适配专题
鸿蒙开发搭建flutter适配的开发环境
《鸿蒙开发搭建flutter适配的开发环境》文章详细介绍了在Windows系统上如何创建和运行鸿蒙Flutter项目,包括使用flutterdoctor检测环境、创建项目、编译HAP包以及在真机上运... 目录环境搭建创建运行项目打包项目总结环境搭建1.安装 DevEco Studio NEXT IDE
鸿蒙开发5.0【Picker的受限权限适配方案】
Picker由系统独立进程实现,应用可以通过拉起Picker组件,用户在Picker上选择对应的资源(如图片、文档等),应用可以获取Picker返回的结果。 类型受限权限使用的picker音频ohos.permission.READ_AUDIO,ohos.permission.WRITE_AUDIOAudioViewPicker文件ohos.permission.READ_DOCUMENT,oh
android屏幕适配的问题
这里主要是介绍两种方法:恰巧这两种方法都是出自同一个大神的手笔,当然我这里不做详细的介绍了,大神的博客里面有详细的介绍 1 百分比 洋神的博客:http://blog.csdn.net/lmj623565791/article/details/46767825 github :https://github.com/hongyangAndroid/android-percent-suppor
恋爱相亲交友系统源码原生源码可二次开发APP 小程序 H5,web全适配
直播互动:平台设有专门的直播间,允许房间主人与其他异性用户通过视频连线的方式进行一对一互动。语音视频交流:异性用户可以发起语音或视频通话,以增进了解和交流。群组聊天:用户能够创建群聊,邀请自己关注的异性朋友加入,以便进行多人在线交流。虚拟礼品赠送:平台提供多样化的虚拟礼物,不同礼物有不同的价值,用户可以用来表达好感或支持。私人消息:异性用户之间可以互相发送私人信息,不过平台为了维护用户体验,对
安卓8.0通知栏适配
一、谷歌为什么在安卓8.0对通知栏进行修改 系统通知栏作为除桌面启动图标之外的唯一入口,对app的日活起到非常重要的作用,因此各个app开发商都希望能抢占用户的通知栏。随着移动端的普及和安卓手机存储容量的扩大,用户手机能安装的app数量越来越多,一台手机安装几十到上百个app已经不足为奇,各个app都极尽可能的抢占通知栏,而安卓系统本身又没有一种规范来约束app开发商的这种行为,
安卓8.0桌面图标适配
一、现状及问题 在安卓8.0之前的版本中,原生安装系统 在应用安装到手机后,显示在桌面上的图标只有一种方式来决定, 即在manifest.xml的Application节点中设置 icon标签的属性,这个任何安卓开发者都应该清楚。 上面我们说是在原生安卓系统中的表现,那么在国内就不一定是这样。 拿小米手机来举例,MiUI 8.2 对应 Android 6.
