box专题
论文翻译:ICLR-2024 PROVING TEST SET CONTAMINATION IN BLACK BOX LANGUAGE MODELS
PROVING TEST SET CONTAMINATION IN BLACK BOX LANGUAGE MODELS https://openreview.net/forum?id=KS8mIvetg2 验证测试集污染在黑盒语言模型中 文章目录 验证测试集污染在黑盒语言模型中摘要1 引言 摘要 大型语言模型是在大量互联网数据上训练的,这引发了人们的担忧和猜测,即它们可能已
Hack The Box-Infiltrator【更新中】
信息收集&端口利用 nmap -sSVC infiltrator.htbStarting Nmap 7.94SVN ( https://nmap.org ) at 2024-09-02 09:17 CSTNmap scan report for infiltrator.htbHost is up (0.61s latency).Not shown: 987 filtered tcp por
CSS行元素的截断样式box-decoration-break属性,有点儿意思!
原文地址:原文连接 在CSS中,行元素默认情况下,行内元素不会独占一行,而是在一行内根据其内容的大小进行排列。行内元素的宽度和高度由其内容决定,不能直接设置宽度和高度。行内元素不能包含块级元素,只能包含其他行内元素或文本。行内元素可以设置水平方向的边距(margin)和内边距(padding),但不会影响到其他元素的布局。 常用行内元素:a、span、i、em、strong、img等。 一、
【数学】 HDU 1110 Equipment Box
WA了很多遍,很多遍。。。只要把输入改成double就对了。。无语凝噎。。。 #include <stdio.h>#include <iostream>#include <string>#include <cstring>#include <math.h>#include <cmath>using namespace std;#define PI 2 * asin(1.0
CSS3 文本效果(text-shadow,box-shadow,white-space等)
一 text-shadow text-shadow 属性是 CSS3 中用于为文本添加阴影效果的工具。它可以增强文本的可读性和视觉吸引力,提供丰富的视觉效果 1 语法 text-shadow: offset-x offset-y blur-radius color; offset-x:阴影相对于文本的水平偏移量。可以是正值(向右偏移)或负值(向左偏移)。offset-y:阴影相对于文本的
box-shadow属行
box-shadow是CSS3中的一个属性,用于在元素上创建外部或内部阴影效果。它允许开发者为元素添加一个或多个阴影,每个阴影通过距元素的X和Y偏移、模糊半径、扩散半径、颜色和不透明度值来指定。这个属性对于增强元素的视觉效果和立体感非常有用。 基本语法 box-shadow属性的基本语法如下: cssCopy Code box-shadow: h-shadow
css3 box-shadow 内阴影与外阴影
