盒子专题
CSS学习9[重点]--盒子模型大小、布局稳定性、CSS3盒模型以及盒子阴影
盒子模型2 一、content宽度和高度二、盒子模型的布局稳定性三、CSS3盒模型四、盒子阴影 一、content宽度和高度 使用宽度属性和高度属性可以对盒子的大小进行控制。 width和height的属性值可以为不同单位的数值或相对于父元素的百分比%,实际工作中最常用的是像素值。 大多数浏览器都采用了W3C规范,符合CSS规范的盒子模型的总宽度和总高度的计算原则是: 外
“弹性盒子”一维布局系统(补充)——WEB开发系列31
弹性盒子是一种一维布局方法,用于根据行或列排列元素。元素可以扩展以填补多余的空间,或者缩小以适应较小的空间,为容器中的子元素提供灵活的且一致的布局方式。 一、什么是弹性盒子? CSS 弹性盒子(Flexible Box Layout,简称 Flexbox)是 CSS3 中引入的一种布局模式,提供一种有效的方式来布局、对齐和分配容器内空间,特别是在动态和复杂的应用界面中。 1、
【时间盒子】-【5.绘制闹钟】动态绘制钟表和数字时间
Tips: @Preview装饰器,支持组件可预览; @Component装饰器,自定义组件; Canvas组件的使用; 使用RenderingContext在Canvas组件上绘制图形,请参考官方文档:https://developer.huawei.com/consumer/cn/doc/harmonyos-references-V5/ts-canvasrenderingcontex
div+css块元素和行内元素 盒子模型 盒子模型经典应用
1、行内元素: 又叫内联元素;只能容纳文本或者其他内联元素,常见内联元素<span>、 <a>、<input type=””> 2、块元素: 块元素一般都从新行打开,可以容纳文本,其他内联元素和其他块元素,即使内容不能占满一行,块元素也要把整行占满。常见块元素<div>、<p>、<h1> 3、块元素和行内元素的区别: 行内元素只占内容的宽度,而且他不会占据整行; 块元
css弹性盒子——flex布局
目录 编辑 一、flex容器的样式属性(父元素属性) display:flex 弹性盒子,实现水平排列,在父盒子设置,适用于单行/单列 justify-content 二、flex元素的样式属性(子元素属性) 1.flex-grow 2.flex-shrink 3.flex-basis 4.flex组合属性 flex:flex-grow flex-shrink f
项目实训:创建一张贺卡以及一只盒子——WEB开发系列27
以下是两道关于基础 CSS 盒模型和其他盒子相关特性的练习题,适合测试对这些概念的掌握程度,通过实际的设计任务来深入理解这些概念。 练习题 1: 设计一张中秋节海报贺卡 任务描述 制作一张精美的中秋节海报贺卡,用于庆祝这个传统节日。你的目标是应用 CSS 盒模型的各种属性来创建一个视觉上吸引人的海报,包括边距(margin)、边框(border)、内边距(padding)和内容区域(co
【时间盒子】-【2.准备】HarmonyOS 开发前需要准备什么?
零基础新手或转行进入鸿蒙生态应用的开发者,请提前准备以下内容: 一、注册华为帐号 此帐号在华为官方各平台通用,比如:华为手机、华为商城、华为云、华为开发者联盟等等。 https://id1.cloud.huawei.com/CAS/portal/userRegister/regbyphone.html 二、学习路径 1.读白皮书 阅读5本白皮书。 https://develope
css设置让整个盒子的内容渐变透明(非颜色渐变透明)
css设置让整个盒子的内容渐变透明(非颜色渐变透明) 效果核心css代码 效果 核心css代码 /* 设置蒙版上下左右渐变显示 */mask-image: linear-gradient(to right, rgba(0, 0, 0, 0) 0%, rgba(0, 0, 0, 1) 10%, rgba(0, 0, 0, 1) 90%, rgba(0, 0, 0, 0) 1
uniapp css样式盒子上面的箭头样式
在uniapp中,要创建一个盒子上面的箭头样式,可以使用CSS的伪元素::after或::before来实现。以下是一个简单的例子,展示了如何使用CSS创建一个向上的箭头。 <template><view class="box"><view class="box-content">这里是盒子内的内容</view></view></template><style>.box {position:
随身携带的android TV盒子以及tvbox-fongmi版的安装
https://www.everythingkodibuilds.com/p/install-android-tv-on-usb.html 现在大家都有笔记本,只要一个U盘,笔记本就能变身android电视盒子,这样也不错.这个文章就是介绍了这样的思路和实现的方法. 如果手里有x86的小型机,还能直接放在家里. 下面进入正题,先说上文中的流程和要点,再说一些我自己遇到的小坑. 我就是因为另外一个油
CSS盒子模型【怪异盒模型、定位看这一篇就够了!!!】
目录 盒子模型 width和height属性 width属性 height属性 width和height的特性 边框属性 边框的三要素小属性 四个方向的边框的三要素小属性 边框应用场景-制作三角形 单独设置四个圆角 盒子水平居中 盒子模型占位计算 盒模型可视宽高 盒模型实际占位 box-sizing怪异盒模型 为什么div和button按钮的大小有差别 盒模型
破解App推广困局:Xinstall如何助力游戏盒子代理快速扩大用户池?
