vertical专题
css中的 vertical-align与line-height作用详解
《css中的vertical-align与line-height作用详解》:本文主要介绍了CSS中的`vertical-align`和`line-height`属性,包括它们的作用、适用元素、属性值、常见使用场景、常见问题及解决方案,详细内容请阅读本文,希望能对你有所帮助... 目录vertical-ali
POJ 2136 Vertical Histogram
分析:很久以前,在《K&R》上面碰到过这个题,只不过比这个复杂一点。。。。 也是水题,没什么说的,注意一下细节,比如输出的格式等,还有就是,一开始用的for循环,每输入一行结束后就直接打印,好郁闷^~_~^ Description Write a program to read four lines of upper case (i.e., all CAPITAL LETTERS)
【Qt 学习笔记】Qt常用控件 | 布局管理器 | 垂直布局Vertical Layout
博客主页:Duck Bro 博客主页系列专栏:Qt 专栏关注博主,后期持续更新系列文章如果有错误感谢请大家批评指出,及时修改感谢大家点赞👍收藏⭐评论✍ Qt常用控件 | 布局管理器 | 垂直布局Vertical Layout 文章编号:Qt 学习笔记 / 41 文章目录 Qt常用控件 | 布局管理器 | 垂直布局Vertical Layout一、QVBoxLayout介绍1.
vertical-align 与 line-height
vertical-align 适用范围 inlineinline-blocktable - cell (起作用的是 table - cell 本身) 但是有以下条件的,则不适用: display: absolute float 使得该元素变成块级元素 vertical-align 与 line - height 联系 通过百分比实现 基线与外边界 ver
CSS(九)---元素显示和隐藏、用户界面样式(鼠标、轮廓线、防止拖拽文本域)、vertical-align 垂直对齐、溢出的文字省略号表示、 去除图片底侧空白缝隙、精灵图、滑动门、三角
1.元素的显示和隐藏 1.1 display 显示 display 设置或检索对象是否及如何显示 display: none; : 隐藏对象 display:block;: 除了转换为块级元素之外,同时还有显示元素的意思。 特点: 隐藏之后,不再保留位置。 应用: 配合后面js做特效,比如下拉菜单,原先没有,鼠标经过,显示下拉菜单, 应用极为广泛 1.2 visibility 可见
如何理解vertical-align与line-height?
vertical-align 属性设置元素的垂直对齐方式。 line-height 属性设置行间的距离(行高)。 参考资料: CSS深入理解vertical-align和line-height的基友关系 更为清爽的浏览体验,请移步我的个人博客 天心天地生的个人博客
重学CSS(8)—— 内联元素的掌管者line-height和vertical-align(下)
1.vertical-align的五类属性 抛开inherit这类全局属性不谈,个人把vertical-align分成五类,作者将第一类和第二类总结成线类。 (1)跟x字母打交道的线类:baseline/middle (2)基于行框盒子边缘的线类:top/bottom (3)跟父级基线相关的文本类:text-top/text-bottom (4)常用于公式的上标下标类:super/sub
重学css(6)内联元素的掌管者line-height和vertical-align
1.字母x与CSS世界的基线 要了解内联元素,就不得不提到字母x,正是有了x,内联元素才确定了自己的基线(baseline),有了baseline之后,才有了line-height和vertical-align。因此在学习后面的内容之前,必须要了解一个概念: 字母x的下边缘线就是内联元素的基线(baseline)! 既然x那么重要,因此CSS还给了它一个特殊的称呼叫x-height。顾名思义
CSS深入理解vertical-align和line-height基友关系的复杂现象
为了让任意个数的列表最后一行也是对齐排列,在列表最后会辅助列表等宽的空标签元素来占位,类似下面红色高亮HTML代码: .justify-fix { display: inline-block; width: 128px; } <div style="text-align: justify;"><img src="img/mm1.jpg" width="128"><img src="img/mm
