拖拽专题
前端原生js实现拖拽排课效果实例
《前端原生js实现拖拽排课效果实例》:本文主要介绍如何实现一个简单的课程表拖拽功能,通过HTML、CSS和JavaScript的配合,我们实现了课程项的拖拽、放置和显示功能,文中通过实例代码介绍的... 目录1. 效果展示2. 效果分析2.1 关键点2.2 实现方法3. 代码实现3.1 html部分3.2
类codepen的实现可拖拽窗口demo
首先说下思想 flex或者其他布局方式,实现左右分割布局,主盒子宽度100%,左右布局中包含一个分割条(可在布局容器中,也可以单独定义)为分隔条绑定鼠标点击事件,为document绑定鼠标移动事件和鼠标放开事件,通过监听鼠标移动事件和上一个状态保存下来的鼠标位置作对比,判断当前鼠标移动方向(往左还是往右)然后计算当前鼠标位置和鼠标点击位置的距离,来计算左右容器的变化,然后通过dom的方式设置宽度
记录一个拖拽组件vue3+ts
记录一个拖拽组件vue+ts “vue”: “^3.0.0” “typescript”: “~4.1.5” 我这个是vue 3的最高版本,可以使用defineModel 父组件 <h1>props传值</h1><ModuleOrder v-model:orderList="orderList" v-model:defaultList="defaultList" ></ModuleO
git如何设置嵌套仓库(设置子树或子模块),并解决直接将一个仓库拖拽到另一个仓库中导致的问题
git 将一个仓库拷贝到另一个仓库的文件夹下。默认git并不会处理,上传上去之后,只会创建一个文件夹,但是这个文件夹点不开。 在 git add . 的时候,会报出警告: 警告:正在添加嵌入式 git 仓库:client提示: You've added another git repository inside your current repository.提示: Clones of
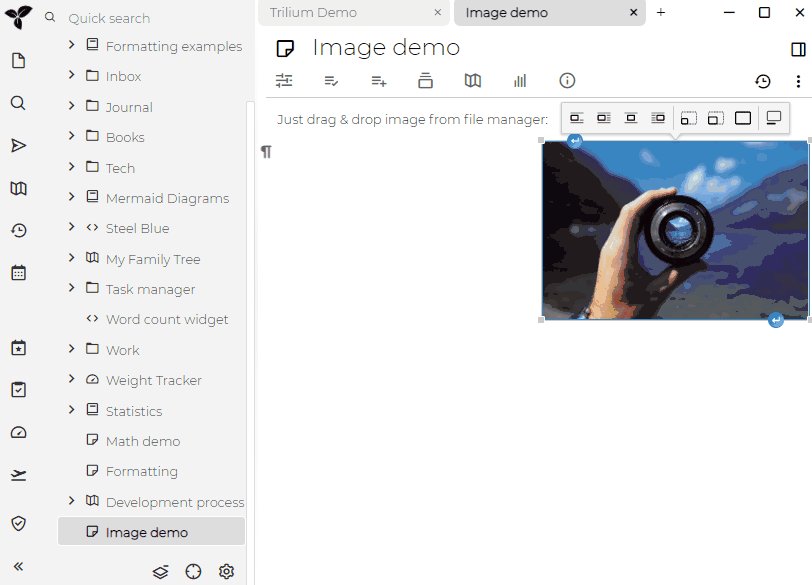
JS 原生实现拖拽功能
JS 原生实现拖拽功能 序言功能实现创建元素获取元素逻辑处理事件绑定 序言 我们有时候功能中会涉及到拖拉拽模块功能,但有时候也是束手无策,不知道该怎么去写,那我们接下来剖析一下吧 功能实现 创建元素 <div id="draggableElement">k可以拖拽的元素</div> 获取元素 // 获取元素的id为draggableElementvar drag
vue-自定义指令-拖拽
主要思想: 获取拖拽的dom元素,在oDiv.onmousedown事件内获取鼠标相对dom元素本身的位置: var disX=ev.clientX-oDiv.offsetLeft;var disY=ev.clientY-oDiv.offsetTop; 再通过document.onmousemove事件计算dom元素左上角相对 视口的距离: var l=ev.clientX-disX;v
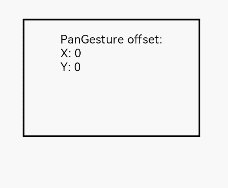
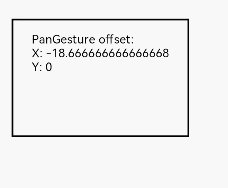
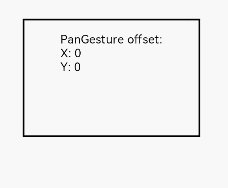
