尺寸专题
4-4.Andorid Camera 之简化编码模板(获取摄像头 ID、选择最优预览尺寸)
一、Camera 简化思路 在 Camera 的开发中,其实我们通常只关注打开相机、图像预览和关闭相机,其他的步骤我们不应该花费太多的精力 为此,应该提供一个工具类,它有处理相机的一些基本工具方法,包括获取摄像头 ID、选择最优预览尺寸以及打印相机参数信息 二、Camera 工具类 CameraIdResult.java public class CameraIdResult {
Windows11电脑上自带的画图软件修改照片大小(不裁剪尺寸的情况下)
针对一张图片,有时候上传的图片有大小限制,那么在这种情况下如何修改其大小呢,在不裁剪尺寸的情况下 步骤如下: 1.选定一张图片,右击->打开方式->画图,如下: 第二步:打开图片后,我们可以看到图片的大小为82.1kb,点击上面工具栏的“重设大小和倾斜”进行调整,如下: 第三步:修改水平和垂直的数字,此处我修改为分别都修改为50,然后保存,可以看到大小变成63.5kb,如下:
WebAPI(二)、DOM事件监听、事件对象event、事件流、事件委托、页面加载与滚动事件、页面尺寸事件
文章目录 一、 DOM事件1. 事件监听2. 事件类型(1)、鼠标事件(2)、焦点事件(3)、键盘事件(4)、文本事件 3. 事件对象(1)、获取事件对象(2)、事件对象常用属性 4. 环境对象 this5. 回调函数 二、 DOM事件进阶1. 事件流(1)、 捕获阶段(2)、 冒泡阶段(3)、 阻止冒泡(4) 、阻止元素默认行为(5) 、解绑事件 2. 事件委托3. 其他事件(1)、页面加
发现个有趣的东西:Tweetable Mathematical Art(用三个140字符以内的函数生成一个1024尺寸的图片)
发现 我是在看《构建之法》这本书时,看到作者提到这个: 好厉害!用三段140字符以内的代码生成一张1024×1024的图片_IT新闻_博客园 这是2014年一个人在 Code Golf Stack Exchange (a question and answer site for programming puzzle enthusiasts and code golfers) 发起的编程挑战:
教你用Python快速生成各尺寸应用图标和截屏
作为独立开发者,App发布前,自然要自己制作图标、截屏,尤其是iOS,每次都要手动生成六七种尺寸的截屏,十几个尺寸的图标,尽管在Mac上有生成图标的应用,但是效果仍旧不尽如人意。 现在(其实肯定早就有人这么做了),用强大的Python就可以瞬间生成。 简单和大家说下原理。利用Python强大的文件、图像处理能力,自动缩放尺寸,生成所需图标和截屏。 有些注意点提醒下大家,截屏需要
潜望长焦+快充:vivo X200系列,小尺寸手机的大突破
在智能手机市场日益激烈的竞争中,厂商们不断推陈出新,以满足消费者多样化的需求。vivo作为中国知名的智能手机品牌,一直以其创新的设计和强大的功能赢得市场的认可。 近日,vivo X200系列的即将发布引起了广泛关注,特别是原本计划中的vivo X200 Mini,现在更名为vivo X200,而原本的X200则升级为X200+。这一变化不仅体现了vivo对产品线的精心布局,也预示着vivo在智能
jQuery 获取元素尺寸(宽和高)
在前面几篇文章中,介绍的都是和DOM相关的jQuery方法,本篇文章依旧继续讲和DOM相关的方法。 用jQuery获取一相元素的大小并不难,如下: $(window).width(); //浏览器的可视宽度$(document).height(); //页面的高度 相信使用过jQuery的小伙伴都会使用这两个方法,那这篇文章还有写的必要吗?(在已发布过的几篇文章中,我并没有去介绍
第 22 章 JavaScript DOM 元素尺寸和位置
第 22 章 JavaScript DOM 元素尺寸和位置 1.获取元素 CSS 大小 2.获取元素实际大小 3.获取元素周边大小 本章,我们主要讨论一下页面中的某一个元素它的各种大小和各种位置的计算方式,以便更好的理解。 一.获取元素 CSS 大小 1.通过 style 内联获取元素的大小 var box = document.getElementById('box'); //获取
【科普】双轴测径仪是根据哪个测量值控制外径尺寸?
