百分比专题
鸿蒙图表MPChart自定义样式(五)左y轴显示数值,右y轴显示百分比
左y轴数值不变,右y轴改成百分比,需要通过自定义RightAxisFormatter实现IAxisValueFormatter接口,将右y轴的数值改成百分比文本,RightAxisFormatter类如下: class RightAxisFormatter implements IAxisValueFormatter {maxNumber: number = 0;constructor(ma
【CSS渐变】背景中的百分比:深入理解`linear-gradient`,进度条填充
在现代网页设计中,CSS渐变是一种非常流行的视觉效果,它为网页背景或元素添加了深度和动态感。linear-gradient函数是实现线性渐变的关键工具,它允许我们创建从一种颜色平滑过渡到另一种颜色的视觉效果。在本篇博客中,我们将深入探讨linear-gradient函数中的百分比值,特别是像#C3002F 50%, #e8e8e8 0这样的用法,以及它们如何影响渐变效果。 什么是linear-g
css margin,padding 百分比
margin,padding的百分比都是相对于最近的父级容器的宽度 width 进行计算的 <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>百分比</title><style type="text/css">* {margin: 0;padding: 0;}.father {width:500px; he
android 百分比布局
一、 PercentFrameLayout 1、继承关系 [官方文档 ] 2、支持的属性 layout_widthPercent layout_heightPercentlayout_marginPercentlayout_marginLeftPercentlayout_marginTopPercentlayout_marginRightPercentlayout_marginBot
echarts 饼图图例展示名称及数值/百分比
legend: {// 图例位置设置为右上角right: '0%',top: '23%',// 图例布局方向为垂直orient: 'vertical',itemGap: 25,formatter: function (name) {let data = option.series[0].data;// console.log(data, 'data')let total = 0;let tar
【突出百分比的图表创意】保姆级教程(Excel 图表呈现)
包学包会 效果一览:思路:圆形百分比图表 保姆级详细过程先试着做一个吧接下来完成剩下的其他图标探索 效果一览: 思路: 先准备好两个形状一致的图形,中间填充不同颜色,一深一浅。 一个用来表示百分百,垫在下方,另一个表示变化的数,叠在上方。因此数据也需要两列,一列为100%,一列不变图表的柱形可以用准备好的图形来代替,分别复制粘贴即可将图表的各种元素都去掉,留下一个标签
android屏幕百分比适配
第一步,明确一点,渲染View的时候最终都是以px作为单位。 第二步,拿到缩放比例。以宽度缩放为例,设计图宽度基准为720x1280,按钮宽度为360px。那么在1280x1920上,比例就是1280/720=1.5, 最终按钮的宽度应该是1.5x360=540。 第三步,也是最后一步,如何实现1.5倍的缩放。 分两个层面:View层面:对一个具体的View,通过设置LayoutParams
EChart案例-半圆轮盘百分比图
先看效果图: 参数配置option: option = {title: {text: '98%',textStyle: {color: '#f97060',fontSize: 24},subtext: '通讯合格率',subtextStyle: {color: '#84b4be',fontSize: 16},x: 'center',y: '230'},tooltip: {formatter
ORACLE 解决百分比拼接百分号,数字0不显示的问题
oracle数据库中计算百分比,使用round函数,|| '%' 小数点前为0的占比, 无法正常显示:例0.25% 显示为 .25 原因,拼接字符串造成的显示问题 解决办法: 本来想通过加一层嵌套来解决的,里面这层SQL 只做round计算不做拼接,到外层再用concat或者||来做拼接,结果没有作用。 使用decode函数做判断,decode(substr(num,1,1),'.
