精灵专题
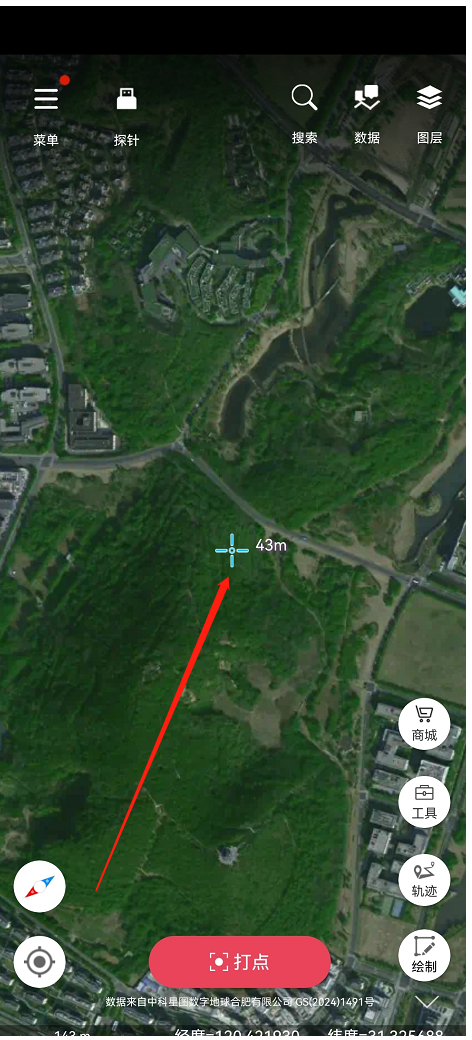
外业精灵实时查看区域等高线(如何显示等高线的高程值)
0.序 图新地球桌面端的等高线预览,既可以看到等高线,也能看到等高线的高程值。 而等高线生成功能,只有等高线没有高程值(多少米)的点标注。 导致生成的等高线不论是在图新地球桌面端、外业精灵(手机端)都不显示高程值。 本文的核心是根据等高线,生成位于等高线上面的高程点,并显示当前等高线的高度值 等高线预览: 1.根据等高线生成(高程点) 核心步骤: 1.在线的
网页性能优化01-精灵图利弊与应用场景
网页性能优化01-精灵图利弊与应用场景 精灵图:通过减少页面网络请求的数量,来提高网页加载速度 1.1-精灵图介绍 1.什么是精灵图 精灵图就是就是将几张较小的图片放在一张大图上,这张大图称之为精灵图,又叫雪碧图(CSS Sprites) 2.为什么要有精灵图? 因为浏览器在渲染DOM树的时候,会把所有的外部资源路径(例如img标签的src属性作为网络请求,向服务器发送资源) 例如淘宝网页,
精灵图(sprite)CSS动画实现
精灵图 动画效果如下 HTML代码 <div class="boxA"></div> css代码 .boxA {width: 100px;height: 400px;background:url("https://img-ask.csdn.net/upload/202005/13/1589349016_808127.png") no-repeat;background-size:
通过css样式实现精灵动画
