本文主要是介绍适配iOS6与iOS7,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
适配屏幕其实很简单,但为了保持兼容性以及写的代码的通用性,以及最小的改动代码,本人按照如下的一种方式来适配,可以一劳永逸.
1. 先定义几个宏,分辨表示应用可以使用区域的高度,屏幕可用区域的高度,屏幕的宽度

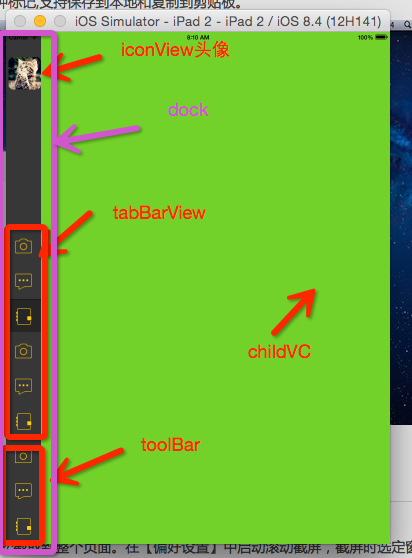
2. 再看看如下图的一些描述


3. 接下来看看适配的代码如何写
#import "RootViewController.h"#define iOS7 ([[[UIDevice currentDevice] systemVersion] floatValue] >= 7 ? YES : NO)#define APP_HEIGHT [UIScreen mainScreen].applicationFrame.size.height
#define SCR_HEIGHT [UIScreen mainScreen].bounds.size.height
#define SCR_WIDTH [UIScreen mainScreen].bounds.size.widthstatic int STATUS_HEIGHT = 0;
static int EFFECT_HEITHG = 0;
static int OFFSET_HEIGHT = 0;
static int NAV_HEIGHT = 0;@implementation RootViewController+ (void)initialize
{if (self == [RootViewController class]){if (iOS7){STATUS_HEIGHT = 20;EFFECT_HEITHG = APP_HEIGHT;OFFSET_HEIGHT = 20;NAV_HEIGHT = 44;}else{STATUS_HEIGHT = 0;EFFECT_HEITHG = APP_HEIGHT;OFFSET_HEIGHT = 0;NAV_HEIGHT = 0;}}
}- (void)viewDidLoad
{[super viewDidLoad];// 为了适配简单,任何view的高度都加上一个修正的偏移量UIView *testView = [[UIView alloc] initWithFrame:\CGRectMake(0, 0 + OFFSET_HEIGHT + NAV_HEIGHT,100, 100)];testView.backgroundColor = [UIColor redColor];[self.view addSubview:testView];// 为了适配简单,任何view的高度都加上一个修正的偏移量,下面是用来计算距离底部有多大空间的UIView *bottomView = [[UIView alloc] initWithFrame:\CGRectMake(0, OFFSET_HEIGHT + EFFECT_HEITHG - 100,100, 100)];bottomView.backgroundColor = [UIColor greenColor];[self.view addSubview:bottomView];
}@end
看效果图:


小结:
1. 用最少的代码来适配iOS6与iOS7的横屏
2. 有效屏幕区域与偏移量修正值很关键
附录:
iOS6 与 iOS7 在初始化view的时候一个给了WhiteColor当背景,一个给了clearColor当背景,为了兼容性,请初始化View的时候明确初始化背景颜色类型,视图控制器在初始化的时候也给设置一个明确的背景色.
相关注释:
/*
4寸屏幕(iOS6 iOS7)
APP_HEIGHT 548
SCR_HEIGHT 568
SCR_WIDTH 320
在iOS6中CGRectMake(0, 0, 100, 100)坐标在状态栏以下的20处
*/
/*
3寸屏幕(iOS6 iOS7)
APP_HEIGHT 460
SCR_HEIGHT 480
SCR_WIDTH 320
在iOS6中CGRectMake(0, 0, 100, 100)坐标在状态栏以下的20处
*/
/*
iOS 6
STATUS_HEIGHT = 0
EFFECT_HEITHG = APP_HEIGHT
OFFSET_HEIGHT = 0
iOS 7
STATUS_HEIGHT = 20
EFFECT_HEIGHT = APP_HEIGHT
OFFSET_HEIGHT = 20
*/
更好的适配方式:
一、没有包装任何 导航控制器 或者 UITabBarController
1.控制器的view是UIScrollView\UITableView\UICollectionView时(控制器是UITableViewController的时候)
- (void)viewDidLoad
{
[super viewDidLoad];
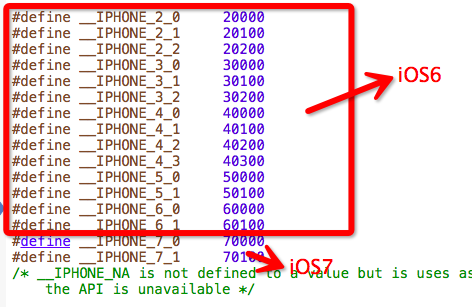
// #ifdef __IPHONE_7_0是判断是否运行在Xcode5环境下,如果在Xcode5环境下才有下面的代码
#ifdef __IPHONE_7_0
if ([[UIDevice currentDevice].systemVersion floatValue] >= 7.0) {
self.tableView.contentInset = UIEdgeInsetsMake(20, 0, 0, 0);
}
#endif
}
2.控制器的view是普通的UIView,非UIScrollView
#ifdef __IPHONE_7_0
- (void)viewDidLayoutSubviews
{
// iOS7 && 没有包装导航控制器
if ([[UIDevice currentDevice].systemVersion floatValue] >= 7.0 && self.navigationController == nil) {
CGFloat top = [self.topLayoutGuide length];
// 是否能滚动
if ([self.view isKindOfClass:[UIScrollView class]]) {
UIScrollView *scroll = (UIScrollView *)self.view;
scroll.contentInset = UIEdgeInsetsMake(top, scroll.contentInset.left, scroll.contentInset.bottom, scroll.contentInset.right);
} else {
CGRect bounds = self.view.bounds;
bounds.origin.y = - top;
self.view.bounds = bounds;
}
}
}
#endif
二、包装有导航控制器的情况
1> 控制器的view不是UIScrollView
#ifdef __IPHONE_7_0
if ([[UIDevice currentDevice].systemVersion floatValue] >= 7.0) {
self.edgesForExtendedLayout = UIRectEdgeNone;
}
#endif
2> 控制器的view是UIScrollView
不需要写额外的代码适配
三、其他情况(上述情况不用死机,只要掌握以下几点规律)
1.想让view的内容往下挪动
1> UIView设置bounds的y值
2> UIScrollView设置contentInset的top值
2.防止子控制器的view被导航栏或者tabbar遮住
self.edgesForExtendedLayout = UIRectEdgeNone;
四、多控制器嵌套处理
1.当多重控制器嵌套的时候,最合理的方案是:UITabBarController内部嵌套UINavigationController
2.当UITableViewController的直接父控制器是UINavigationController时,不需要编写任何适配代码
3.其他非UITableViewController需要加上适配代码
#ifdef __IPHONE_7_0
if ([[UIDevice currentDevice].systemVersion floatValue] >= 7.0) {
self.edgesForExtendedLayout = UIRectEdgeNone;
}
#endif
这篇关于适配iOS6与iOS7的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!