width专题
ElementPlusError: [ElForm] unexpected width NaN 解决方法
我自己在使用 Vue 和 ElementPlus 开发项目时,当切换到某些页面时,控制台会出现如下错误: 经过分析,问题原因如下: • el-form 组件设置了 label-width=“auto”,并且该组件处于隐藏状态(例如被 display: none 隐藏,项目中是由于 el-tab 组件的切换导致的)。 • 当切换页面时,这个隐藏的表单组件会引发问题。具体来说,el-form 组
Flex导致设置的width:100%不生效问题
因为设置了display: flex; 导致block布局变成了flex布局, 所以如果想要在已经设置了flex布局的基础上,再进行子元素的宽100%设置的话,可以应用下面的样式:(在该子元素上设置) flex-shrink: 0;width: 100%; 这样就可以生效了。
Vue动态获取width
vue里想用Bootstrap的进度条, <div class="progress"><div class="progress-bar progress-bar-warning" role="progressbar"aria-valuenow="60" aria-valuemin="0" aria-valuemax="100"style="width: 20%;"><span class="sr
jquery 元素尺寸 width() height() innerWidth() innerHeight() outerWidth() outerHeight()
1、获取和设置元素的尺寸 width()、height() 获取元素width和height innerWidth()、innerHeight() 包括padding的width和height outerWidth()、outerHeight() 包括padding和border的width和height outerWidth(true)、outerHeight(true)
jquery 获取 DIV的width
jquery 获取 DIV的width的语句: $("#keleyi_com").width(); 其中keleyi_com为DIV的id。 完整示例代码: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.d
width:100%和width:auto的区别
width属性100%和auto的区别 1.width:100% 100%表示子元素的宽度和父元素的宽度相等,其中并不包括子元素内外边距以及边框的值,为子元素真正的宽度 2.width:auto auto表示子元素的 宽度+内边距+外边距+边框 才等于父元素的宽度 注意:上述父元素的宽度都是父元素真正的宽度,即父元素width属性值 当父元素width值为500px的时候(不论父元素是
element.offsetWidth 与 element.style.width的区别
请先 下载demo事例 下载后,请依次点击div,仔细观看弹出框里面的内容,仔细比较一下,你就能看到区别。 不愿意下载的童鞋也可以自己复制啊! html: <!DOCTYPE html><html><head><meta charset="UTF-8"><title>Hello, World</title> <link rel="stylesheet" href="static/c
elementui Menu 二级菜单 min-width修改无效
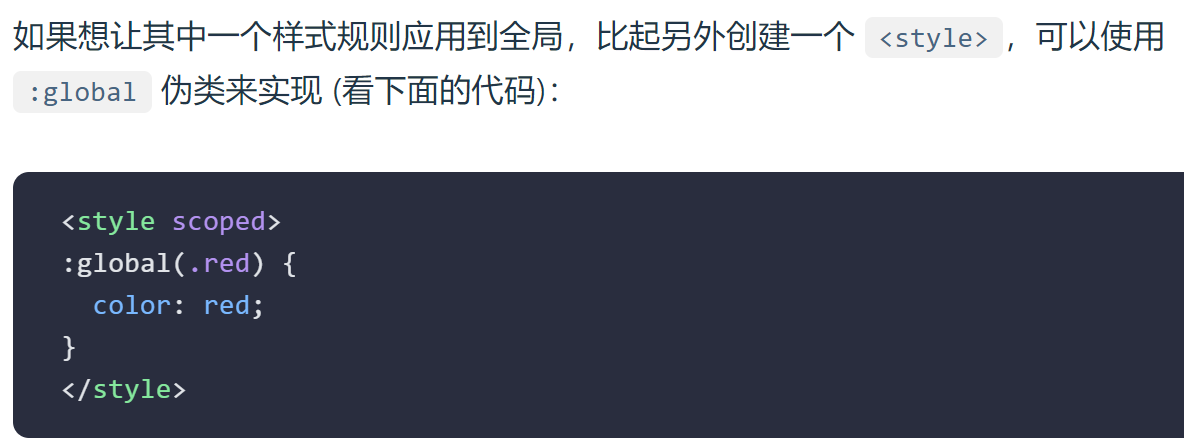
原因:可能是生成的二级菜单样式里面没有带特定的hash属性 而vue代码里面样式里带了 scoped生成的样式有改样式选择器 从而无法成功选择 解决:让样式可以全局选择 不带属性选择器 单文件组件 CSS 功能 | Vue.js :global(.el-menu--vertical .el-menu--popup) {min-width: 125px;}
OpenCV 中结构体IplImage 成员width widthStep使用注意事项
OpenCV 中结构体IplImage 成员width,widthStep使用注意事项 width 是指的图片宽度是多少个像素,而这里widthStep是指的图片中的每一行占用多少个字节. 而且,widthStep会有字节对齐. 当需要对每个像素进行操作的时候,这里最好用widthStep做行递增变换。
小的div在大的div中垂直居中 方法一: 1、代码: 1 div style=width:200px;height:200px;border:solid blue;position:rela
