ios7专题
适配iOS6与iOS7
适配屏幕其实很简单,但为了保持兼容性以及写的代码的通用性,以及最小的改动代码,本人按照如下的一种方式来适配,可以一劳永逸. 1. 先定义几个宏,分辨表示应用可以使用区域的高度,屏幕可用区域的高度,屏幕的宽度 2. 再看看如下图的一些描述 3. 接下来看看适配的代码如何写 #import "RootViewController.h"#define iOS7
UINavigationController 导航控制器 IOS7适配 导航栏不透明
摘要 UINavigationController 导航控制器 IOS7适配 导航栏不透明 UINavigationController 导航控制器 IOS7适配 导航栏不透明 导航控制器使用了导航堆栈。根视图控制器(Settings)在堆栈最底层,以此类推。可以理解为一本书,一页一页的。这样就控制了 试图控制器 ? 1 2 3 self
ios7 programming cookbook学习笔记二
1 UILabel 定制 常用属性 shadowColor shadowOffset numberOfLines lineBreakMode textAlignment textColor font adjustsFontSizeToFitWidth 2 UITextField 在Interface Builder中你拖拽过来的textfield高度是没法
ios7 programming cookbook学习笔记一
---系统学习iOS编程,查漏补缺,只是简要记录自己薄弱部分 1 NSDictionary 这个已经很熟悉只是有一点自己不知道:就是他的另外取值方式,例如: NSDictionary *personInformation =@{@"firstName" : @"Mark",@"lastName" : @"Tremonti",@"age" : @30,@"sex" : @"Male"
CGBitmapContextCreate函数参数详解 以及在 ios7下变化
函数原型: CGContextRef CGBitmapContextCreate ( void *data, size_t width, size_t height, size_t bitsPerComponent, size_t bytesPerRow, CGColorSpaceRef colorspace, CGBitmapInfo
ios 真机测试与发布详细流程,基于最新的开发者网站,ios7,xcode5(有截图的哦)[[[第一部分真机测试]]]
转载于:https://i-blog.csdnimg.cn/blog_migrate/bc40c58c3189d2b13acef9577b8cc38a.png 真机测试及发布详细流程,最新版 第一次一个人搞一个项目,我们老大规定,一个周之内必须上线,这可累坏了洒家,每天挖粪涂墙到半夜不说,还搭上了我那每个月只有那么四次的双休,想想别的热血骚年们每天回到家看日本人惨叫的神情,内牛
iOS之隐藏单个页面的电池条方法(iOS7以后)
首先实现方法 //隐藏单个页面电池条的方法 - (BOOL)prefersStatusBarHidden { return NO; //不隐藏 return YES; //隐藏 } 当进入某页面时直接调用: [self setNeedsStatusBarAppearanceUpdate]; [self prefersStat
[iOS]iOS7状态栏颜色更改
iOS7状态栏颜色更改 1 在Info.plist配置文件中,增加键:UIViewControllerBasedStatusBarAppearance,并设置为NO(字体白色,设置为YES则为黑色); 2 在需要改变状态栏颜色的ViewController中在ViewDidLoad方法中增加: [[UIApplication sharedApplication] setStatusB
升级iOS7后利用rvictl和wireshark抓包失效?
最近把一台设备升级到iOS7后,利用rvictl和wireshark抓包发现抓不了,无意中发现在装有xcode5的机器上可以抓包,看来rvictl与xcode是绑定的,升级到最新的iOS7后,必须要装上最新的xcode5版本才能抓包。 使用rvictl有一个前提是要获取设备的UDID,看网上不少教程都是从xcode中获取UDID,步骤相当繁琐,快速获取UDID用命令行才是王道,果然不出所料,很快
iOS7和iOS6适配,和保留之前的坐标编码习惯,不用刻意加减
//目的:用于iOS7和iOS6适配,和保留之前的坐标编码习惯,不用刻意加减/*方法1:*1。在vc中重写viewDidLayoutSubviews方法*2。是用下面2个方法之一;*3。frame为ios6风格,状态栏和导航栏为平铺*4。bounds为ios7风格,状态栏和导航栏为覆盖*5。优点,所有subview的坐标都一ios6的标准进行编写,支持push和present*6。缺点,在push
IOS7的状态栏和导航栏
iOS 7中默认的导航栏 在开始定制之前,我们先来看看iOS 7中默认导航栏的外观。通过Xcode用Single View Controller模板创建一个工程。然后将view controller嵌入到一个navigation controller中。如果你不想从头开始,那么也可以在这里下载到这个示例工程。 Xcode 5包含有iOS 6和iOS 7模拟器,我们可以在这两个不同的模拟器版本中
IOS7 隐藏状态栏 (电池栏)
电池状态栏。 //方法一(代码设置): 现在ios7已经更改为透明,并且不占用屏幕高度。其中隐藏及显示的方法如下: 在uiviewcontroller的子类下,调用: if ([self respondsToSelector:@selector(setNeedsStatusBarAppearanceUpdate)]) { // iOS 7