单轴测径仪与双轴测径仪都是自带闭环控制功能的在线外径测量设备,单轴测径仪只有一个测头,是根据该测头的检测数据进行控制,这点毋庸置疑,那双轴测径仪这种具备两组测头的设备又是如何控制的,本文就来简单的介绍一下。 JG02-DG系列双通道测径仪内置2组固定式光电测头,可对被测物两个方向的外径尺寸进行实时测量。主要应用于BV线、通讯电缆、塑胶线、电力电缆、光纤、漆包线、铝塑管、钢材、纤维等各类管材、棒材、
鸿蒙界面开发——通用属性(1)widthheightmarginpadding等尺寸设置
width&height width(value: Length)height(value: Length) 设置组件自身的宽度,缺省时使用元素自身内容需要的宽度。若子组件的宽大于父组件的宽,则会画出父组件的范围。 说明 在TextInput组件中,width设置auto表示自适应文本宽度。.width('auto') 在AlphabetIndexer组件中,width设置auto表示自适
Android SurfaceView 播放视频 根据视频尺寸自适应播放
问题:我是用surfaceView+MediaPlay 播放本地上传的视频 但是由于视频尺寸不一致 有些视频播放会变形 (写个博客记录下开发时碰到的问题) 解决方案:视频尺寸会自动填充surfaceView,所以想要调整视频尺寸 修改surfaceView就好了。 通过监听mediaplayer的回调函数“onVideoSizeCh
一款支持固定区域,固定尺寸大小重复截图的软件
WinSnap是一款功能强大的屏幕截图软件,可以实现对固定区域,固定尺寸大小区域重复截图,适用于日常截图需求和专业用户进行屏幕截图和图像编辑。通过设置快捷键,方便快速重复截图固定区域固定大小。它支持捕捉整个屏幕、活动窗口、选定区域等,并以多种方式输出,如保存图像文件、复制到剪贴板等。此外,WinSnap还具有自定义捕捉热键、图像文件自动按时间或模板命名、捕捉成功声音提示等功能,满足用户多样化的需求
双目相机实现物体尺寸的精准测量
双目视觉系统是一种模拟人类双眼的立体视觉原理,通过两个摄像头从不同的角度捕捉同一场景的图像,从而获取目标物体的三维信息。 目录 1,设备选型 2,双目相机测量的现实意义 2.1 技术优势 2.2 面对的挑战 2.3 发展趋势 3,双目相机实现上述功能 4,效果验证 1,设备选型 淘宝百元款 2,双目相机测量的现实意义 质量检测:检测产品尺寸是否符合标准,如汽
计算图片中的物体的实际尺寸的一种方法
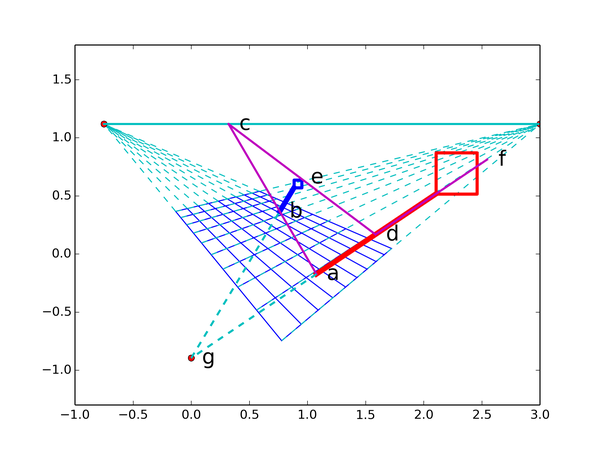
计算图片中的物体的实际尺寸的一种方法 标签: 图片物体尺寸测量地平线交比射影几何 2015-09-15 15:03 1630人阅读 评论(0) 收藏 举报 从一幅图像中无法测出物体的长度,因为缺乏参照物,但可以测出两个平行物体的长度比例。如果已知一个物体的实际大小(比如在图片中放上一枚1元硬币或者知道某个柜子有多高),那么就可以通过长度比和参照物的已知长度测
webapp之设计尺寸转编码所设尺寸
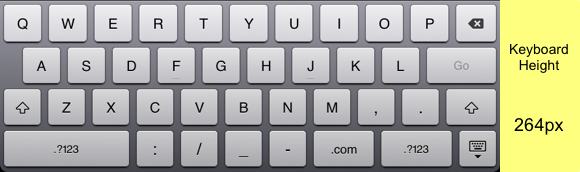
<!-- 设计PSD宽度为640px 前端开发用320PX宽度的 iPhone5调试 则设计的高度如果为 90PX 则前端使用时 height:4.5rem 计算规则为:90/2=45(得到320PX 下的宽度) 然后在除以 10得到 4.5rem 除以2的原因是 640(设计宽度)/ 320(调试宽度)=2 --> <script type="text
【屏幕参数】像素、分辨率、尺寸、像素密度
1. 像素 屏幕显示的最小单位,屏幕上的一个小亮点称为一个像素。 2. 分辨率 屏幕上横向和纵向的像素数量。 3. 尺寸 屏幕对角线的长度,以英寸(inches)为单位。 4. 像素密度 像素密度是每英寸屏幕上的像素数量,通常以 PPI(Pixels Per Inch)表示。较高的像素密度意味着在相同尺寸的屏幕上有更多的像素,从而提供更加清晰和细腻的图像。计算公式
