位的转换
- 思考:在px单位转换到rem单位过程中,哪项工作是最麻烦的?
- 答:除法运算。CSS不支持计算写法。
- 解决方案:可以通过Less实现。
目标:使用Less语法快速编译生成CSS代码
- Less是一个CSS预处理器, Less文件后缀是 .less
- 扩充了CSS 语言, 使CSS具备一定的逻辑性、计算能力。
- 注意:浏览器不识别Less代码,目前阶段,网页要引入对应的CSS文件。

编译插件
目标:使用Less语法快速编译生成CSS代码
Easy Less:
- vscode插件
- 作用:less文件保存自动生成css文件

注释:
-
单行注释
- 语法:// 注释内容
- 快捷键:ctrl + /
-
块注释
- 语法:/* 注释内容*/
- 快捷键:shift+alt+A
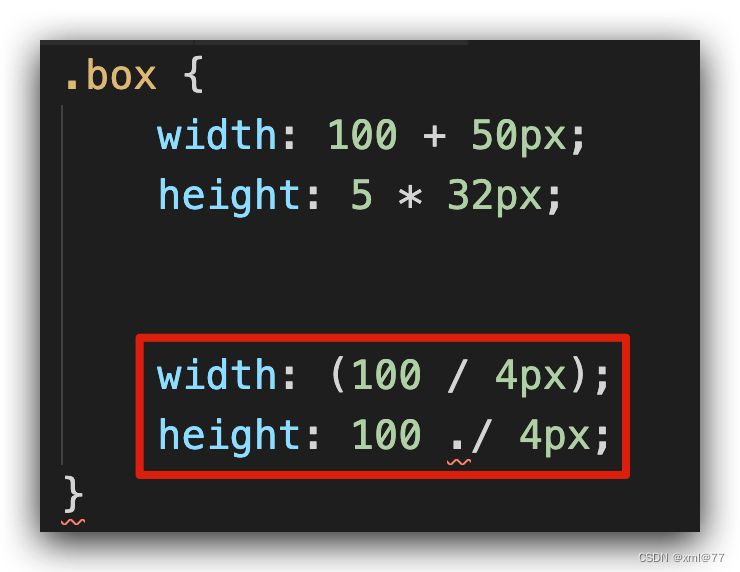
运算:
- 加、减、乘直接书写计算表达式
- 除法需要添加小括号或 .
- 注意:
- 表达式存在多个单位以第一个单位为准

Less语法
目标:能够使用Less嵌套写法生成后代选择器
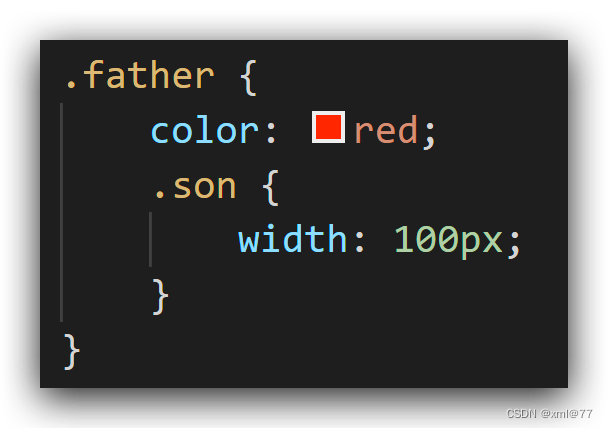
嵌套:
- 思考:书写CSS选择器时,如何避免样式冲突?

嵌套:
-
作用:快速生成后代选择器。
-
语法:



-
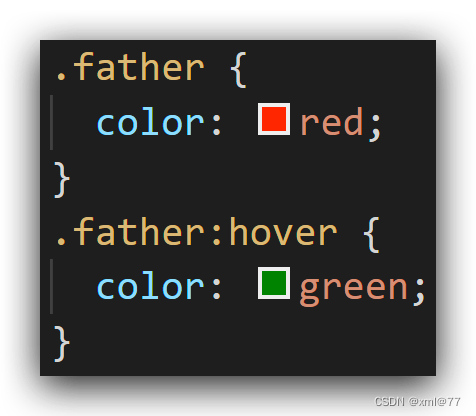
注意:&不生成后代选择器,表示当前选择器,通常配合伪类或伪元素使用


Less语法
目标:能够使用Less变量设置属性值
变量
-
思考:
- 网页中,文字文字颜色基本都是统一的,如果网站改版,变换文字颜色,如何修改代码?
- 方法一:逐一修改属性值(太繁琐)
- 方法二:把颜色提前存储到一个容器,设置属性值为这个容器名
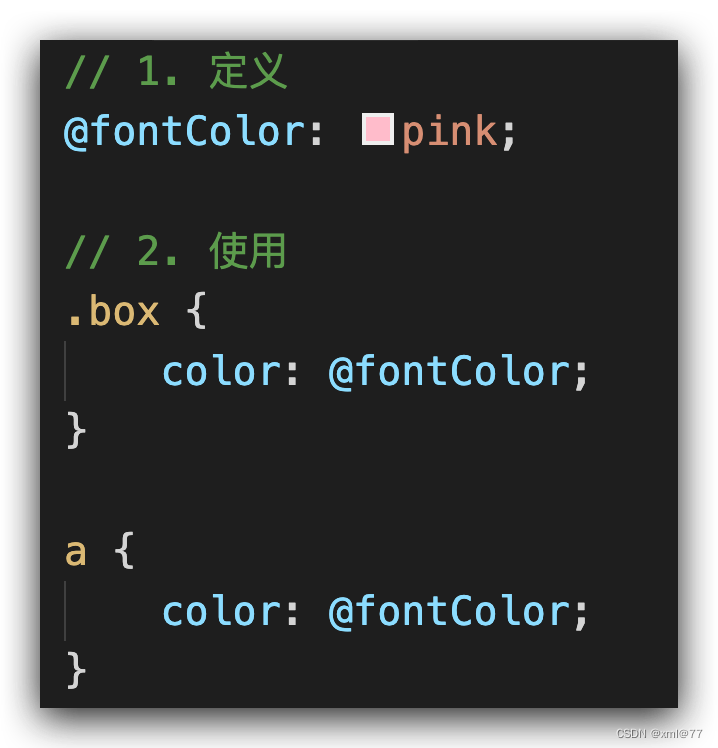
变量
- 方法二:把颜色提前存储到一个容器,设置属性值为这个容器名
- 变量:存储数据,方便使用和修改。
- 语法:
- 定义变量:@变量名:值;
- 使用变量:CSS属性:@变量名;

Less语法
目标:能够使用Less导入写法引用其他Less文件
- 思考:
- 开发网站时,网页如何引入公共样式?
- CSS:书写link标签
- Less:导入
- 开发网站时,网页如何引入公共样式?
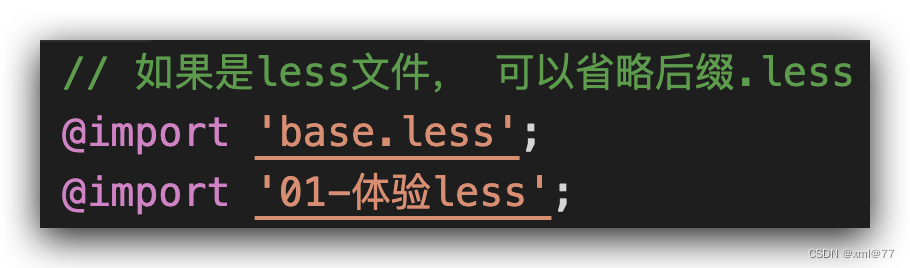
- 导入: @import “文件路径”;


Less语法
目标:使用Less语法导出CSS文件
- 思考:
- 目前,Less文件导出的CSS文件位置是哪里?


-
方法一:
- 配置EasyLess插件,实现所有Less有相同的导出路径
-
配置插件:设置→搜索EasyLess→在setting.json中编辑→添加代码(注意,必须是双引号)


-
方法二:控制当前Less文件导出路径
- Less文件第一行添加如下代码,注意文件夹名称后面添加/


- Less文件第一行添加如下代码,注意文件夹名称后面添加/
-
思考:所有的Less文件都需要导出CSS文件吗?

-
禁止导出
- 在less文件第一行添加: //out:false

- 在less文件第一行添加: //out:false
实战演练
- 游乐园项目
目标:实现在不同宽度设备中<等比缩放的网页效果

准备工作:项目目录及文件
- 根目录(paradise/FC)

整体布局:网页为灰色背景色
-
主体内容
- 底部间距(高度与工具栏相同)
-
底部工具栏
- 固定定位
- 尺寸
- 背景色
注意:需要设置基准根字号@rootSize: 37. 5 ;