任务栏透明怎么设置?适配最新版 Windows 电脑的方法介绍(图文教程)
电脑任务栏作为Windows操作系统中的一个重要组件,部分用户对于任务栏的了解比较少,经常会遇到任务栏消失、任务栏透明度不会设置的问题。本文一一给大家科普关于Windows任务栏的知识,以及设置任务栏透明的技巧。 一、什么是任务栏 电脑任务栏指的是屏幕下的小长条,由左到右分别包括了:开始、搜索、应用程序区、托盘区、音量、网络设置、输入法、日历等内容组成 主要作用: 1、启动和切换应用程
通知Notification(可展开的大布局)使用,适配android8.0
补充修正: 2018-11-07 问题:Notification PendingIntent失效,每个通知都响应第一个PendingIntent https://blog.csdn.net/u013370255/article/details/83791750 2018-08-16 问题:app版本更新,通知形式显示安装包下载进度 https://blog.csdn.net/u01337025
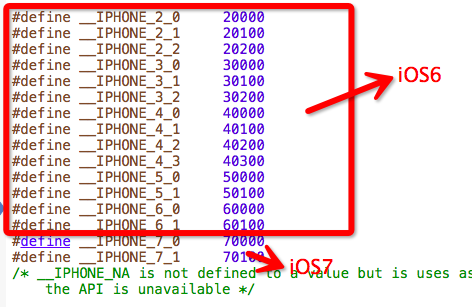
适配iOS6与iOS7
适配屏幕其实很简单,但为了保持兼容性以及写的代码的通用性,以及最小的改动代码,本人按照如下的一种方式来适配,可以一劳永逸. 1. 先定义几个宏,分辨表示应用可以使用区域的高度,屏幕可用区域的高度,屏幕的宽度 2. 再看看如下图的一些描述 3. 接下来看看适配的代码如何写 #import "RootViewController.h"#define iOS7
猫猫学iOS(四十四)之网易彩票自定义图片在右边的Button_弹出view_ios6,7简单适配
猫猫分享,必须精品 原创文章,欢迎转载。转载请注明:翟乃玉的博客 地址:http://blog.csdn.net/u013357243?viewmode=contents 效果: 注意图里面了吗,其实那个效果做起来真的很简单,在iOS中苹果给我们封装的很好,关键是那个按钮 系统的按钮的图片是在左边的,这里我们需要把他调整到右边,然后呢需要我们自己做一下操作。 代码: 话不多说,先
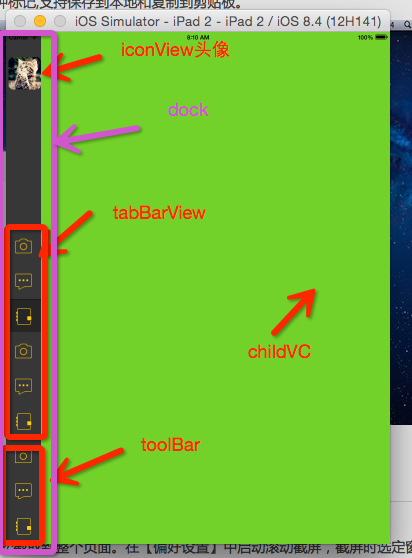
猫猫学iOS之ipad开发qq空间项目横竖屏幕适配
猫猫分享,必须精品 原创文章,欢迎转载。转载请注明:翟乃玉的博客 地址:http://blog.csdn.net/u013357243 一:效果图 先看效果 二:结构图 如图所示: 其中用到了UIView+extension分类 Masonry第三方框架做子控制器的适配 NYHomeViewController对应主页也就是全部 NYDock是左边的菜单栏 放置各个选项
vue大屏可视化:4k带鱼屏、4k、2k、1920*1080、笔记本 全适配方案
本方案采用的是媒体查询的方法来实现的 css媒体查询书写(可按照自己需求新增)不同尺寸下显示不同的文字大小图片大小等: // 4K 带鱼屏@media screen and (max-width: 3840px) and (max-height: 1080px) {}// 4K@media screen and (max-width: 3840px) and (min-heigh
android 15升级适配无法安装运行,并且提示应用未安装
最近升级项目到android15,一开始遇到这个报错,以为是广播的问题,因为当时在Log中发现这个的报错 One of RECEIVER_EXPORTED or RECEIVER_NOT_EXPORTED should be 这条报错的解决方案依据 google开发者android14 关于这条的 原文: Apps and services that target Android 1
echarts图表标题,层级,view表格,机型适配
1.主标题和副标题在同一行上 在副标题当中设置itemGap:0 title: [{text: '',left: 'left',textStyle: {fontSize: adjustSize(0.7),fontWeight: 400,color:'#333',}},{subtext: '',left: 'right',itemGap: 0, subtextStyle: { //设置字体样f
在Android开发中如何进行屏幕适配?
