本文主要是介绍HTML盒子模型:标准盒子模型和怪异盒子模型中的height和width,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

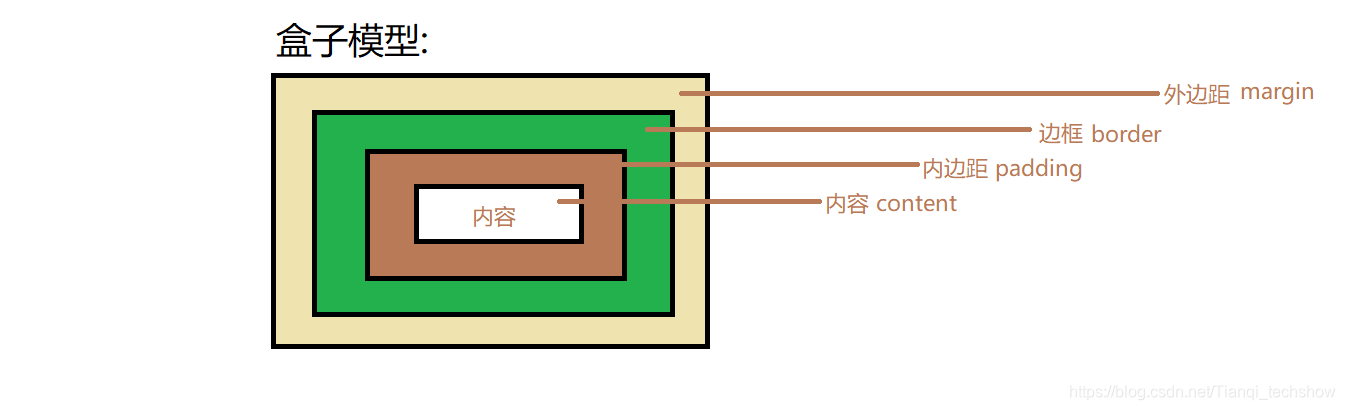
盒子模型:标准盒子模型,怪异盒子模型
标准盒子模型也被称为:content-box,在css的样式设计中的width和height设置的是内容区(content)的宽和高.
注意:在html页面中一个标准盒子所占的像素实际所占的宽和高还要算上内边距,边框,外边距.
怪异盒子模型也被称为:border-box,在css的样式设计中的width和height设置的是[内容区(content)+内边距(padding)+边框(border)]的宽和高,也就是说对于怪异盒子来说,它把盒子的边框和里面的内容等看作一个整体.
另外插一句,margin这个属性我们在设置元素的css属性时通常情况下都会进行设置,但是margin本身的含义是指元素跟元素之间的距离,本质上它已经脱离盒子模型了,它指的是盒子跟盒子之间的距离.而我们现在要讨论的是在盒子模型中的width和height这两个属性在不同模型中的含义.
当 标准盒子的内容区(width,height)+内边距+边框=怪异盒子的宽高(width,height) 时,两个盒子的看起来的大小是一样的.
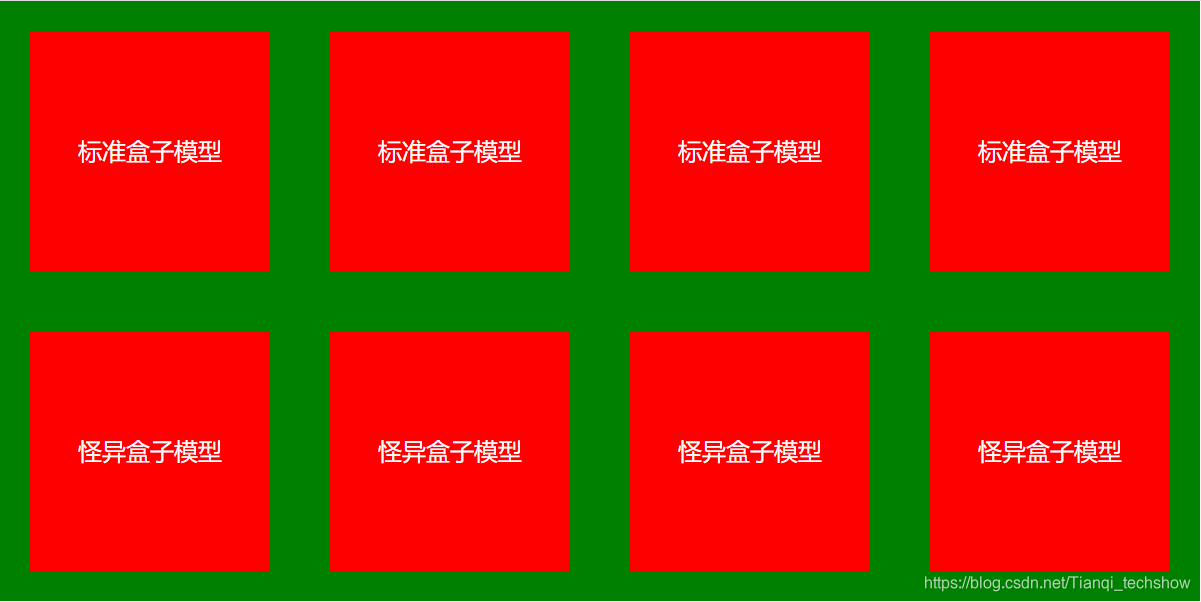
接下来,为了更好的理解,我们来实际演示一下:

html原码:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>盒子模型讲解</title><link rel="stylesheet" type="text/css" href="盒子模型.css"/></head><body><div class="content_box">标准盒子模型</div><div class="content_box">标准盒子模型</div><div class="content_box">标准盒子模型</div><div class="content_box">标准盒子模型</div><div class="border_box">怪异盒子模型</div><div class="border_box">怪异盒子模型</div><div class="border_box">怪异盒子模型</div><div class="border_box">怪异盒子模型</div></body>
</html>
css文件:
*{margin: 0px;padding: 0px;
}
.content_box {height: 120px;width: 120px;background-color: red;color: white;float: left;padding: 20px;border: solid 20px green;text-align: center;line-height: 120px;
}
.border_box {box-sizing: border-box;height: 200px;width: 200px;background-color: red;color: white;float: left;padding: 20px;border: solid 20px green;text-align: center;line-height: 120px;
}
解释器对标准盒子模型的css解析:

观察可得,在css样式中的:
width=内容区的宽
height=内容区的高
标准盒子:
width+padding+border=200px
height+padding+border=200px
解释器对怪异盒子模型的css解析:

怪异盒子:
w1: width=200px
h1: height=200px
标准盒子:
w2: width+padding+border=200px
h2: height+padding+border=200pxt
因为w1=w2,h1=h2,所以两种盒子的显示效果是相同的.
你理解了吗?
这篇关于HTML盒子模型:标准盒子模型和怪异盒子模型中的height和width的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