分支电路导体的尺寸确定和保护
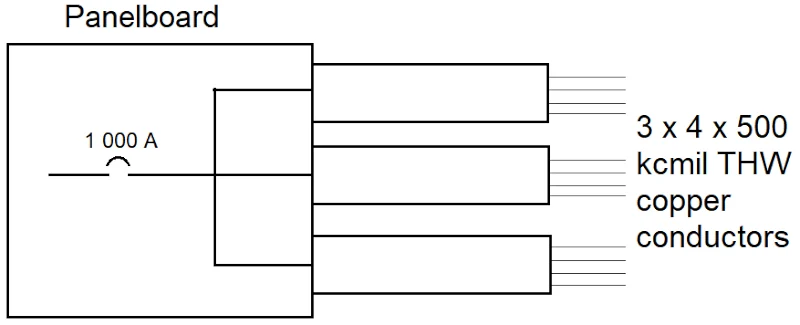
本文旨在确定为分支电路负载供电的导体的尺寸和保护。 支路额定电流 NEC 第 210 条规定了分支电路导体尺寸和过流保护的一般要求。 允许额定电流或过流保护装置的设置确定了分支电路额定值 (210.18)。电路的安培额定值取决于保护导体的断路器或保险丝的额定值,而不取决于电路中导体的尺寸。当使用更高载流量的导体时,过流装置的额定电流或设置仍然决定电路额定值。 除单个分支电路(多出口分支电路
AMEYA360:村田电子1608M尺寸、静电容量可达100μF,这款MLCC特别适用于高性能IT设备
株式会社村田制作所已开发出了村田首款、1608M尺寸(1.6×0.8mm)、静电容量高达100µF的多层陶瓷电容器。 额定电压为2.5Vdc、工作温度可达105°C、温度特性为X6S(1)的“GRM188C80E107M”和工作温度可达85°C、温度特性为X5R(2)的“GRM188R60E107M”已经开始量产。此外,额定电压为4Vdc、工作温度可达85°C的产品(3)计划于2025年开
jquery 元素尺寸 width() height() innerWidth() innerHeight() outerWidth() outerHeight()
1、获取和设置元素的尺寸 width()、height() 获取元素width和height innerWidth()、innerHeight() 包括padding的width和height outerWidth()、outerHeight() 包括padding和border的width和height outerWidth(true)、outerHeight(true)
微型导轨的尺寸多样性:从纳米到厘米级,满足多样化需求!
微型导轨是一种高精度、小体积的导轨系统,其精度通常可达到0.01mm以下,其尺寸根据不同厂家和型号有所不同。微型导轨也因其高精度、小体积和高可靠性而运用广泛。 微型导轨的长度通常在10mm到100mm之间,具体长度取决于应用需求。常见的有20mm、30mm、50mm等长度,高度和宽度则一般在1mm到10mm之间,这些尺寸使得微型导轨在空间受限的场合中表现出色。接下来我们一起来看看不同尺寸的应
C#界面动态布局 界面控件随着界面大小尺寸变化而变化
要想写一个漂亮的界面,光靠利用Anchor和Dock属性是远远不够的,我们需要用到相对布局,就是不管窗口大小怎么变化,控件相对父控件的相对位置保持不变。可惜c#里没有提供按照百分比布局。所以只能自己再resize()事件里调整控件位置。 首先在窗体的构造函数里保存父窗体的长宽,以及每个控件的X,Y坐标的相对位置: int count = this.Controls.Count * 2 + 2;
大电流一体成型电感CSEB1350系列,助力实现DC-DC转换器小尺寸、高效率
DC-DC转换器 , 转换器 , 科达嘉 DC-DC转换器作为一种电压转换装置,在电子产品、电源系统、工业控制、新能源等领域广泛应用。。。 DC-DC转换器作为一种电压转换装置,在电子产品、电源系统、工业控制、新能源等领域广泛应用。随着各行业用户对DC-DC转换器性能和功能要求的不断提升,DC-DC转换器向高效率、多功能性、小型化、高可靠性等趋势发展。电感器作为DC-DC转换器的重要元件
【鸿蒙 HarmonyOS】尺寸设置:size/layoutWeight/constraintSize
一、背景 常见尺寸:width(宽度)、height(高度)、padding(内边距)、margin(外边距) 主要整理下size(设置高宽尺寸)、layoutWeight(对子组件进行重新布局)、constraintSize(设置约束尺寸,组件布局时,进行尺寸范围限制) 二、size:设置高宽尺寸 可以通过size来设置宽高尺寸,当然也可以直接给组件设置宽和高尺寸 Row().size