index.html
<body><!-- 主体内容 --><div class="main"><!-- banner --><div class="banner"><ul><li><img src="./uploads/banner_1.png" alt=""></li></ul></div><!-- 活动标题 --><div class="title"><h4>乐园活动</h4></div><!-- 活动区域 --><section class="item"><div class="pic"><img src="./uploads/item_1.png" alt=""><!-- 收藏图标 --><i class="iconfont icon-shoucang1"></i><!-- 活动状态 --><div class="active off">进行中</div></div><div class="txt"><div class="top"><h5>疯狂的红包 不一样的撕名牌 大型家庭亲子户外活动</h5><p>免费</p></div><div class="bottom"><p><i class="iconfont icon-qizhi"></i><span>200</span>人已报名</p><p><i class="iconfont icon-shizhong"></i><span>本周六</span>开始</p></div></div></section></div><!-- 主体内容 --><!-- 底部工具栏 --><footer><a href="#" class="current"><i class="iconfont icon-index-copy "></i><p>首页</p></a><a href="#"><i class="iconfont icon-index-copy"></i><p>首页</p></a><a href="#"><i class="iconfont icon-index-copy"></i><p>首页</p></a></footer><!-- 底部工具栏 --><script src="./js/flexible.js"></script>
</body>index.less
@import './base';
@import './normalize';// 变量: 存储37.5
@rootSize: 37.5rem;body {background-color: #F0F0F0;
}// 主体内容
.main {// padding-bottom: (50 / 37.5rem);padding-bottom: (50 / @rootSize);// banner.banner {height: (160 / @rootSize);}// 活动标题.title {height: (40 / @rootSize);line-height: (40 / @rootSize);padding-left: (15 / @rootSize);h4 {font-size: (14 / @rootSize);color: #3C3C3C;}}// 活动.item {margin-bottom: (10 / @rootSize);// 图.pic {height: (160 / @rootSize);}// 文字.txt {padding: (10 / @rootSize) (15 / @rootSize);background-color: #fff;}}
}// 底部工具栏
footer {position: fixed;left: 0;bottom: 0;width: 100%;// height: (50 / 37.5rem);height: (50 / @rootSize);background-color: #FECA49;
}
3、vw / vh
目标:能够使用vw单位设置网页元素的尺寸
- 相对单位
- 相对视口的尺寸计算结果
- vw:viewportwidth
- 1vw=1/100视口宽度
- vh:viewportheight
- 1vh=1/100视口高度
vw适配原理
目标:实现在不同宽度的设备中,网页元素尺寸等比缩放效果
- vw单位尺寸
- 确定设计稿对应的vw尺寸(1/100视口宽度)
查看设计稿宽度→确定参考设备宽度(视口宽度)→确定vw尺寸(1/100视口宽度) - vw单位的尺寸=px单位数值/(1/100视口宽度)
- vh单位尺寸
- 确定设计稿对应的vh尺寸(1/100视口高度)
查看设计稿宽度→确定参考设备高度(视口高度)→确定vh尺寸(1/100视口高度) - vh单位的尺寸=px单位数值/(1/100视口高度)
- 思考:开发中,会不会vw和vh混用呢?
- 不会。
-vh是1/100视口高度,全面屏视口高度尺寸大,如果混用可能会导致盒子变形。
- 不会。
实战演练
- bilibili
目标:实现在不同宽度设备中等比缩放的网页效果
- 字体素材下载
检查元素→iconfont样式表→复制字体URL到浏览器地址栏→回车
准备工作:项目目录及文件
- 根目录(m-bilibili)
index.html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="./css/index2.css"><link rel="stylesheet" href="./fonts/iconfont.css">
</head><body><!-- 1. 头部固定 --><header><div class="top"><a href="#" class="logo"><i class="iconfont Navbar_logo"></i></a><div class="right"><a href="#" class="search"><i class="iconfont ic_search_tab"></i></a><a href="#" class="face"><img src="./images/loading.png" alt=""></a><div class="btn"><img src="./images/download.png" alt=""></div></div></div><div class="bottom"><div class="tab"><ul><li><a href="#" class="current">首页</a></li><li><a href="#">首页</a></li><li><a href="#">首页</a></li><li><a href="#">首页</a></li><li><a href="#">首页</a></li></ul></div><div class="more"><a href="#"><i class="iconfont general_pulldown_s"></i></a></div></div></header><!-- 1. 头部固定 --><!-- tab:菜单的个数要和内容的个数相等 --><!-- 2. 视频 --><div class="video_content"><div class="video_list"><a href="#"><div class="pic"><img src="./images/moshu.jpg@480w_270h_1c" alt=""><div class="count"><span><i class="iconfont icon_shipin_bofangshu"></i>237万</span><span><i class="iconfont icon_shipin_danmushu"></i>237万</span></div></div><div class="txt">真人手法VS动漫特效!我在现实世界还原了JOJO里的赌术!</div></a><a href="#"><div class="pic"><img src="./images/moshu.jpg@480w_270h_1c" alt=""><div class="count"><span><i class="iconfont icon_shipin_bofangshu"></i>237万</span><span><i class="iconfont icon_shipin_danmushu"></i>237万</span></div></div><div class="txt">真人手法VS动漫特效!我在现实世界还原了JOJO里的赌术!</div></a><a href="#"><div class="pic"><img src="./images/moshu.jpg@480w_270h_1c" alt=""><div class="count"><span><i class="iconfont icon_shipin_bofangshu"></i>237万</span><span><i class="iconfont icon_shipin_danmushu"></i>237万</span></div></div><div class="txt">真人手法VS动漫特效!