在互联网流量日益分散的今天,游戏盒子代理推广面临着前所未有的挑战。如何迅速搭建起能时刻满足用户需求的运营体系,成为了众多企业急待解决的问题。Xinstall作为一款专业的App推广和运营工具,凭借其强大的功能和独特优势,为游戏盒子代理提供了全新的解决方案。 一、游戏盒子代理推广的痛点分析 传统游戏盒子代理在推广过程中,往往面临着两大痛点:一是如何尽可能多的触达更多用户,扩大目标用户基数和流量
HTML(17)——圆角和盒子阴影
盒子模型——圆角 作用:设置元素的外边框为圆角 属性名:border-radius 属性值:数字+px/百分比 也可以每个角设置不同的效果,从左上角顺时针开始赋值,没有取值的角与对角取值相同。 正圆 给正方形盒子设置圆角属性值为宽高的一半/50% 例如: div { width: 200px; height: 20
HTML(15)——盒子模型
盒子模型组成 内容区域 -width&height内边距-padding (出现在内容与盒子边缘之间)边框线-border外边距-margin (出现在盒子外面) div { width: 200px; height: 200px; background-color: rgb(85, 226, 193);
CSS--盒子模型详解
目录 图解盒模型尺寸基准使用浏览器的开发者工具,查看元素高(宽)度时,遇到的问题 一、图解 说明:由内而外依次是content、padding(内边距)、border(边框)、margin(外边距)。 举个例子:一个快递车里放了许多快递包裹(盒子包装的),每个包裹里面又放了不同的东西。 content:真正容纳其他东西的区域。比如快递车的conte
《Web开发中让盒子居中的几种方法》
一、记录下几种盒子居中的方法: 1.0、margin固定宽高居中; 2.0、负margin居中; 3.0、绝对定位居中; 4.0、table-cell居中; 5.0、flex居中; 6.0、transform居中; 7.0、不确定宽高居中(绝对定位百分数); 8.0、button居中。 二、代码演示(html使用同一个Demo): html Demo: <body><
