响应专题
springboot filter实现请求响应全链路拦截
《springbootfilter实现请求响应全链路拦截》这篇文章主要为大家详细介绍了SpringBoot如何结合Filter同时拦截请求和响应,从而实现日志采集自动化,感兴趣的小伙伴可以跟随小... 目录一、为什么你需要这个过滤器?二、核心实现:一个Filter搞定双向数据流三、完整代码
一文详解SpringBoot响应压缩功能的配置与优化
《一文详解SpringBoot响应压缩功能的配置与优化》SpringBoot的响应压缩功能基于智能协商机制,需同时满足很多条件,本文主要为大家详细介绍了SpringBoot响应压缩功能的配置与优化,需... 目录一、核心工作机制1.1 自动协商触发条件1.2 压缩处理流程二、配置方案详解2.1 基础YAML
如何解决Spring MVC中响应乱码问题
《如何解决SpringMVC中响应乱码问题》:本文主要介绍如何解决SpringMVC中响应乱码问题,具有很好的参考价值,希望对大家有所帮助,如有错误或未考虑完全的地方,望不吝赐教... 目录Spring MVC最新响应中乱码解决方式以前的解决办法这是比较通用的一种方法总结Spring MVC最新响应中乱码解
springMVC返回Http响应的实现
《springMVC返回Http响应的实现》本文主要介绍了在SpringBoot中使用@Controller、@ResponseBody和@RestController注解进行HTTP响应返回的方法,... 目录一、返回页面二、@Controller和@ResponseBody与RestController
SpringBoot定制JSON响应数据的实现
《SpringBoot定制JSON响应数据的实现》本文主要介绍了SpringBoot定制JSON响应数据的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们... 目录前言一、如何使用@jsonView这个注解?二、应用场景三、实战案例注解方式编程方式总结 前言
Spring MVC如何设置响应
《SpringMVC如何设置响应》本文介绍了如何在Spring框架中设置响应,并通过不同的注解返回静态页面、HTML片段和JSON数据,此外,还讲解了如何设置响应的状态码和Header... 目录1. 返回静态页面1.1 Spring 默认扫描路径1.2 @RestController2. 返回 html2
使用Python实现批量访问URL并解析XML响应功能
《使用Python实现批量访问URL并解析XML响应功能》在现代Web开发和数据抓取中,批量访问URL并解析响应内容是一个常见的需求,本文将详细介绍如何使用Python实现批量访问URL并解析XML响... 目录引言1. 背景与需求2. 工具方法实现2.1 单URL访问与解析代码实现代码说明2.2 示例调用
深入理解RxJava:响应式编程的现代方式
在当今的软件开发世界中,异步编程和事件驱动的架构变得越来越重要。RxJava,作为响应式编程(Reactive Programming)的一个流行库,为Java和Android开发者提供了一种强大的方式来处理异步任务和事件流。本文将深入探讨RxJava的核心概念、优势以及如何在实际项目中应用它。 文章目录 💯 什么是RxJava?💯 响应式编程的优势💯 RxJava的核心概念
简单的角色响应鼠标而移动
actor类 //处理移动距离,核心是找到角色坐标在世界坐标的向量的投影(x,y,z),然后在世界坐标中合成,此CC是在地面行走,所以Y轴投影始终置为0; using UnityEngine; using System.Collections; public class actor : MonoBehaviour { public float speed=0.1f; CharacterCo
《响应式 Web 设计:纯 HTML 和 CSS 的实现技巧》
一、引言 在当今数字化时代,人们使用各种不同的设备访问网页,包括台式电脑、笔记本电脑、平板电脑和智能手机等。为了确保网页在不同设备上都能提供良好的用户体验,响应式 Web 设计变得至关重要。响应式 Web 设计是一种能够根据设备屏幕大小和分辨率自动调整布局和样式的设计方法。本文将深入探讨如何使用纯 HTML 和 CSS 实现响应式 Web 设计,分享一些实用的技巧和最佳实践。 二、响应
vue3 响应式 API:shallowRef()和shallowReactive()
shallowRef() shallowRef()是一个用于创建浅层响应式引用的函数。它创建一个响应式数据,但只对顶层属性进行响应式处理。 特点: 只跟踪引用值的变化,不关心值内部的属性变化。 <template><div>{{ shallowRefObj }}</div><button @click="changeShallowRefObj">直接修改shallowRefObj</butt
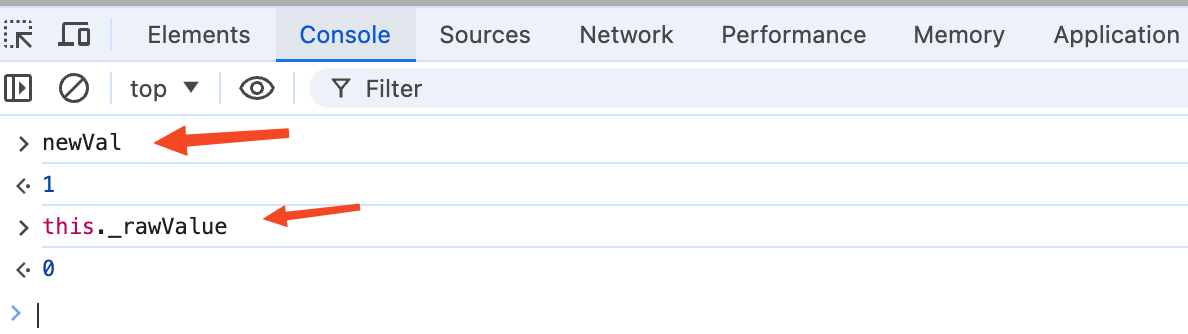
70%的人都答错了的面试题,vue3的ref是如何实现响应式的?
