button专题
HTML5 中的<button>标签用法和特征
《HTML5中的<button>标签用法和特征》在HTML5中,button标签用于定义一个可点击的按钮,它是创建交互式网页的重要元素之一,本文将深入解析HTML5中的button标签,详细介绍其属... 目录引言<button> 标签的基本用法<button> 标签的属性typevaluedisabled
Kotlin Compose Button 实现长按监听并实现动画效果(完整代码)
《KotlinComposeButton实现长按监听并实现动画效果(完整代码)》想要实现长按按钮开始录音,松开发送的功能,因此为了实现这些功能就需要自己写一个Button来解决问题,下面小编给大... 目录Button 实现原理1. Surface 的作用(关键)2. InteractionSource3.
Flutter Button使用
Material 组件库中有多种按钮组件如ElevatedButton、TextButton、OutlineButton等,它们的父类是于ButtonStyleButton。 基本的按钮特点: 1.按下时都会有“水波文动画”。 2.onPressed属性设置点击回调,如果不提供该回调则按钮会处于禁用状态,禁用状态不响应用户点击。
小程序button控件上下边框的显示和隐藏
问题 想使用button自带的loading图标功能,但又不需要button显示边框线 button控件有一条淡灰色的边框,在控件上了样式 border:none; 无法让button边框隐藏 代码如下: <button class="btn">.btn{border:none; /*一般使用这个就是可以去掉边框了*/} 解决方案 发现button控件有一个伪元素(::after
Android中圆角Button实现
在android开发中,Button是使用很频繁的一种控件,而android提供的原生Button是很规矩的矩形外观,有时候缺乏美感,而相反,圆角按钮则可以提升美感。那么,我们如何设计实现出圆形按钮呢? 话不多说,请看实现! 在drawable目录下新建名称如“shape.xml”的文件 <pre class="html" name="code"><pr
【Puppeteer】‘left‘ is already pressed, ‘${button}‘ is already pressed 的解决办法
