本文主要是介绍Hack The Box(黑客盒子)Preignition篇,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
题目

情报

Web、定制应用程序、Apache、侦察、网站结构发现、默认凭证
实战
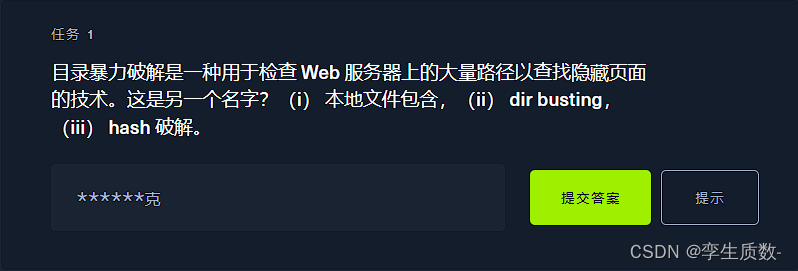
TASK1

dir bustingTASK2

-sVTASK3

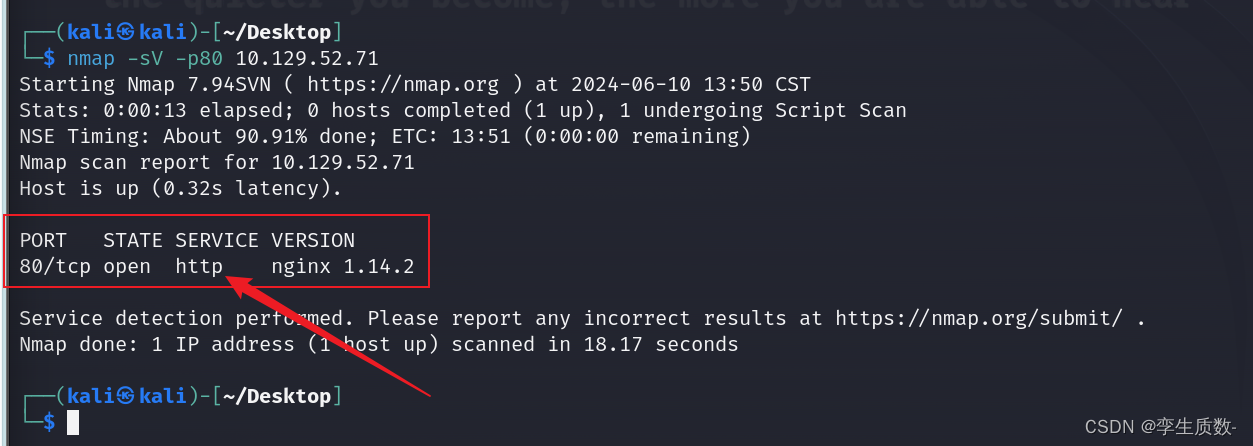
nmap扫描
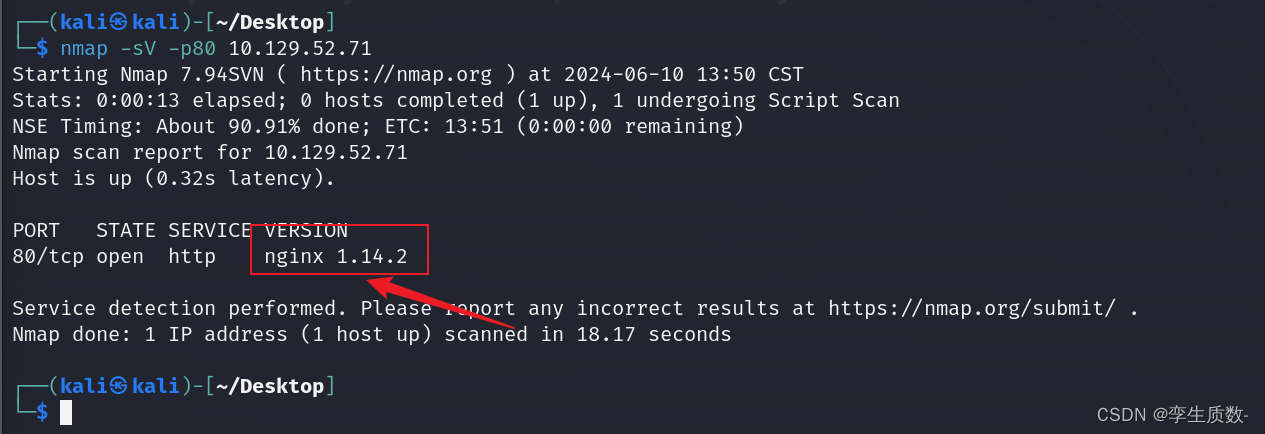
nmap -sV -p80 10.129.52.71
httpTASK4