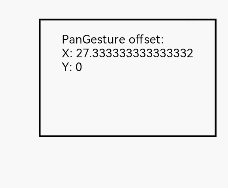
鸿蒙开发入门day16-拖拽事件和手势事件
(创作不易,感谢有你,你的支持,就是我前行的最大动力,如果看完对你有帮助,还请三连支持一波哇ヾ(@^∇^@)ノ) 目录 拖拽事件 概述 拖拽流程 手势拖拽 鼠标拖拽 拖拽背板图 开发步骤 通用拖拽适配 多选拖拽适配 手势事件 gesture(常规手势绑定方法) priorityGesture(带优先级的手势绑定方法) parallelGesture(并行手势绑定
使用RecyclerView实现item拖拽变换位置重新排序
小知识解决大问题,问题处理+经验分享,大家好,我是时代新人!今天给大家分享一个小例子,请往下看: 今天用RecyclerView实现一个拖拽交换位置,和编辑删除的功能。先来个效果图看一下 1、定义一个ItemTouchHelperAdapter接口 import androidx.recyclerview.widget.RecyclerView;/*** Created by WJY.*
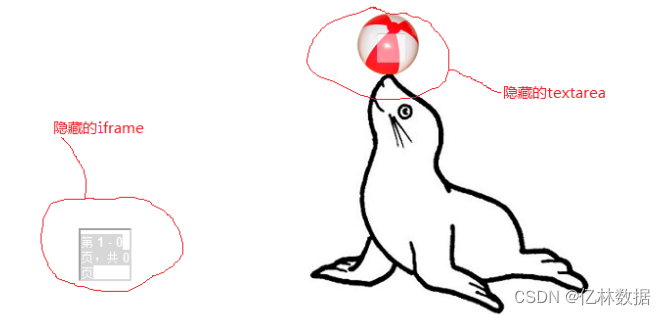
[Labview]图片叠加下的表格视图拖拽功能:挖坑粗糙版
没错,又是Labview表格T - T 由于项目中用到的表格上有一张用于画框的二维图片,感兴趣可看这篇 [Labview] 表格单元格外边框 二维图片叠加绘图 因此在滚动条与鼠标滚轮的基础上,想再增加一个拖拽移动的功能。 但 [二维图片] 并没有 拖拽开始 的事件,因此只能通过 鼠标按下 与 鼠标释放 两个事件的时间与坐标进行差值判断。 逻辑上应该没问题,可惜实现效果非常智商低下。
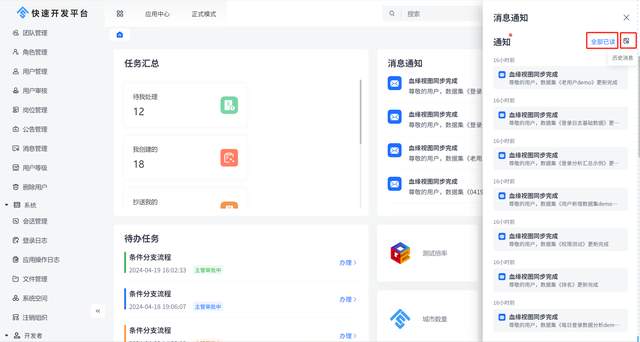
JVS动态首页全攻略:权限设置、组件拖拽,轻松打造个性化门户
概要说明 “动态首页”通常指的是一个网站或应用的主页,其内容会根据时间、用户行为、或其他因素实时更新。这样的设计旨在为用户提供最新、最相关的信息,并增强用户的互动体验。在jvs平台用户可自定义设置角色权限实现让不同用户看到不同的首页样式,从而实现千人千面的功能,同时支持自定义添加多种组件以拖拉拽方式设计并添加数据。下面就是对首页设计配置的操作说明。 配置入口 门户首页配置的入口如下图所示
虚幻5|技能栏UI优化(2)——优化技能UI并实现技能栏的拖拽操作
这篇文章里,前情提要,文章里的序列变量应命名为序号,我命名错了,虽然不差,但为了后面更好的理解 一.刷新技能栏,用于刷新上一章文章的初始化技能栏 1.打开技能栏格子,打开图表,添加以下两个变量 并添加以下蓝图 还有一个蓝图要删掉,该图片把右侧的技能图标get有效变量删掉,我这里忘删了 2.打开技能UI 添加以下蓝图 添加一个函数,命名为刷新 打开刷新函数
vue-draggable-plus实现某些子元素不被拖拽
在使用vue-draggable-plus时倘若只是节点里面所有元素都可以拖拽倒还好实现,但遇到某些子元素是作为其他作用不可拖拽或者可拖拽不可替换这些情况,则比较头疼了 这里眨眼睛分享一种可定制可拖拽状态的方法供小友参考 解决方法: 1. 绑定移动事件 2. 处理移动世界并对对应情况返回false //移动事件const onMoveEvnet = (event)
可拖拽表单设计器都有哪些突出特点?