@keyframes 规则用于创建动画。在 @keyframes 中规定某项 CSS 样式,就能创建由当前样式逐渐改为新样式的动画效果。 这里用到animation来切换css的背景图片 .slowWalk { /* 填入动画样式规则 */ -webkit-animation-name:person-slow; -webkit-anim
第十二章 迁移学习-实战宝可梦精灵
文章目录 一、Pokemon数据集1.1 数据集收集1.2 数据集划分1.3 数据集加载1.4 数据预处理1.5 pytorch自定义数据库实现 二、ResNet网络搭建三、训练与测试四、迁移学习4.1 pytorch实现迁移学习 一、Pokemon数据集 1.1 数据集收集 # git下载git lfs installgit clone https://www.mo
HTML(21)——CSS精灵
CSS精灵,也叫CSS Sprites,是一种网页图片应用处理方式。把网页中一些背景图片整合到一张图片的文件中,再background-position精确定位出背景图片的位置。 优点:减少服务器被请求的次数,减轻服务器的压力,提高页面加载速度。 实现步骤: 创建盒子,盒子尺寸与小图尺寸相同设置盒子背景图为精灵图添加background-position属性,改变背景图位置
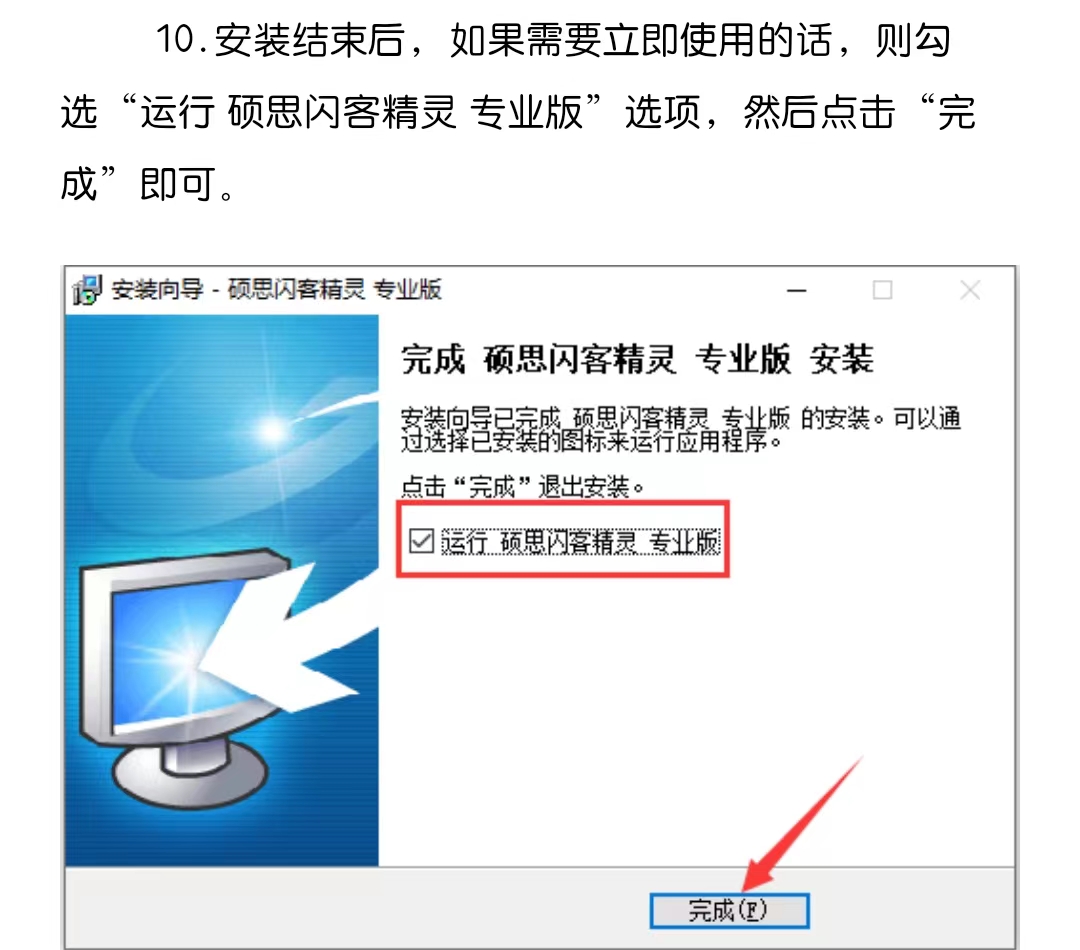
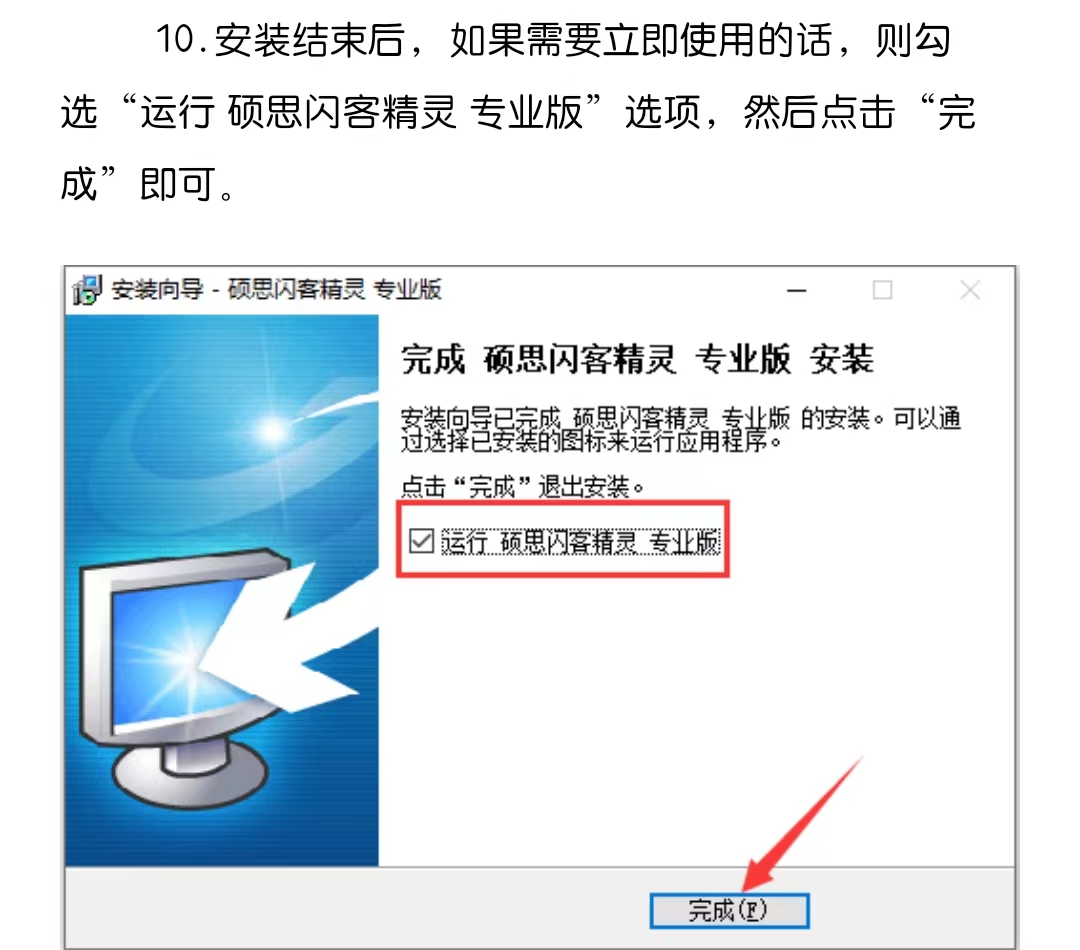
硕思闪客精灵 官方专业版下载-硕思闪客精灵软件安装包下载附加详细安装步骤