本文将通过debug的方式带你搞清楚当ref接收的是对象和原始类型时,分别是如何实现响应式的。注:本文中使用的vue版本为3.4.19。 看个demo 还是老套路,我们来搞个demo,index.vue文件代码如下: <template><div><p>count的值为:{{ count }}</p><p>user.count的值为:{{ user.count }}</p><bu
el-table使用#header自定义表头后脱离响应式问题处理
问题描述:当titleList的值进行筛选改变的时候#header里面的的数据并没有实时响应,如下面的代码 <el-table :data="newData" border style="width: 100%"><el-table-columnv-for="(day, index) in titleList" :key="day.date"width="600"align="center">
网络安全应急响应技术原理与应用
网络安全应急响应概述 概念 为应对网络安全事件,相关人员或组织机构对网络安全事件进行监测、预警、分析、响应和恢复等工作 网络安全应急响应组织建立与工作机制 网络安全应急响应预案内容与类型 常见网络安全应急事件场景与处理流程 应急演练:对假定网络安全事件进行模拟响应,确认应急响应工作机制及应急预案的有效性 网络安全应急响应技术与常见工具 网络安全应急响
4--SpringBootWeb-请求响应
目录 postman 1.简单参数 请求参数名与形参变量名一致时 请求参数名与形参变量名不一致时 2.实体参数 简单实体对象 复杂实体对象 3.数组集合参数 数组 集合 4.日期参数 5.JSON参数 6.路径参数 1 2 postman Postman值一款功能强大的网页调试与发送网页HTTP请求的Chrome插件 作用:常用于进行接口测试 1.
win8更改电脑设置没响应解决方案
针对Win8系统设置打不开的问题,可以尝试以下几种解决方案:1. 使用命令修复系统文件。首先,把鼠标移动到屏幕左下角,单击右键(或者按“Win”+“x”组合键),选择“命令提示符(管理员)”。然后,在打开的命令提示符窗口中输入“sfc /scannow”并回车。该命令将检测系统文件,并可以在一定程度上修复损坏的系统文件。检测完成后,根据命令提示,可能需要重新启动计算机。2. 尝试干净启动。三方软件
SpringBoot开发——整合Logbook进行HTTP API请求响应日志输出
文章目录 1. 简介依赖管理 2. 实战案例2.1 基本用法2.2 结合Logback日志记录到文件2.3 自定义核心类Logbook2.4 自定义日志输出Sink2.5 与RestTemplate集成 1. 简介 记录HTTP API请求响应日志对于监控、调试和性能优化至关重要。它帮助开发者追踪API的使用情况,包括请求来源、参数、响应状态码及耗时等,从而快速定位问题、分析用
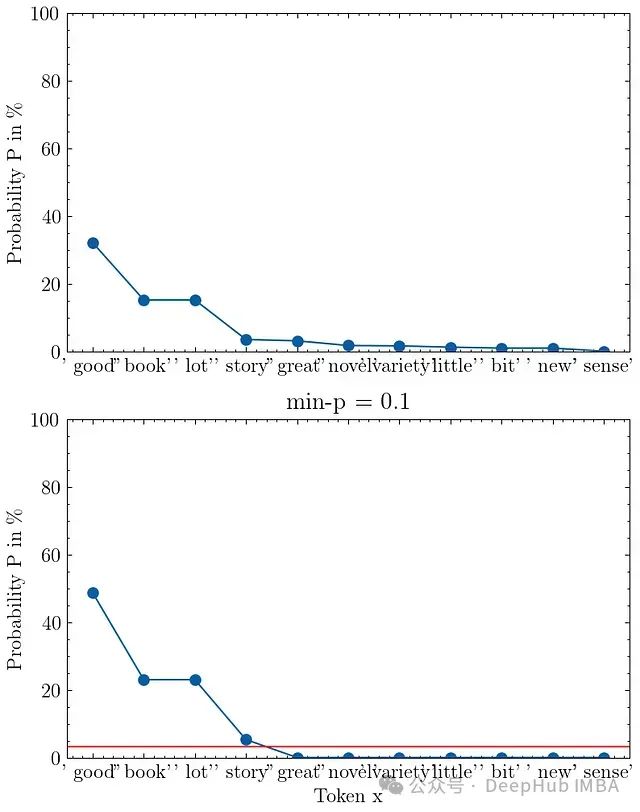
优化采样参数提升大语言模型响应质量:深入分析温度、top_p、top_k和min_p的随机解码策略
当向大语言模型(LLM)提出查询时,模型会为其词汇表中的每个可能标记输出概率值。从这个概率分布中采样一个标记后,我们可以将该标记附加到输入提示中,使LLM能够继续输出下一个标记的概率。这个采样过程可以通过诸如 temperature 和 top_p 等参数进行精确控制。但是你是否曾深入思考过temperature和top_p参数的具体作用? 本文将详细解析并可视化定义LLM输出行为的
Notification PendingIntent失效,每个通知都响应第一个PendingIntent
