右边专题
【CSS】flex布局 - 左边超过打点, 右边完整展示
场景:宽度一定的情况下右边自适应,左边被挤压。 需要的效果如下: flex 的三个参数分别对应:flex-grow、flex-shrink、flex-basis。 flex-grow:定义项目的放大比例,默认为0。即如果存在剩余空间,也不放大。flex-shrink:定义项目的缩小比例,默认为1。即如果空间不足,该项目将缩小。flex-basis:定义在分配多余空间之前,项目占据的主轴空间。
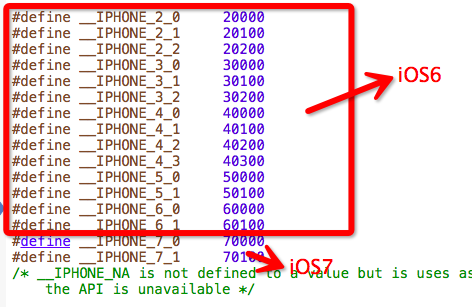
猫猫学iOS(四十四)之网易彩票自定义图片在右边的Button_弹出view_ios6,7简单适配
猫猫分享,必须精品 原创文章,欢迎转载。转载请注明:翟乃玉的博客 地址:http://blog.csdn.net/u013357243?viewmode=contents 效果: 注意图里面了吗,其实那个效果做起来真的很简单,在iOS中苹果给我们封装的很好,关键是那个按钮 系统的按钮的图片是在左边的,这里我们需要把他调整到右边,然后呢需要我们自己做一下操作。 代码: 话不多说,先
鸿蒙-右边固定长度,左边超长Text自适应
@Component@Entrystruct test {build() {Row() {Column() {Text('长字符串长字符串长字符串长字符串长字符串长字符串长字符串长字符串长字符串长字符串长字符串长字符串长字符串长字符串长字符串长字符串长字符串').maxLines(1).textOverflow({ overflow: TextOverflow.Ellipsis }).cons
4.给定一个存放整数的数组,重新排列数组使得数组左边为奇数,右边为偶数。 要求:空间复杂度O(1),时间复杂度为O(n)
//给定一个存放整数的数组,重新排列数组使得数组左边为奇数,右边为偶数。//要求:空间复杂度O(1),时间复杂度为O(n)#include<cstdlib>#include<iostream>using namespace std;void reform(int (&arr)[6]){int size=sizeof(arr)/sizeof(int);int left=0,right=siz
android Activity实现从右边弹出或滑出选择菜单或窗口
android Activity实现从底部弹出或滑出选择菜单或窗口 http://104zz.iteye.com/blog/1685425 一下是android Activity实现从右边弹出或滑出选择菜单或窗口: main布局: /SelectPicPopupWindow/res/layout/activity_main.xml <?xml version="1.
滑动列表数据按照A-Z首字母排列,右边A-Z能动态定位到相应字母位置
核心实现,循环右边字母列表,然后找出左边数据列表,对应id为相应字母的元素,计算元素到顶部和底部的距离,就是范围,然后滑动监听,通过滑动的距离在哪个范围确定右边要定位到哪个字母,实现最终效果: this.$nextTick(() => {this.itemsParent = []for (let i = 0; i < this.listforgirht.length; i++) {const h
【javascript】下拉列表select 由左边框移动到右边
当页面还没有加载完的时候调用下面语句,会取不到“add” 这个对象,提示为空或不是对象 document.getElementById("add").onclick = function(){alert("hello");}当使用便可取的对象 window.onload = function(){document.getElementById("add").onclick =
