本文主要是介绍CSS基础:width,height尺寸属性详解,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
你好,我是云桃桃。
一个希望帮助更多朋友快速入门 WEB 前端的程序媛。云桃桃,大专生,一枚程序媛,感谢关注。回复 “前端基础题”,可免费获得前端基础 100 题汇总,回复 “前端工具”,可获取 Web 开发工具合集
270篇原创内容-gz.h
后台回复“前端工具”可获取开发工具,持续更新中
后台回复“前端基础题”可得到前端基础100题汇总,持续更新中
后台回复“前端电子书”可获取20+本精选电子书
前言
在 CSS 中,宽度(width)和高度(height)属性用于设置元素的尺寸,控制元素在页面中所占的水平和垂直空间。我们在之前的文中,已多次用到,今天来细致聊一下它的更多用法。
宽/高度属性值类型
CSS 中的宽度和高度属性值可以设置的类型包括:
1. 像素(px):指定具体的像素值作为宽度或高度。
2. 百分比(%):相对于父元素的百分比来设置宽度或高度。
3. inherit(继承):表示元素将继承父元素的宽度或高度值。这个用的不多。
4. auto(自动):表示元素的宽度或高度将根据内容自动调整。对于宽度属性,大多用在自适应布局中,特别是对于一些动态内容或者需要根据内容自动调整大小的元素。
5. 视窗单位(vw、vh):这是 CSS3 里面的属性也稍微提一下,这个是相对于视口大小的单位,vw 表示视口宽度的百分比,vh 表示视口高度的百分比。那比如,50vh,就代表可视窗口 50% 的高度。
以下代码,展示了一个元素的宽度使用百分比(50%)和高度使用像素(200px)的情况:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Width and Height Example</title><style>.box {width: 50%;height: 200px;background-color: #98b1f1;}</style></head><body><div class="box">这是一个示例文本框,宽度为父元素宽度的50%,高度为固定的200px。</div></body>
</html>
效果如图。

其他的属性,你可以自行改宽高的属性值尝试一下。需要注意的是:height 和 width 属性用于设置元素内容区域的高度或宽度,并不包括内边距、边框或外边距在内。
换句话说,它们定义了元素内容区域的尺寸,而不是整个元素所占据的实际空间,关于内边距 padding 增加了元素高度的情况,上篇文已经说了,不了解可以回头看看。CSS基础:最详细 padding的 4 种用法解析
最大/最小属性值
CSS 中的 max-width、min-width、max-height 和 min-height 属性可以用来设置元素的最小宽度和高度以及最大宽度和高度。
这些属性可以用于限制元素的最大和最小尺寸,以防止元素过大或过小。它们可以保证内容可见性,响应式布局,排版控制,限制元素尺寸等好处。
它们的取值除了和上述的宽度高度属性值类型一样外,还有一个none(默认值,意味着没有最大/最小的宽度/高度)。
那从最简单的,保持内容可见性来说。
以最大宽度这个属性值来举例,当浏览器窗口宽度小于元素的宽度(600px)时,使用max-width可以提升浏览器在处理较小窗口时的效果,必要时浏览器会为页面添加水平滚动条以容纳超出的内容,而不是 600px 宽度以后的内容都无法查看了。
好,来看代码。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>div {max-width: 600px;height: 400px;background-color: #37dc6b;}</style></head><body><div><div>内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容 内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内 容内内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容 内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内 容</div></div></body>
</html>
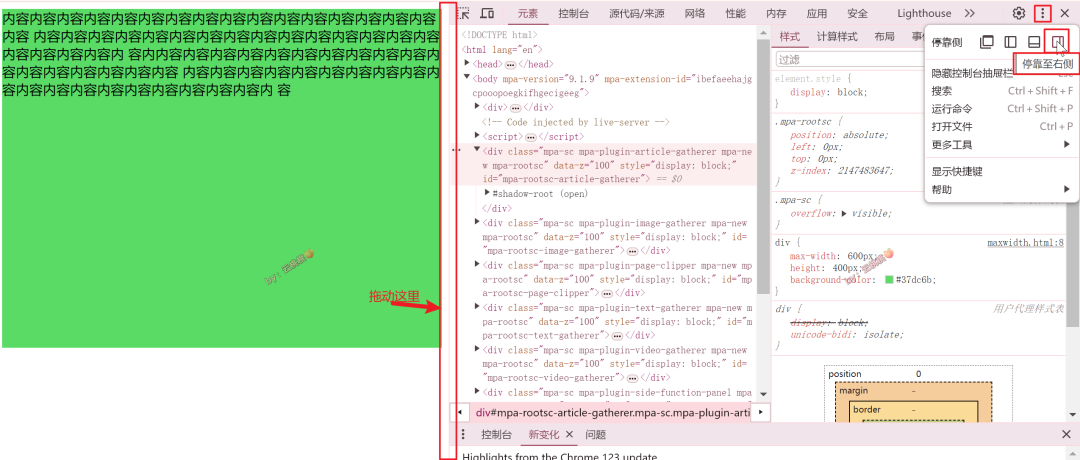
想要观察这种效果,请将浏览器窗口缩小至小于 600px 宽度,然后比较设置width和设置max-width情况下的差异。如何缩小浏览器呢?
通过按 F12 打开开发者工具,然后设置下图这个-让工具停留在右侧,然后拖动内容区和开发者工具区的边缘区域就可以了。

设置 width:600px 的效果:

设置 max-width:600px 的效果:

需要注意的是:最大宽度会覆盖宽度的值,设置的时候需要注意,二选一。
ok,本文完。更多前端系列内容可以go公众.h:云桃桃

推荐阅读:
高颜值登录页面第 2 波(CV即可,带动态背景!)
高颜值登录页面(一键复制)
作者介绍:
深耕互联网行业 9 年,在写作的程序媛。24 岁实现月入过万,26 岁独立买房。终身学习者,陪你一起成长,一起变富。
这篇关于CSS基础:width,height尺寸属性详解的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






