less专题
前端技术(七)——less 教程
一、less简介 1. less是什么? less是一种动态样式语言,属于css预处理器的范畴,它扩展了CSS语言,增加了变量、Mixin、函数等特性,使CSS 更易维护和扩展LESS 既可以在 客户端 上运行 ,也可以借助Node.js在服务端运行。 less的中文官网:https://lesscss.cn/ 2. less编译工具 koala 官网 http://koala-app.
Linux less命令详解与使用:掌握高效文件查看技巧
less 是 Linux 中常用的文本查看工具,可以用来查看大文件的内容,而不必一次性加载整个文件。相比于 more 命令,less 提供了更多的功能和更好的用户体验。 一、less 的基本用法 less filename filename 是要查看的文件名。运行此命令后,less 会打开文件并显示在终端窗口中,用户可以使用键盘导航查看文件的内容。 二、less 中的常用快捷键 les
less、more、head、tail命令解析集合
一、整体认识 命令使用优点常见使用方式less可以浏览文件内容,它可以用于查看大型文件,而不需要将整个文件加载到内存中。按下空格键向下翻页,按下b键向上翻页,按下q键退出浏览more类似于less,也是用于浏览文件内容的命令,但它不支持向上翻页。 按下空格键向下翻页,按下q键退出浏览。 head用于查看文件的前几行。head [选项] [文件名]。常用选项有-n,指定显示前几行,默认为显示前10
webpack解析css, less,scss
注意:安装之前,先保证webpack项目能正常运行! 1.安装依赖 npm install style-loader css-loader -D npm install less less-loader -D 2.配置,在 webpack.json.js 下,新增规则: module.exports = {// ...module:{rules:[// ...// 新增cs
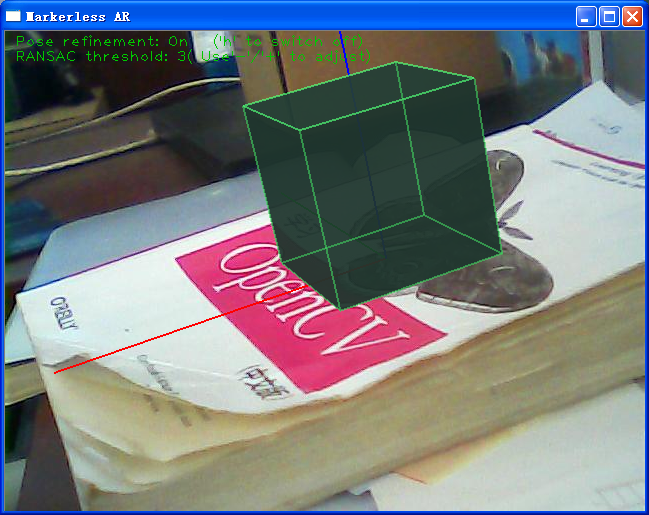
第三章 少量(无)标记增强现实——Chapter 3:Marker-less Augmented Reality
注释: 1、翻译书名:Mastering OpenCV with Practical Computer Vision Projects 2、翻译章节:Chapter 3:Marker-less Augmented Reality 3、电子书下载,源代码下载,请参考:http://blog.csdn.net/raby_gyl/article/details/11617875 4、本章程序
Linux命令学习笔记(3)----less命令
写在前面 只是记录一下自己学过的命令,毕竟这些命令太多,每一个的用法也很多,所以只记录自己学过的 less命令 介绍:与more类似,但是less可以向前向后查看文件内容,比more更灵活 语法:more[选项] 文件名 选项: -E:如果文件内容在第一屏就结束了,那么直接退出 -e:如果文件内容在第二屏就结束了,那