为了提高效率、降低开发成本,利用低代码技术平台的优势特点可以实现这一目标。究竟什么是低代码技术平台?都有哪些值得夸耀的特点和优势?今天,我们就带着这些问题,一起来了解低代码技术平台、可拖拽表单设计器的多个优势特点,以及为何能推动企业实现流程化办公。 在数字化转型的发展期,很多企业对于信息化系统的需求越来越旺盛,怎样为客户带来更高的实际效益?这就需要了解低代码技术品台了。这是一种快速开发和部署应用程
recyclerview 实现拖拽功能
recyclerview实现拖拽功能可以借助原生提供的ItemTouchHelpter类来实现,基础拖拽和删除功能都封装的有,细节需要自己处理下。 先定义一个接口,定义一下方法,方便和adapter联动处理数据,相对ItemTouchHelpter.call 增加一个判断当前所选item是否能够拖拽的判断。 interface RecyclerItemDragTouchHelper {/***
相机视野范围内限定拖拽(动态计算)
1、相机视野范围内的限定拖拽 Unity3D 基地实现(摄像机移动、拖动建筑等)_cbbbc-CSDN博客_unity 摄像机移动 unity正交相机宽度_Unity 基于Cinemachine计算透视摄像机在地图中的移动范围_weixin_39587407的博客-CSDN博客 Unity 限制摄像机在一定区域内移动 - 简书 2、
[vue 日志]el-dialog拖拽记录,包含不出边界代码
1 代码 新建drag.js文件 /*** v-dialogDrag 弹窗拖拽*/export default {bind(el, binding, vnode, oldVnode) {const value = binding.valueif (value == false) return// 获取拖拽内容头部const dialogHeaderEl = el.querySelector
支持手机和电脑拖拽代码 【简单版jquery】
HTML部分 <div class="container"> </div> css部分 @charset "gb2312"; /* CSS Document */ * { margin: 0; padding: 0; } body { font-family: "微软雅黑"; background: url(../img/5-13050GTF9.png) repeat;
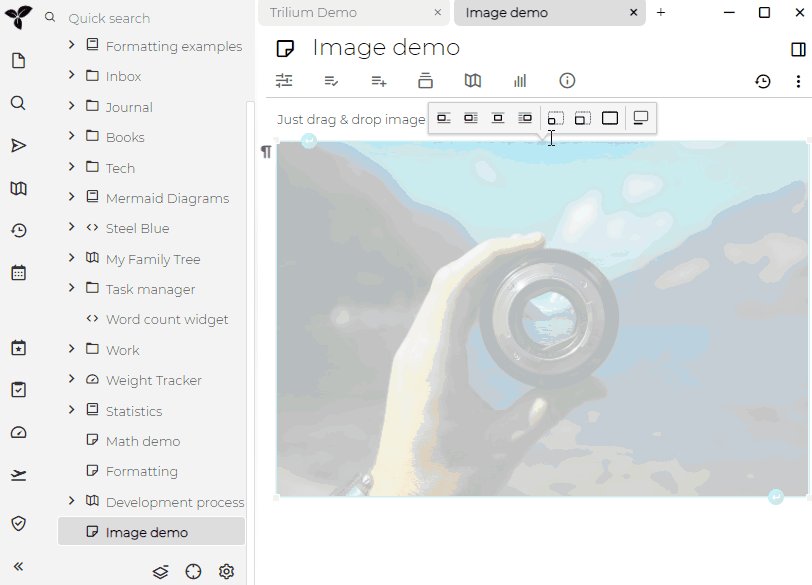
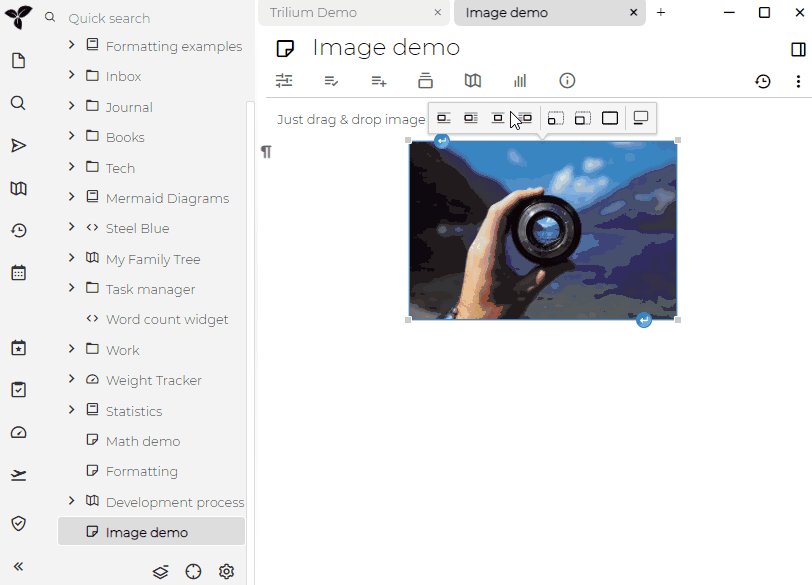
推荐一款功能全面的层次化笔记应用,支持自由拖拽、缩放、旋转,可视化非常牛逼(附源码)
背景 不知道各位大佬日常生活中笔记软件用的多不,小编在工作中常常用笔记来记录每天的收获和安排。笔记软件的好坏直接影响了工作的心情和效率。今天给大家介绍的这款笔记软件,以其强大的笔记功能为基础,创造性地融入了画布式的自由编辑特性。在这里,你不仅可以像在传统笔记本上一样记录文字、绘制图表,更能够像操作实体白板一样,自由地拖拽、缩放、旋转各种元素,实现思维的可视化呈现。让我们一起来看看吧。 简介
Android自定义View——可拖拽的ListView