实现左边定宽,右边自适应布局的几种方法
HTML结构 <div class="twocol"><div class="left">left</div><div class="right">right</div></div> CSS样式 * {margin: 0;padding: 0;}.twocol {background: #ccc;font-size: 20px;text-align: center;height: 40
如何使低版本浏览器支持HTML5标签,以及如何实现布局中的左边固定宽度、右边自适应,并设置滚动条自动选择最高的那个
要让低版本浏览器支持HTML5标签,可以使用以下方法: 1:使用 HTML5 Shiv 库: HTML5 Shiv 是一个 JavaScript 库,可以让低版本的 IE 浏览器(IE6-IE9)识别和渲染 HTML5 标签。使用方法如下: <!--[if lt IE 9]><script src="https://cdnjs.cloudflare.com/ajax/libs/html5sh
iOS基础:自定义导航条标题(自动换行)+设置导航条右边按钮的文字颜色
文章目录 前言I、 自定义导航条标题(自动换行)II、 设置导航条右边按钮的文字颜色III、 自定义按钮的标题宽度、高度 前言 有些需求为了需要在导航栏暂时全部的内容,需要换行的展示数据,这个时候可以调整字体的大小,来保证至少能显示2行。 设置导航条右边按钮的文字颜色 I、 自定义导航条标题(自动换行) UIView *titleView = [UIView
jQuery 视觉效果-点击图片,图片从左边消失,并从右边出现
转自:http://www.cnblogs.com/wenzichiqingwa/archive/2012/09/10/2678325.html HTML: <div id="scroller1"><img src="pic1.jpg" alt="" width="150" height="150" class="oneImage"/></div> CSS: img{bor
Android 10.0 Launcher3定制folder文件夹2x2布局之三foldericon的2x2的布局后拖拽只能停放在右边的问题修复
1.前言 在10.0的系统rom产品定制化开发中,在对Launcher3的folder文件夹功能定制中,要求folder文件夹跨行显示,就是 2x2布局显示,默认的都是占1格的,现在要求占4格显示,系统默认是不支持显示4格的,所以接下来需要分析相关的 功能,然后来实现这个功能 2.Launcher3定制folder文件夹2x2布局之三foldericon的2x2的布局后拖拽只能停放在右边的
java中的多态和继承---编译看左边,运行看右边(多态执行)
老毕的"编译看左边,运行看右边"(多态执行) (对面向对象语言中理解多态、继承很有帮助~~~) 在多态中,成员变量的特点: 无论编译和运行,都参考左边(引用型变量所属的类)在多态中,静态成员函数的特点:无论编译和运行,都参考做左边。 在多态中,非静态成员函数的特点:编译看左边,运行看右边。 老毕在讲到多态执行问题时,结
Code13 数组中左边大于2倍右边数的总对数
数组 [6,4,2,1] 其中(6,2)(6,1)(4,1)这3个组合是满足左边大于右边数的两倍 核心代码块,建立在归并排序的基础上 int ans = 0;int windowR = M+1;for (int j = L;j<=M;j++){while (windowR <= R && arr[j] > (arr[windowR]*2)){windowR ++;}ans += window