nginx 1.14.2TASK5

查看该应用的帮助信息,查找全部参数。
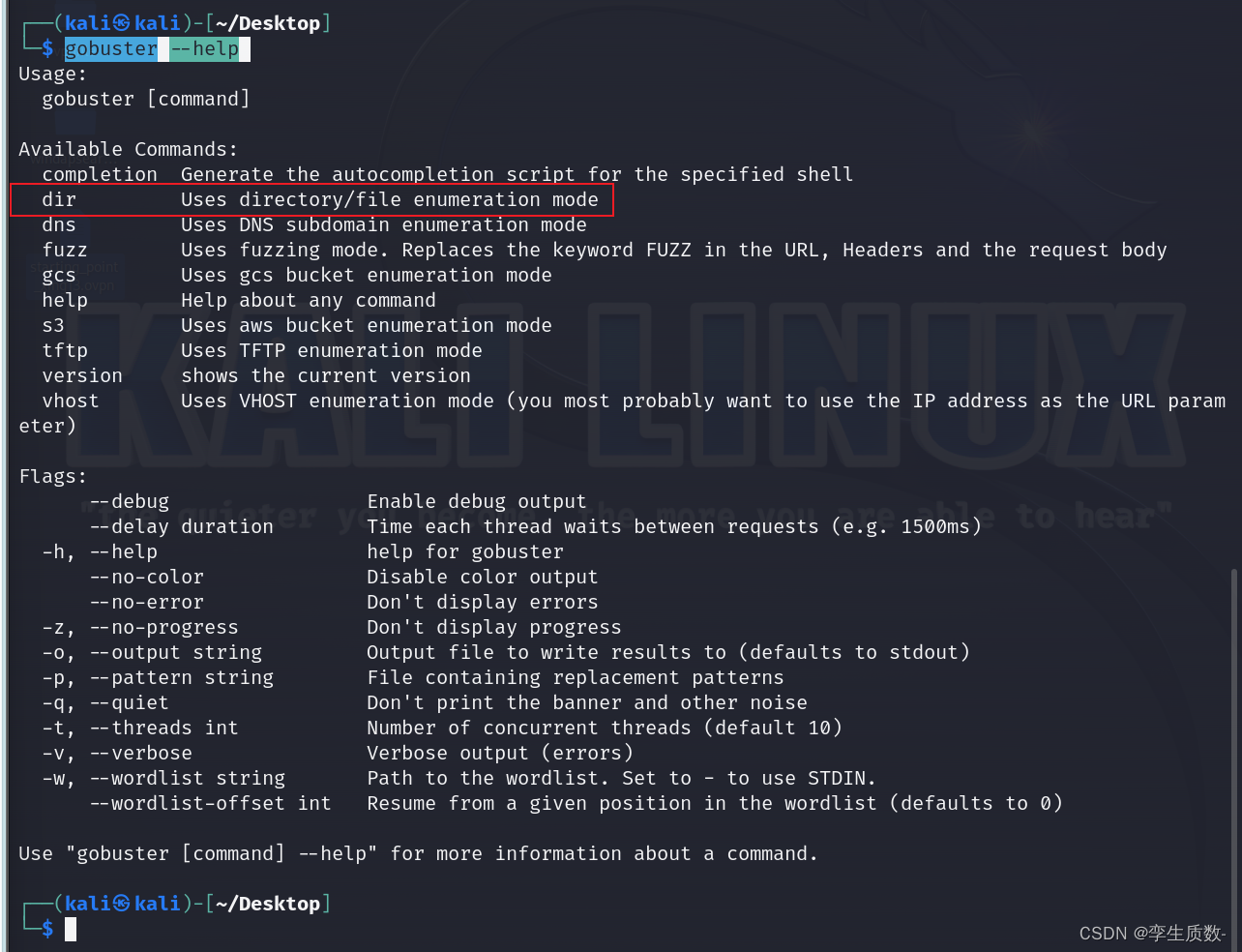
gobuster --help
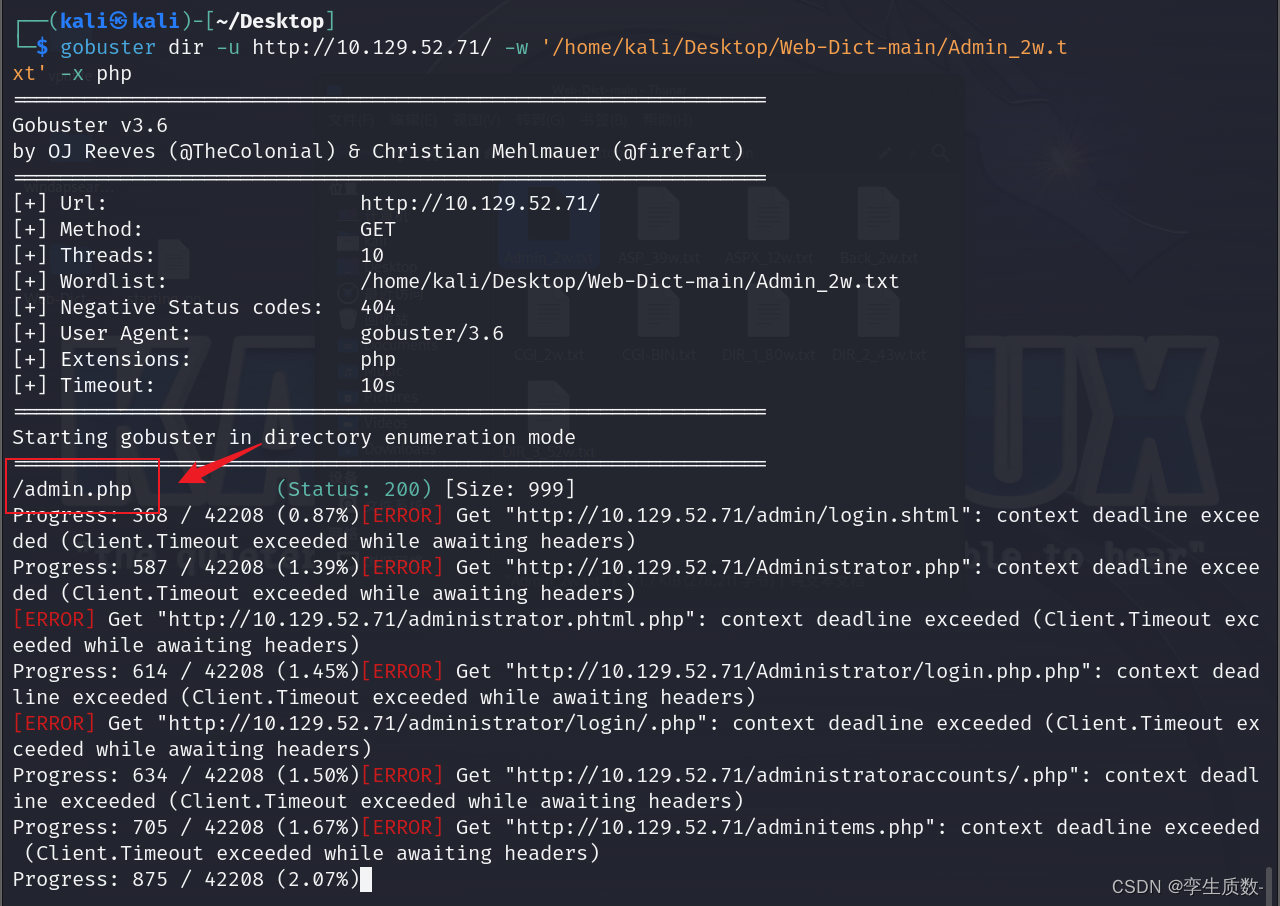
dirTASK6