对CSS vertical-align的一些理解与认识
上周我们头还给我们讲一些知识的过程中,提到了vertical-align,大概是跟display差不多牛批的能讲好久的一个样式吧,回来看了大神的文章,vertical-align属性牵扯到的知识太多,本篇就只挑几个典型或是重要的地方说一说吧。 在开始之前,希望对下面的知识有所了解,inline box模型,inline/inline-block/block属性。 vertical-align一
CSS vertical-align的深入理解(二)之text-top篇
by zhangxinxu from http://www.zhangxinxu.com本文地址:http://www.zhangxinxu.com/wordpress/?p=861 一、上集内容简单提要 上集内容“我对CSS vertical-align的一些理解与认识(一)”要追溯到差不多一个月以前了,主要是了解了下vertical-align的一些属性,并简单讲述了自己对vertical-
vertical-align和text-align的理解
一、vertical-align vertical-align是用来指定行内元素或者表格单元格元素的垂直对齐方式 vertical-align属性可被用于两种环境: 使行内元素盒模型与其行内元素容器垂直对齐。用于垂直对齐一行文本的内的图片<img> 垂直对齐表格单元内容: 注意:vertical-align只对行内元素、表格单元格元素生效:不能用它垂直对齐块
CCTransitionProgress(场景切换特效 以下子类:CCTransitionProgressRadialCW、Horizontal 、Vertical 、InOut、 OutIn)
(12)CCTransitionProgressRadialCCW 描述:新场景沿着径向逆时针显示。该效果还有一个变化是CCTransitionProgress RadialCW,让新的场景沿着径向顺时针显示。 (13)CCTransitionProgressHorizontal 描述:新场景沿着横向逐渐显示。该效果还有一个变化是CCTransitionProgressVerti
Vertical Calculation
小学五年级竖式计算推导题 Plane Geometry (Junior High School)-CSDN博客 Rectangular Area-CSDN博客
vertical-align:middle;之文本图片垂直居中
第一图是div没有设置行高的,第二图是div设置了行高的,第三图增加了一个a标签且此a标签没带vertical-align:middle;属性,第四图给新增a标签增加vertical-align:middle;属性。 那么就会发现,元素定义vertical-align:middle;不会在父元素中垂直居中,会找到兄弟元素且也定义了vertical-align:middle;的元素相对垂直居中
vertical-align是什么意思?
早上一个同事提出了一个问题,下面这句html元素中的文本为什么不能垂直居中。<span style="height:60px;vertical-align: middle; background-color: #1c93b7;">dddddddda</span>我用浏览器试了一下,它的展示图如下:vertical-align声明在很多中文文档中解释是“决定元素在垂直位置的显示”,它有下面几个参数b
关于vertical-align实现图片垂直居中
有时候我们会遇到多个不同大小图片排列居中的情况,但是图片大小不一致,又不希望通过给图片设定固定宽高来改变图片大小时,来给图片实现垂直居中的效果,这时候用相对定位就不大方便了,用vertical-align可以来实现图片垂直居中的效果。 举个栗子 Html <div><img src="images/11.gif"><span></span></div> CSS div{width: 2
Unity 使用Input.GetAxis(“Horizontal/Vertical“)移动鼠标没反应的原因
在Unity中,当我们使用Input.GetAxis("Horizontal")和Input.GetAxis("Vertical")通过鼠标移动的返回数值以控制物体移动或其它操作时,却没有反应,令人费解。 首先我们获取返回数值并打印: float horizontal = Input.GetAxis("Horizontal");Debug.Log(horizontal); 发现无论我们怎么