EXCEL中某列左右移动都无法看到右边界线,无法进行筛选等操作怎么办?
大家有没有碰到类似的尴尬问题:想要处理excel中某一列时,滚动条无论怎么拖动,都无法让该列的右边界显示在屏幕上?特别是想要对该列内容进行筛选时,怎么也选不中筛选的小三角? 不明白为啥office会有这样一个bug,但是今天介绍一个简单的方法,破解它! 例子如下: 比如这里,我想对单位进行筛选,可是当我拖动下放滚动条后,就成了这样: 什么也没有!看不到右边界,也没有筛选的小三角! 一般这种情
C++去掉string , char[] 右边的空格
临时遇到的问题,突然就蒙了。记一下: # include <stdio.h># include <string># include <iostream>using namespace std;int main(){char a[] = "abc ";string str = a;cout<< str<< " "<<str.size()<<endl;sscanf(a,"%
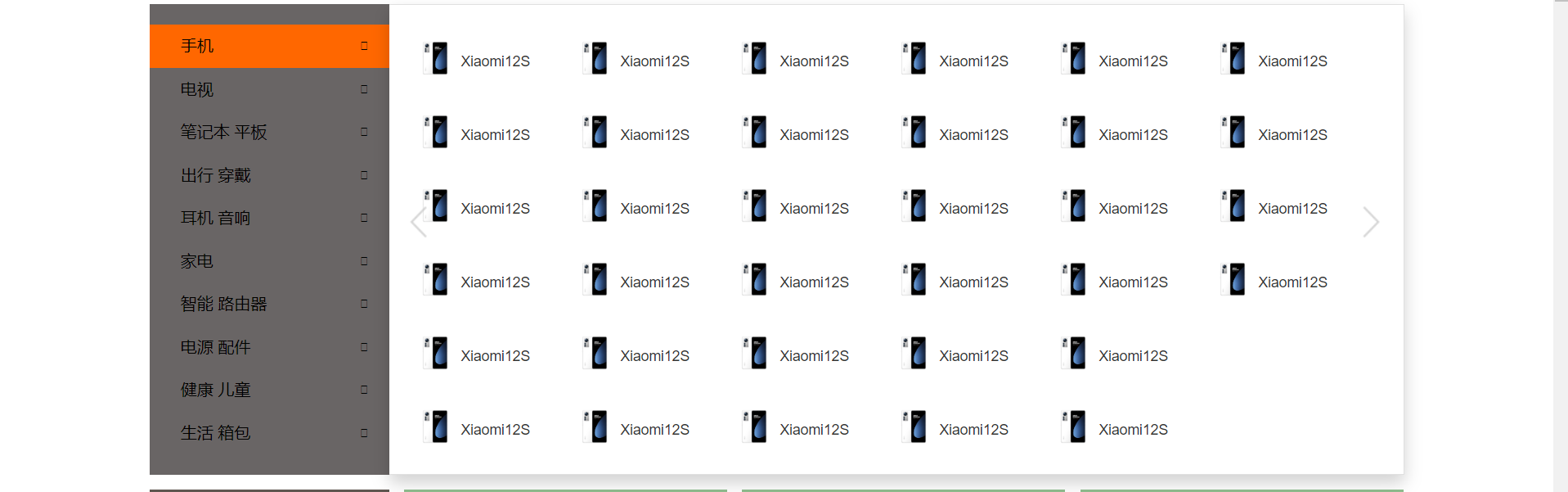
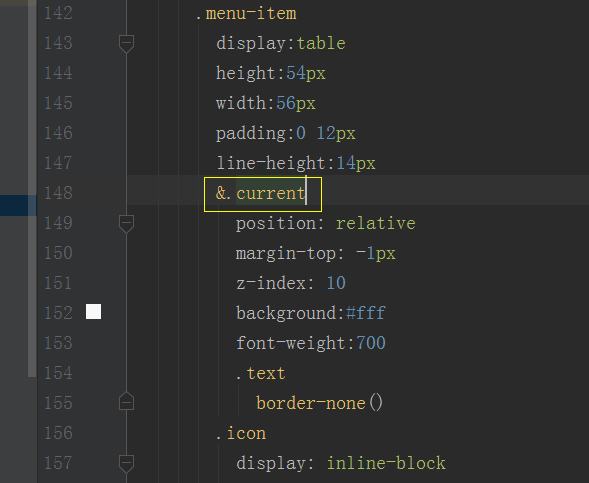
【两天搞定小米商城】【第四步】小米商城之左边导航和右边轮播图部分
效果图: (图片文字方面还是老风格,重复重复再重复,小伙伴们也可以尝试把官网的内容如实填充~) HTML: <!-- banner开始 --><div class="banner"><div class="wrap"><div class="banner-box"><div class="slide"><ul><li><a href="#"></a>手机<i class="icon
(八)在vue中使用better-scroll,实现内容区域的滚动效果,以及右边与左边内容相对应,左边呈现高亮状态
better-scroll.js是对isScroll.js的重构,isScroll.js的github地址是:isScroll,better-scroll.js的文档手册地址是:better-scroll。 下面讲讲如何在项目中使用better-scroll 1、首先在项目的根目录下安装better-scroll,better-scroll是支持npm安装的,在cmd中输入下面的语句 npm
python 查询json文件的某一行并 替换json 键值字符串右边的内容
在Python中处理JSON文件时,通常不需要按照行来查询和替换内容,因为JSON数据结构是键值对组成的,并且不以“行”为单位。你可以直接读取整个JSON文件,解析成字典对象,然后根据键名查找并修改对应的值。 以下是一个示例: import json# 读取json文件with open('data.json', 'r') as file:data = json.load(file)# 假设
一个int数组,里面数据无任何限制,要求求出所有这样的数a[i],其左边的数都小于等于它,右边的数都大于等于它
题目:一个int数组,里面数据无任何限制,要求求出所有这样的数a[i],其左边的数都小于等于它,右边的数都大于等于它。 能否只用一个额外数组和少量其它空间实现。 分析:最原始的方法是检查每一个数 array[i] ,看是否左边的数都小于等于它,右边的数都大于等于它。这样做的话,要找出所有这样的数,时间复杂度为O(N^2)。 其实可以有更简单的方法,我们使用额外数组
[ExtJS4]ExtJS4左边菜单面板收缩展开,右边TabPanel内容动态更新(解决宽度不能自适应问题)...
