本文主要是介绍猫猫学iOS(四十四)之网易彩票自定义图片在右边的Button_弹出view_ios6,7简单适配,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
猫猫分享,必须精品
原创文章,欢迎转载。转载请注明:翟乃玉的博客
地址:http://blog.csdn.net/u013357243?viewmode=contents
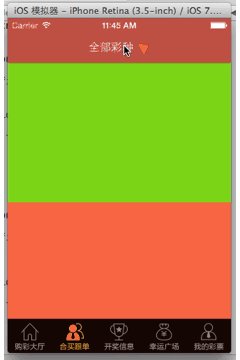
效果:
注意图里面了吗,其实那个效果做起来真的很简单,在iOS中苹果给我们封装的很好,关键是那个按钮
系统的按钮的图片是在左边的,这里我们需要把他调整到右边,然后呢需要我们自己做一下操作。
代码:
话不多说,先把所有代码放上来。能看懂就不用看别的了。(这么详细的注释,看不懂才怪。。)
弹出view:NYBuyController.m
//
// NYBuyController.m
// 彩票lottery
//
// Created by apple on 15-5-10.
// Copyright (c) 2015年 znycat. All rights reserved.
//#import "NYBuyController.h"
#import "NYTitleButton.h"@interface NYBuyController ()- (IBAction)titleBtnOnClick:(NYTitleButton *)titleBtn;// 定义变量记录当前按钮的状态
@property (nonatomic, assign, getter = isOpen) BOOL open;@property (nonatomic, weak) UIView *contentView;@end@implementation NYBuyController/**懒加载,点击标题弹出的view*/
-(UIView *)contentView
{if (_contentView == nil) {// 添加将来需要显示的ViewUIView *contentView = [[UIView alloc] init];contentView.backgroundColor = [UIColor greenColor];contentView.frame = CGRectMake(0, 64, 320, 200);[self.view addSubview:contentView];_contentView = contentView;// 隐藏该View}return _contentView;
}- (void)viewDidLoad
{[super viewDidLoad];self.contentView.hidden = YES;
}- (IBAction)titleBtnOnClick:(NYTitleButton *)titleBtn {if (!self.isOpen) {// 没有打开[UIView animateWithDuration:1.0 animations:^{// 1.旋转按钮上的尖尖titleBtn.imageView.transform = CGAffineTransformMakeRotation(M_PI);}];// 改变当前按钮的状态CATransition *ca = [CATransition animation];ca.type = @"cube";[self.contentView.layer addAnimation:ca forKey:nil];self.open = YES;// 显示内容viewself.contentView.hidden = NO;}else // 已经打开{[UIView animateWithDuration:1.0 animations:^{// 1.旋转按钮上的尖尖titleBtn.imageView.transform = CGAffineTransformIdentity;}];// 改变当前按钮的状态//添加动画CATransition *ca = [CATransition animation];ca.type = @"cube";[self.contentView.layer addAnimation:ca forKey:nil];self.open = NO;// 隐藏内容Viewself.contentView.hidden = YES;}}
@end
:自定义图片在右边的Button NYTitleButton.m
//
// NYTitleButton.m
// 彩票lottery
//
// Created by apple on 15-5-10.
// Copyright (c) 2015年 znycat. All rights reserved.