CSS小技巧-为内盒子添加margin-top时,会带着父盒子一起下来,如何解决?
1、为父盒子添加一个padding 2、为父盒子添加一个border 3、为父盒子添加一个overflow:hidden
【RK3588/算能/Nvidia智能盒子】挑战「无电无网」部署AI算法,守护大亚湾荃美石化码头工地安全
“万顷碧波之上,一座千米钢栈桥如蛟龙出水,向大海蜿蜒。钢栈桥上的项目建设者正在加紧作业,为助推惠州大亚湾加快建设成为世界级绿色石化基地全力奋战。”这是不久前北京日报对大亚湾惠州港荃湾港区荃美石化码头工地的描述。 △ 图片来源于北京日报 荃美石化是世界最大的石油天然气生产商埃克森美孚的全资子公司。据报道,该码头项目将服务于大亚湾石化区油品、化学品等大宗商品和原材料大进大出需求。 作
vue3实现div盒子的内容hover上去时样式改变及部分元素的显隐
样式: hover后的样式: 整体盒子的背景颜色发生了改变,盒子内边距发生了改变,右下侧的箭头出现 实现方式: 利用mouseover和mouseout并结合css样式实现 template中: <divclass="new-item"v-for="(item, index) in newsList":key="index"@mouseover="showArrow(ind
echart盒子没有跟着当前div大小变化而自适应
一、问题描述 当echarts图表在一个盒子里的时候,盒子大小变化了,但是图表没有跟着自适应,比如这样,盒子变大了,但是图表没变化 二、解决方法 在盒子大小更改的同时,调用图表的resize方法,记得在nextTick调用,这是我更改盒子的方法,你们只要在盒子大小更改的时候调用就可以了 change() {this.width += 20;this.$nextTick(() => {
NVIDIA Jetson AI边缘计算盒子
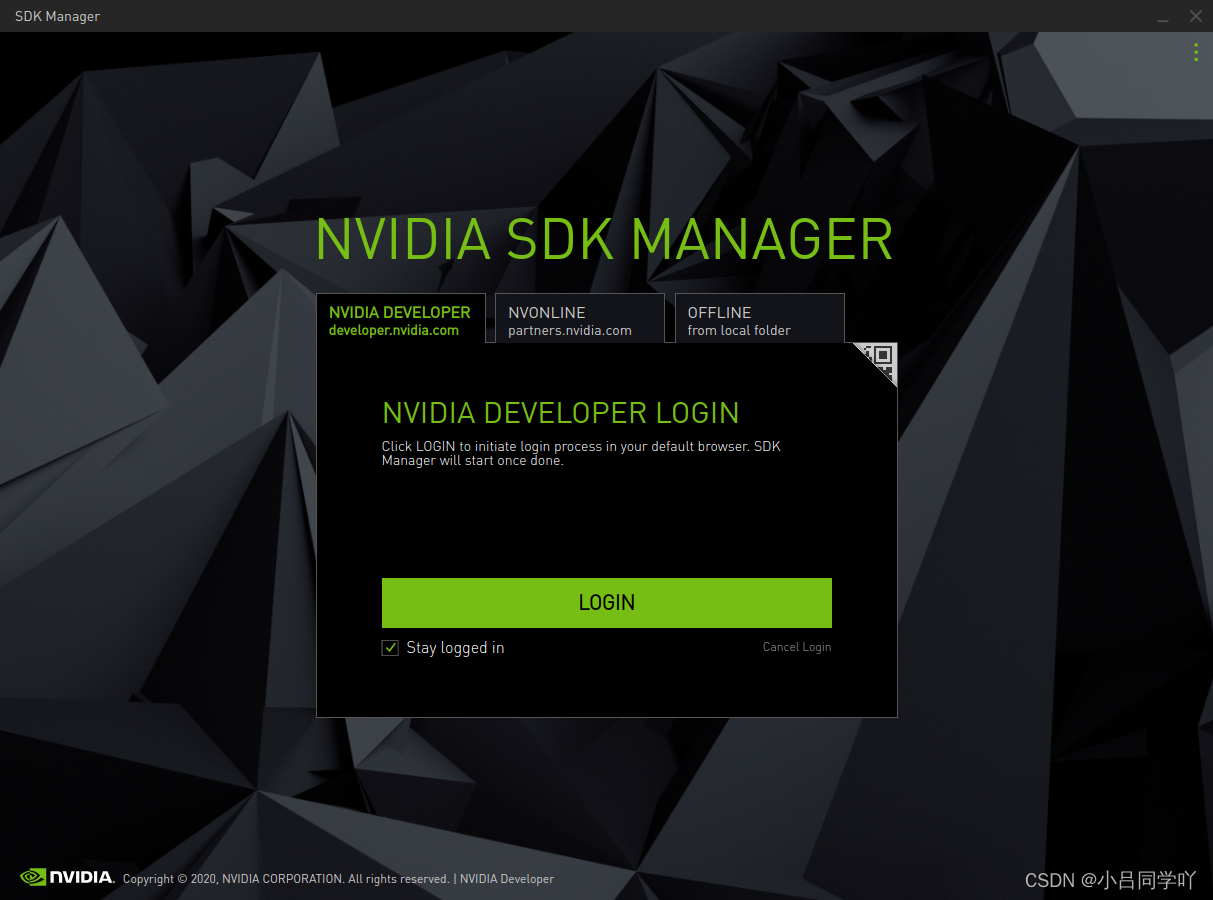
这里写自定义目录标题 烧录系统安装Jetpack 烧录系统 选择一台Linux系统,或者VMware的电脑作为主机,烧录系统和后面安装Jetpack都会用到。 根据供应商的指令烧录的,暂时还没验证官方烧录(后续验证补充)。 安装Jetpack 在主机安装SDK Manager,去Jetson Download下载,千万不要下官方给的最新版本(因为他们文档是以前写的,下载他们
