怪异专题
CSS盒子模型【怪异盒模型、定位看这一篇就够了!!!】
目录 盒子模型 width和height属性 width属性 height属性 width和height的特性 边框属性 边框的三要素小属性 四个方向的边框的三要素小属性 边框应用场景-制作三角形 单独设置四个圆角 盒子水平居中 盒子模型占位计算 盒模型可视宽高 盒模型实际占位 box-sizing怪异盒模型 为什么div和button按钮的大小有差别 盒模型
K8S磁盘与Sleuth 引发的redis经常丢失链接等怪异问题。
描述 Docker 容器挂载磁盘记录 Springboot 的日志,挂载磁盘性能很低,导致 java 应用响应缓慢 增加 SpringCloud的 sleuth ,标记出某次请求的日志,查看哪里耗时增加。 问题 1出现了,redis 时不时丢失链接,使用 redis 客户端访问正常 问题 2 看日志看不出明显耗时日志,使用skyWalking查看,日志之间都有规律的耗时相对较长 问题
一种怪异的节点的删除
//一种怪异的节点的删除public class RemoveNode{//单链表节点的定义public static class Node{public int value;public Node next;public Node(int data){this.value=data;}}//一种怪异的节点的删除(删除指定的节点,但是不给头节点)public static void re
标准盒模型和怪异盒模型的区别
CSS盒模型: 内容区(content)内边距(padding)边框(border)外边距(margin) 分为标准盒模型和IE盒模型/怪异盒模型 为了正确设置元素在所有浏览器中的宽度和高度,需要了解盒模型是如何工作的。 重点: 种类总宽度标注盒模型标准模式下,一个元素所占据的总宽度=margin-left+border-left+padding-left+width+padding-r
题目1477:怪异的洗牌
题目 http://ac.jobdu.com/problem.php?pid=1477 #include<stdio.h>void move(int n,int x,int a[],int b[]){int pos=0,i;if(x<=n/2){for(i=n/2+x;i>=x+1;i--)b[++pos]=a[i];for(i=n/2+x+1;i<=n;i++)b[++pos]=a[i]
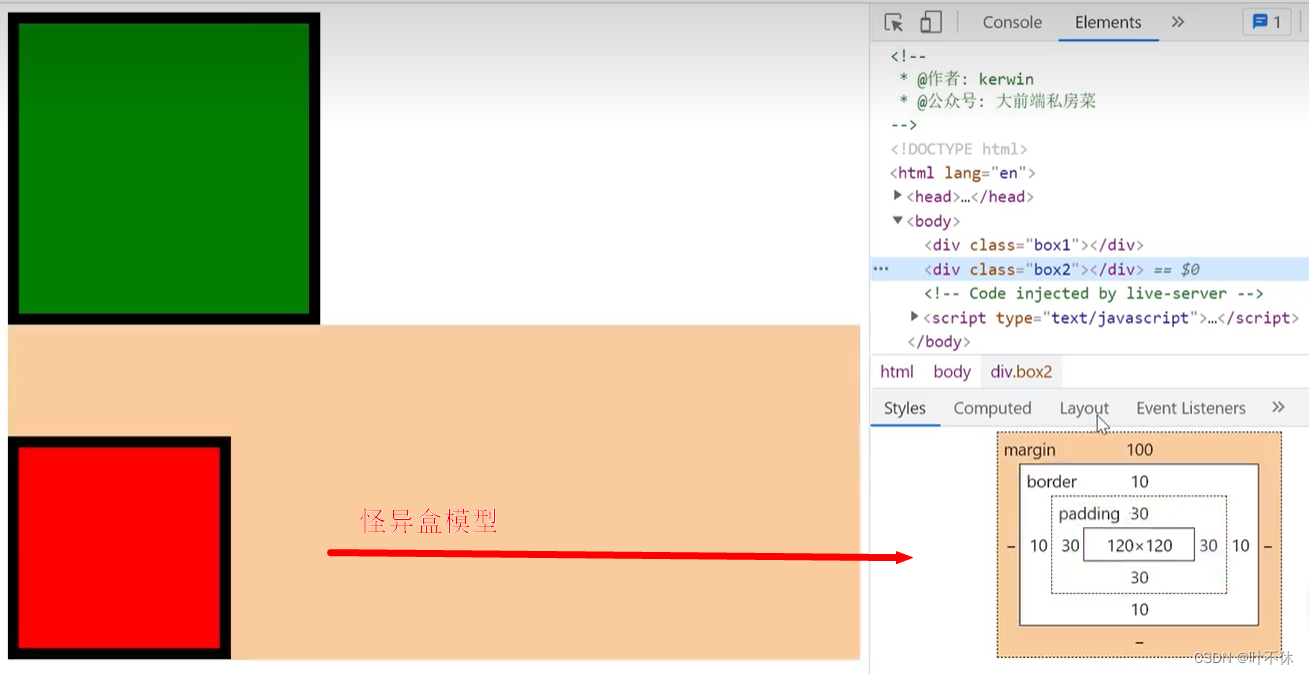
盒子模型之怪异盒模型
这个是标准盒模型 这个是怪异盒模型 box-sizing:content-box;默认是标准盒模型 box-sizing:border-box;是怪异盒模型,会挤压里面的内容,不管怎么设置边框始终都是当初设置的200px <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X
使用columns简单实现瀑布流、分栏、自适应布局和响应式布局、媒体查询、单位(px em rem)的区别、VW与VH介绍、vw/vh和百分比%的区别、怪异盒子模型——移动端入门知识点
目录 一、分栏 使用columns简单实现瀑布流 二、自适应布局和响应式布局 三、媒体查询 四、单位(px em rem) em与rem的区别 VW与VH介绍 vw/vh和百分比%的区别: 五、盒子模型 一、分栏 1、列宽度 语法:column-width column-width: 200px;/* 栏宽 列宽 */ 2、列数 语法:co
标准盒子模型和怪异盒子模型(IE盒子模型)
标准盒子模型 设置方式:border-sizing: content-box(默认) 包含:margin、border、padding、content 怪异盒子模型(IE盒子模型) 设置方式:border-sizing: border-box 包含:margin、border、padding、content 区别 标准盒子的总宽度为: margin+border+padding+cont