PyQt6 垂直布局Vertical Layout (QVBoxLayout)
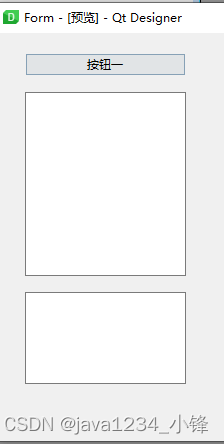
锋哥原创的PyQt6视频教程: 2024版 PyQt6 Python桌面开发 视频教程(无废话版) 玩命更新中~_哔哩哔哩_bilibili2024版 PyQt6 Python桌面开发 视频教程(无废话版) 玩命更新中~共计41条视频,包括:2024版 PyQt6 Python桌面开发 视频教程(无废话版) 玩命更新中~、第2讲 PyQt6库和工具库QTDesigner安装与配置、第3讲 PyQ
前端项目解决webpack打包后-webkit-box-orient: vertical ;消失问题
前端写样式的时候经常会用到文字溢出隐藏变省略号的样式。 使用-webkit-box-orient: vertical;样式,但是打包上线后,发现样式丢失 方法1: 加上注释命令,让autoprefixer编译的时候关闭对这行代码的转换。 display: -webkit-box;-webkit-line-clamp: 2;line-clamp: 2;/* ! autoprefixer
vertical-align的总结
vertical-align主要用在两类情形 1、使用在行内元素之间的对齐 2、使用在display-table表格的垂直对齐 vertical-aligin属性值:https://developer.mozilla.org/zh-CN/docs/Web/CSS/vertical-align 这里说下下行内元素之间的对齐,在了解vertical-align属性之前先补充基线这个概念,在行内元素中
常见样式问题八、对行内元素、line-height、vertical-align的理解
一、行内元素基本术语 匿名文本:所有未被包含在行内元素的字符串。 内容区:非替换元素中,内容区是元素中各字符的em框描述的;替换元素中,内容区是指元素的固有高度再加上可能有的外边距、边框、或内边距。 em框:em框在字体中定义,也称字符框。em框不一定指示字体中字符建立的任何边界。有可能小于或者大于字符。它指示如果没有额外行间距设置字体时基线间的距离。某种字体的字符有可能比默认的基线间距离要
深入理解CSS:line-height、vertical-align(转载)
转至: https://www.cnblogs.com/wfeicherish/p/8884903.html 说在前面:通过这次深入学习CSS的line-height和vertical-align属性,对CSS真是刮目相看,决心开始深入CSS学习哈哈。 一、从一个常见的需求开始 在一行中,左侧图标,图标右侧是文字,并且图标和文字在这行垂直居中。 上代码: <div class="b
[转]CSS vertical-align属性详解 作者:黄映焜
CSS vertical-align属性详解 posted @ 2014-08-26 17:44 黄映焜 前言:关于vertical-align属性.实践出真知.垂直居中.第二种用法. 留言评论返回顶部 前言:关于vertical-align属性 vertical-align属性可能是CSS属性中比较不好理解的一个。 W3C对它的解释是:该属性定义行内
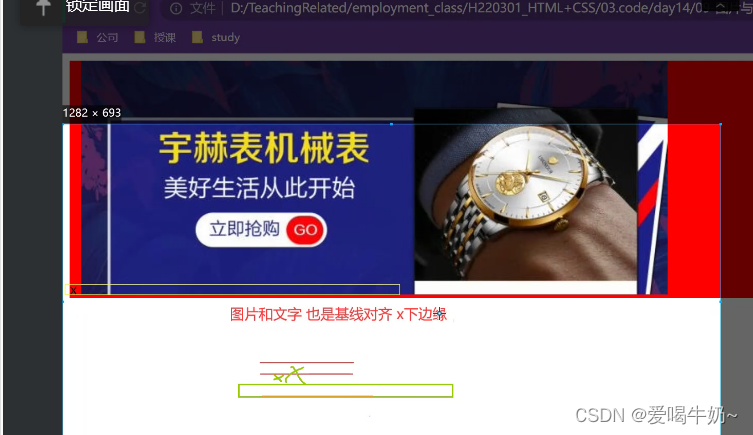
vertical-align,图片与盒子的基线,图片与文字的基线对齐问题
布局中的对齐方式 vatical-align 值描述baseline默认。同行元素基线对齐。sub元素的基线向下移。移动的距离未明确规定,具体由不同浏览器自行决定super元素的基线向上移。移动的距离未明确规定,具体由不同浏览器自行决定top元素的顶部(包含该元素的外边距margin-top padding-top)与父元素顶部对齐 (元素顶部与父元素中最高元素的顶部对齐) 元素顶部与父元素内
简单说 CSS的vertical-align
说明 vertical-align属性,是CSS属性中一个比较重要的属性,也是比较不好理解的一个。 我们今天就来说说它。 解释 先来看看他的定义。 定义和用法 vertical-align 属性设置元素的垂直对齐方式。 该属性定义行内元素的基线相对于该元素所在行的基线的垂直对齐。允许指定负长度值和百分比值。这会使元素降低而不是升高。在表格中,这个属性会设置单元格框中的单元格内容



















![[转]CSS vertical-align属性详解 作者:黄映焜](https://images.cnblogs.com/cnblogs_com/hykun/607566/o_tableCell_line.png)