css3 box-shadow 内阴影与外阴影 1- box-shadow具体使用方法,语法: E {box-shadow:inset x-offset y-offset blur-radius spread-radiuscolor} 换句说: 对象选择器 {text-shadow:投影方式 X轴偏移量 Y轴偏移量 阴影模糊半径 阴影扩展半径 阴影颜色} 取值:投放方式
图片生成box-shadow并下载
把图片生成由box-shadow拼接成的阴影组成的图片 html <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>图片生成阴影html</title>
virtual box安装centos8.3最新版
主要步骤: 1.下载virtual box :官网下载地址:virtualbox 2.我下载的是window版,下载完,直接安装,点下一步安装完成即可 3.下载centos安装镜像:cenos下载地址:centos linux为稳定版,stream为体验版:参考:linux和strean的区别 4.8.3版开始不提供mini镜像,这里选择下载boot镜像,700M左右 5.开始安装 点击确
Virtual box安装CentOS8
Virtual Box 安装CentOS8 1.下载链接 Virtual box下载地址:https://www.virtualbox.org/wiki/Downloads SmarTTY下载地址:http://sysprogs.com/SmarTTY/download/ centos8下载地址:http://mirrors.aliyun.com/centos/8/isos/x86_64/
CF228C题Fox and Box Accumulation
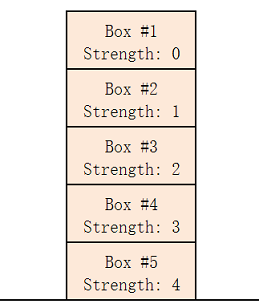
史无前例的做出C题啊!!!激动ing~~。。。 Fox Ciel has n boxes in her room. They have the same size and weight, but they might have different strength. The i-th box can hold at most xi boxes on its top (we'll
elasticsearch-cn-out-of-box
https://github.com/hangxin1940/elasticsearch-cn-out-of-box/ 为elasticsearch集成一些实用插件以及配置的开箱即用的版本。 Dockerfile docker-elasticsearch-cn docker pull hangxin1940/docker-elasticsearch-cn:v2.1.1 elastic
让IE8支持CSS3属性(border-radius、box-shadow、linear-gradient)
下载 PIE-1.0.0.zip解压后,将文件夹重命名为PIE,放到项目目录下在CSS3文件中添加一行代码 behavior: url(PIE/PIE.htc); 例如: .form__input{border-radius: 0.3em;behavior: url(PIE/PIE.htc);} 参考: TYStudio-专注WEB前端开发 css3pie
使用AGG里面的clip_box函数裁剪画布, 绘制裁剪后的图形
