本文主要是介绍CSS(九)---元素显示和隐藏、用户界面样式(鼠标、轮廓线、防止拖拽文本域)、vertical-align 垂直对齐、溢出的文字省略号表示、 去除图片底侧空白缝隙、精灵图、滑动门、三角,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1.元素的显示和隐藏
1.1 display 显示
display 设置或检索对象是否及如何显示
display: none; : 隐藏对象
display:block;: 除了转换为块级元素之外,同时还有显示元素的意思。
特点: 隐藏之后,不再保留位置。
应用: 配合后面js做特效,比如下拉菜单,原先没有,鼠标经过,显示下拉菜单, 应用极为广泛
1.2 visibility 可见性
visibility:设置或检索是否显示对象:
visibility:visible; 对象可视
visibility:hidden; 对象隐藏
特点: 隐藏之后,继续保留原有位置。
1.3 overflow 溢出
检索或设置当对象的内容超过其指定高度及宽度时如何管理内容。
overflow:visible; 不剪切内容也不添加滚动条
overflow:hidden; 不显示超过对象尺寸的内容,超出的部分隐藏掉
overflow:scroll; 不管超出内容否,总是显示滚动条
overflow:auto; 超出自动显示滚动条,不超出不显示滚动条
应用场景:
- 清除浮动
- 隐藏超出内容,隐藏掉, 不允许内容超过父盒子。
1.4 显示和隐藏总结
| 属性 | 区别 | 用途 |
|---|---|---|
| display | 隐藏对象,不保留位置 | 配合后面js做特效,比如下拉菜单,原先没有,鼠标经过,显示下拉菜单, 应用极为广泛 |
| visibility | 隐藏对象,保留位置 | 使用较少 |
| overflow | 只是隐藏超出大小的部分 | 1. 可以清除浮动 2. 保证盒子里面的内容不会超出该盒子范围 |
2.CSS用户界面样式
2.1鼠标样式cursor
设置或检索在对象上移动的鼠标指针采用何种系统预定义的光标形状。 例如:cursor = “pointer”;
cursor:default; :小白 默认
cursor:pointer; :小手
cursor:move; :移动
cursor:text; :文本
cursor:not-allowed; : 禁止
2.2轮廓线 outline
是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。 outline 包含: outline-color、outline-style、outline-width
去掉,最直接的写法是 : outline: 0; 或者 outline: none;
2.3防止拖拽文本域resize
实际应用场景中:文本域右下角是不可以拖拽:<textarea style="resize: none;"></textarea>
2.4用户样式界面总结
| 属性 | 用途 | 描述 |
|---|---|---|
| 鼠标样式 | 更改鼠标样式cursor | 样式很多,重点记住 pointer |
| 轮廓线 | 表单默认outline | outline 轮廓线,我们一般直接去掉,border是边框,我们会经常用 |
| 防止拖拽 | 主要针对文本域resize | 防止用户随意拖拽文本域,造成页面布局混乱,我们resize:none |
3.vertical-align 垂直对齐
有宽度的块级元素居中对齐,是margin: 0 auto;让文字居中对齐,是 text-align: center;
vertical-align 垂直对齐,它只针对于行内元素或者行内块元素,
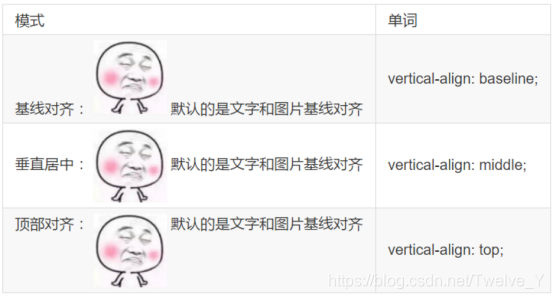
语法:vertical-align : baseline |top |middle |bottom

设置或检索对象内容的垂直对其方式。
注意:
vertical-align 不影响块级元素中的内容对齐,它只针对于行内元素或者行内块元素,特别是行内块元素, 通常用来控制图片/表单与文字的对齐。
3.1 图片表单和文字对齐