iOS7控件变化及页面效果变化总结
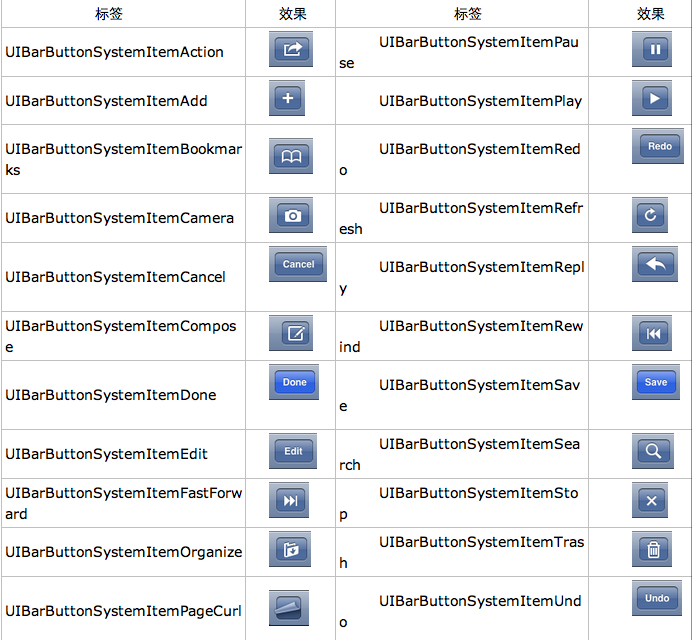
1. icon 更新到iphone:120X120. ipad:152x152 2. 开机画面要添加回status bar 3. view controller 用full-screen layout 4. 重新设计bar button 图标 5. 按钮要使用无边化 6. 使用相对布局,auto layout,尽量不要
IOS7 iBeacons探寻
最近在学习iBeacons发现这个东西很有潜力,能够改善未来我们生活中的很多用户体验。iBeacons 是IOS7系统最新推出的一个类似于RFID的微定位技术。利用蓝牙4.0(低功耗蓝牙)进行数据传输(iphone 4s 以上设备)。手持设备能够在一定的范围内(可以达到50m之内)收到IBecons基站发送的信号。任何实现了IBeacon协议的蓝牙设备都可以充当ibeacon基站使用。不同其它利用
自定义返回按钮时,iOS7手势返回遇到的问题
转自:http://www.gowhich.com/blog/383 从iOS7的Beta版开始,就着手做兼容工作,到Beta4的時候,应用已经基本兼容,只是偶然发现,iOS样式的手势返回,也就是用interactivePopGestureRecognizer返回的时候,出现下面一些列问题。各方调研,无果,史无前例(废话,刚出来的7,上哪有例去--#)。 A,我的应用是自定义的返
APP IOS6 适配iOS7开发计巧
iOS7可以说是苹果一次革命性的变化,这样做为一个开发者需要做的事也不少。首先苹果的view布局有所变化,现在view默认是全屏模式,而所有的bar(navigation bar, tool bar, search bars 与scope bars都是半透明),status bar则是全透明。有了这样的改变,写代码的时候就有我们折腾的了。 本文所说的适配是指:用xcode5+iOS7sdk编译的
文本自适应高度(含适配iOS7)
遇到了需要自适应高度,在iOS6好用的代码在iOS7上被废弃了,下面是在stackoverflow收集到的解决办法。 if (SYSTEM_VERSION_GREATER_THAN_OR_EQUAL_TO(@"7.0")) {CGSize size = CGSizeMake(230,9999);CGRect textRect = [specialityObj.
iOS- 给App添加内购 验证购买iOS7新特性
1.内购——应用内购买 我所说的内购——也可以说是应用内购买 大家都知道通过苹果应用程序商店有三种主要赚钱的方式: 1.直接收费(与国内大部分用户的消费习惯相悖,如果要收费,直接收高的,别收6块钱) 2.广告(降低用户体验 应用程序名称带Lite可以添加广告) 3.内购 至于设计哪些卖钱?产品经理需要认真考虑和调
iOS7----64位与32位 对比 数据类型
转自:http://blog.csdn.net/fhbystudy/article/details/12752885 可用如sizeof(char),sizeof(char*)等得出 32位编译器 char :1个字节 char*(即指针变量): 4个字节(32位的寻址空间是2^32, 即32个bit,也就是4个字节。同理64位编译器) short int : 2个字
iOS8与iOS7适配问题
今天遇到一个问题,在做背景图片的时候,我一般直接给屏幕的frame给UIImageView,可是今天在iOS8下和在7下完全不一样。 假设背景 同时给坐标: viewWidth = self.view.frame.size.height;viewHeight = self.view.frame.size.width; iOS8下 iOS 7
iOS开发-ios7下拉刷新,上提加载快速集成
iOS开发-ios7下拉刷新,上提加载快速集成 http://www.kaifazhe.com/mobile/381576.html 比较详细的介绍
Xcode6在iPhone5+iOS7模拟器上编译,上下有黑边问题的解决方案
问题描述: Xcode6环境下,对iPhone5或iPhone5s模拟器,在iOS7或iOS7.1下运行,屏幕上下有黑边。在iOS8下没问题。 问题分析: 这种熟悉的场景又出现了,上一次遇到这种情景已经可以追溯到两年前,iPhone5刚刚问世的那段时间,在3.5inch屏幕上的程序如果不添加568h的default.png,在4inch屏上运行就会出现这种上下留"白"的状况。 而如今
ios7 设备唯一标志
转自:http://supershll.blog.163.com/blog/static/37070436201399111929848/ 1、KeyChain方法:http://www.cnblogs.com/smileEvday/p/UDID.html 项目地质:https://github.com/smileEvday/SvUDID 使用项目中的SvUDIDTools即可。现摘录以下:



![ios 真机测试与发布详细流程,基于最新的开发者网站,ios7,xcode5(有截图的哦)[[[第一部分真机测试]]]](https://img-blog.csdn.net/20131128143010687?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvbHZfcnVhbnJ1YW4=/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/Center)

![[iOS]iOS7状态栏颜色更改](https://img-blog.csdn.net/20140317125618562)