[ExtJS4]ExtJS4左边菜单面板收缩展开,右边TabPanel内容动态更新(解决宽度不能自适应问题) http://www.cnblogs.com/huligong1234/archive/2013/01/07/2849183.html 一.问题: ExtJS4使用border布局,左边为accordion布局的功能导航菜单,发现当导航菜单面板收缩展开时,右边选项卡面板(TabPa
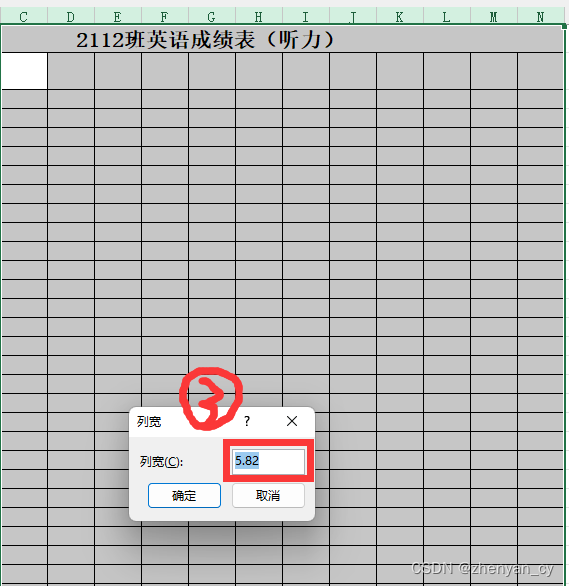
当excel中表格打印预览右边超出限定页面时,调整列宽
解决办法:调整整体列或者部分列的列宽 操作流程如下: 第一步:选中需要调整的列 ①将鼠标放在表格的列上,等出现向下粗箭头后——>②单击(变成粗十字)该列——>③拖动选中列 第二步:调整列宽 鼠标单击右键——>②选择列宽后鼠标单击左键——>③在列宽右边的数字框中输入数字后点击确定,查看列宽是否合适,不合适的话继续重复第二步重新选择合适的列宽
[0]是数字的最右边
像这一段代码,把控制信号Ctrl的值,根据此时计数器的值,从Ctrl[0]到Ctrl[7]赋值给led。 之前的理解错误 之前脑子昏头了,看下面的这个图一直觉得不对,才发现这个Ctrl的值我应该从最右边读,即控制信号为Ctrl=1000_0110 那么led的变化应该是 0110_0001,控制信号从右边往左边读。 优秀学习经验之——B站要好好看弹幕,咱们理解不了的困惑问题,前人也
Excel VBA内置函数—InStrRev函数、InStr 函数---实现从右边查找指定字符第一次出现的位置,以及实现从左边查找指定字符第一次出现的位置
Sub str_test()Dim str As String, str1 As Stringstr = "sd\sdsds\"str1 = InStrRev(str, "\")MsgBox (str1) '从右向左查找,返回值是9,核实位置确实在第九位str1 = InStr(str, "\")MsgBox (str1) '从左向右查找,返回值是3,核实位置确实在第三位End Sub










![[ExtJS4]ExtJS4左边菜单面板收缩展开,右边TabPanel内容动态更新(解决宽度不能自适应问题)...](http://images.cnitblog.com/blog/311379/201301/07134944-32592bccc8674dafb58eb02be8cfd327.png)

![[0]是数字的最右边](https://img-blog.csdnimg.cn/9e37f1671b8343b2a98101dbe08731c7.png)