js如何使得四舍五入的百分比之和为100%
在JavaScript中,如果你想要确保一组四舍五入后的百分比之和严格等于100%,那么你不能直接对每个百分比进行四舍五入,因为四舍五入会引入误差。但是,你可以采用一种策略,即先对所有的百分比进行常规的四舍五入,然后调整最后一个百分比的值以确保总和为100%。 以下是一个简单的示例,说明如何实现这一点: 代码示例: function roundPercentages(percentage
keil5显示内存和存储占用百分比进度条工具
简介 [Keil5_disp_size_bar] 以进度条百分比来显示keil编译后生成的固件对芯片的内存ram和存储flash的占用情况, 并生成各个源码文件对ram和flash的占比整合排序后的map信息的表格和饼图。 原理是使用C语言遍历当前目录找到keil工程和编译后生成的map文件 然后读取工程文件和map文件来找到对应关键词内的ram和flash的各类信息 最后把信息整合以进度
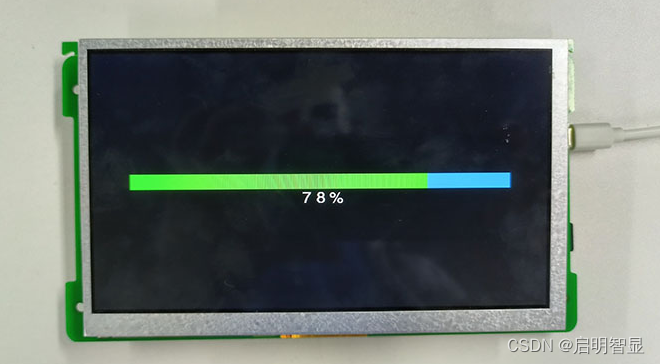
【启明智显技术分享】工业级HMI芯片-Model系列关于SDCard / Udisk 烧录时显示进度条和数字百分比技术指导
【Model系列芯片】 是启明智显针对工业、行业以及车载产品市场推出的系列HMI芯片,主要应用于工业自动化、智能终端HMI、车载仪表盘、两轮车彩屏仪表、串口屏、智能中控、智能家居、充电桩显示屏、储能显示屏、工业触摸屏等领域。此系列具有高性能、低成本的特点,支持工业宽温、2D加速、PNG解码、JPEG编解码引擎及屏幕高达60FPS的刷新,RS485\CAN\串口\网口等丰富灵活的接口以及SDK软硬
Flex中对表格中某列的值进行数字格式化并求百分比
1、问题背景 一般的,需要对表格中某列的数值进行格式化,对该数值乘以100,并保留两位小数,添加“%” 2、实现实例 [plain] view plaincopy <?xml version="1.0" encoding="utf-8"?> <s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
使用随机数字或计数器在运行时计算百分比
如果我们需要在运行时计算某些项目的百分比,可以使用 Python 中的随机数生成器或者计数器来模拟这个过程。这取决于我们想要模拟的具体情况和场景。今天我将通过文字方式详细记录我实操过程。 1、问题背景 在处理大量交易时,我们需要对一定比例的交易进行审核,但这个比例是动态变化的。例如,如果比例是 50%,则意味着需要对一半的交易进行审核。问题是如何在运行时计算出需要审核的交易数量。 2、解
使用百分比高度时内部元素无法正常显示的原因与解决方法
工作中遇到一个问题 设置了高度90%不好使 <div><div style="height: 90%"></div></div> 原因分析 在 CSS 中,百分比高度是相对于父元素的高度计算的。如果父元素的高度是 auto(默认值),那么内部元素的百分比高度将无法正常计算。因为没有一个明确的高度参照,内部 div 的高度百分比就无法生效。 解决方法 方法一:使用视口高度 一种
【vue2+css】实现球内波浪百分比效果
halo,小伙伴们,今天笔者分享一个关于css实现球内(圆形)波浪进度百分比效果,如下图所示: 话不多说上代码,首先是html代码: <div class="card1-left-bottom"><div class="card1-left-bottom-left"><div class="shop_wrap shop_wrap1"><div class="TheCircle"><div cl
Cocos2d-x 实现Loading界面加载资源进度条显示百分比(回调函数)
请参见博客: http://blog.sina.com.cn/s/blog_923fdd9b0101f70w.html (Cocos2d-x 3.0以下版本) http://blog.csdn.net/star530/article/details/19420317 (Cocos2d-x 3.0以上版本)
计算百分比-比例函数ratio_to_report
select no as 部门, 工资合计, 总合计, round((工资合计/总合计)*100,2) as 工资比列 from (select no,工资合计,sum(工资合计) over() as 总合计 from (select no,s
mondrian中用mdx计算父级百分比和整体百分比
mdx计算父级百分比: Mdx代码 With //整体百分比 Member [Measures].[用户的百分比1] as ([Measures].[总用户] / ([Measures].[总用户], [时间].CurrentMember.Parent)) , format_string = "|#.00%|" Member [Measures].