硕思闪客精灵专业版是一款应用于浏览和解析Flash动画工具,通过对flash影片动作Action进行解析,功能非常强大,便捷实用。硕思闪客精灵专业版能将flash动画中的图片、矢量图、字体、文字、按钮、影片片段、帧等基本元素完全分解。可以的显示其动作的代码,让您可以将分解出来的图片、矢量图、声音灵活应用于SothinkGlanda中,做出大师级的作品。 安 装 包 获 取 地
硕思闪客精灵软件最新版下载及详细安装教程
闪客精灵(Sothink SWF Decompiler)是一款先进的SWF反编译软件,它不但能捕捉、反编译、查看和提取Shock Wave Flash影片(.swf和.exe格式文件),而且可以将SWF格式文件转化为FLA格式文件。 安 装 包 获 取 地 址: 硕思闪客精灵专业版:https://souurl.cn/QvdbT2 闪客精灵专业版主要特性: 1.支持预览和播
HP惠普暗影精灵10 OMEN Gaming Laptop 16-wf1xxx原厂Win11系统镜像下载
惠普hp暗影精灵10笔记本电脑16-wf1000TX原装出厂Windows11,恢复开箱状态oem预装系统安装包,带恢复重置还原 适用型号:16-wf1xxx 16-wf1000TX,16-wf1023TX,16-wf1024TX,16-wf1025TX, 16-wf1026TX,16-wf1027TX,16-wf1028TX,16-wf1029TX, 16-wf1030TX,16-wf103
WIFI共享精灵 2013 电脑共享wifi
