图标专题
macOS无效Launchpad图标轻松删除的4 种实用方法
《macOS无效Launchpad图标轻松删除的4种实用方法》mac中不在appstore上下载的应用经常在删除后它的图标还残留在launchpad中,并且长按图标也不会出现删除符号,下面解决这个问... 在 MACOS 上,Launchpad(也就是「启动台」)是一个便捷的 App 启动工具。但有时候,应
Python使用PIL库将PNG图片转换为ICO图标的示例代码
《Python使用PIL库将PNG图片转换为ICO图标的示例代码》在软件开发和网站设计中,ICO图标是一种常用的图像格式,特别适用于应用程序图标、网页收藏夹图标等场景,本文将介绍如何使用Python的... 目录引言准备工作代码解析实践操作结果展示结语引言在软件开发和网站设计中,ICO图标是一种常用的图像
macOS怎么轻松更换App图标? Mac电脑图标更换指南
《macOS怎么轻松更换App图标?Mac电脑图标更换指南》想要给你的Mac电脑按照自己的喜好来更换App图标?其实非常简单,只需要两步就能搞定,下面我来详细讲解一下... 虽然 MACOS 的个性化定制选项已经「缩水」,不如早期版本那么丰富,www.chinasem.cn但我们仍然可以按照自己的喜好来更换
[环境配置]ubuntu20.04安装后wifi有图标但是搜不到热点解决方法
最近刚入手一台主机,暗影精灵8plus电竞主机,安装ubuntu后wifi怎么都搜不到热点,前后重装系统6次才算解决问题。这个心酸历程只有搞技术人才明白。下面介绍我解决过程。 首先主机到手后是个windows10系统,我用无线网连接了一下,可以正常上网,说明主机有无限网卡且正常。然后我就直接开始安装Ubuntu20.04了,安装成功后发现wifi有图标但是搜不到热点,我想是不是无线网卡驱动有没有
element-ui打包之后图标不显示,woff、ttf加载404
1、bug 起因 昨天在 vue 项目中编写 element-ui 的树形结构的表格,发现项目中无法生效,定位问题之后发现项目使用的 element-ui 的版本是 2.4.11 。看了官方最新版本是 2.15.14,然后得知 2.4.11 版本是不支持表格树形结构的。于是决定升级 element-ui 的版本,方便后续的开发。 升级之后本地简单的过了一遍系统功能,并没有发现有什么不妥,于
记录|C#的软件图标更换
目录 前言一、软件界面的图标二、软件外的图标更新时间 前言 参考文章: 自己开发出的软件,肯定要更换图标,无论是软件打开前还是软件上的。如下图: 一、软件界面的图标 直接在Form的属性中进行icon的更换【如下图:】 二、软件外的图标 在“资源管理”中,打开项目的属性,在属性中配置图标【如下图】 更新时间 2024.09.06:创建
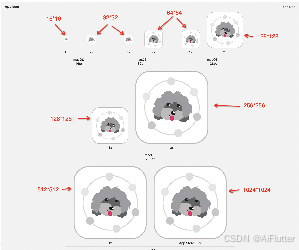
教你用Python快速生成各尺寸应用图标和截屏
作为独立开发者,App发布前,自然要自己制作图标、截屏,尤其是iOS,每次都要手动生成六七种尺寸的截屏,十几个尺寸的图标,尽管在Mac上有生成图标的应用,但是效果仍旧不尽如人意。 现在(其实肯定早就有人这么做了),用强大的Python就可以瞬间生成。 简单和大家说下原理。利用Python强大的文件、图像处理能力,自动缩放尺寸,生成所需图标和截屏。 有些注意点提醒下大家,截屏需要
windows清理图标缓存
方法一 删除 IconCache.db 文件 进入 C:\Users\用户名\appdata\local 目录,直接删除 IconCache.db 文件,重启电脑。 需要注意的是,这一步中 appdata 文件夹和 IconCache.db 文件都是隐藏的系统文件,需要手动输入地址或者显示隐藏文件。 bat文件双击清理 :: 终止 Windows Explorer 进程,用于重新加载桌面和
GoFly企业版里的阿里图标如何增加自定义图标到后台