解决过程如下 这是我原来的代码,不管我怎么修改,都一直会出现 'left' is already pressed 这个错误 找了很多资料 搜了 很多网站都 找不到解决办法 async function dragAndDrop(page, canvasSelector, startX, startY, endX, endY) {const startCoordinates = await ge
button 提交后再次刷新页面
button,input type=button按钮在IE和w3c,firefox浏览器区别 当在IE浏览器下面时,button标签按钮,input标签type属性为button的按钮是一样的功能,不会对表单进行任何操作。 但是在W3C浏览器,如Firefox下就需要注意了,button标签按钮会提交表单,而input标签type属性为button不会对表单进行任何操作。 解决方案:
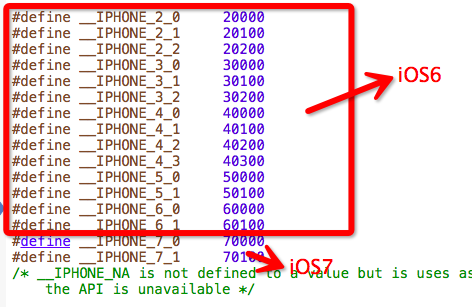
猫猫学iOS(四十四)之网易彩票自定义图片在右边的Button_弹出view_ios6,7简单适配
猫猫分享,必须精品 原创文章,欢迎转载。转载请注明:翟乃玉的博客 地址:http://blog.csdn.net/u013357243?viewmode=contents 效果: 注意图里面了吗,其实那个效果做起来真的很简单,在iOS中苹果给我们封装的很好,关键是那个按钮 系统的按钮的图片是在左边的,这里我们需要把他调整到右边,然后呢需要我们自己做一下操作。 代码: 话不多说,先
ABAP Dialog Radio Button
额.妈了个巴子,整了一天,才发现,原来Dialog 的Radio Button 是要右键去设置组的 我就说为什么不行咧 误区:我以为是属性那里的组去设置的
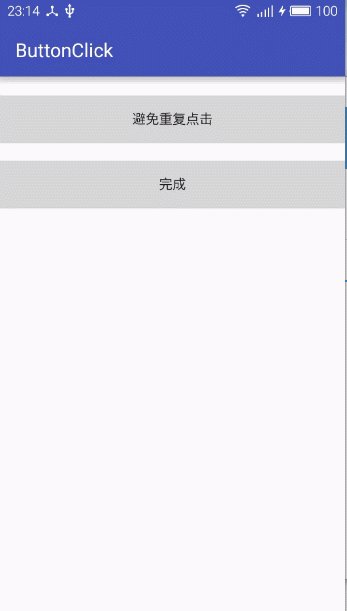
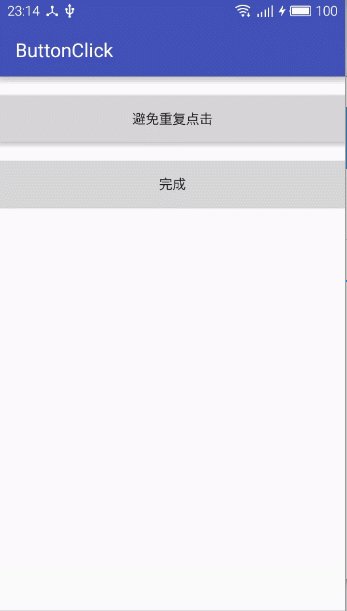
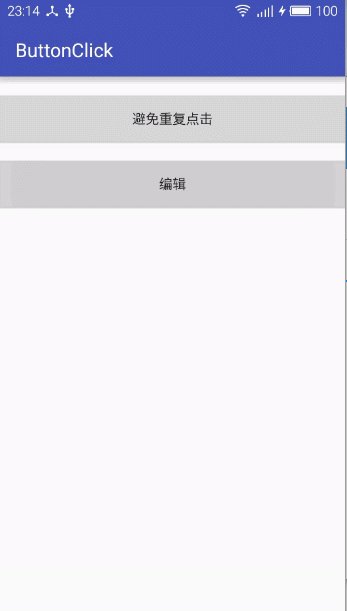
安卓实战中防止Button的频繁点击多次执行点击事件和点击切换文字
哈哈,今天来写两种button在安卓开发实战的对应效果处理,也是对button的点击事件触发过程的处理。 开发实战中button事件处理3种情况: 情况一:button点击触发倒计时情况二:button频繁点击(特别是触发网络请求),本人公司是金融公司很容易产生两笔交易的情况。情况三:button点击时不断轮流切换文字 看效果: 情况一:button触发倒计时 请移步我的:频繁点击
Unity(2022.3.41LTS) - UI详细介绍- Button(按钮)TMP