WIFI共享精灵是基于WIFI虚拟驱动技术的一个免费软件。是一款完美解决设置笔记本无线热点,实现笔记本共享上网,能一键设置,将笔记本变成无线路由器,让WIFI手机及PAD实现共享上网的网络应用型软件。 下载地址:http://www.pipipan.com/file/26869183
CSS中背景断裂和精灵图的关系,以及4种解决方式
背景断裂是指在使用背景图片时,由于背景图片的尺寸不足以覆盖整个元素区域,导致背景在某个方向上出现中断、不连续的现象。这种情况通常在自适应布局或宽屏、高分辨率设备上更容易出现,因为元素的尺寸可能会随着视口大小变化而变化。 当使用精灵图作为背景时,背景断裂问题可能会更加明显。因为精灵图将多个背景图片合并成一张图片,我们需要通过 background-position 属性来定位每个元素的背景。如果精
iphone游戏开发之cocos2d (七) 自定义精灵类,实现精灵动画CCAnimation
holydancer原创,如需转载,请在显要位置注明: 转自holydancer的CSDN专栏,专栏地址:http://blog.csdn.net/holydancer 精灵是游戏的主角,我们在游戏中经常看到各种炫丽的精灵动画效果,之前我们提到精灵是由图片生成的,如果我们想要实现精灵的动画效果,比如捕鱼达人中摇尾游戏动的小鱼,就需要我们用很多张图片来生成一个个纹理,然后使纹理生成一个
硕思闪客精灵(shankejingling)软件最新版下载及详细安装教程
闪客精灵(Sothink SWF Decompiler)是一款先进的SWF反编译软件,它不但能捕捉、反编译、查看和提取Shock Wave Flash影片(.swf和.exe格式文件),而且可以将SWF格式文件转化为FLA格式文件。它能反编译Flash的所有元素,并且支持动作脚本 AS3.0。使用闪客精灵专业版你可以在任意一个Flash上找到你想找的东西。硕思闪客精灵还提供了一个辅助工具--闪客名