-x,--extensions string 要搜索的文件扩展名-定义为PHP。
-x PHP附上其他可能会用到的参数。
-f,--add-slash 为每个请求添加/--client-cert-p12 string 用于配置TLS客户端证书的p12文件--client-cert-p12-password string p12文件的密码--client-cert- PEM string 可选TLS客户端证书的PEM格式公钥--client-cert-pem-key string 可选TLS客户端证书的PEM格式私钥(这个密钥不需要密码)
-c,--cookies string 请求使用的cookie
-d,--discovery -backup 通过追加多个备份扩展名搜索备份文件--exclude-length string 排除以下内容长度(完全忽略状态)可以用逗号分隔多个长度,它也支持像203-206这样的范围
-e,--expanded 扩展模式,打印完整的url
-x,--extensions string 要搜索的文件扩展名
-X,--extensions-file string 从文件中读取要搜索的文件扩展名
-r,--Follow -redirect Follow 重定向
-H,--headers stringArray 指定 HTTP 标头,-H 'Header1: val1' -H 'Header2: val2'
-h,--help dir帮助--hide -length 在输出中隐藏正文的长度
-m, --method string 使用以下HTTP方法(默认"GET")--no-canonicalize-headers 不规范化HTTP头名称。如果设置的报头名称按原样发送。
-n,--no-status 不打印状态码
-k,--no-tls-validation 跳过TLS证书验证
-P,--password string 基本认证密码--proxy string 请求使用的代理[http(s)://host:port]或[socks5://host:port]--random-agent 使用随机的User-Agent字符串--retry 应该在请求超时时重试--retry-attempts int 请求超时时重试的次数(默认为3)
-s,--status-codes 字符串正状态码(如果设置了status-codes-blacklist,将被覆盖)。也可以处理类似200,300-400,404的范围。
-b,--status-codes-blacklist string 负面状态码(如果设置了,将覆盖状态码)。也可以处理类似200,300-400,404的范围。(默认值“404”)--timeout durationHTTP 超时时间(默认为10秒)
-u,--url string 目标url
-a,--useragent string 设置用户代理字符串(默认为"gobuster/3.6")
-U,--username string 基本身份验证用户名TASK7