// 矩形裁剪图片, 透明void agg_testImageClipbox_rgba32(unsigned char* buffer, unsigned int width, unsigned int height){// ========= 创建渲染缓冲区 =========agg::rendering_buffer rbuf;// BMP是上下倒置的,为了和GDI习惯相同,最后一个参数是
【Rust日报】2020-10-26 Box 即将支持自定义的 allocators
Box 即将支持自定义的 allocators 下面的 pull request 合并之后, Box 将会支持自定义的 allocators. Box 的定义将会从 Box<T> 变成 Box<T, A = Global>. https://github.com/rust-lang/rust/pull/77187 Rust 的 Hyper 会让 Curl 变的更安全 curl 是使用 C 语言编
vagrant + virtual box + rhel7 + ssh 登录
1、程序下载 vc++ https://download.visualstudio.microsoft.com/download/pr/1754ea58-11a6-44ab-a262-696e194ce543/3642E3F95D50CC193E4B5A0B0FFBF7FE2C08801517758B4C8AEB7105A091208A/VC_redist.x64.exe virtualb
box-shadow投影
格式 box-shadow: h-shadow v-shadow blur spread color inset; 比如 box-shadow:10px 10px 20px 5px block; //前两个值可以为负值,表示向上或向左 当需要四周阴影时,前两个值都设为0 0即可。
再进一步!deepin V23成功适配SpacemiT MUSE™ Box
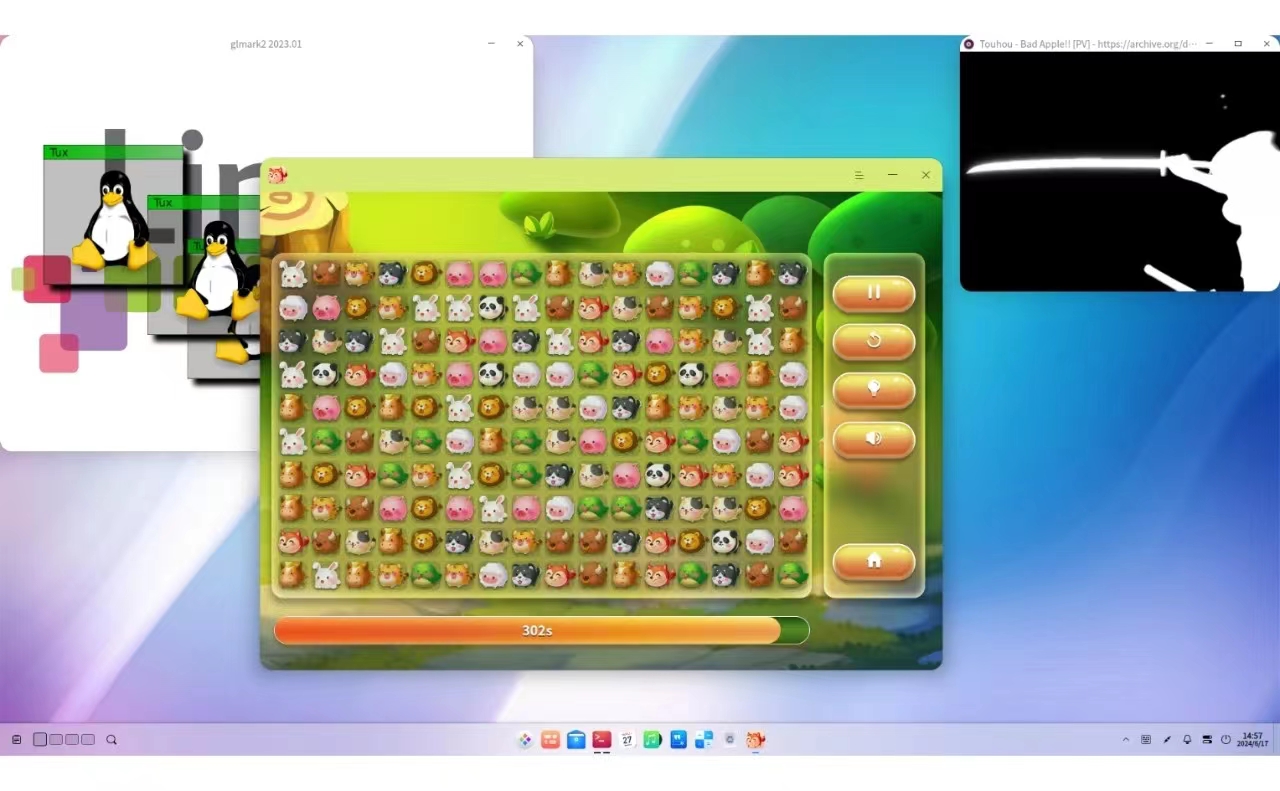
内容来源:deepin(深度)社区 deepin作为国内领先的Linux操作系统发行版,一直致力于为用户提供更广泛的硬件支持,并积极投身于蓬勃发展的RISC-V生态建设。自deepin-ports SIG(特别兴趣小组)成立以来,deepin在RISC-V架构的适配工作上取得了令人瞩目的成果,现已成功支持了市面上大多数主流平台和开发板,为Linux操作系统生态注入了新的活力。 近期
Hack The Box-Editorial
总体思路 SSRF->敏感信息泄露->CVE-2022-24439 信息收集&端口利用 nmap -sSVC editorial.htb 目标机器开放22、80和1027端口,这里先查看80端口 进去后是一个图书收集界面,对网站进行扫描 dirsearch -u http://editorial.htb 逐一访问 about界面没有什么利用点,upload界
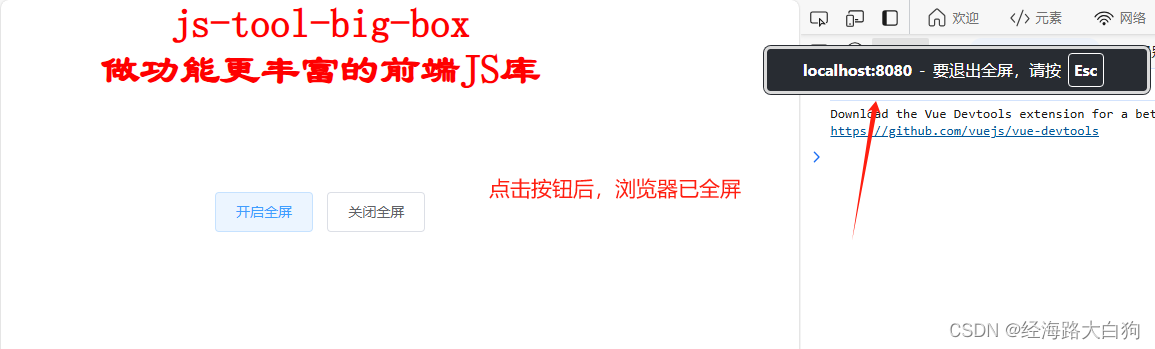
前端JS必用工具【js-tool-big-box】学习,打开全屏和关闭全屏