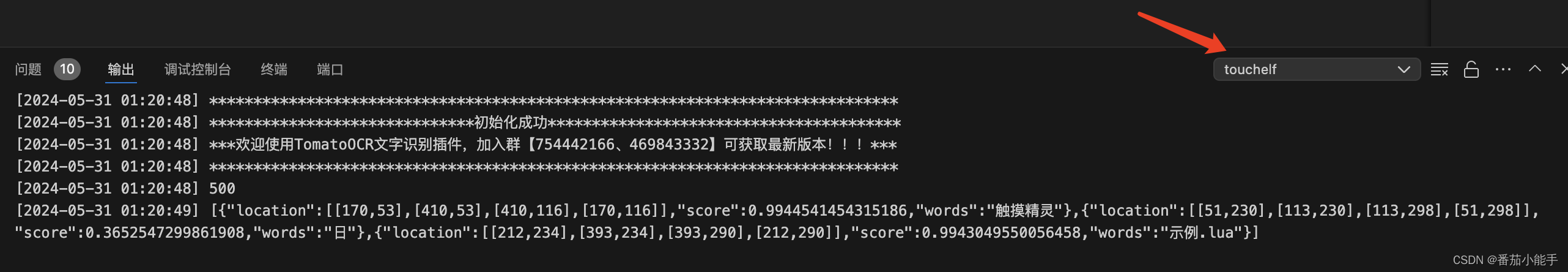
【全网唯一】触摸精灵iOS版纯离线本地文字识别插件
目的 触摸精灵iOS是一款可以模拟鼠标和键盘操作的自动化工具。它可以帮助用户自动完成一些重复的、繁琐的任务,节省大量人工操作的时间。但触摸精灵的图色功能比较单一,无法识别屏幕上的图像,根据图像的变化自动执行相应的操作。本篇文章主要讲解下触动精灵纯本地离线文字识别插件如何使用和集成。 准备工作 1、下载触摸精灵脚本编辑器开发工具vscode: Download Visual S
全网唯一:触摸精灵iOS版纯离线本地文字识别插件
目的 触摸精灵iOS是一款可以模拟鼠标和键盘操作的自动化工具。它可以帮助用户自动完成一些重复的、繁琐的任务,节省大量人工操作的时间。但触摸精灵的图色功能比较单一,无法识别屏幕上的图像,根据图像的变化自动执行相应的操作。本篇文章主要讲解下触动精灵纯本地离线文字识别插件如何使用和集成。 准备工作 1、下载触摸精灵脚本编辑器开发工具vscode: Download Visual S
CSS 精灵技术 sprite
精灵技术产生的背景 图所示为网页的请求原理图,当用户访问一个网站时,需要向服务器发送请求,网页上的每张图像都要经过一次请求才能展现给用户。 然而,一个网页中往往会应用很多小的背景图像作为修饰,当网页中的图像过多时,服务器就会频繁地接受和发送请求,这将大大降低页面的加载速度。为了有效地减少服务器接受和发送请求的次数,提高页面的加载速度,出现了CSS精灵技术(也称CSS Sprites、CSS