Linux基础1-基本指令5(more,less,head,tail, | ,find)
本章继续整理其他linux基本指令 一.本章重点 1.more和less命令查看大文本 2.head和tail命令查看小文本和日志 3.使用管道多次处理信息 4.find指令 二.more和less more命令和less命令常用来查看大文本,其中less可以使用上下键快速浏览文本
gulp教程之gulp-less
原文链接:http://www.ydcss.com/archives/34 简介: 使用gulp-less插件将less文件编译成css,当有less文件发生改变自动编译less,并保证less语法错误或出现异常时能正常工作并提示错误信息。 1、安装nodejs/全局安装gulp/项目安装gulp/创建package.json和gulpfile.js文件 1.1、gulp基本使
LaViT:Less-Attention Vision Transformer的特性与优点
引言 https://arxiv.org/pdf/2406.00427 随着计算机视觉领域的发展,视觉Transformer(ViTs)逐渐成为一项重要技术。尽管ViTs在捕捉图像中的长距离依赖关系方面表现出色,但其沉重的计算负担和潜在的注意力饱和问题一直是实际应用的障碍。为解决这些问题,微软提出了Less-Attention Vision Transformer(LaViT),旨在通过引入一种
精通 Less【讲师辅导】-曾亮-专题视频课程
精通 Less【讲师辅导】—2959人已学习 课程介绍 Less 是 CSS 的超集,扩展了很多功能,包括两个大方面,一方面 CSS 重用性,另一方面是可编程式 CSS 。 重用的相关功能,提高 CSS 代码的可维护性、结构性和易读性;而可编程性让 CSS 具备了逻辑、变量和函数等功能,bootstrap 2.x 就是用 less 编写的,所以是值得学习的。
Bootstrap的less
一、LESS的概念 1、一种动态样式语言 LESS 将 CSS 赋予了动态语言的特性,如 变量, 继承,运算, 函数. LESS 既可以在 客户端 上运行 (支持IE 6+, Webkit, Firefox),也可以借助Node.js或者Rhino在服务端运行。 2、变量 变量允许我们单独定义一系列通用的样式,然后在需要的时候去调用。所以在做全局样式调整的时候我们可能只需要
NodeJs安装less(npm方式)
上一次讲了如何在浏览器端解析less文件,这次是在cmd中使用npm中的less模块来解析 详解如下 首下我们去下载一个https://nodejs.org/en/, 一路next之后,因为文件不大,就直接在C盘了 当然我个人是不推荐在C盘的,你喜欢在哪个盘就哪个盘 进入cmd 好,我们已经看到了node和npm的版本号了 说明我们已经成功安装了 如果没有看到,说明你需要在管理员权