HTML盒子模型:标准盒子模型和怪异盒子模型中的height和width
盒子模型:标准盒子模型,怪异盒子模型 标准盒子模型也被称为:content-box,在css的样式设计中的width和height设置的是内容区(content)的宽和高. 注意:在html页面中一个标准盒子所占的像素实际所占的宽和高还要算上内边距,边框,外边距. 怪异盒子模型也被称为:border-box,在css的样式设计中的width和height设置的是[内容区(content)+
c# vb 程序中怪异的double类型数据数学运算结果
在c#中运行如下程序:static void Main(string[] args) { double a = 218.89; double b = 118.89; double c = 100.0; double x = a - b; //调试显示实际x=99.9999999999999
关于CSS怪异盒子详细解剖
上一篇文章我们了解了盒子模型 盒子模型分为两种,一种是符合W3C规范的标准例子模型,另一种市IE的盒子模型,IE的盒子模型也被叫怪异盒子。 可以看到IE盒子模型也包括margin、border、padding、content,不过,和标准盒子模型不同的是:IE盒子模型的宽包含了border和padding。 怪异盒模型中的width指的是内容、边框、内边距总的宽度(content+borde
祖传代码:继承自远古时代的怪异魔法
程序员是如何看待“祖传代码”的? 程序员眼中的“祖传代码”,就像一本古老而神秘的魔法书,藏着无穷的智慧和技巧,有些代码像家传宝贝,有些像祖传秘方。快来分享一下你遇到的“祖传代码”吧~ 近年来,随着技术的快速发展和创新,程序员们不断地探索新的思路和方法来解决问题。然而,在这个激动人心的时代,一些“祖传代码”还在默默地流传和使用,仿佛时光倒流,将我们带回到远古时代的计算机时代。让我们一起吐槽一
祖传代码:继承自远古时代的怪异魔法
程序员是如何看待“祖传代码”的? 程序员眼中的“祖传代码”,就像一本古老而神秘的魔法书,藏着无穷的智慧和技巧,有些代码像家传宝贝,有些像祖传秘方。快来分享一下你遇到的“祖传代码”吧~ 近年来,随着技术的快速发展和创新,程序员们不断地探索新的思路和方法来解决问题。然而,在这个激动人心的时代,一些“祖传代码”还在默默地流传和使用,仿佛时光倒流,将我们带回到远古时代的计算机时代。让我们一起吐槽一
fprintf和fwrite的一点“怪异”现象
我们先来看一个简单的程序: #include<stdio.h>int main(){int a = 0;int len = sizeof(a);// 相当于在log1中以文本文件方式输入0// 文件对应的比特串实际为00110000FILE *fp1 = fopen("log1", "w");fprintf(fp1, "%d", a);fclose(fp1);// 文件对应的
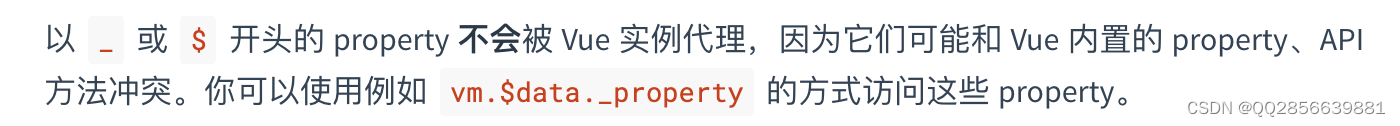
vue data变量不能以“_”开头,否则会产生很多怪异问题
1、 比如给子组件赋值,子组件无法得到这个值(也不是一直无法得到,设置后this.$forceUpdate() 居然可以得到), 更无法watch到 <zizujian :config="_config1"> </zizujian>this._config1 = { ..... }this.$forceUpdate() $开头也有问题
logstash配置怪异出错,把文本(TEXT)转成Date日期型