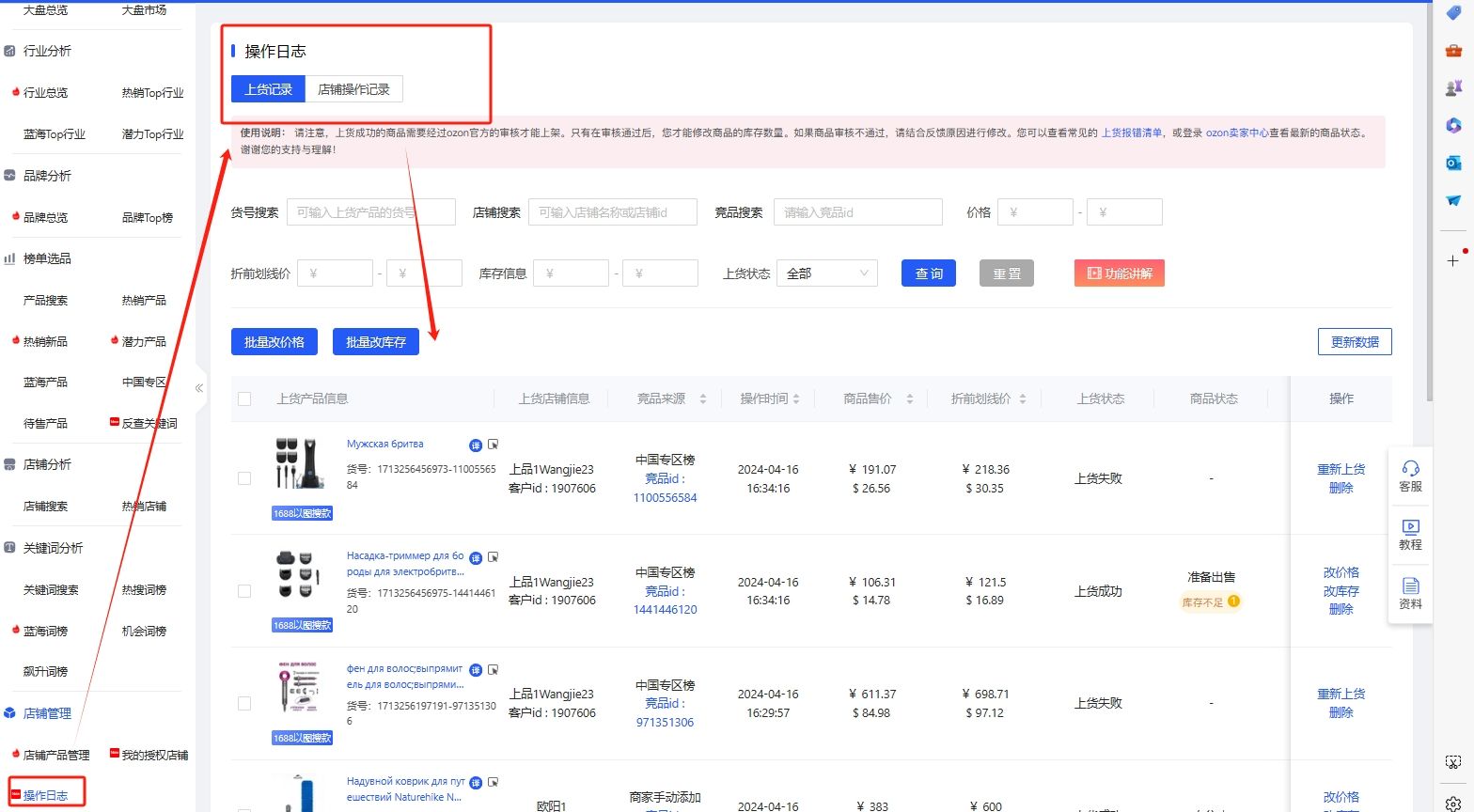
ozon卖家精灵,ozon卖家怎么使用
在跨境电商的浪潮中,OZON作为俄罗斯领先的电商平台,吸引了众多卖家争相入驻。然而,面对日益激烈的市场竞争,如何提升店铺的运营效果,成为卖家们迫切需要解决的问题。而OZON卖家精灵作为一款专为OZON卖家打造的辅助工具,以其强大的功能和便捷的操作,成为卖家们的得力助手。本文将详细介绍OZON卖家精灵的功能和使用方法,帮助卖家们更好地利用这款工具提升店铺运营效果。 OZON卖家精灵使用:D。D
Android游戏开发cocos-2d中精灵的动作测试
安装好cocos-2d之后,创建一个好一个Android项目,在项目中复制下载好的Cocos-2d包中的cocos2d-master\cocos2d-android\libs中的所有文件,全部粘贴到Android项目中的libs目录下,右击libs中的cocos2d-android.jar,然后builder path操作。这样就创建好了游戏项目。 以下是一个入门的小程序: MainActiv
COCOS2D 精灵坐标限定
精灵在地图中移动时(采用COCOS2D 坐标系) 在X方向上: 往左:最小坐标为精灵中心点到边的距离(SX) 往右:最大坐标为地图尺寸-精灵到边的距离(RX) 所以有关系 SX<=PX(精灵X坐标)<=RX,则关系式MAX(SX,MIN(RX,PX))或者MIN(RX,MAX(SX,PX))都能将精灵X坐标(PX)限定在坐标范围内: 三种情况分析:1)PX=SX时,再往左移动将移出地图,