3.2 去除图片底侧空白缝隙
原因:
图片或者表单等行内块元素,他的底线会和父级盒子的基线对齐。
就是图片底侧会有一个空白缝隙。
解决方法:
1).给img vertical-align:middle | top| bottom等等。 让图片不要和基线对齐。
2).给img 添加 display:block; 转换为块级元素就不会存在问题了。
4.溢出的文字省略号表示
4.1white-space
white-space设置或检索对象内文本显示方式。通常我们使用于强制一行****显示内容
white-space:normal ; 默认处理方式
white-space:nowrap ; 强制在同一行内显示所有文本,直到文本结束或者遭遇br标签对象才换行。
4.2text-overflow 文字溢出
设置或检索是否使用一个省略标记(...)标示对象内文本的溢出
text-overflow : clip ; 不显示省略标记(…),而是简单的裁切
text-overflow:ellipsis ; 当对象内文本溢出时显示省略标记(…)
注意: 一定要首先强制一行内显示,再次和overflow属性 搭配使用
4.3文字省略号三步骤
/*1. 先强制一行内显示文本*/white-space: nowrap;/*2. 超出的部分隐藏*/overflow: hidden;/*3. 文字用省略号替代超出的部分*/text-overflow: ellipsis;
5.CSS精灵技术
5.1为什么要使用精灵图

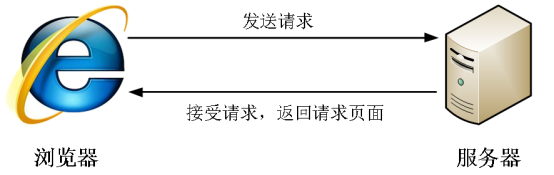
图所示为网页的请求原理图,当用户访问一个网站时,需要向服务器发送请求,网页上的每张图像都要经过一次请求才能展现给用户。
然而,一个网页中往往会应用很多小的背景图像作为修饰,当网页中的图像过多时,服务器就会频繁地接受和发送请求,这将大大降低页面的加载速度。
为了有效地减少服务器接受和发送请求的次数,提高页面的加载速度。
5.2精灵技术
CSS 精灵其实是将网页中的一些背景图像整合到一张大图中(精灵图),然而,各个网页元素通常只需要精灵图中不同位置的某个小图,要想精确定位到精灵图中的某个小图。
当用户访问该页面时,只需向服务发送一次请求,网页中的背景图像即可全部展示出来。
我们需要使用CSS的
- background-image、
- background-repeat
- background-position 属性进行背景定位,
- 其中最关键的是使用background-position 属性精确地定位。
5.3使用
首先我们知道,css精灵技术主要针对于背景图片,插入的图片img 是不需要这个技术的。
- 精确测量,每个小背景图片的大小和 位置。
- 给盒子指定小背景图片时, 背景定位基本都是 负值。
6.滑动门
经典布局:
<li><a href="#"><span>导航栏内容</span></a>
</li>CSS样式:
* {padding:0;margin:0;}
body{background: url(images/wx.jpg) repeat-x;
}
.father {padding-top:20px;
}
li {padding-left: 16px;height: 33px;float: left;line-height: 33px;margin:0 10px;background: url(./images/to.png) no-repeat left ;
}
a {padding-right: 16px;height: 33px;display: inline-block;color:#fff;background: url(./images/to.png) no-repeat right ;text-decoration: none;
}
li:hover,li:hover a {background-image:url(./images/ao.png);
}
总结:
- a 设置 背景左侧,padding撑开合适宽度。
- span 设置背景右侧, padding撑开合适宽度 剩下由文字继续撑开宽度。
- 之所以a包含span就是因为 整个导航都是可以点击的。
7.拓展
7.1 margin负值之美
1)负边距+定位:水平垂直居中
一个绝对定位的盒子, 利用 父级盒子的 50%, 然后 往左(上) 走 自己宽度的一半 ,可以实现盒子水平垂直居中。
2)压住盒子相邻的边框
7.2CSS三角形之美
div {
width: 0; height: 0;
line-height:0;
font-size: 0;
border-top: 10px solid red;border-right: 10px solid green;border-bottom: 10px solid blue;border-left: 10px solid #000;
}
- 我们用css 边框可以模拟三角效果
- 宽度高度为0
- 我们4个边框都要写, 只保留需要的边框颜色,其余的不能省略,都改为 transparent 透明就好了
- 为了照顾兼容性 低版本的浏览器,加上 font-size: 0; line-height: 0;
这篇关于CSS(九)---元素显示和隐藏、用户界面样式(鼠标、轮廓线、防止拖拽文本域)、vertical-align 垂直对齐、溢出的文字省略号表示、 去除图片底侧空白缝隙、精灵图、滑动门、三角的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