目录 零.简介 一、基本功能与重要性 二、属性和设置详解 三、使用方法深入探讨 四、优化和注意事项 零.简介 在 Unity 中,按钮(Button)是用户界面中非常重要的交互元素之一。以下是对 Unity 中按钮的更详细介绍: 一、基本功能与重要性 触发特定操作:按钮的核心作用是当用户点击时,触发预先设定的一系列操作或事件。这可以是切换场景、执行游戏逻辑、显示信息等
uni-app小程序button按钮的open-type有哪些好用的API
在uni-app小程序中,button组件的open-type属性用于指定按钮的开放能力,即按钮点击时触发的微信小程序特定功能。以下是一些常用的open-type值及其对应的API功能: contact:打开客服会话,如果用户在会话中点击消息卡片后返回小程序,可以从bindcontact回调中获得具体信息。 share:触发用户转发,使用前建议先阅读《微信小程序用户转发》。 getPhon
LVGL 控件之按钮(lv_button)
目录 一、按钮1、概述2、样式2.1 设置背景2.1.1 颜色2.1.2 透明度2.1.3 渐变色2.1.4 渐变色起始位置设置 2.2 修改边界2.2.1 宽度2.2.2 颜色2.2.3 透明度2.2.4 指定边 2.3 修改边框2.4 修改阴影2.4.1 宽度2.4.2 透明度2.4.3 偏移坐标2.4.4 颜色2.4.5 延伸 2.5 设置圆角弧度2.6 修改其他状态下的显示 二、例
自定义 浮动button 自动靠边 附加收缩功能
悬浮按钮可全屏滑动,左吸附、右吸附,外加右吸附后2秒后收缩功能,收缩完点击弹出 ,先看下效果,右吸附和收缩: 左吸附部分注释掉了,可根据实际情况修改使用 package com.example.test1.customView;import android.animation.ObjectAnimator;import android.annotation.SuppressLint;
MFC中【Button】控件上局部动态显示字体信息和【对话框】名字的动态字体赋值性变化
①【Button】控件上局部动态显示字体信息 CString n;n.Format("与%s聊天", (char*)(_bstr_t)TheAdoData.m_pRecordset->GetCollect("xingming"));GetDlgItem(IDC_BUTTON2)->SetWindowText(n); ②【对话框】名字的动态字体赋值性变化 SetWindowT
iOS - UIButton(UIEdgeInsets)/设置button上的文字和图片上下垂直居中对齐