我在现实世界还原了JOJO里的赌术!</div></a><a href="#"><div class="pic"><img src="./images/moshu.jpg@480w_270h_1c" alt=""><div class="count"><span><i class="iconfont icon_shipin_bofangshu"></i>237万</span><span><i class="iconfont icon_shipin_danmushu"></i>237万</span></div></div><div class="txt">真人手法VS动漫特效!我在现实世界还原了JOJO里的赌术!</div></a><a href="#"><div class="pic"><img src="./images/moshu.jpg@480w_270h_1c" alt=""><div class="count"><span><i class="iconfont icon_shipin_bofangshu"></i>237万</span><span><i class="iconfont icon_shipin_danmushu"></i>237万</span></div></div><div class="txt">真人手法VS动漫特效!我在现实世界还原了JOJO里的赌术!</div></a><a href="#"><div class="pic"><img src="./images/moshu.jpg@480w_270h_1c" alt=""><div class="count"><span><i class="iconfont icon_shipin_bofangshu"></i>237万</span><span><i class="iconfont icon_shipin_danmushu"></i>237万</span></div></div><div class="txt">真人手法VS动漫特效!我在现实世界还原了JOJO里的赌术!</div></a><a href="#"><div class="pic"><img src="./images/moshu.jpg@480w_270h_1c" alt=""><div class="count"><span><i class="iconfont icon_shipin_bofangshu"></i>237万</span><span><i class="iconfont icon_shipin_danmushu"></i>237万</span></div></div><div class="txt">真人手法VS动漫特效!我在现实世界还原了JOJO里的赌术!</div></a><a href="#"><div class="pic"><img src="./images/moshu.jpg@480w_270h_1c" alt=""><div class="count"><span><i class="iconfont icon_shipin_bofangshu"></i>237万</span><span><i class="iconfont icon_shipin_danmushu"></i>237万</span></div></div><div class="txt">真人手法VS动漫特效!我在现实世界还原了JOJO里的赌术!</div></a><a href="#"><div class="pic"><img src="./images/moshu.jpg@480w_270h_1c" alt=""><div class="count"><span><i class="iconfont icon_shipin_bofangshu"></i>237万</span><span><i class="iconfont icon_shipin_danmushu"></i>237万</span></div></div><div class="txt">真人手法VS动漫特效!我在现实世界还原了JOJO里的赌术!</div></a><a href="#"><div class="pic"><img src="./images/moshu.jpg@480w_270h_1c" alt=""><div class="count"><span><i class="iconfont icon_shipin_bofangshu"></i>237万</span><span><i class="iconfont icon_shipin_danmushu"></i>237万</span></div></div><div class="txt">真人手法VS动漫特效!我在现实世界还原了JOJO里的赌术!</div></a></div></div><!-- 2. 视频 --><!-- 3. 按钮固定 --><!-- 3. 按钮固定 -->
</body></html>
index.less
@import './base.less';@vw: 3.75vw;
@color: #fb7299;// 头部固定
header {z-index: 1;position: fixed;top: 0;left: 0;// 固定定位,要写宽度width: 100%;height: (84 / @vw);background-color: #fff;.top {display: flex;justify-content: space-between;align-items: center;height: (44 / @vw);padding: 0 (12 / @vw) 0 (18 / @vw);.logo {width: (61 / @vw);height: (28 / @vw);.iconfont {color: @color;font-size: (28 / @vw);}}.right {display: flex;.iconfont {font-size: (22 / @vw);padding-right: (12 / @vw);}.face {width: (24 / @vw);height: (24 / @vw);margin-right: (12 / @vw);img {border-radius: 50%;}}.btn {width: (72 / @vw);height: (24 / @vw);}}}.bottom {display: flex;justify-content: space-between;height: (40 / @vw);border-bottom: 1px solid #eee;.more {a {display: block;width: (40 / @vw);height: (40 / @vw);text-align: center;line-height: (40 / @vw);color: #aaa;.iconfont {font-size: (20 / @vw);}}}// 导航栏.tab {ul {display: flex;li {padding: 0 (16 / @vw);a {display: block;height: (39 / @vw);line-height: (39 / @vw);&.current {color: @color;border-bottom: 1px solid @color;}}}}}}
}// 头部固定// 视频区域
.video_content {padding: (84 / @vw) (5 / @vw);.video_list {display: flex;flex-wrap: wrap;a {width: 50%;padding: (8 / @vw) (5 / @vw);font-size: (12 / @vw);font-family: 微软雅黑;.pic {position: relative;img {border-radius: (5 / @vw);}.count {display: flex;justify-content: space-between;align-items: center;position: absolute;bottom: 0;left: 0;// 因为相对定位后脱标 width: 100%;padding: (5 / @vw) (6 / @vw);border-radius: (5 / @vw);background-image: linear-gradient(0deg, rgba(0, 0, 0, .85), transparent);span {color: #fff;i {vertical-align: middle;}}}}.txt {margin-top: (6 / @vw);color: #212121;}}}
}// 视频区域
响应式
响应式网页
一套代码能够兼容不同的设备叫做响应式网页
1、媒体查询
基本语法
目标:
能够根据设备宽度的变化,设置差异化样式
- 开发常用写法
- 媒体特性常用写法
- max-width
- min-width