这一小节,我们说一下 js-tool-big-box 工具库中,打开全屏和关闭全屏的方法学习。 我们知道,浏览器想打开全屏,按一下 F11 键就可以了,但一来这个功能不一定所有使用的用户都知道,二来在一些例如大屏的需求场景下,还是很被需要的。很多用户一旦投屏展示后,他那个大屏幕就在那里给用户展示着,或者给老板展示着,但是那个大屏幕呢,人家没有 F11 这个键。所以,打开全屏功能就很重要了。 1
hdu 1442 Black Box
hdu 1442 Black Box 执行两种操作 ADD 和GET操作 ADD就是往数列中加数 GET就是获取当前数列中第i大的数(i的值为当前执行GET的次数) ADD操作和GET操作交错进行 给出ADD和GET操作的个数 以及每次ADD操作的数 GET操作的时间 答案输出执行GET操作时得到的值 这题主要的是要输出当前数组第K大的值 用两个优先队列对ADD的数进
black-box setting黑盒环境
“Black-box setting” 是一个术语,通常用于描述在机器学习、计算机安全和其他技术领域中的一种情况或设置。 定义和解释: 在技术和研究上,“black-box setting” 指的是对一个系统或模型的操作者来说,该系统或模型的内部工作机制是未知或不透明的。具体来说,这意味着操作者只能通过输入和输出的交互来观察系统的行为,而不能直接访问或了解系统的内部结构、算法或参数。 特点和
CSS3属性之text-shadow和box-shadow(立体效果的实现)
语法: text-shadow : none | <length> none | [<shadow>, ] * <shadow> 或none | <color> [, <color> ]* 相关属性 : 无 取值: <color> : 指定颜色。 <length> : 由浮点数字和单位标识符组成的长度值。可为负值。指定阴影的水平延伸距离。 <opacity> :
HK1-BOX X3刷UBUNTU 24.04,并开启WIFI
端午刚好有点时间,顺便把改完散热的HK1-BOX刷了个最新OC版的UBUNTU 24,这里记录下操作的步骤: 准备材料 HK1-BOX S905X3:注意X4的不行固件没匹配的。建议先改完散热,不然作为7X24小时的机器长时间高温还是很伤硬件的一个8G的TF卡:注意是TF卡,之前我想着USB端口可以用就直接刷到U盘了,结果切换系统时启动不了rufus-3.20:用于刷写UBUNTU到TF卡(看
前端JS必用工具【js-tool-big-box】学习,获取当前浏览器向上滚动还是向下滚动,获取当前距离顶部和底部的距离
这一小节,我们说一下 js-tool-big-box 添加的最新工具方法,在日常前端开发工作中,如果网页很长,我们就需要获取当前浏览器是在向上滚动,还是向下滚动。如果向上滚动,滚动到0的时候呢,需要做一些操作;如果浏览器是在乡下滚动,如果滚动到底部有一定距离的时候呢,也需要做一些操作。例如距离底部还差200px的时候呢,我们就可以提前请求下一页数据拉,不至于滚动到0的时候再请求,那就会有点晚,让用
Hack The Box(黑客盒子)Explosion篇
题目 情报 该靶机情报披露:可能存在协议缺陷,可能存在弱凭据缺陷。 实战答题 TASK1 度娘结果:远程桌面协议 Remote Desktop Protocol TASK2 command line interface cli TASK3 gui TASK4 侦听23端口的旧远程访问工具。 telnet TASK5