UIEdgeInsets [objc] typedef struct UIEdgeInsets { CGFloat top, left, bottom, right; // specify amount to inset (positive) for each of the edges. values can be negative to 'outset' }
ExtJs 入门教程六[按钮:Button]
一、效果 二、代码 var btn_search = new Ext.Button({text:' 查 询 ',formBind:true,//与表单参数monitorValid:true连用,当验证通过时按钮才能使用iconCls:'Btn_search_css',handler:function(){//handler相当于onClick,是Ext的配置项fwzAddPop.f
android Button 样式
我们在开发的过程中很多时候要用到一些触发事件改变一个控件的背景颜色或样式。 接下来就是自定义的一些触发事件的样式效果 都是通用的,希望对大家有所帮助。 记住是放在res>>drawable下面 ----------------------------------------项目中的真实代码如下--------------------------- <?xmlversion="1.0"
多个Button点击切换状态
前言 最近天气转凉,气温下降很快。加上最近办了张健身房的年卡,每周会拿出几周晚上去健身。所以人也变得慵懒了许多。尽管如此,还是会不定期分享一些东西,跟大家共同进步。望大家注意保暖,不要着凉感冒了哦。 正文 我们设置一个全局属性来记录Button @property (nonatomic,strong) UIButton *button; Button的点击事件中 // 状态切换if (
form表单中button自动提交表单
在ie中,button默认的type是button,而其他浏览器和W3C标准中button默认的属性都是submit 所以需要要button自动提交表单的话就需要指定button的type="button"
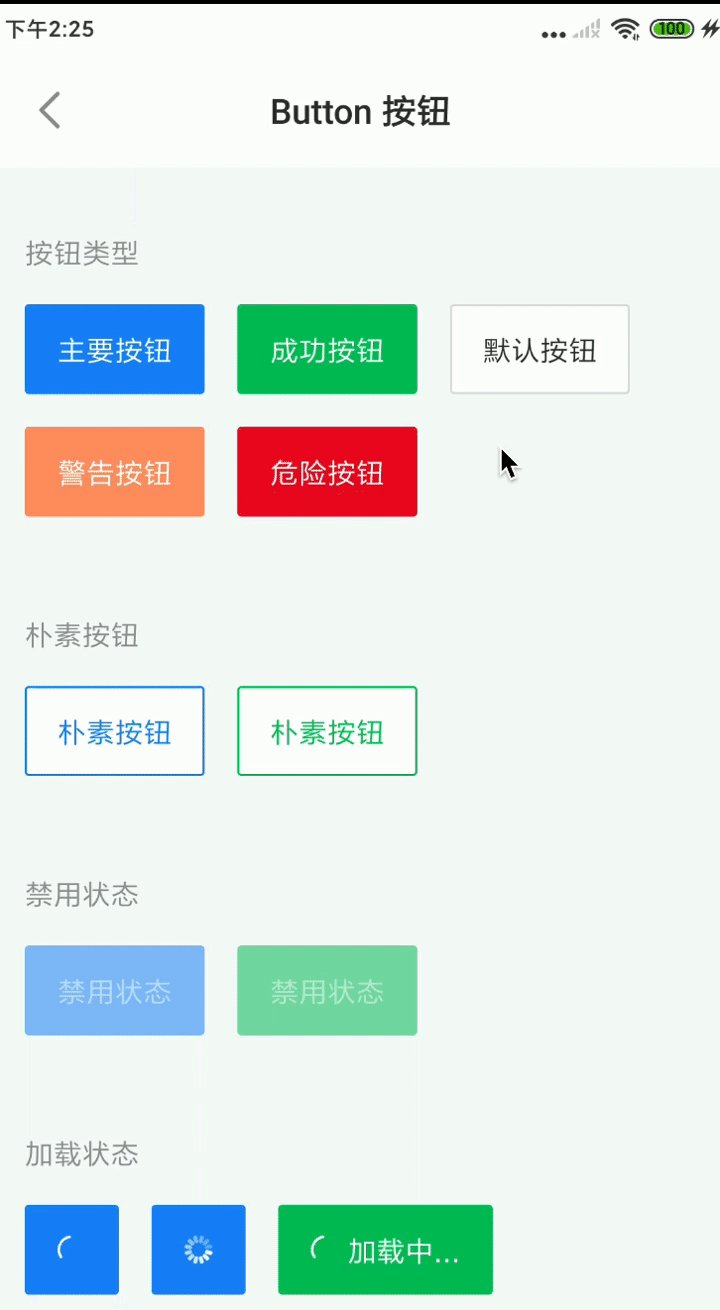
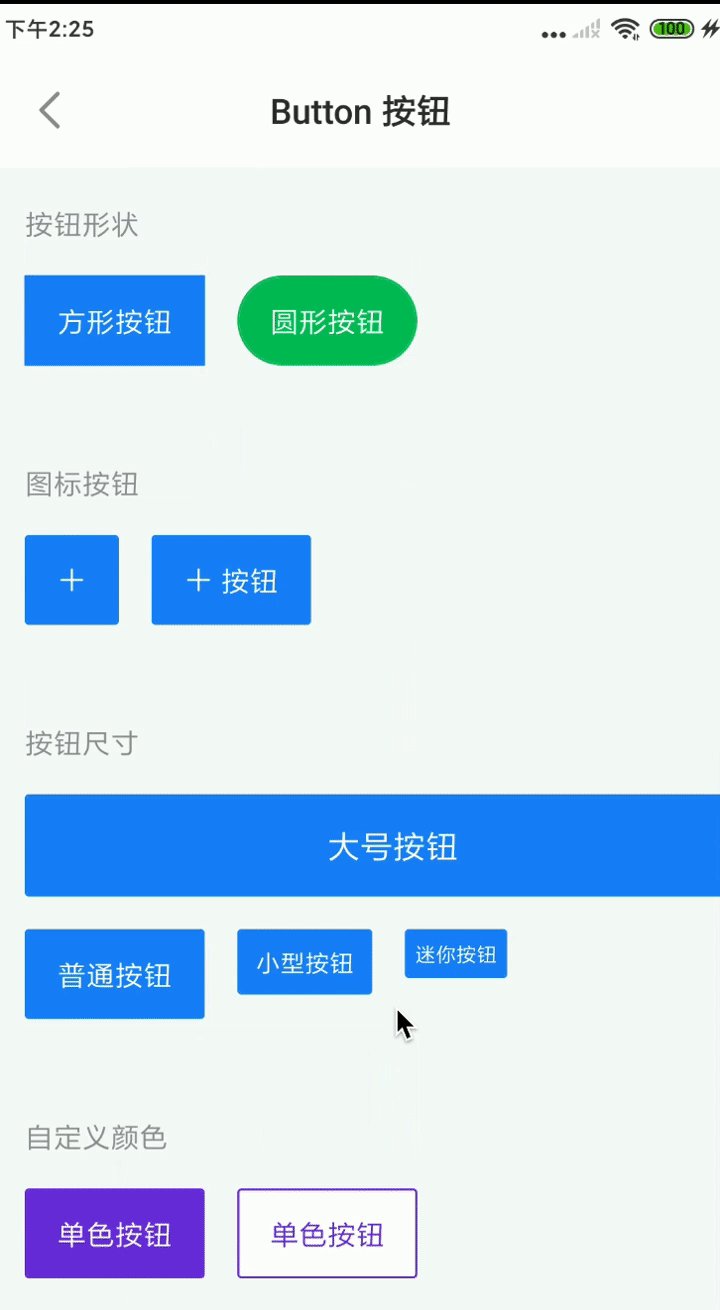
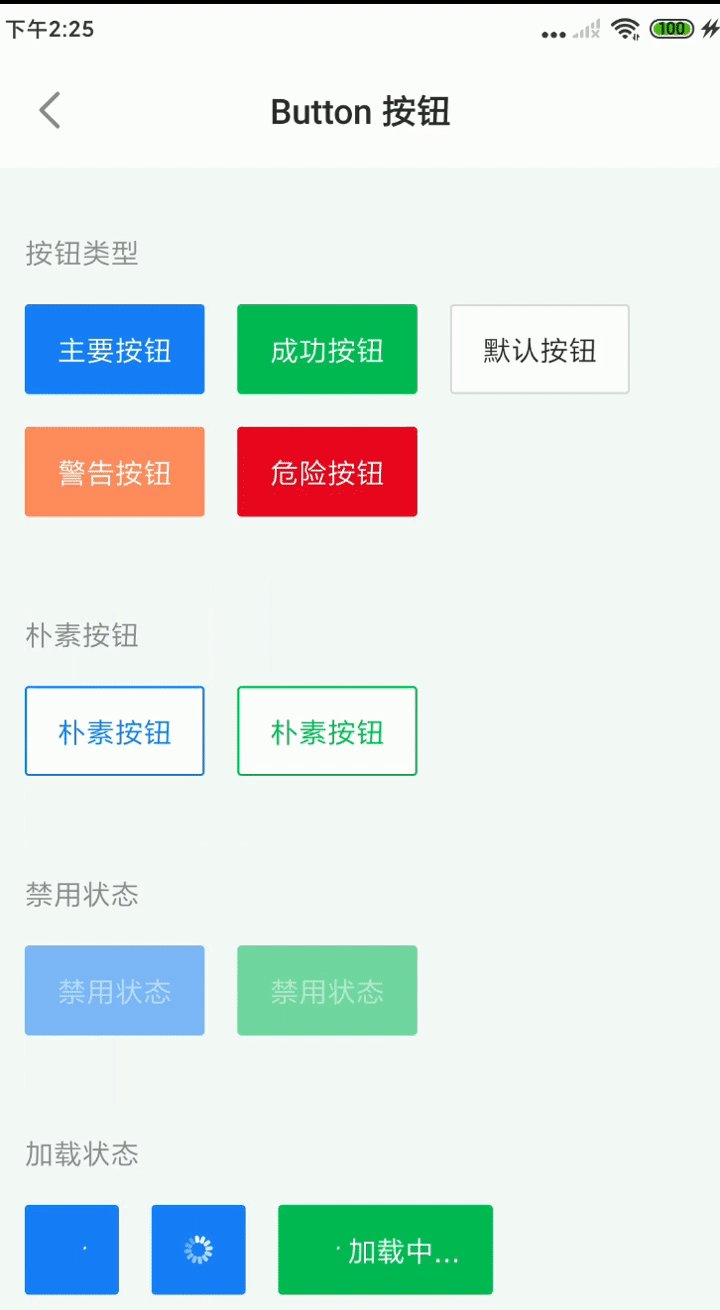
RN组件库 - Button 组件