- 媒体特性常用写法
书写顺序
- min-width(从小到大)
- max-width(从大到小)
- 需求
- 默认网页背景色是灰色
- 屏幕宽度在 768 - 992 之间, 网页背景色是粉色
- 屏幕宽度在 992 - 1200 之间, 网页背景色是skyblue
- 屏幕宽度大于1200, 网页背景色是绿色

@media (min-width : 768px) {body {background-color: pink;}}@media (min-width:992px) {body {background-color: skyblue;}}@media (min-width:1200px) {body {background-color: green;}}

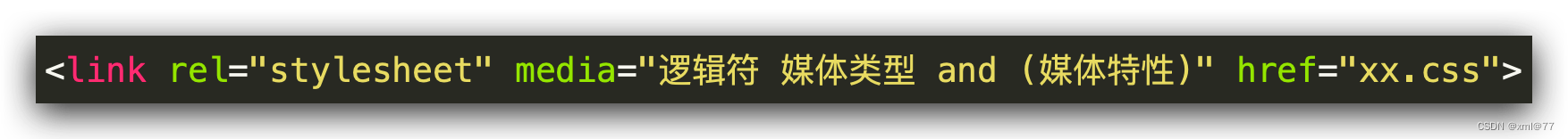
- 完整写法

关键词
- and
- only
- not
媒体类型
- 媒体是用来区分设备类型的,如屏幕设备、打印设备等,其中手机、电脑、平板都属于屏幕设备。

- 媒体特性主要用来描述媒体类型的具体特征,如当前屏幕的宽高、分辨率、横屏或竖屏等。

基本语法
- 外链式CSS引入

2、BootStrap
UI框架
目标:知道 UI框架的作用
- UI框架概念
- 将常见效果进行统一封装后形成的一套代码, 例如:BootStrap。
- 作用
- 基于框架开发,效率高,稳定性高。
BootStrap简介
目标:使用 BootStrap 框架快速开发响应式网页


- Bootstrap 是由Twitter 公司开发维护的前端UI 框架,它提供了大量编写好的CSS 样式,允许开发者结合一定HTML 结构及JavaScript,快速编写功能完善的网页及常见交互效果。
- 中文官网: https://www.bootcss.com/
使用步骤
BootStrap使用步骤
1、下载:https://www.bootcss.com/
首页 →BootStrap3中文文档 →下载BootStrap