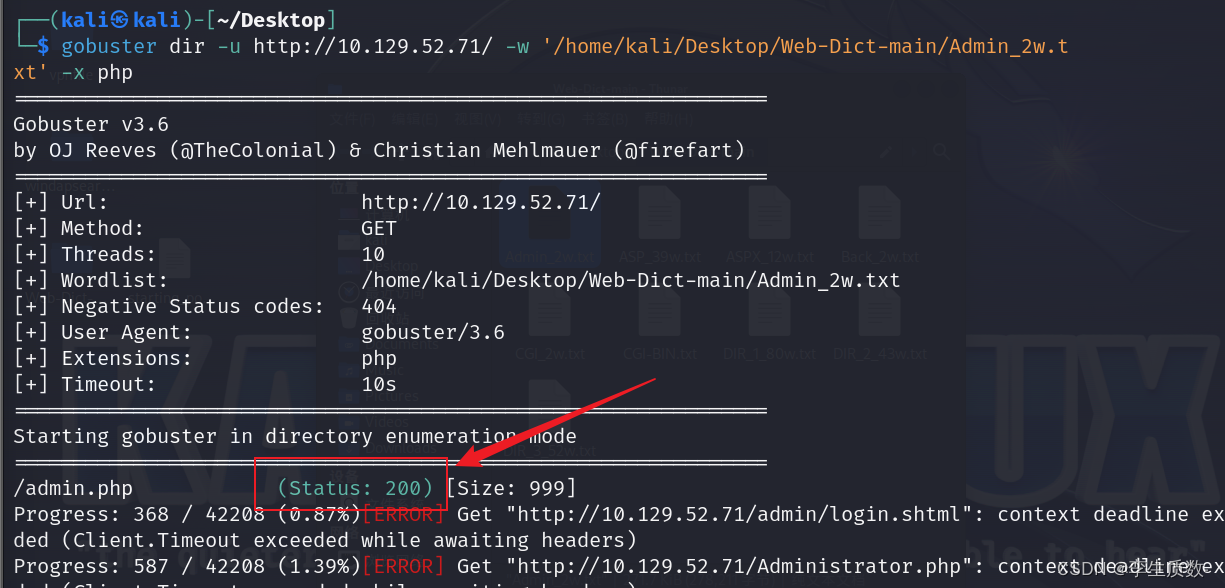
admin.phpTASK8


200TASK-only

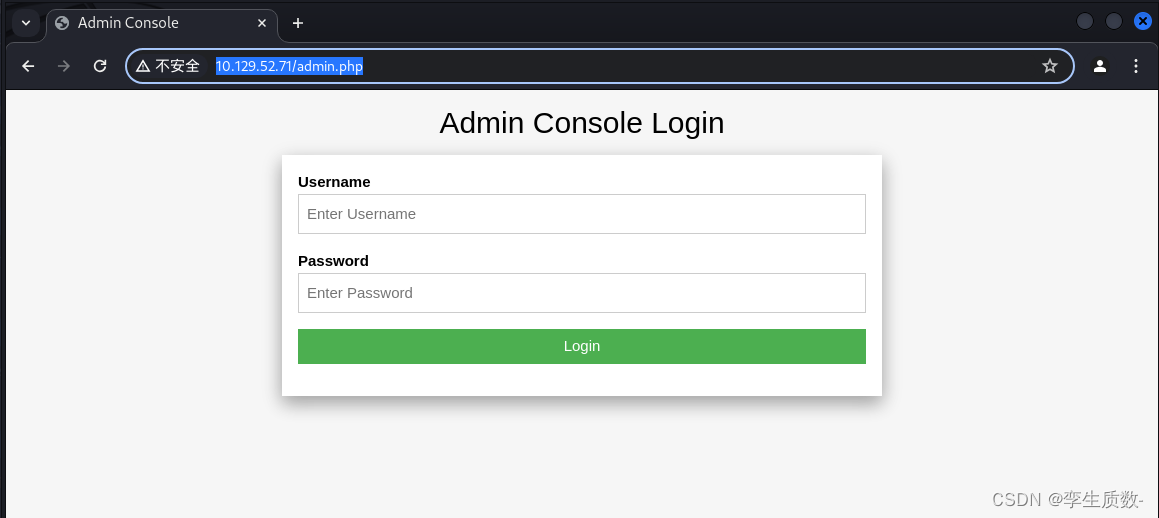
根据现有的情报,尝试访问http://10.129.52.71/admin.php,出现访问身份验证入口。