COCOS2D-X 精灵创建随笔
CCSprite类中创建Sprite的方法都是静态的: static CCSprite* create ( ) 创建一个无图片显示的精灵,可随后用 setTexture 方法设置显示图片 static CCSprite* create ( const char * pszFileName ) 根据图片路径创建精灵,该精灵为整张图片 static CCSprite* create ( con
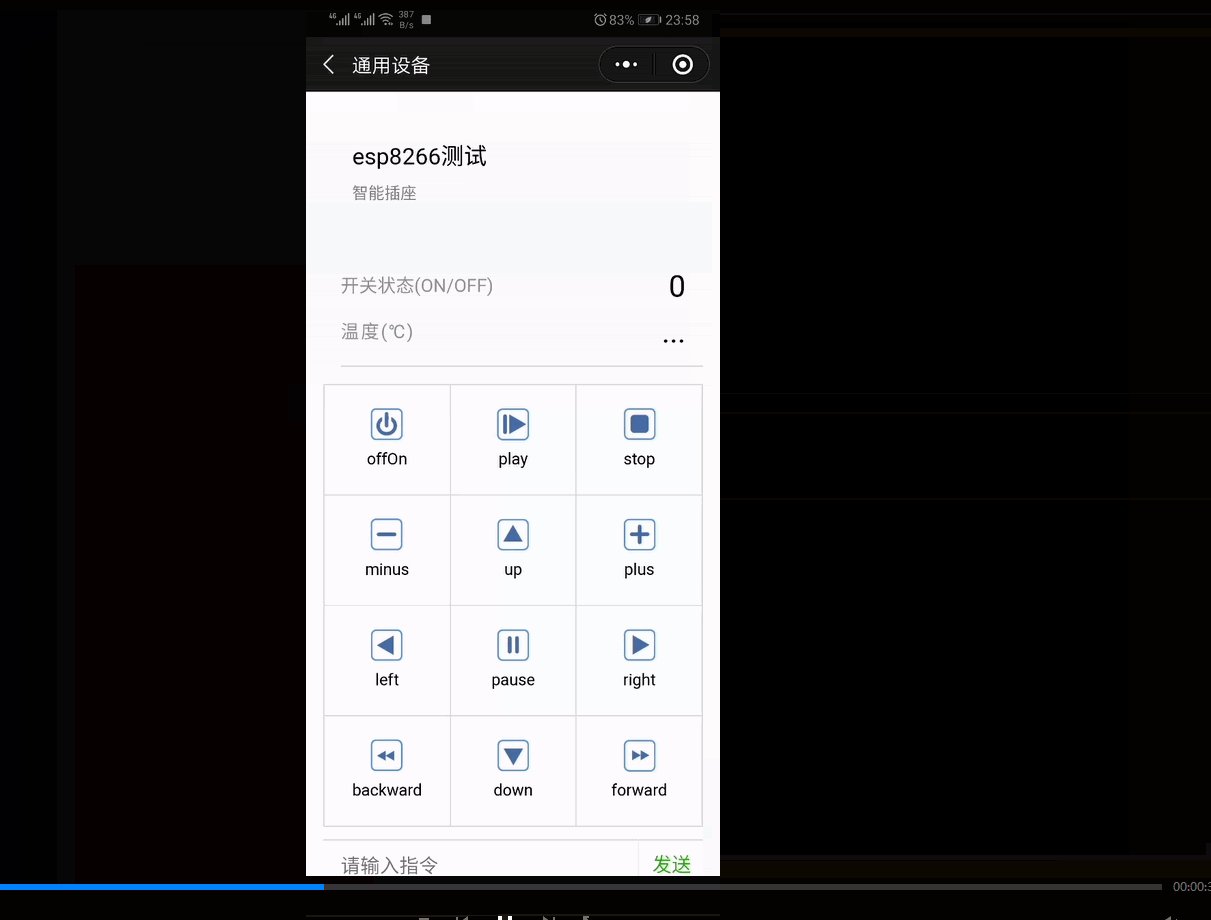
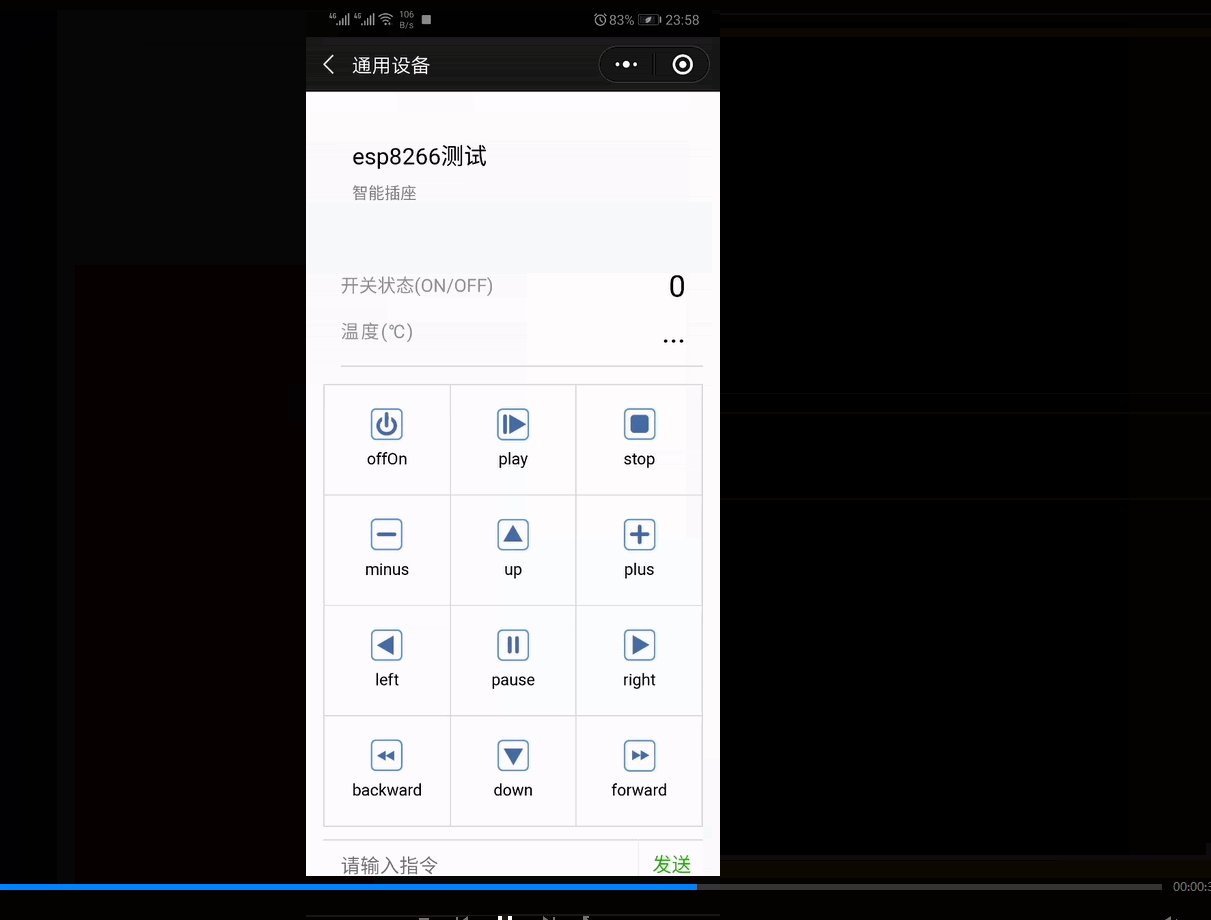
【esp8266】③esp8266对接天猫精灵实现语音控制
源码github地址:https://github.com/linzhongpaihuai/smartplug ①烧录方法:https://blog.csdn.net/u010177891/article/details/90348729 ②esp8266实现http server服务详解:https://blog.csdn.net/u010177891/article/details/10
cocos2d-x总结之CCSprite精灵的加载与常用操作
cocos2d-x总结之CCSprite精灵的加载与常用操作 精灵是2D游戏中得主角,这次就总结一下cocos2d-x中精灵的使用。 一,加载 首先,创建一个变量 CCSprite *pSprite; 加载函数分为两组initWithXXXX和spriteWithXXXX,其主要的区别是使用initWithXXXX的手工作业,而spriteWithXXXX是纯自