项目里用logstash做日志解析,为了把日志时间转换成日期型,查到官方文档,加了如下一段配置: gork {....}date {match => [ "logDate", "yyyy-MM-dd HH:mm:ss.SSS" ]target => "logDate"}mutate {....} 加好了,logstash启动不了,一真报错: “org/logstash/execu
鸿蒙董事长是谁,怪异!余承东与华为副董事长关于鸿蒙的发言截然不同
原标题:怪异!余承东与华为副董事长关于鸿蒙的发言截然不同 现在关于华为大家最关注的有两点:一是海外销量的问题,另外一个就是鸿蒙操作系统具体的上市时间。 按媒体和余承东的说法华为的鸿蒙操作系统最快将于今年秋天上市,最晚明年春天。因此很多人表示非常期待鸿蒙的正式商用,第一时间想体验一下。更有人表示下半年与华为Mate 30系列一起上市是最好的机会。这也就是说华为的鸿蒙操作系统在明年上半年肯定会出现
【听】第二十二条军规,荒诞怪异的现实
第二十二条军规,一本黑色幽默的小说,最好的小说,讽刺了二战时期的疯狂现实,然而延伸到现今某些地方,有过之而无不及。 被誉为二十世纪60年代最好的小说,它的故事背景是在二战时期,故事荒诞无稽,稍微思考一下又感觉无比现实,一个难以解决的怪圈。 那么,什么是第二十二条军规,书中给出了一句话,只有疯子才可以停止飞行任务,而如果你说明自己是疯子,想要提出拒绝飞行的请求,那
2021-10-25 面试题:css(一) 标准盒与怪异盒,css选择符,可以继承的属性有哪些,css优先级,css3新增伪类
文章目录 1.介绍一下标准的CSS的盒子模型?低版本IE的盒子模型有什么不同?2.标准盒子模型和怪异盒子模型的区别?3.CSS选择符有哪些?哪些属性可以继承?4.CSS优先级算法如何计算?5.CSS3新增伪类有哪些? 1.介绍一下标准的CSS的盒子模型?低版本IE的盒子模型有什么不同? 盒子模型:W3C盒子模型和IE盒子模型,实际上就是标准盒模型和怪异盒模型构成:内容con
盒子模型,标准盒模型,怪异盒模型,两种盒模型的区别,box-sizing属性
什么是盒子模型 CSS盒子模型就是在网页设计中经常用到的CSS技术所使用的一种思维模型。 盒子模型(Box Modle)可以用来对元素进行布局,包括实际内容,内边距,边框,外边距这几个部分。 盒子模型分为两种: 第一种是W3C标准的盒子模型(标准盒模型)第二种IE标准的盒子模型(怪异盒模型) 标准盒模型与怪异盒模型的表现效果的区别之处: 1、标准盒模型中width指的是内容区域cont
线阵相机1k什么意思_相机上怪异的圆/线符号是什么意思?
线阵相机1k什么意思 If you’ve looked closely at your camera, you’ve probably noticed a strange circle/line symbol somewhere on it (you can see it above). It’s generally near the viewfinder but could be
css-标准盒模型和怪异盒模型
盒子模型定义 网页设计中常听的属性名:内容(content)、内边距(padding)、边框(border)、外边距(margin), CSS盒子模型都具备这些属性。这些属性我们可以用日常生活中的常见事物——盒子作一个比喻来理解,所以叫它盒子模型。CSS盒子模型就是在网页设计中经常用到的CSS技术所使用的一种思维模型。对于是盒子的元素,如果没有特殊设置,其默认总是占独立的一行,宽度为浏览器窗口的
在线存储和共享文件Transfer.sh的怪异方式
免费文件共享平台 (如Dropbox)的盛行意味着您可以与世界上任何人共享任何计算机上的文件 。 每年都有新的共享平台在网络上出现,但是Transfer.sh非常独特。 这是一个免费的文件共享系统, 仅通过命令行运行 。 它使用Windows Shell或Mac / Linux终端直接连接到Transfer.sh服务器。 从那里,您可以上传文件 , 创建共享链接 ,并将其保存最多14天。