本文主要是介绍关于CSS怪异盒子详细解剖,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
上一篇文章我们了解了盒子模型
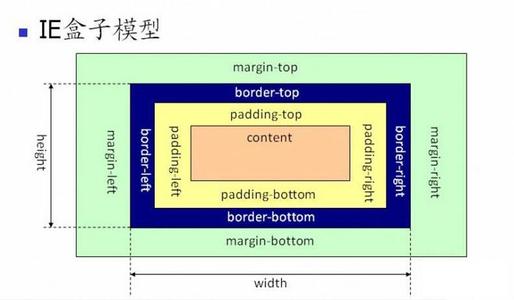
盒子模型分为两种,一种是符合W3C规范的标准例子模型,另一种市IE的盒子模型,IE的盒子模型也被叫怪异盒子。
可以看到IE盒子模型也包括margin、border、padding、content,不过,和标准盒子模型不同的是:IE盒子模型的宽包含了border和padding。

怪异盒模型中的width指的是内容、边框、内边距总的宽度(content+border+padding);height指的是内容、边框、内边距总的高度。padding和border被包含在定义的width和height之内。对象的实际宽度就等于设置的width值,即使定义有border和padding也不会改变对象的实际宽度,即(Element width=width)。

我们可以通过属性Box-sizing来设置盒子模型的解析模式。
box-sizing属性允许你以“W3C的盒模型”或“IE盒模型”来定义元素,以适应区域。换句话说,当前元素使用哪种盒模型,可以由box-sizing属性来指定

它有两个值:
1.content-box(标准)
padding和border不被包含在width和height内,元素的实际大小为宽度+border+padding,此为标准模式下的盒模型。
标准模式:盒子总宽度/高度=内容区宽度/高度+padding+border+margin
2.border-box(怪异)
padding和border被包含在定义的width和height中,元素实际的大小为你定义了多宽就是多款。此属性为怪异模式下的盒模型。
怪异模式:盒子总宽度/高度=width/height+margin
这两种值的区别是什么呢?
标准模式会被设置的padding撑开,而怪异模式则相当于将盒子的大小固定好,在将内容装入盒子。盒子的大小并不会被padding所撑开。
码字不易,且看且珍惜!

这篇关于关于CSS怪异盒子详细解剖的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