CSS基础:Less的使用以及注意项
前言 CSS在开发的时候会发现一件事,就是无法使用方法以及加入逻辑运算,这个时候就有大神发明了一门兼容CSS的扩展语言Less(Leaner Style Sheet)。 简单的说就是安装less的要求,可以使用一些编程语言中的变量,运算等,然后通过其Less样式转换工具转换为css。 其实还有SACC,Stylus,但是具体大同小异,本篇只是聊一下Less,如果有兴趣自行查询一下即可。 安
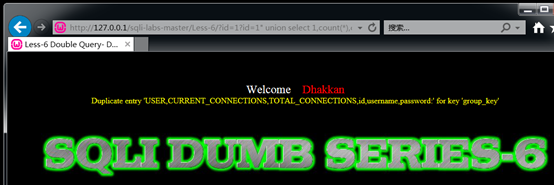
Sqli-Labs之less-6
说在开头:文章是我通过查询资料后按照自己的理解总结出来的,所以如果有说法不对的地方,欢迎大佬指正~ 我们可以看到less-6的题目提示: 得知这道题是“双注入-双引号-字符型”。 所以,这道题的除了判断注入点时是【"–+】以外,其余的解题步骤和less-5是一模一样的! 完整过程详见: Sqli-Labs之less-5(双注入解法) 最后的结果是:
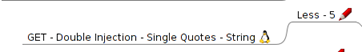
Sqli-Labs之less-5(双注入解法)
说在开头:文章是我通过查询资料后按照自己的理解总结出来的,所以如果有说法不对的地方,欢迎大佬指正~ 这一关花费了我大量的时间,我在网上看了很多别人的解题思路,发现基本上使用的都是盲注,网上用的比较多的就是布尔型盲注和时间延迟型盲注。 我没有花时间去学习什么是盲注,通过看网上的解题思路,我的理解就是,在没有可显字段的情况下,通过输入查询语句一个一个猜测、通过看页面回显来判断自己的猜测是否正确
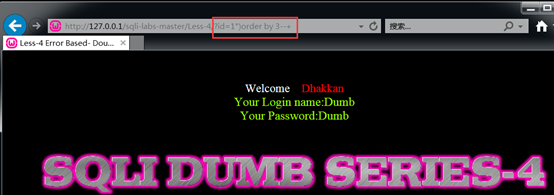
Sqli-Labs之less-4
说在开头:文章是我通过查询资料后按照自己的理解总结出来的,所以如果有说法不对的地方,欢迎大佬指正~ 目前看来,这几关都是基于less-1的思路,所以详细过程参见: Sqli-Labs之less-1 less-4的变化还是在于注入点的判断: 后续的操作还是一样:
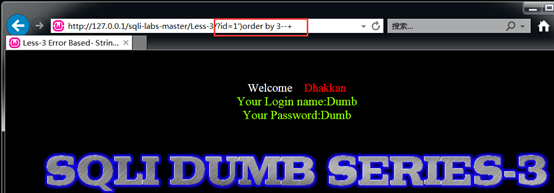
Sqli-Labs之less-3
说在开头:文章是我通过查询资料后按照自己的理解总结出来的,所以如果有说法不对的地方,欢迎大佬指正~ 目前看来,这几关都是基于less-1的思路,所以详细过程参见: Sqli-Labs之less-1 less-3的主要的变化还是在于注入点的判断: 后续的操作就一样了:
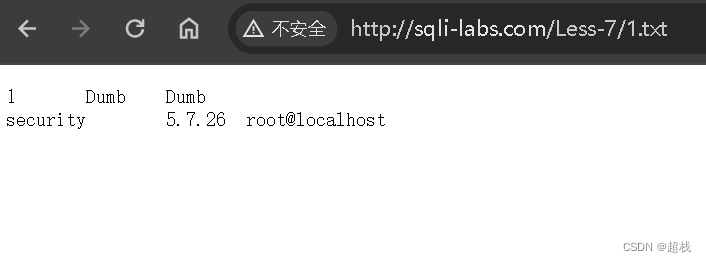
sqli-labs 靶场 less-7 第七关详解:OUTFILE注入与配置