1、bug描述 可生成多个通知,但通知生成后,点击均响应第一个通知对应的PendingIntent。 但之前是可以正常使用的。 2、可能原因 期间,对AndroidStudio进行升级到3.2.1,buildToolsVersion更新到28.0.3。 并没有其他的额外涉及通知的操作,所以可能的原因是build更新,使得PendingIntent.getActivity的第2个和第4个参数重新起作
「OC」剪不断,理还乱——UIResponder、UIGestureRecognizer、UIControl的响应优先级探究
「OC」剪不断,理还乱——UIResponder、UIGestureRecognizer、UIControl的响应优先级探究 文章目录 「OC」剪不断,理还乱——UIResponder、UIGestureRecognizer、UIControl的响应优先级探究前言介绍UIResponderUIGestureRecognizerUIControl 正文UIGestureRecognizer和
JavaWeb项目中同一表单下点击不同的按钮生成不同响应
1. 使用同一个Servlet 在Form中加入一个不可见的标记控件,这个控件可以是input等可以设置value属性的控件,并为其指定id为button设置onclick事件 <form method="post" action="manager">...<input type="text" id="flag" name="flag" value="query" style="visibil
Web攻防之应急响应(二)
目录 前提 🍔学习Java内存马前置知识 内存马 内存马的介绍 内存马的类型众多 内存马的存在形式 Java web的基础知识: Java内存马的排查思路: 🍔开始查杀之前的需要准备 1.登录主机启动服务器 2.生成jsp马并连接成功 3.生成tomcat内存马🐴并注入 前提 本篇是对自己学过的应急响应的知识的一个回顾,主要包含对常见工具(哥斯拉和
1、快速响应市场和技术变化的深度探讨
在当今技术飞速发展和市场竞争日益激烈的时代,企业面临的最大挑战之一就是如何快速响应市场和技术变化。市场需求不断变化,新技术层出不穷,传统的静态计划和僵化的管理方式已经无法满足快速变化的需求。本文将深入探讨“快速响应市场和技术变化”的关键点,从信息流通、组织架构、决策机制、技术应用到文化和领导力进行详细分析,帮助企业建立高效的响应机制。 1. 信息流通和感知能力建设 信息流通和感
QT---tableWidget控件响应右键菜单事件
实践可行: (1)设置控件菜单属性 ui->tableWidget->setContextMenuPolicy (Qt::CustomContextMenu); (2)绑定右键事件槽 connect(ui->tableWidget,SIGNAL(customContextMenuRequested(QPoint)),this,SLOT(showRightmenu(QPoint))); (
【C/C++】web服务器项目开发总结【请求 | 响应 | CGI】
博客主页:花果山~程序猿-CSDN博客 文章分栏:Linux_花果山~程序猿的博客-CSDN博客 关注我一起学习,一起进步,一起探索编程的无限可能吧!让我们一起努力,一起成长! 目录 一,背景 二,目标 三,基本描述 四,技术特点 网络基本认识补充 web服务器(http服务器工作原理) http 1.0与http 1.1 区分URI & URL & URN 五,
如何解决Vue中给data中的对象属性添加一个新的属性时响应式不生效的问题?
vue2的响应式原理使用的是对象代理去实现的,对象代理中有一个get和set方法,当我们访问对象的时候就会触发get方法,当我们对对象中的值进行修改时会触发set方法。但是当我们给对象添加一个新的属性时对象代理是检测不到的,所以就会出现直接给对象添加属性响应式不生效的问题。 在Vue中,给data中的对象添加一个新属性时,Vue默认不会检测到这个属性的添加,因此,不会触发视图的更新