有时时候需要对ListView的Item进行手动拖拽排序,如安桌系统中的对通知栏的开关排序,因此需要自定义一个可拖拽的ListView,效果如下: 使用 gradle: allprojects {repositories {...maven { url 'https://jitpack.io' }}}dependencies {compile 'com.github.1993hz
拖拽式报表设计器优点好 实现流程化办公就靠它!
当前,实现流程化办公是很多企业都想要实现的目标。利用低代码技术平台、拖拽式报表设计器的优势特点,可以为企业降低开发成本、提升办公效率、创造更多市场价值。那么,您知道拖拽式报表设计器的优点是什么吗?通过本文一起了解拖拽式报表设计器的优势吧。 低代码开发凭条是一种创新技术工具,具有快速开发、低门槛参与和灵活定制等多个优势特点,可以帮助企业一起实现数字化转型发展。低代码开发是一种软件开发方法,旨在通过使
Vue+SortableJs实现拖拽排序
需求说明 需求是需要首列固定、除首尾列外可进行拖动排序并保存数据 SortableJs中文地址 SortableJs 实现说明 针对首尾列固定SortableJs提供了一个配置,该配置虽然可实现首尾列不可拖动,但是在拖动其他元素到首尾列时位置仍被调换,所以我想到基于html结构进行控制(曾经看到一篇文章 还可使用另一种做法 就是首位可拖动 但拖动后通过数据控制其恢复到原位 变相的未发生变
chart 完成拓扑图单节点拖拽不影响其他节点位置
就是做这种的功能,箭头原本是可以动态重复移动的,但不知道哪里问题导致没箭头了,然后补了个edgeSymbol: ['','arrow'], 字段,才增加了箭头。 拖拽某个节点,只有关联到的线条会跟着变动其他的节点位置不变。 参考 https://gallery.echartsjs.com/editor.html?c=x8Fgri22P9 https://echarts.baidu.com/exa
Win8管理员启动的程序不响应拖拽消息的处理
首先,这是一个权限问题,简单理解低权限的拖拽被管理员权限的程序拒绝了~~~所以我们需要告诉这个以管理员权限启动的进程,我们需要这个消息,即使是它来自较低权限的消息,系统Api为我们提供了解决办法~~一个过滤消息的API,(微软Vista系统之后的版本有的API) BOOL WINAPI ChangeWindowMessageFilterEx( __in HWND hWnd, __i
Antd Table 表格 拖拽列宽
antd 的表格组件的列宽,是通过width属性去初始化的,有时候渲染的内容不固定,这个宽做不到通用所以研究怎么实现表格列宽拖动,主要的实现步骤如下: 使用table的components API修改表格头部为 react-resizable提供的组件并在columns设置侦听函数,用于动态修改宽度 (onHeaderCell API)还需要设置css,让控制组件显示在正确位置 在实际的应用中,







![[Labview]图片叠加下的表格视图拖拽功能:挖坑粗糙版](https://i-blog.csdnimg.cn/direct/fec9b24f50bc40a8b452b10b44cf6533.gif)