小的div在大的div中垂直居中 方法一: 1、代码: 1 <div style="width:200px;height:200px;border:solid blue;position:relative;">2 <div style="width:100px;height:100px;margin: auto; position: absolute; top:
Automatic Preferred Max Layout Width is not available on
在Xcode6下开发时,使用autolayout的xib出现警告:Automatic Preferred Max Layout Width is not available on iOS versions prior to 8.0 原因:xcode6下默认开启自动设置UILabel的 preferredMaxLayoutWidth 的属性,而自动的特性只支持iOS8,故导致这个警
axi width convert
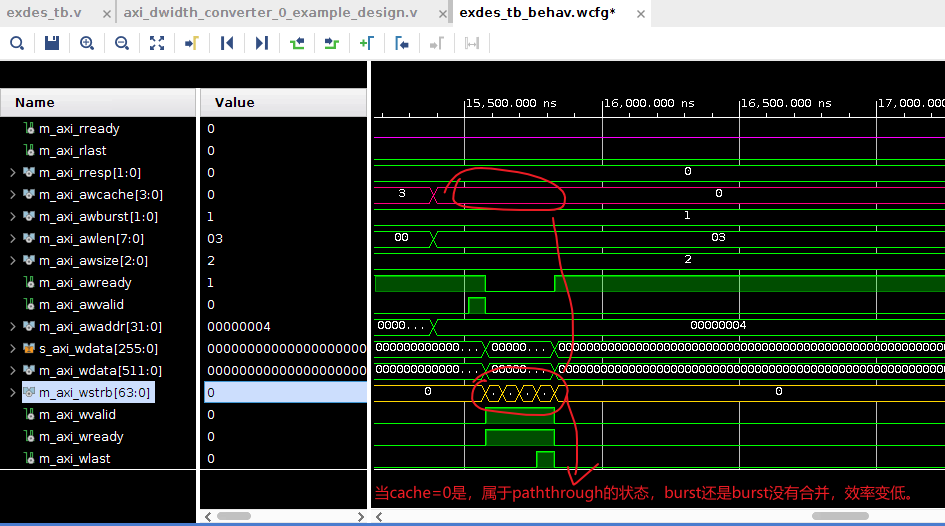
1,axi width convert 比如32数据位宽转512数据位宽, 那么在32位宽端对0,4,8的写操作将变为 在512位宽端对地址0的strb写操作。(strb信号用来指示512bit即64字节在哪些位置的byte是有效的) 逻辑上理解可以无缝转换。 但实际对于4/8等地址的操作是无效的,只能0/64/128/… 32位宽端的busrt操作会被转化为512端的
前端基础入门三大核心之HTML篇 —— SVG的viewBox、width和height:绘制矢量图的魔法比例尺【含代码示例】
前端基础入门三大核心之HTML篇 —— SVG的viewBox、width和height:绘制矢量图的魔法比例尺【含代码示例】 基本概念与作用viewBoxwidth和height 代码示例与实践基础示例动态调整示例 不同角度的使用思路保持比例缩放自动适应容器 实际问题与解决方案结语与讨论 在前端开发的奇幻世界里,SVG(Scalable Vector Graphics,可缩放矢量
stage.width|stage.height|stage.stageWidth|stage.stageHeight区别
我们先看下帮助文档里的说明: stage.width:指示显示对象的宽度,以像素为单位。宽度是根据显示对象内容的范围来计算的。如果您设置了 width 属性,则 scaleX 属性会相应调整,如以下代码所示: stage.height:指示显示对象的高度,以像素为单位。高度是根据显示对象内容的范围来计算的。如果您设置了 height 属性,则 scaleY 属性会相应调整,如以下代码所
Its width is W and height is H. As a result, if the font size of characters is S then it can only sh
描述Steven loves reading book on his phone. The book he reads now consists of N paragraphs and the i-th paragraph contains ai characters.Steven wants to make the characters easier to read, so he decide
width和height使用规范
width和height使用规范: 1.表格只有一列:width写在<table>标签内。 2.表格只有一行:height写在<table>标签内。 3.多行多列的表格:width和height写在第一行或第一列的<td>标签内。
look-behind requires fixed-width pattern_正则表达式
问题:例如我想要匹配一段文本中,字符“a”在“小猫”的前面,中间有可能间隔好几个字符,也有可能直接相邻。结果只返回“小猫”。 import retext = "这是一只非常可爱的a的的小猫."pattern = r"(?<=a*)小猫"result = re.findall(pattern, text)print(result) 如果这么写,会报错:look-behind re
文件重定向,getline()获取一样,屏幕输出流,格式控制符dec,oct,hex,精度控制setprecision(int num),设置填充,cout.width和file(字符),进制输入
1.在window下的命令重定向输出到文件中 2.将内容输入到某个文件中的方式:命令<1.txt (使用1.txt中的命令) 3.读取文件中的名,然后将命令读取最后输出到文件中。命令<1.txt>2.txt 这一句的作用就是将执行的命令输入到2.txt中。 4.文件重定向案例1 #include <iostream> using namespace