我这里没有使用burp suite爆破,直接尝试弱密码,直到admin/admin。成功进入。

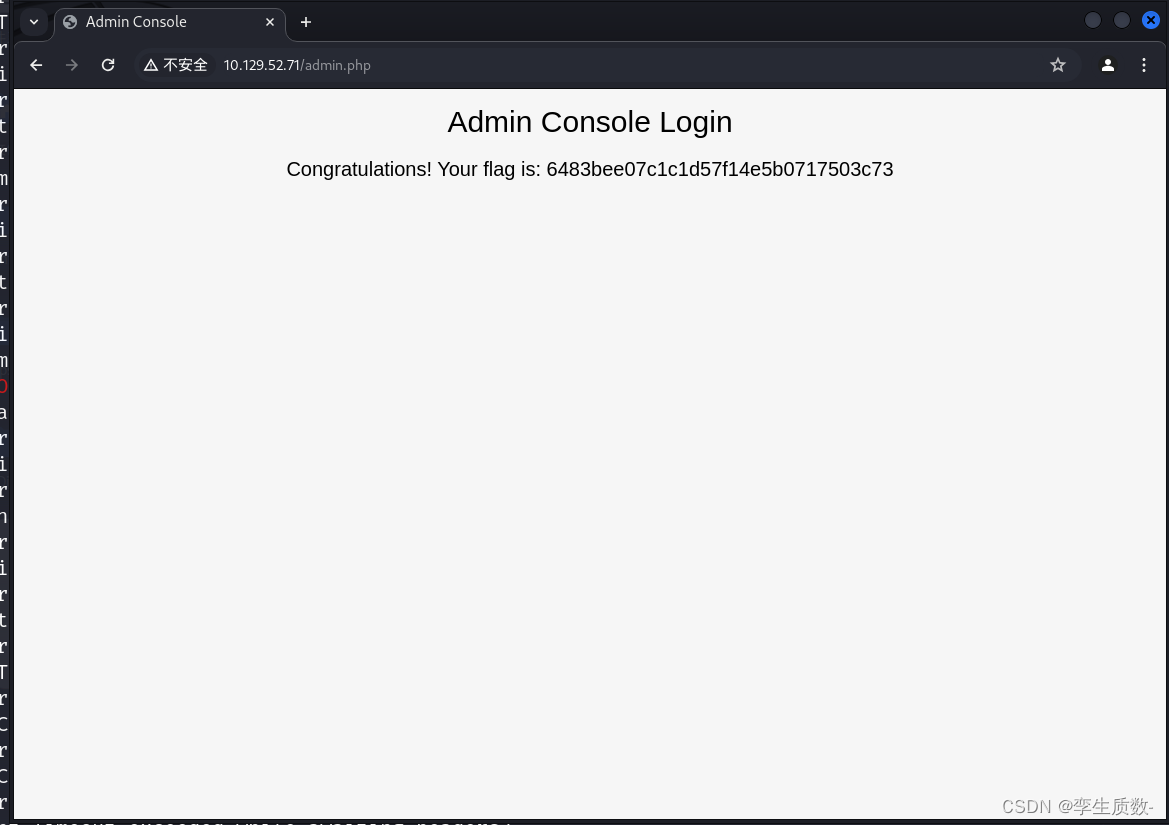
成功拿到flag。
6483bee07c1c1d57f14e5b0717503c73通关。
这篇关于Hack The Box(黑客盒子)Preignition篇的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!


![CSS学习9[重点]--盒子模型大小、布局稳定性、CSS3盒模型以及盒子阴影](/front/images/it_default.jpg)