本文主要是介绍Sqli-Labs之less-3,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
说在开头:文章是我通过查询资料后按照自己的理解总结出来的,所以如果有说法不对的地方,欢迎大佬指正~
目前看来,这几关都是基于less-1的思路,所以详细过程参见:
Sqli-Labs之less-1
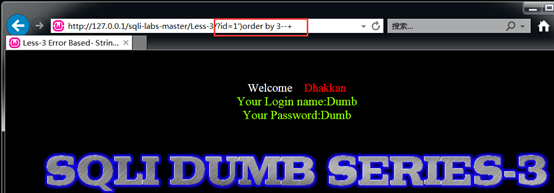
less-3的主要的变化还是在于注入点的判断:

后续的操作就一样了:

这篇关于Sqli-Labs之less-3的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