从零构建 React Native 组件库,作为一个前端er~谁不想拥有一个自己的组件库呢 1、定义 Button 基本类型 type.ts import type {StyleProp, TextStyle, ViewProps} from 'react-native';import type {TouchableOpacityProps} from '../TouchableOpacit
明明导入button 包 还是报错 的解决方法~
Multiple markers at this line - Buttom cannot be resolved to a type - Buttom cannot be resolved 1. import android.widget.Button; 先删掉Button -- > 手写输入 --> 有别的类也要导入imp
uniapp小程序button按钮去掉黑色线条
文章目录 导文去除方法 导文 在uniapp的button按钮中有一个莫名其妙的黑色线条 去除方法 button::after{border: none;} 该问题并不是所有的手机机型都有,最好添加一下,以防用户手机端样式有问题。 您好,我是肥晨。 欢迎关注我获取前端学习资源,日常分享技术变革,生存法则;行业内幕,洞察先机。
商家后台页面密码修改问题—采用button提交数据,后端servlet一直取不到值
问题描述 在后台页面中,需要输入旧密码,跟两次新密码,然后提交以后,更新密码! 但是在这里遇到一个问题,点击提交以后,我的数据在后台怎么也取不到! 后台servlet代码: protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException,
Android基本常用控件的介绍TextView EditText Button Menu
在这个主要是实现一个简单的例子 一个数字 操作数 另外一个数字 结果 1*2=3 实现简单的四则运算 布局文件 <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_wi
实现在点击asp:button按钮后,不刷新当前页面
方法1:return false <asp:Button ID="Button1" runat="server" Text="Button" OnClientClick="return false" /> 方法2:ajax ajax提交数据用asp:button不想刷新必须return false可以在return false之前做其他事情 方法3:UpdatePanel 使用Updat











![ExtJs 入门教程六[按钮:Button]](https://img-blog.csdn.net/20150701151652007)