栅格专题
中国生态环境胁迫数据(栅格/县域尺度)-为研究生态环境压力提供数据支撑
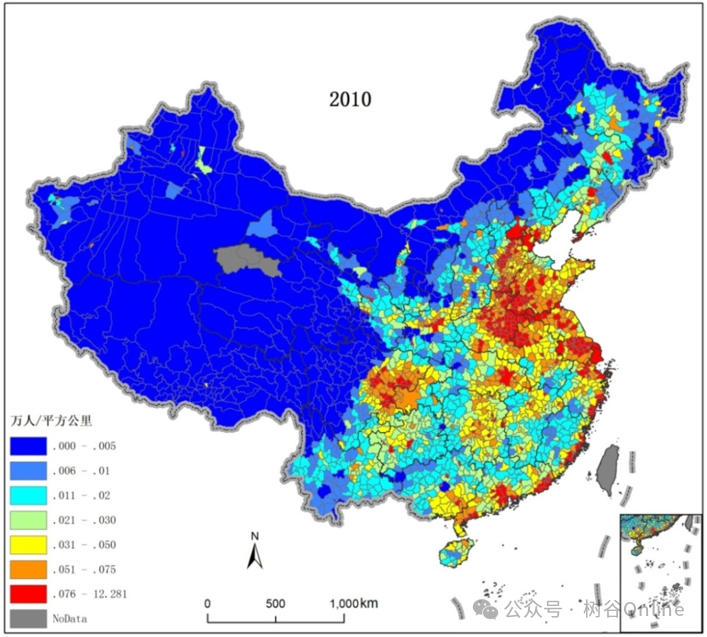
中国生态环境胁迫矢量数据(2000-2010年) 数据介绍 2000-2010年中国生态环境胁迫数据为2000-2010年中国范围内人口、农业生产等生态环境胁迫因子的空间分布图,包括人口密度、农药使用强度、化肥施用强度。数据可用于分析全国生态环境胁迫因子及其对生态环境造成的压力的空间特征,主要通过社会经济统计资料获得,为县域尺度空间数据。 存储容量31.01 GB文件数量6数据类型栅
将octomap的离线与在线生成栅格地图功能结合到一个功能包里
在之前的教程中,我已经分别完成了离线和在线生成栅格地图,但是这样会有两个工作空间,不方便,所以把他们集中到一个功能包里去,方便使用,很简单,记录一下。 一、离线教程 pointcloud_publisher: 将点云文件内容数据发布到话题 /pointcloud/output、使用octomap_server_node接收数据并生成Octomap、使用rviz查看点云及对应的Octomap这个
ArcEngine二次开发实用函数18:使用shp矢量对栅格文件进行掩模和GP授权获取
目录 1. 权限设置 2. 添加如下引用 3. 核心代码: 首先要确定要使用的gp工具需要什么权限,这个可以在工具的帮助中查看;获取权限之后,引用名称空间,编写处理代码: 下面给出具体的实例代码: 1. 权限设置 ESRI.ArcGIS.RuntimeManager.Bind(ESRI.ArcGIS.ProductCode.EngineOrDesktop);
【智能算法应用】基于融合改进A星-麻雀搜索算法求解六边形栅格地图路径规划
目录 1.算法原理2.结果展示3.参考文献4.代码获取 1.算法原理 【智能算法】麻雀搜索算法(SSA)原理及实现 六边形栅格地图 分析一下地图: 六边形栅格地图上移动可以看做6领域运动,偶数列与奇数列移动方式有所差异,将六边形栅格地图与二维栅格地图做映射可以发现: 偶数列移动方式:上、下、左、右、左下、右下奇数列移动方式:上、下、左、右、左上、右上 因此需要对基础
ArcGIS栅格裁剪与合并,制作等高线
1、下载高程数据(DEM) https://mp.weixin.qq.com/s/ewlUUVV0PwdcspPGtSdCog 项目区域对应的卫片,也可以在谷歌地图里看大致经纬度范围 2、项目区域 确定项目区域,例如某个县区范围 3、栅格裁剪与合并 将DEM多个栅格数据合并, https://mp.weixin.qq.com/s/yJMvTMGazQk–gfFeb84_Q 用项目区域掩膜提取
Echarts栅格进度条装饰实现
如下图,如果你的业务需要这么一个饼图,你单纯借助echarts是实现不了如图效果的,你需要借助dom操作,合svg的配合才能实现。 首先饼图部分结束echarts,实现以及通过配置实现你想要的效果。 中间的文字百分比计算需要自己计算,然后通过echarts的mouseover事件经过不同色块,切换计算即可。 getInstance()?.on("mouseover", (params:
.NET_web前端框架_layui_栅格布局
基础概念 layui:用于简化前端编写的框架。响应式布局(Responsive Layout):一种网页设计方法,使网页能够根据不同设备的屏幕尺寸和分辨率自动调整其内容和布局。栅格布局(Grid Layout):一种网页设计布局方法,将页面分割成一系列的列和行,形成了一个由多个“格子”组成的结构。layui官网:https://layui.dev/栅格布局中将一行分为完整的十二列,其对构图有相
腾讯云微搭低代码栅格布局介绍
低代码中有很多布局组件,来方便我们日常开发中进行页面的布局,今天介绍其中的一种栅格布局。我们先看一下用栅格布局搭建好的效果 所谓的栅格布局其实是行列式布局的一种变种,只不过提供了插槽,可以方便我们使用,我们看一下组件图 栅格布局默认是4列,但是也可以修改 需要注意的地方就是图片和文字默认是内联样式会水平占一行,如果我们想变成垂直布局,需要在容器上设置布局为flex然后按垂直放置
【路径规划】基于粒子群结合遗传算法实现机器人栅格地图路径规划
研究方法: 基于粒子群优化算法结合遗传算法的机器人栅格地图路径规划是一种智能算法的应用。它将粒子群优化算法和遗传算法相结合,以寻找最优路径规划解决方案。 研究路线: 理论研究:了解粒子群优化算法和遗传算法的基本原理,并掌握相关的路径规划理论知识。 算法设计:设计将粒子群优化算法和遗传算法结合的路径规划算法,包括适应度函数的定义、个体编码方式、交叉和变异操作等。 算法实现:使用编程语言实现设计的
栅格地图、障碍物地图与膨胀地图(膨胀地图(二)写一张膨胀地图)
前面看完了膨胀地图相关的内容,这里根据前面看过的内容手搓一张膨胀地图试一下。 1、数据预处理 第一步,先进行数据预处理,为了后续计算方便,首先在这里预先计算两张二维数组表,后续遍历时会用到这张表: void map_test3::computeCaches(){//Case 1:如果栅格的膨胀半径是0,那就直接返回。if (robot_radius == 0)return;cached_d
CSS Grid栅格布局
CSS 网格布局(Grid Layout) 是CSS中最强大的布局系统。 这是一个二维系统,这意味着它可以同时处理列和行,不像 flexbox 那样主要是一维系统。 你可以通过将CSS规则应用于父元素(成为网格容器)和该元素的子元素(网格元素),来使用网格布局。 引言 CSS网格布局(又名“网格”)是一个二维的基于网格的布局系统,其目的只在于完全改变我们设计基于网格的用户界面的方式。 CSS一
基于栅格占据概率和距离场的机器人覆盖轨迹模拟
基于栅格占据概率和距离场的机器人覆盖轨迹模拟 简介 辐射场模型实现 理论基础 指数函数建模 我们使用指数函数来表示机器人在某个栅格上停留时间对覆盖概率的影响: p ( t ) = 1 − e − λ t p(t) = 1 - e^{-\lambda t} p(t)=1−e−λt 其中 λ \lambda λ 是控制增长速率的参数, t t t 是停留时间。 高斯函数建模 为了
从底层谈WebGIS 原理设计与实现(八):WebGIS中栅格图层的设计