1.在使用的vue页面引入图标组件 <script lang="ts" setup>import {Icon} from '@/components/Icon';</script> 2.在具体位置使用 <template><Icon icon="svgfont-icon7" class="iconbtn" :size="18" color="#ed6f6f"></Icon></templat
QT---Windows下发布,不显示图标、是声音或是乱码
在qt安装目录下,找到:/qt/plugins,找到了plugins文件夹: 1.显示中文乱码: 在plugins文件夹下找到codecs文件夹: 在Main主函数里加: QApplication::addLibraryPath("./plugins"); QTextCodec::setCodecForLocale(QTextCodec::codecForName("GB2312"));
电脑图片只显示图标不显示图片,但是可以打开看,就是不能预览
电脑图片只显示图标不显示图片,但是可以打开看,就是不能预览 例如:不能显示出图片内容 解决方法:我的电脑(计算机)-右键-属性-高级系统设置-高级-性能-设置-找到(显示缩略图,而不是显示图标)前面勾上,保存 效果
eclipse maven工程中src/main/resources目录下创建的文件夹是包图标的解决方法
转载:https://blog.csdn.net/luwei42768/article/details/72268246 如图:在src/main/resources目录下创建的文件夹却以包的图标显示 修改方法: 入下图,按顺序1 ,2,3,4操作,把3处remove,在4处添加** 修改后如下: 然后点击完成后,文件夹图标显示正常了
图标下载网站推荐:从图标下载到全球顶级平台
在现代设计中,图标扮演着重要的角色。无论是UI设计、网页设计,还是品牌标识,优质的图标能够提升整体设计的视觉效果,并且快速传递信息。然而,设计师们并不总是需要从头开始设计图标,特别是当他们可以从各种图标下载网站中获取高质量资源时。本文将为你推荐五个优秀的图标下载网站。 1. 图标下载:本土化的专业设计工具与图标资源平台 功能特点 作为一款本土化的专业设计工具,近年来受到了越来越多设计师的关注
Flutter之修改App的图标、名称
一、修改App名称 Android 路径:android/app/src/main/AndroidManifest.xml, 找到 android:label=”@string/app_name”。点击Ctrl+鼠标左键转到string.xml 修改名称: <resources><string name="app_name">你的APP名称</string></resources>
iconfont图标字体库详细介绍
概述 图标库在前端开发中应用十分广泛,图标库不仅会丰富美化界面的展示,语义化的图标库更能简洁明了地向用户传达某些信息,比如功能的特性和作用,引导用户,极大提高系统的易用性。在没有 UI 设计师的情况下,作为开发也可以自己打造图标库。而iconfont就是一种很好的选择。 iconfont iconfont 介绍 iconfont是一个图标字体库,它允许用户将各种图标作为字体进行使用,十分方
使用SymbolGlyph和SymbolSpan在HarmonyOS中实现高级图标效果
在现代应用开发中,图标是用户界面设计的关键元素。HarmonyOS提供了强大的SymbolGlyph组件,用于创建和控制图标的显示效果。本文将深入探讨如何利用SymbolGlyph和SymbolSpan组件,在应用中实现灵活且高级的图标效果。 1. 使用SymbolGlyph创建图标 SymbolGlyph组件允许您通过资源引用轻松创建图标,并支持多种属性来控制图标的外观和渲染方式。您可以通过
Qt 模仿企业微信图标实现按钮图片文字上下结构
简述 实现类似企业微信左侧导航栏的上下结构的按钮 效果图 可以用2种方案实现,2种最终效果图如下: 方案1 QToolButton 实现 ui.toolButton->setFixedSize(50, 50);ui.toolButton->setCheckable(true);ui.toolButton->setAutoExclusive(true);ui.toolB
