本文主要是介绍盒子模型之怪异盒模型,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
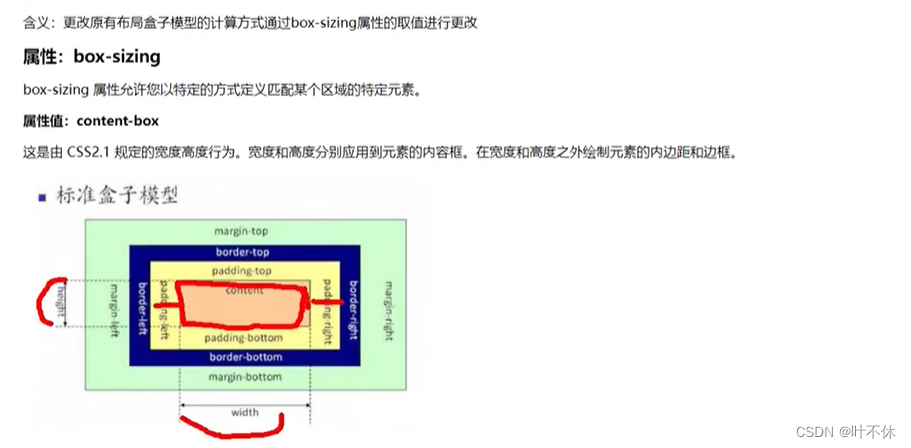
这个是标准盒模型

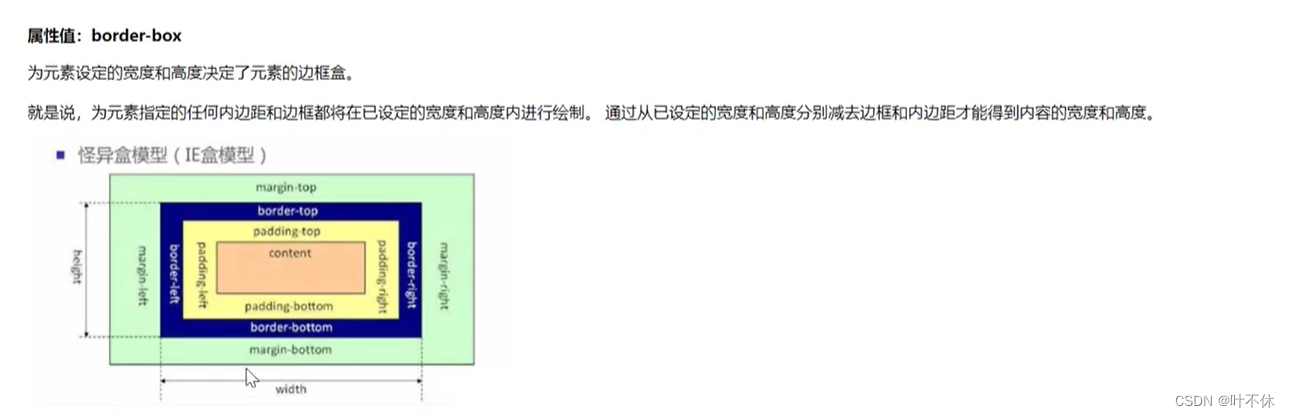
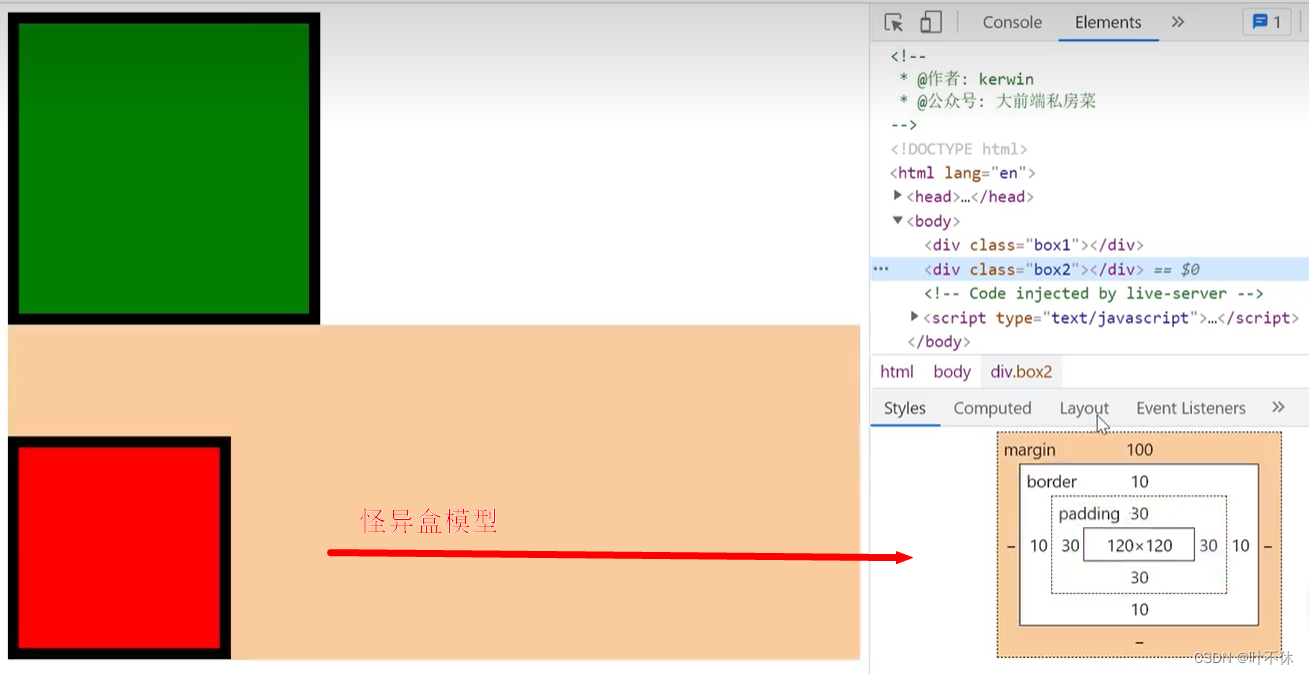
这个是怪异盒模型

box-sizing:content-box;默认是标准盒模型
box-sizing:border-box;是怪异盒模型,会挤压里面的内容,不管怎么设置边框始终都是当初设置的200px
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box1{width: 200px;height: 200px;background: green;padding: 30px;border: 10px solid black;box-sizing: content-box;/* box-sizing:默认是content-box;默认是标准盒模型 */}.box2{width: 200px;height: 200px;background: red;margin-top: 100px;padding: 30px;border: 10px solid black;box-sizing: border-box;/* border-box;是怪异盒模型 ,会挤压里面的内容,不管怎么设置边框始终都是当初设置的200px*/}</style>
</head>
<body><div class="box1"></div><div class="box2"></div>
</body>
</html>
这篇关于盒子模型之怪异盒模型的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