//#import "NYTitleButton.h"@interface NYTitleButton ()@property (nonatomic, strong) UIFont *myFont;@end@implementation NYTitleButton-(id)initWithCoder:(NSCoder *)aDecoder
{if (self = [super initWithCoder:aDecoder]) {[self setup];}return self;
}-(id)initWithFrame:(CGRect)frame
{if (self = [super initWithFrame:frame]) {[self setup];}return self;
}-(void)setup
{// 记录按钮标题的字体self.myFont = [UIFont systemFontOfSize:16];// 设置标题的字体self.titleLabel.font = self.myFont;// 设置按钮的图片显示的内容默认为剧中(为了不拉伸)self.imageView.contentMode = UIViewContentModeCenter;
}// 用于返回按钮上标题的位置, 传入按钮的rect
- (CGRect)titleRectForContentRect:(CGRect)contentRect
{CGFloat titleX = 0;CGFloat titleY = 0;CGFloat titleH = contentRect.size.height;// 获取当前按钮上的文字// [self titleForState:UIControlStateNormal];NSString *title = self.currentTitle;CGSize maxSize = CGSizeMake(MAXFLOAT, MAXFLOAT);NSMutableDictionary *md = [NSMutableDictionary dictionary];md[NSFontAttributeName] = self.myFont;// 计算文字的范围CGFloat titleW = 0;// 判断是否是xcode5 , 如果是就编译一下代码, 如果不是就不编译
#ifdef __IPHONE_7_0if (iOS7) { // 是IOS7CGRect titleRect = [title boundingRectWithSize:maxSize options:NSStringDrawingUsesLineFragmentOrigin attributes:md context:nil];titleW = titleRect.size.width;}else{// 非IOS7CGSize titleSize = [title sizeWithFont:self.myFont];titleW = titleSize.width;}
#else// XCODE4CGSize titleSize = [title sizeWithFont:self.myFont];titleW = titleSize.width;
#endifreturn CGRectMake(titleX, titleY, titleW, titleH);
}
- (CGRect)imageRectForContentRect:(CGRect)contentRect
{CGFloat imageY = 0;CGFloat imageH = contentRect.size.height;CGFloat imageW = 16;// 图片的X = 按钮的宽度 - 图片宽度CGFloat imageX = contentRect.size.width - imageW;return CGRectMake(imageX, imageY, imageW, imageH);
}@end
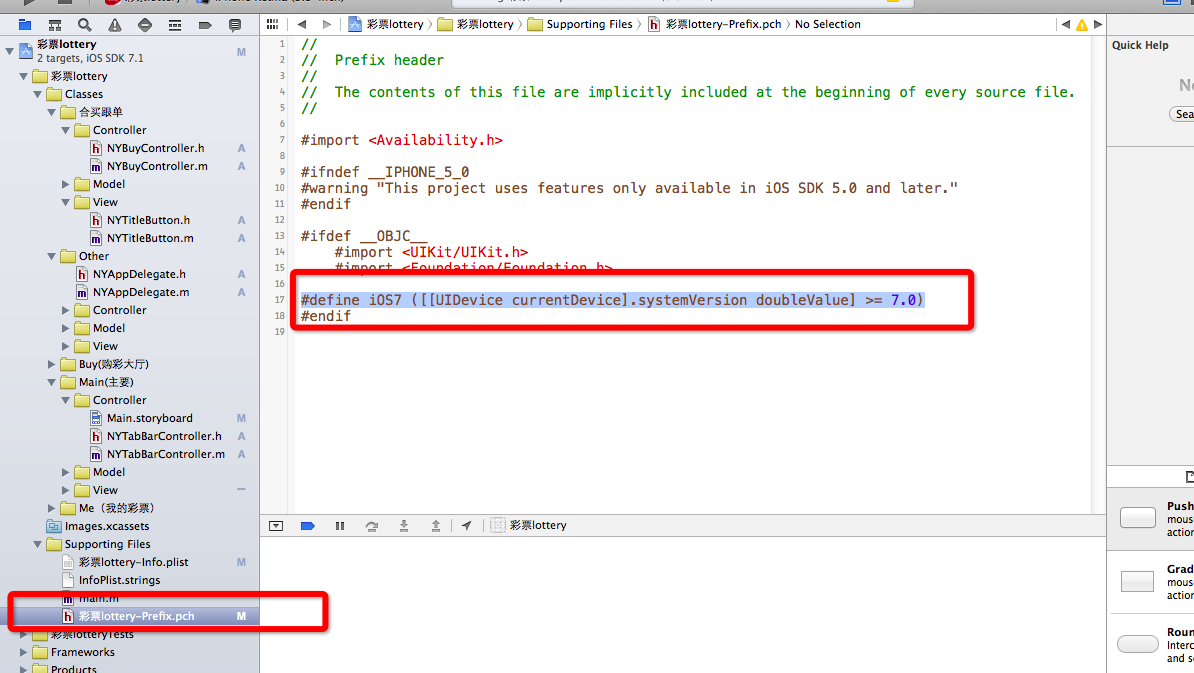
iOS6,7简单适配 文件: (Prefix.pch)
#define iOS7 ([[UIDevice currentDevice].systemVersion doubleValue] >= 7.0)具体实现
把按钮图片放右边(自定义图片在右边的按钮)
要想实现自定义按钮位置 主要是重写下面两个方法
- (CGRect)titleRectForContentRect:(CGRect)contentRect;
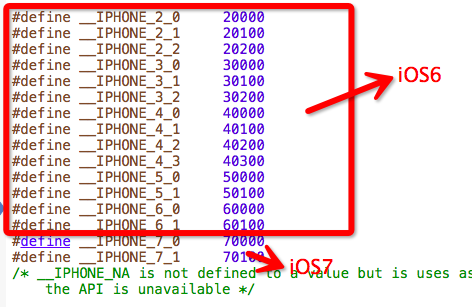
- (CGRect)imageRectForContentRect:(CGRect)contentRect;这里上面代码中写的很清楚了,不多说了就,需要注意的是,我们在算title的长度的时候出现了一些状况,那就是iOS6里面没有这个方法,以及xcode4.5版本会编译出错的问题,在这里做了iOS6,7的适配以及编译器的适配:
(iOS7)这个是宏,在pch文件里面有定义
#ifdef __IPHONE_7_0 是Availability.h里的 xcode4.5里面没有
#ifdef __IPHONE_7_0if (iOS7) { // 是IOS7CGRect titleRect = [title boundingRectWithSize:maxSize options:NSStringDrawingUsesLineFragmentOrigin attributes:md context:nil];titleW = titleRect.size.width;}else{// 非IOS7CGSize titleSize = [title sizeWithFont:self.myFont];titleW = titleSize.width;}
#else// XCODE4CGSize titleSize = [title sizeWithFont:self.myFont];titleW = titleSize.width;
#endif
具体如何重写的实现自定义图片在右边的button
看NYTitleButton.m(在上面)
弹出view
这个没啥好说的,就是开始定义一个view,然后设置hidden 看代码
懒加载contentView 并且在开始调用的适合(viewDidLoad)中设置隐藏。
/**懒加载,点击标题弹出的view*/
-(UIView *)contentView
{if (_contentView == nil) {// 添加将来需要显示的ViewUIView *contentView = [[UIView alloc] init];contentView.backgroundColor = [UIColor greenColor];contentView.frame = CGRectMake(0, 64, 320, 200);[self.view addSubview:contentView];_contentView = contentView;// 隐藏该View}return _contentView;
}- (void)viewDidLoad
{[super viewDidLoad];self.contentView.hidden = YES;
}在点击按钮时候设置隐藏为no或yes,这里加了两个动画而已
- (IBAction)titleBtnOnClick:(NYTitleButton *)titleBtn {if (!self.isOpen) {// 没有打开[UIView animateWithDuration:1.0 animations:^{// 1.旋转按钮上的尖尖titleBtn.imageView.transform = CGAffineTransformMakeRotation(M_PI);}];// 改变当前按钮的状态CATransition *ca = [CATransition animation];ca.type = @"cube";[self.contentView.layer addAnimation:ca forKey:nil];self.open = YES;// 显示内容viewself.contentView.hidden = NO;}else // 已经打开{[UIView animateWithDuration:1.0 animations:^{// 1.旋转按钮上的尖尖titleBtn.imageView.transform = CGAffineTransformIdentity;}];// 改变当前按钮的状态//添加动画CATransition *ca = [CATransition animation];ca.type = @"cube";[self.contentView.layer addAnimation:ca forKey:nil];self.open = NO;// 隐藏内容Viewself.contentView.hidden = YES;}}
动画
这个搜easy,在前面有http://blog.csdn.net/u013357243/article/details/45583423
//添加动画CATransition *ca = [CATransition animation];ca.type = @"cube";[self.contentView.layer addAnimation:ca forKey:nil];这篇关于猫猫学iOS(四十四)之网易彩票自定义图片在右边的Button_弹出view_ios6,7简单适配的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!