本文主要是介绍Hack The Box(黑客盒子)Explosion篇,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
题目

情报
该靶机情报披露:可能存在协议缺陷,可能存在弱凭据缺陷。
实战答题
TASK1

度娘结果:远程桌面协议
Remote Desktop ProtocolTASK2

command line interface
cliTASK3

guiTASK4

侦听23端口的旧远程访问工具。
telnetTASK5

上nmap扫描靶机3389端口。
nmap -sV 10.129.172.157
ms-wbt-serverTASK6

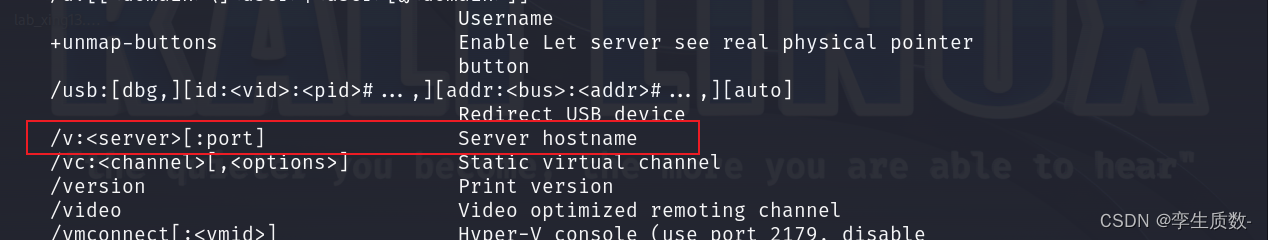
输入xfreerdp --help查看该应用的参数。
xfreerdp --help
别忘记了参数后面有个“:”这个符号。
/v:TASK7

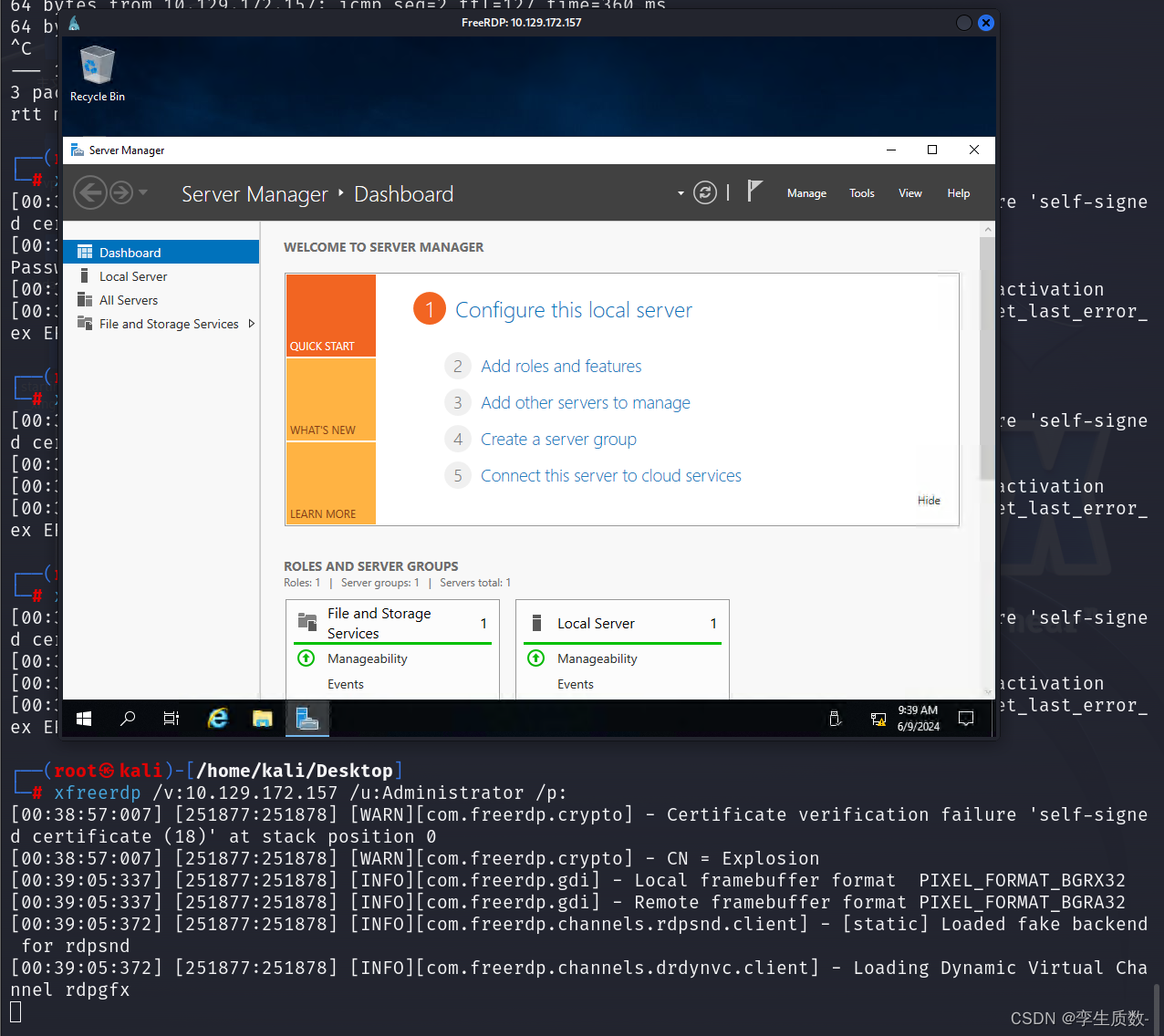
使用Windows系统默认的超级管理员用户名连接测试:
xfreerdp /v:10.129.172.157 /u:Administrator /p:
AdministratorTASK-only

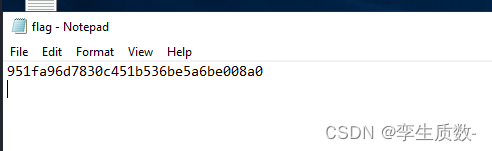
flag在桌面。(说实话,这样连接打开太慢了,网速差)

951fa96d7830c451b536be5a6be008a0通关。
这篇关于Hack The Box(黑客盒子)Explosion篇的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!


![CSS学习9[重点]--盒子模型大小、布局稳定性、CSS3盒模型以及盒子阴影](/front/images/it_default2.jpg)