本文主要是介绍ipad横竖屏尺寸,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
ipad横竖屏尺寸
转入地址:http://blog.csdn.net/chengyingzhilian/article/details/8387716
iPad在横屏模式下,界面区域元素主要由下图所示构成:
横屏主要尺寸:
宽度:1024px
高度:768px
状态栏(Status Bar)高度:20px
导航条(Nav Bar)高度:44px
主内容区域(Main Cotent Area)高度:655px
标签栏(Tab Bar)高度:49px
键盘高度:352px
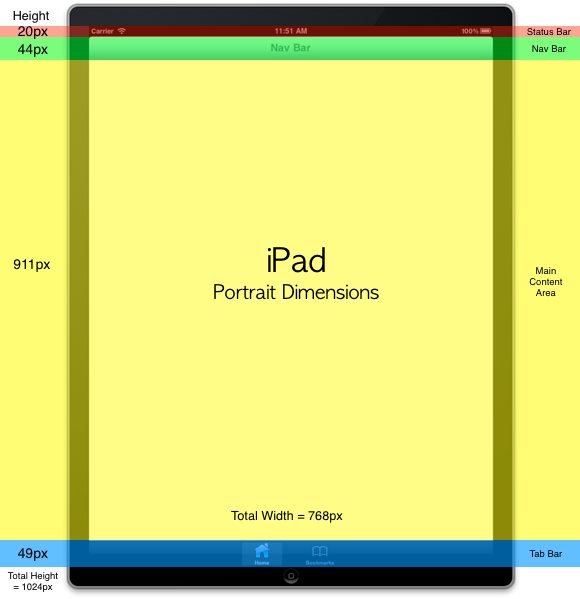
在竖屏模式下,界面区域元素主要由下图所示构成:

横屏主要尺寸:
宽度:768px
高度:1024px
状态栏(Status Bar)高度:20px
导航条(Nav Bar)高度:44px
主内容区域(Main Cotent Area)高度:911px
标签栏(Tab Bar)高度:49px
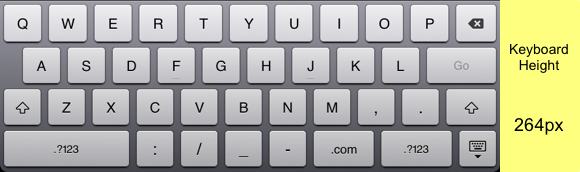
键盘高度:264px

文章出处:http://www.ctolive.com/space-1023-do-blog-id-2188.html
这篇关于ipad横竖屏尺寸的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!