android 盒子 TV CheckBox 的三种状态
android开发这么久了,发现这么基础的问题实在脸红 好吧 ,,,,首先看下三张图片 这个android 页面是跑在 TV上的 所以 记住密码CheckBox 有 如图三个 状态 1普通状态 2获取焦点状态 3选中状态 三个状态的样式 写了很长的时间 碰到的坑也很多,,,怪就怪在自己平时懂的东西太少了,,,,, 不罗嗦了,,,,看xml
Hack The Box(黑客盒子)Explosion篇
题目 情报 该靶机情报披露:可能存在协议缺陷,可能存在弱凭据缺陷。 实战答题 TASK1 度娘结果:远程桌面协议 Remote Desktop Protocol TASK2 command line interface cli TASK3 gui TASK4 侦听23端口的旧远程访问工具。 telnet TASK5
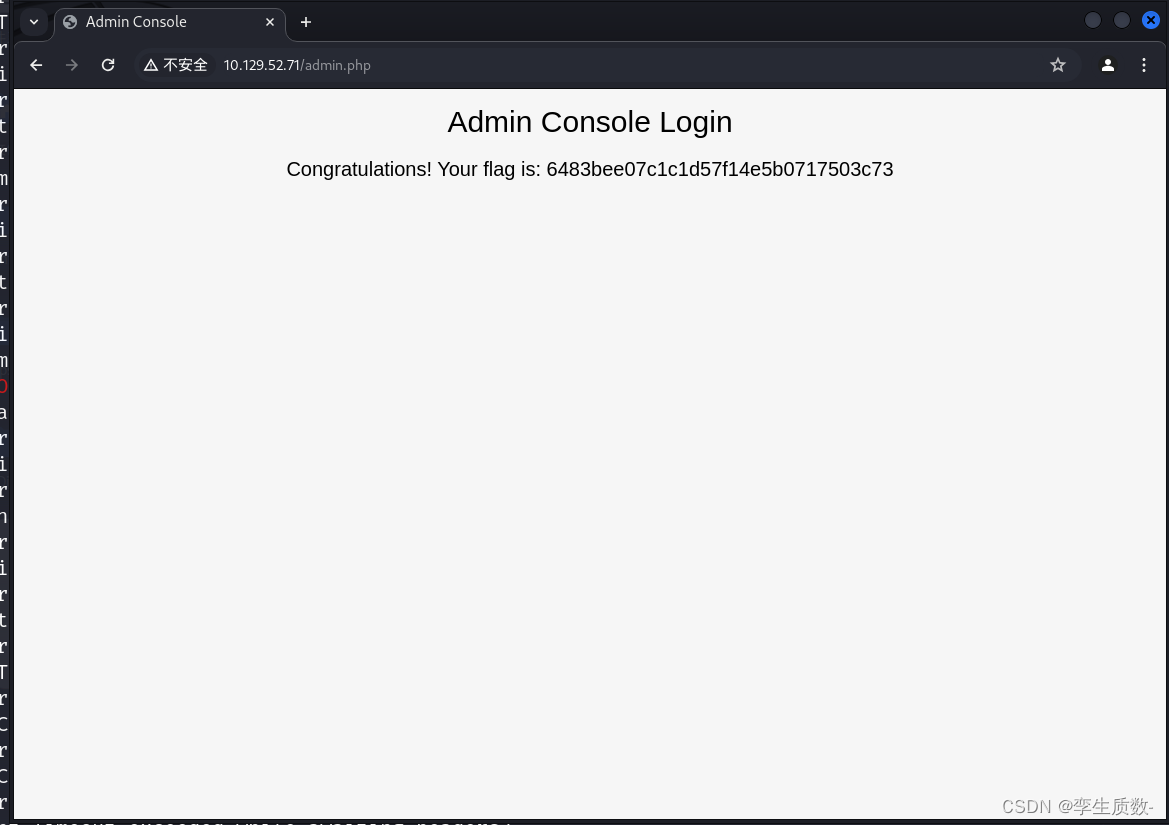
Hack The Box(黑客盒子)Preignition篇
题目 情报 Web、定制应用程序、Apache、侦察、网站结构发现、默认凭证 实战 TASK1 dir busting TASK2 -sV TASK3 nmap扫描 nmap -sV -p80 10.129.52.71 http TASK4 nginx 1.14.2 TASK5 查看该应用的帮助信
css让div水平垂直居中,用弹性盒子
/*样式*/html, body { width: 100%; height: 100%; background-color: #D8D8D8; justify-content: center;/*水平居中*/ align-items: center; /*垂直居中*/ display: -webkit-flex; display: -moz-flex; displa
![CSS学习9[重点]--盒子模型大小、布局稳定性、CSS3盒模型以及盒子阴影](/front/images/it_default.jpg)