2、使用步骤
-
引入:BootStrap提供的CSS代码
<link rel="stylesheet" href="./bootstrap-3.3.7/css/bootstrap.css"> -
调用类:使用BootStrap提供的样式
- container:响应式布局版心类
栅格系统
BootStrap栅格系统
目标:使用BootStrap栅格系统布局响应式网页
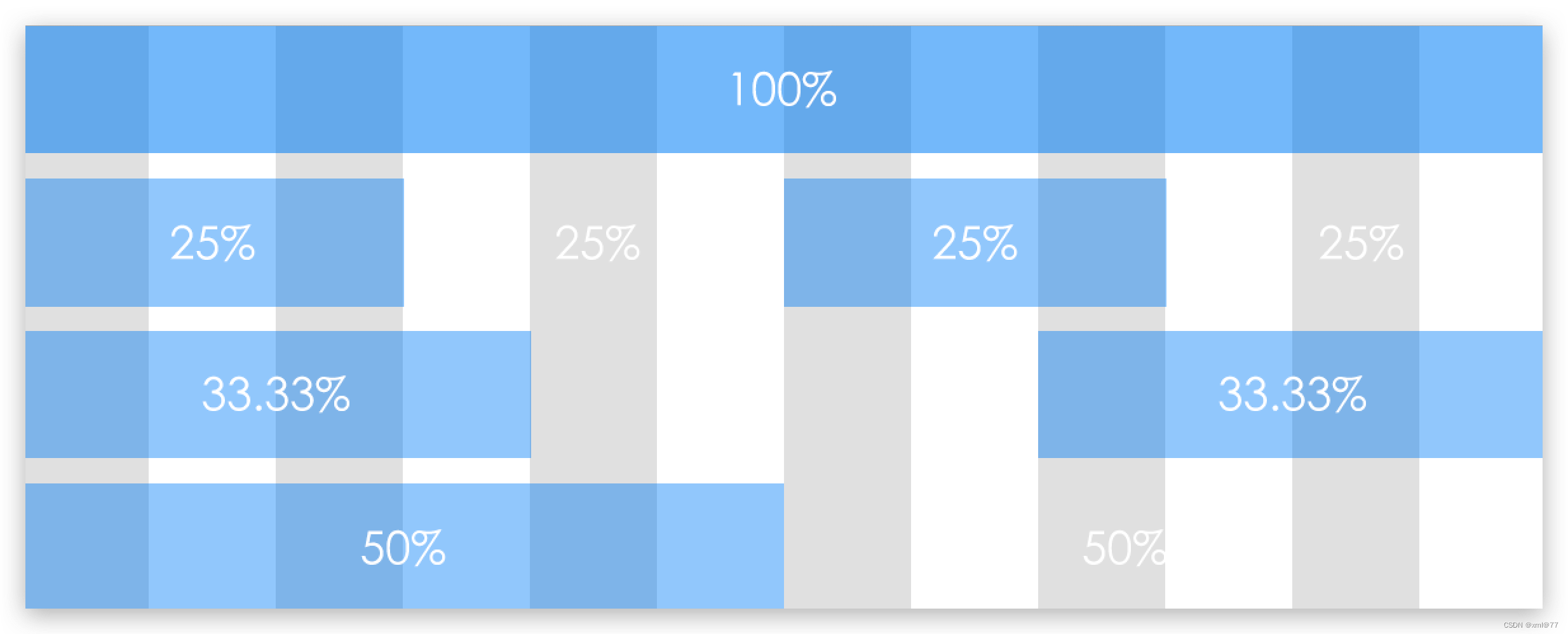
- 栅格化是指将整个网页的宽度分成若干等份
- BootStrap3默认将网页分成 12 等份

- .container是Bootstrap 中专门提供的类名,所有应用该类名的盒子,默认已被指定宽度且居中。
- .container-fluid也是Bootstrap 中专门提供的类名,所有应用该类名的盒子,宽度均为 100%。
- 分别使用.row类名和.col类名定义栅格布局的行和列。


注意:
- container类自带间距 15 px;
- row类自带间距- 15 px

全局样式
目标:掌握BootStrap手册用法,使用全局CSS样式美化标签
手册用法:
BootStrap预定义了大量类用来美化页面,掌握手册的查找方法是学习全局样式的重点。
网站首页→BootStrap 3 中文文档→全局CSS样式→按分类导航查找目标类


- 布局类:表格
- table : 基本类名, 初始化表格默认样式
- table-bordered : 边框线
- table-striped : 隔行变色
- table-hover : 鼠标悬停效果
- table-responsive : 表格宽溢出滚动

-
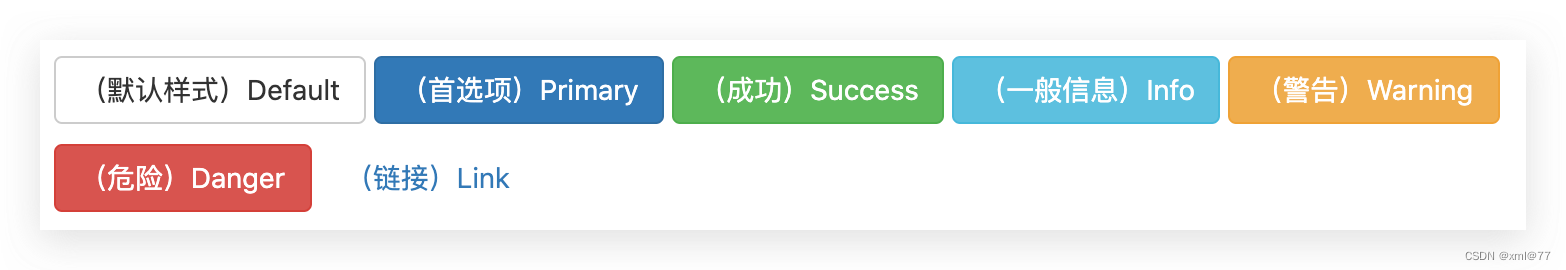
美化内容类:按钮
- btn : 基准样式
- btn-info; btn-success : 设置按钮背景色
- btn-block : 设置按钮为块元素
- btn-lg; btn-sm; btn-xs : 设置按钮大小