SQLi-Labs是一个用于学习和练习SQL注入漏洞的开源应用程序。通过它,我们可以学习如何识别和利用不同类型的SQL注入漏洞,并了解如何修复和防范这些漏洞。 Less 7 SQLI DUMB SERIES-7 判断注入点 进入页面中,并输入数据查看结果。 发现空数据提示语法问题 输入单引号会提示语法问题。 经尝试竟然还需要两个括号才能显示正常。整个过程都没有错误提示或数据显示,
sqli-labs 靶场 less-8、9、10 第八关到第十关详解:布尔注入,时间注入
SQLi-Labs是一个用于学习和练习SQL注入漏洞的开源应用程序。通过它,我们可以学习如何识别和利用不同类型的SQL注入漏洞,并了解如何修复和防范这些漏洞。 Less 8 SQLI DUMB SERIES-8 判断注入点 当输入id为1时正常显示: 加上单引号就报错了 那就将后面的代码注释就恢复正常显示: http://sqli-labs.com/Less-8/?id=1'-
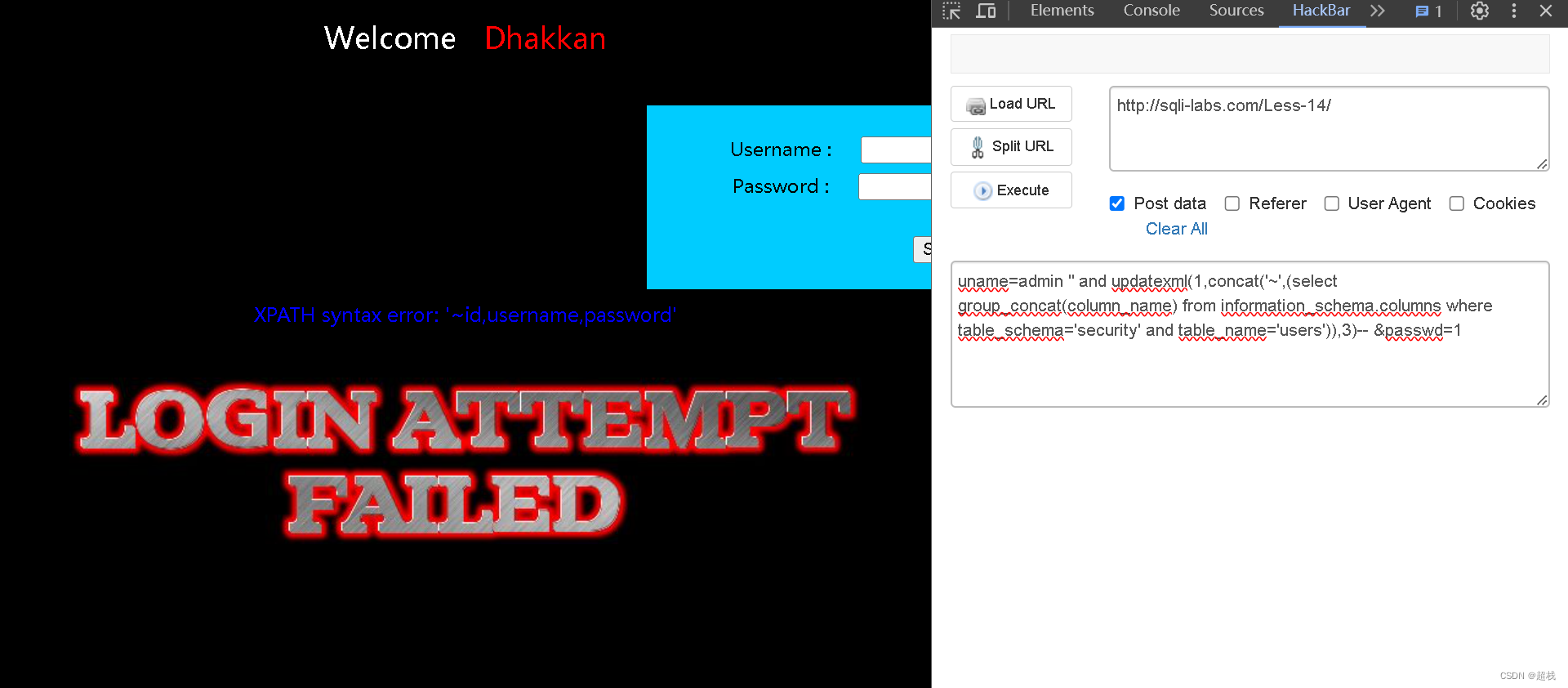
sqli-labs 靶场 less-11~14 第十一关、第十二关、第十三关、第十四关详解:联合注入、错误注入
SQLi-Labs是一个用于学习和练习SQL注入漏洞的开源应用程序。通过它,我们可以学习如何识别和利用不同类型的SQL注入漏洞,并了解如何修复和防范这些漏洞。 Less 11 SQLI DUMB SERIES-11 判断注入点 尝试在用户名这个字段实施注入,且试出SQL语句闭合方式为单引号: 同时输入正确的用户名就可以查看到数据,那么我们就只可以在这个uname位置直接注入。
浏览器端如何使用Less
原址:点击打开链接 简介: LESS是一种由Alexis Sellier设计的动态层叠样式表语言。LESS 是开源的,其第一个版本由Ruby写成,但在后续的版本当中,Ruby逐渐被替换为JavaScript。受益于JavaScript,LESS可以在客户端上运行(IE6+、Webkit、Firefox),也可以在服务端运行(Node.js、Rhino)。 本质上,LES
文件查看命令more、less、cat
文件查看命令more、less、cat 当linux文件太大,cat不好用的时候可以使用这两个命令进行内容查看、搜索,两个命令没有啥本质的区别,less功能比较多一点 cat cat 文件名cat -n 文件名 //显示所有行号(包括空行)cat -b 文件名 //显示所有行号(不包括空行) less -i 忽略搜索时的大小写 -m 显示类似more命令的百分比 -N 显示
Less is more VS 精一 [生活感悟]
"Less is More”和王阳明的“精一”思想确实有相似之处。 王阳明的“精一”思想强调的是专注于一件事,将其做到极致,这与"Less is More”中提倡的通过减少数量来提高质量的理念不谋而合。两者都强调了专注和深度的重要性,而不是追求广度和数量。 实践起来困难的原因可能有以下几点: 1.习惯问题:人们往往习惯于追求更多的信息和更广泛的技能,而不是深入钻研。改变这种习惯需要时间和努力