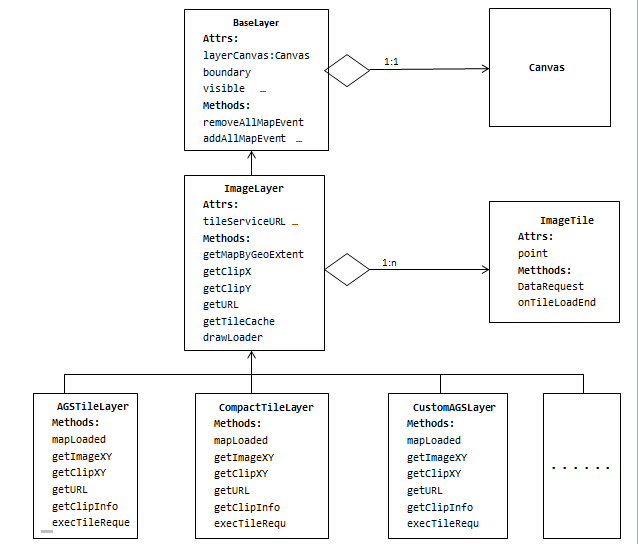
从底层谈WebGIS 原理设计与实现(八):WebGIS中栅格图层的设计 摘要:我们在上一章里了解到WebGIS中栅格图层的本质—地图图片。而从之前的第二章到第五章,我们详细的介绍了地图图片的获取原理和方法。所以在设计栅格图层前,我们已经知道了栅格图层中数据是如何获得的,剩下的便是怎样将这个过程用一种符合面向对象的设计原则来进行实现。 1.前言 我们在上一章里了解到WebGIS中
栅格地图、障碍物地图与膨胀地图(膨胀地图(一))
前面看过了静态地图与障碍物地图,但是对于路径规划而言,这两个地图是不够的,还需要第三张地图,也就是膨胀地图。膨胀地图的意思还是比较好理解的,就是将地图的障碍物进行膨胀。为什么要这么操作呢,主要是考虑路径规划时,对于静态地图而言,不太好进行路径规划,因为一个栅格点虽然它可能是空闲的,但是如果它离障碍物很近的话,实际上这个点机器人是不能到达的,所以我们需要对地图按照机器人半径进行膨胀,这样子剩下的点才
【前端09_CSS框架】Bootstrap、栅格系统、响应式、屏幕阅读器、和 JS 组合使用的插件
CSS 框架:Bootstrap Bootstrap *优点下载 & 导入栅格系统响应式em rem px rpx 介绍屏幕阅读器组件 *标签页 JavaScript 插件手风琴弹出框 & 工具提示~~良心~~进度条 Bootstrap * 首先要知道,Bootstrap 相当于一个装潢公司,他是 CSS 框架,样式他们已经写好了,你只需要会正确合理的调用他们写好的 类
栅格地图、障碍物地图与膨胀地图(障碍物地图(二))
上一篇大致看完了障碍物地图的初始化内容以及对于传感器数据的处理,我们知道在该部分算法维护了一个ObservationBuffer,其中存储了一段时间内的点云数据。每次新的数据进来后,还会根据设定的时间参数observation_keep_time抛弃比较久远的障碍物点云。但是在看的过程中,我们也产生了一些疑惑,比如ObservationBuffer本身维护的是一系列世界坐标系下的pointclou
OpenCV如何使用 GDAL 读取地理空间栅格文件(72)
返回:OpenCV系列文章目录(持续更新中......) 上一篇:OpenCV的周期性噪声去除滤波器(70) 下一篇 :OpenCV系列文章目录(持续更新中......) 目录 目标 代码: 解释: 如何使用 GDAL 读取栅格数据 注意 通常应避免使用经度/纬度(地理)坐标 查找拐角坐标 结果 地理空间栅格数据是地理信息系统和摄影测量中大量使用的产品。栅格数据通常可
网页栅格系统研究(4):技术实现
前三篇文章中,明确了栅格系统的设计细节和适用范围。这一篇将集中讨论960栅格系统的技术实现。 Blueprint的实现 Blueprint是一个完整的CSS框架,栅格系统是它的一部分功能。我们来看demo页面:以上三栏布局的代码为: <style type="text/css">.container { margin: 0 auto; width: 950px }.span-8 { fl
网页栅格系统研究(3):粒度问题