apache poi读取百分比数字
需求说明: 最近用户给了一些基础数据,需要做导入操作,是临时性的,导一次就完事。但是有个字段“手续费”,里面既有百分比,又有绝对数值,还有带文字的数据。正常来说,这种不规范的数据,是不给导入的。但客户那边业务数据是这么填写的,一时半会也没法改。见下图 之前设计表单的时候,原本打算让用户录数字的,还好当时字段类型设置的是varchar2,字段没有设置成number,不然还得改字段类型。 但
iframe父级元素高度百分比不生效
<iframe :src="iframeUrl" width="100%" height="100%" frameborder="0" /> 1、使用绝对定位:将 iframe 的父级元素设置为相对定位,并将 iframe 设置为绝对定位。这样,iframe 就可以根据父级元素的高度百分比来设置其自身的高度。 #parent {position: relative;height:
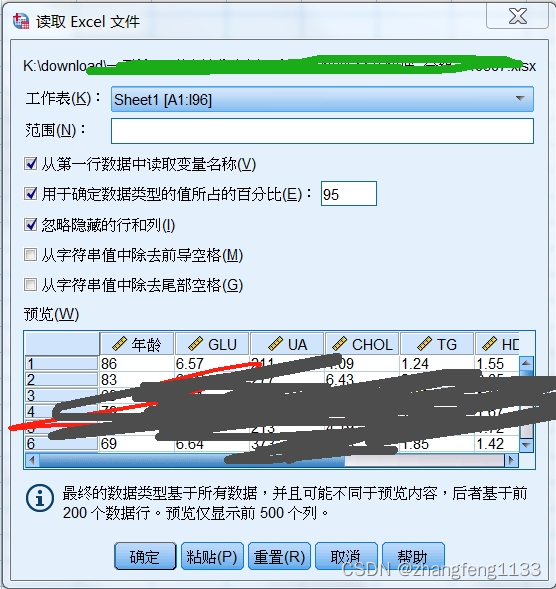
spss 导入数据的时候 用于确定数据类型的值所在的百分比95%是什么意思,数据分析,医学数据分析
在SPSS中,当提及“数据类型的值所在的百分比95%”时,这通常与数据的统计分布或置信区间有关,而不是直接关于数据类型的定义。 导入数据的时候需要定义数据类型,那么根据提供的数据,来定义,有时候,同一个列的数据类型不是百分百一致的。 具体来说,95%的百分比可能指的是以下几个方面的内容: 置信区间:在统计学中,置信区间是一个范围,该范围预计会包含某个未知参数的真实值,且这个范围是基于样
Highcharts应用--百分比条形图
Highcharts 是一个用纯JavaScript编写的一个图表库, 能够很简单便捷的在web网站或是web应用程序添加有交互性的图表,并且免费提供给个人学习、个人网站和非商业用途使用。HighCharts支持的图表类型有曲线图、区域图、柱状图、饼状图、散状点图和综合图表。 现有一个需求,用条形图的方式,同时显示数据和百分比 highcharts条形图中没有提供显示百分比的API,只有