目录 示例:使用 dp 和 sp 进行适配 布局文件:res/layout/activity_main.xml 代码详细解释: 其他常用的屏幕适配方法: 总结: 在 Android 开发中,进行屏幕适配是为了确保应用在不同大小、分辨率、像素密度的设备上都能正常显示。主要有以下几种方法来进行屏幕适配: 使用 dp 和 sp: dp(density-independent pi
大屏适配各分辨率屏幕方案及整合动画性能
每个公司都不可避免会有一些数据可视化的需求,大数据时代,更是一发不可收拾,各种花里胡哨的大屏效果,让前端既烦恼又有些许刺激,刺激是新的挑战带来的,完成了各种风骚的展示效果,那种成就感让人身心愉悦。。。 近日笔者也刚从一个大屏项目中展缓一口气,抽时间将遇到的坑,及一些问题的解决方案记录一下。 问题一:得到的大屏尺寸与实际大屏尺寸有出入 大屏的第一个难点在于,还原 UI 设计 并适配不同分辨率,我
完整指南:CNStream流处理多路并发框架适配到NVIDIA Jetson Orin (二) 源码架构流程梳理、代码编写
目录 1 视频解码代码编写----利用jetson-ffmpeg 1.1 nvstream中视频解码的代码流程框架 1.1.1 类的层次关系 1.1.2 各个类的初始化函数调用层次关系 1.1.3 各个类的process函数调用层次关系 1.2 编写视频解码代码 1.2.1 修改VideoInfo结构体定义 1.2.2 修改解封装代码 1.2.3 decode_impl_nv.h
如何解决 iframe 在浏览器 125%、150% 下分辨率的适配问题
有些业务场景(比如单点登录)下,我们依然会用到 iframe 这种嵌套页面的方式。但因为会涉及跨域、跨页面的问题,导致浏览器的适配就变成了一个问题,以下纪录了这种问题的解决方案,供大家参考。 <iframe:src="iframeUrl"id="myframe"frameborder="0"@load="loaded"width="100%"height="100%"></iframe>
HarmonOS实战开发:Node-API接口适配模块加载指导
Node-API中的napi_load_module_with_info接口的功能是进行模块的加载,当模块加载出来之后,可以使用函数napi_get_property获取模块导出的变量,也可以使用napi_get_named_property获取模块导出的函数,该函数可以在新创建的ArkTs基础运行时环境中使用 函数说明 napi_status napi_load_module_with_in
android-屏幕适配(一)
此文是根据慕课网的android视频自主学习整理的,视频地址。 一.有关屏幕的重要概念 1.什么是屏幕尺寸、屏幕密度、屏幕像素密度? a. 屏幕尺寸就是手机屏幕的对角线长度。 单位是英寸,1英寸 = 2.54厘米 b. 屏幕分辨率就是手机屏幕在横纵方向上的像素点数。 单位是px,1px = 1个像素点 一般以纵向像素横向像素,如1080 720 c. 屏幕像素密度就是指
报错记录2:imx6ull适配ov2640摄像头查询不到支持的分辨率大小
文章目录 报错问题排查问题问题原因 解决方法 报错问题 在通过ioctl(fd, VIDIOC_ENUM_FRAMESIZES, frmsize);接口枚举不到分辨率 排查问题 通过查阅mx6s_capture.c文件,找到枚举分辨率的接口,找到向ov2640驱动调用的代码,在ov2640中查看enum_frame_size函数的实现。 static int mx6s_vi
Qt应用的高分辨率适配
背景 工作中需要面对触控大屏的4K分辨率场景,同时也有越来越多人开始使用高分屏,原来多基于1080p分辨率开发的Qt程序无法很好适配更高的分辨率。 没有特意针对高分辨率场景做适配时,Qt应用的表现通常有两种情况: 分辨率高的情况下,应用界面显示特别小应用界面显示的大小跟随缩放比例的设置,但又没有完全跟随 问题分析 想要解决以上问题,首先需要了解Qt的分辨率适配机制,再根据机制分析问题原因。