pycharm的Structure是什么,怎么打开,每个图标的功能是什么
一、Structure的含义 在PyCharm中,Structure是一个非常有用的功能,它可以帮助开发者快速浏览和理解当前文件的代码结构,Structure视图通过不同的图标来表示代码中的不同元素。 二、如何打开Structure功能 在windows上可以通过Alt+7来打开Structure 图标中的"-"表示隐藏Stucture 三、Stucture结构中的图标有何功能
电脑网络有个禁止图标,连得上热点和网线,却没有网络
原因:前天打开了梯子,然后关电脑的时候没有关导致的 后续再打开电脑,就变成这样了 然后再网上百度,各种捣鼓,还是没有成功 最后win+r按键,输入ncpa.cpl 发现没有网络的访问权限,,后续我的是直接点进去,。。没干啥,突然就好了。。。
使用PyInstaller打包带图标的软件
使用PyInstaller打包带图标的软件,需要遵循一系列步骤。下面是一个详细的指南: 一、准备图标文件 下载或创建图标文件:首先,需要准备一个图标文件,通常是.ico格式。如果手头上没有.ico格式的图标,可以使用在线工具或图像编辑软件将.png、.jpg等格式的图片转换为.ico格式。这些在线工具如easyicon、ico51等可以提供图标文件或转换服务。 放置图标文件:将准备好的图标
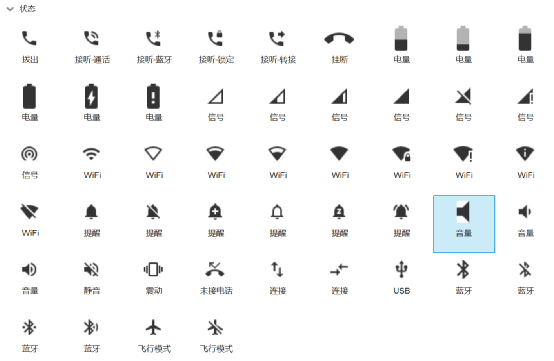
Axure部件库:经典安卓图标(Android Icons)
行业原型预览链接: 文件类型:.rp 支持版本:Axrure RP 8 文档名称:经典部件库:安卓图标(Android Icons) 文件大小:2.75 MB 目录内容介绍 文档内容介绍 免费领取资料 “211027” 领取
【Delphi】一种生成透明 Icon 图标方法、原理
在程序开发中,我们会遇到制作程序的主图标,windows下程序的图标给是要求是ico格式,也就是常说的Icon。本文介绍一种Delphi利用windos API生成icon的方法。 在制作ico图标的时候,我们需要两幅bitmap图片,一幅我们称作掩码图片,命名为:MaskBitmap,另外一幅就是真正的图片,命名为:ColorBitmap,掩码图片实现真正图片的透明功能。 MaskBit
cxgrid重新定义按钮的图标
操作步骤: 1.拖放一个cxImageList到Form中 2.在cxImageList中加入图标 3.设置Navigator.Buttons.Images = cxImageList1 4.设置每一个按钮的ImageIndex值,同时可以设置弹窗提示按钮的作用 ok,现在图标多大,按钮就多大了。
仿华为车机UI--图标从Workspace拖动到Hotseat同时保留图标在原来位置
基于Android13 Launcher3,原生系统如果把图标从Workspace拖动到Hotseat里则Workspace就没有了,需求是执行拖拽动作后,图标同时保留在原位置。 实现效果如下: 实现思路: 1.如果在workspace中拖动,则保留原来“改变图标位置”的功能 2.如果拖拽到Hotseat,则添加到Hotseat的同时也在原来位置复制一个一样的View 3.每次改变
动态更换App icon图标
更改ios app 图标 //动态更换图标if ([UIApplication sharedApplication].supportsAlternateIcons) {[[UIApplication sharedApplication] setAlternateIconName:@"newImage" completionHandler:^(NSError * _Nullable error)



![[环境配置]ubuntu20.04安装后wifi有图标但是搜不到热点解决方法](https://i-blog.csdnimg.cn/blog_migrate/c40e82403b25f0299fe82b03f60cabcb.png)