-
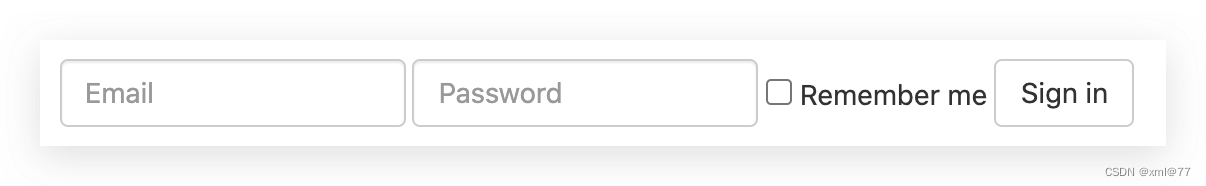
布局类:表单
- form-control : 设置表单元素input, select, textarea的样式
- checkbox 和radio : 设置复选框和单选框的样式
- form-inline : 设置表单元素水平排列
- disabled : 设置表单禁用状态样式
- input-lg; input-sm, input-sm : 设置表单元素的大小

-
美化内容类:图片
- img-responsive: 图片自适应
- img-rounded : 图片设置圆角
- img-circle : 图片设置正圆
- img-thumbnail : 图片添加边框线

-
布局类:辅助类
- pull-right: 强制元素右浮动
- pull-left: 强制元素左浮动
- clearfix: 清除浮动元素的影响
- text-left文: 本左对齐
- text-right: 文本右对齐
- text-center: 文本居中对齐
- center-block : 块元素居中
-
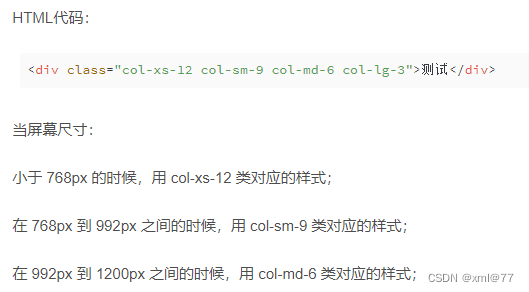
布局类:响应式工具(不同屏幕尺寸隐藏或显示页面内容)

组件
目标:使用BootStrap组件快速布局网页
- 组件
- BootStrap提供的常见功能,包含了HTML结构和CSS样式。
- 使用方法
- 引入BootStrap样式
- 复制结构,修改内容

Glyphicons字体图标
目标:使用Glyphicons字体图标实现网页中的图标效果
- Glyphicons字体图标的使用步骤
- HTML页面引入BootStrap样式文件
- 准备字体文件(注意路径)
- 空标签调用对应类名
- glyphicon
- 图标类
插件
目标:了解 插件 的概念及使用方法
-
思考
- 只有HTML和CSS的下拉菜单,单击后能弹出子菜单吗?

- 只有HTML和CSS的下拉菜单,单击后能弹出子菜单吗?
-
插件
- BootStrap提供的常见效果, 包含了HTML结构,CSS样式与JavaScript

插件使用
目标:使用BootStrap插件实现常见的交互效果
- 插件的使用步骤
-
引入BootStrap样式
-
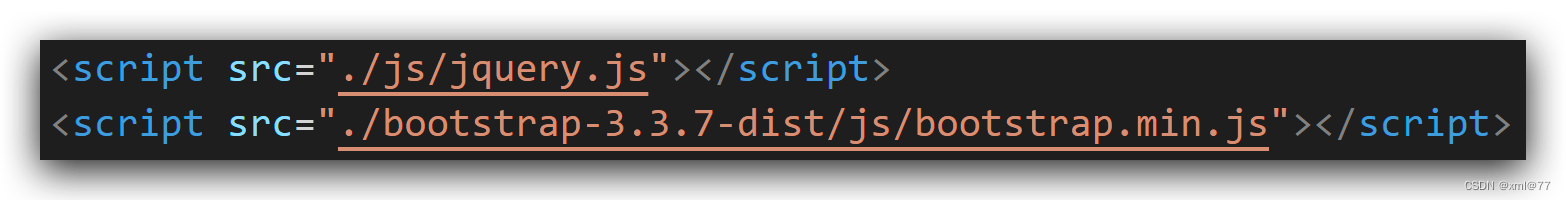
引入js文件:jQuery.js+BootStrap.min.js

-
复制HTML结构, 并适当调整结构或内容
-
定制
目标:能够根据项目需求定制bootstrap框架
- 定制步骤
- 导航菜单→定制
- 输入目标变量值
- 编译并下载,使用定制后的框架