CSS基础:width,height尺寸属性详解
你好,我是云桃桃。 一个希望帮助更多朋友快速入门 WEB 前端的程序媛。云桃桃,大专生,一枚程序媛,感谢关注。回复 “前端基础题”,可免费获得前端基础 100 题汇总,回复 “前端工具”,可获取 Web 开发工具合集 270篇原创内容-gz.h 后台回复“前端工具”可获取开发工具,持续更新中 后台回复“前端基础题”可得到前端基础100题汇总,持续更新中 后台回复“前端电子书”可获取2
【深入理解】width 的默认值,2024年最新面试复盘
先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7 深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前! 因此收集整理了一份《2024年最新Web前端全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。 既有适合小白学习的零基础资料,也有适合3年以上经验的小伙
手机浏览器和pc浏览器的width:100%的自适应问题
最近在做一个页面时,发现在 iPad 的 Safari 浏览器中背景显示不全,定位到该 div 后发现所指定 css 的宽度为 100% ;到百度搜索后发现,safari 中 viewport 默认宽度为 980px,若事先未指定其初始 viewport 宽度,则会默认按照 980px 处理。可以默认初始化 viewport 宽度或在 css 中设定 min-width,但最简单的方法可以在 he
[leetcode]maximum-width-of-binary-tree
. - 力扣(LeetCode) 给你一棵二叉树的根节点 root ,返回树的 最大宽度 。 树的 最大宽度 是所有层中最大的 宽度 。 每一层的 宽度 被定义为该层最左和最右的非空节点(即,两个端点)之间的长度。将这个二叉树视作与满二叉树结构相同,两端点间会出现一些延伸到这一层的 null 节点,这些 null 节点也计入长度。 题目数据保证答案将会在 32 位 带符号整数范围内。
关于IplImage中widthstep的大小与width,nchannels等的关系的问题
width是图像宽度,可为任意值; widthstep是行字节数,应该是4的倍数,不一定等于width; nchannels为图像通道数。 #define WIDTHBYTES(bits) (((bits)+31)/32*4) 看看这个公式你就明白了。
width:100%和width:auto的区别
width属性100%和auto的区别 1.width:100% 100%表示子元素的宽度和父元素的宽度相等,其中并不包括子元素内外边距以及边框的值,为子元素真正的宽度 2.width:auto auto表示子元素的 宽度+内边距+外边距+边框 才等于父元素的宽度 注意:上述父元素的宽度都是父元素真正的宽度,即父元素width属性值 当父元素width值为500px的时候(不论父元
HTML盒子模型:标准盒子模型和怪异盒子模型中的height和width
盒子模型:标准盒子模型,怪异盒子模型 标准盒子模型也被称为:content-box,在css的样式设计中的width和height设置的是内容区(content)的宽和高. 注意:在html页面中一个标准盒子所占的像素实际所占的宽和高还要算上内边距,边框,外边距. 怪异盒子模型也被称为:border-box,在css的样式设计中的width和height设置的是[内容区(content)+
重学css(1)如此高深的width,height,你真懂得?
1.元素的内外盒子 HTML中只有两种元素,块级元素和内联元素。块级元素拥有“换行”的特性,一般用于结构(骨架),内联元素能够同行显示,一般用于内容展示。需要注意的是,块级元素并不是指“display:block”的元素,同样的,内联元素也不单单是“display:inline"的元素。但是,这两句话反过来说是可以的。那么是不是指,块级元素包含了"display:block/table/list
![ElementPlusError: [ElForm] unexpected width NaN 解决方法](https://i-blog.csdnimg.cn/direct/2b204d2337314bda8c15d763ba120482.png)













![[leetcode]maximum-width-of-binary-tree](https://img-blog.csdnimg.cn/img_convert/cc1543ef43f67aa5cef133b6c3f9ce13.jpeg)