研究(2)中讨论了栅格系统的基础知识。这一篇将集中探讨栅格系统的粒度问题。(注:如非特别指明,栅格系统均指24列960栅格系统) 淘宝的首页(截图)目前尚未严格遵守栅格系统,如果重构的话,宽度方向可以考虑采用下面的栅格布局(只考虑页面主体部分,忽略高度的比例):(图1) 纷乱的高度世界 我们来看下图1左上角。左上角部分目前的宽度为256px, 重构的话可以将宽度缩小到230px以符合栅格(不
网页栅格系统研究(1):960的秘密
研究网页栅格系统前,来看一组数据: 网站首页页面宽度 pxYahoo!950淘宝950MySpace960新浪950网易960Live Search958搜狐950优酷960AOL960 上面列举的都是Alexa全球排名前100的站点,它们的首页宽度为950px/960px. 除了微软的Live Search, 这些站点有个共同特点:页面结构较复杂,都可以认为是门户型网站。 再来看看Goog
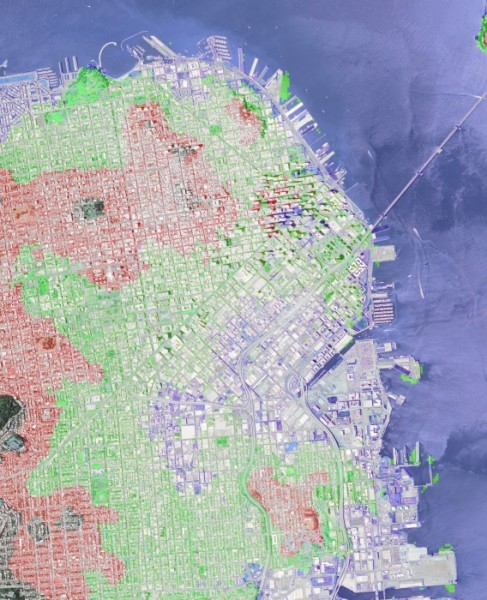
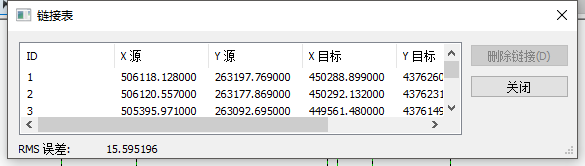
【ArcGIS数据处理】(一)矢量数据与栅格影像配准
简述: 本文主要介绍的是通过ArcGIS将矢量数据配准到遥感影像上,其中矢量数据的格式是.shp,栅格影像数据格式为.tif;将影像数据配准到矢量数据上同样可用此法 工具和材料: ArcMap10.2 、shapefile文件、 栅格影像 适用情况: 适合带配准对象和基准图像相距较远,难以在同一界面显示的情况 步骤: 1、制作配准文件 (1)在两个对象上选择一定数量的同名点,
Python + GDAL处理数据(2): 数据转存为栅格
接上篇 Python + GDAL 处理数据(1): NC文件的读取 老规矩,一上来先声明注释和导入包 # -*- coding:utf-8 -*-from osgeo import gdal,osr,ogr,gdalconstimport os,datetime,random # 读取数据文件PrRCP85 = nc.Dataset("./pr_Amon_CanESM5_rcp85-
【GDAL-Python】1-在Python中使用GDAL读写栅格文件
文章目录 1-概要2.代码实现 1-概要 提示:本教程介绍如何使用 Python 中的 GDAL 库将栅格数据读取为数组并将数组另存为GeoTiff 文件 视频地址:B站对应教程 目标: (1)读写GeoTiff影像; (2)正确显示单波段影像; (3)学会制作掩膜影像用于提取影像中有用部分 2.代码实现 实现主要功能如下 Geotiff文件读取并显示数据操作-制作
【MATLAB源码-第51期】基于matlab的粒子群算法(PSO)的栅格地图路径规划。
操作环境: MATLAB 2022a 1、算法描述 粒子群算法(Particle Swarm Optimization,简称PSO)是一种模拟鸟群觅食行为的启发式优化方法。以下是其详细描述: 基本思想: 鸟群在寻找食物时,每只鸟都会观察自己和其他鸟之间的距离,以及当前找到的食物的位置。每只鸟都会向自己历史上找到的最好食物位置和整个群体找到的最好食物位置飞翔。通过这种方式,鸟群可以在一定范围