有趣的 CSS 图标整合技术!sprites精灵图,css贴图定位
你好,我是云桃桃。 一个希望帮助更多朋友快速入门 WEB 前端的程序媛。 云桃桃-大专生,一枚程序媛,感谢关注。回复 “前端基础题”,可免费获得前端基础 100 题汇总,回复 “前端工具”,可获取 Web 开发工具合集 293篇原创内容-更多前端系列内容可以go公众.h:云桃桃 后台回复“前端工具”可获取开发工具,持续更新中 后台回复“前端基础题”可得到前端基础100题汇总,持续更新
Cocos2D研究院之精灵与动画(六)
原创文章如需转载请注明:转载自雨松MOMO程序研究院本文链接地址:Cocos2D研究院之精灵与动画(六) 通过对导演、场景、层和节点的剖析,现在我们已经可以写出一个完整的游戏体系了,在实际应用中,场景一般都是作为游戏的关卡,层作为场景的组成元素(比如UI层,背景层), 导演根据游戏的胜负来激活不同的场景,作为关卡的切换。(以上是常规游戏的流程,仅作参考) 但是,单凭这些还不能作出一
冰狐智能辅助相对自动精灵的优势
冰狐智能辅助与自动精灵都是自动化领域的优秀工具,它们各自具有独特的特点和优势。然而,在深入比较两者后,我们可以发现冰狐智能辅助在多个方面相对于自动精灵展现出显著的优势。 首先,从开发效率和易用性角度来看,冰狐智能辅助具有卓越的性能。它提供了高效的在线调试功能,无需连接手机和电脑,大大简化了开发流程。开发者可以实时在线查看多台手机的UI树和log,从而快速定位问题并进行优化。此外,冰狐智能辅助还采