实战演练
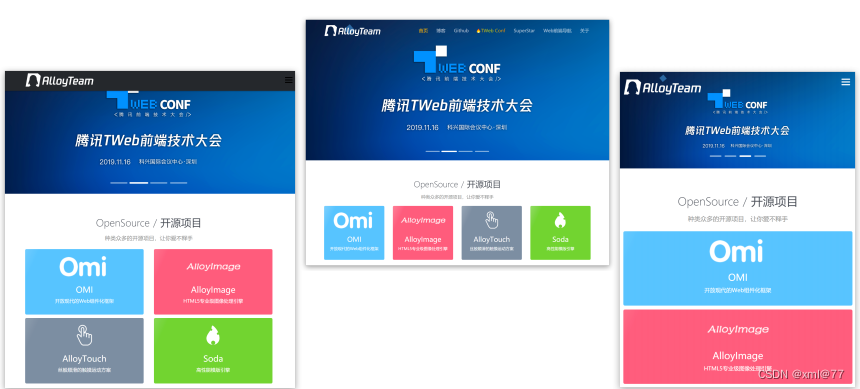
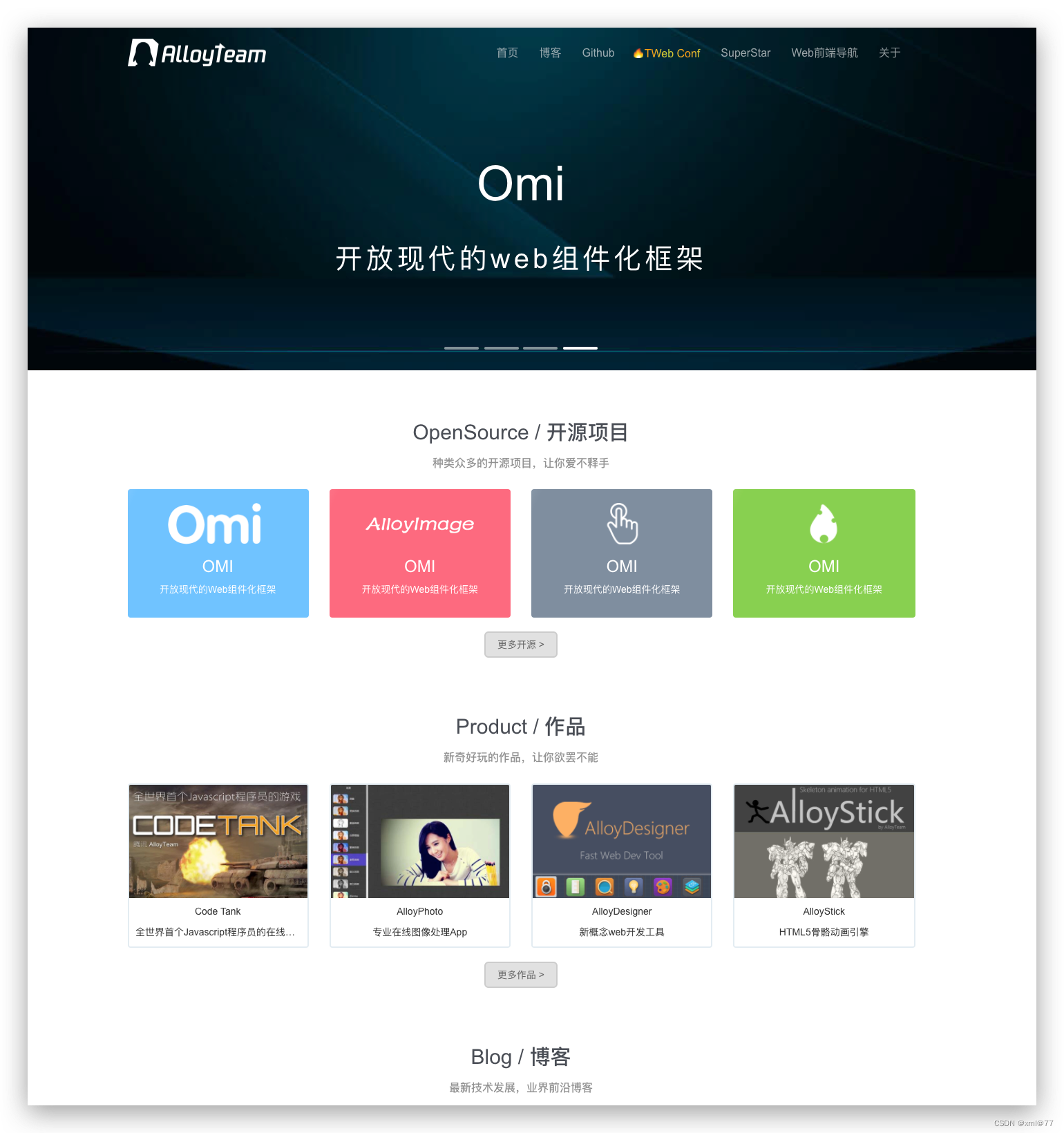
AlloyTeam
目标:使用BootStrap快速布局网页
技术点
- 组件
- 插件
- 栅格系统
- 定制

这篇关于移动适配 1、rem 媒体查询 flexible.js 2、Less 3、vw / vh vw适配原理 关键词BootStrap简介 使用步骤 栅格系统 全局样式 组件Glyphicons字体图标的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




