本文主要是介绍Vertical Calculation,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

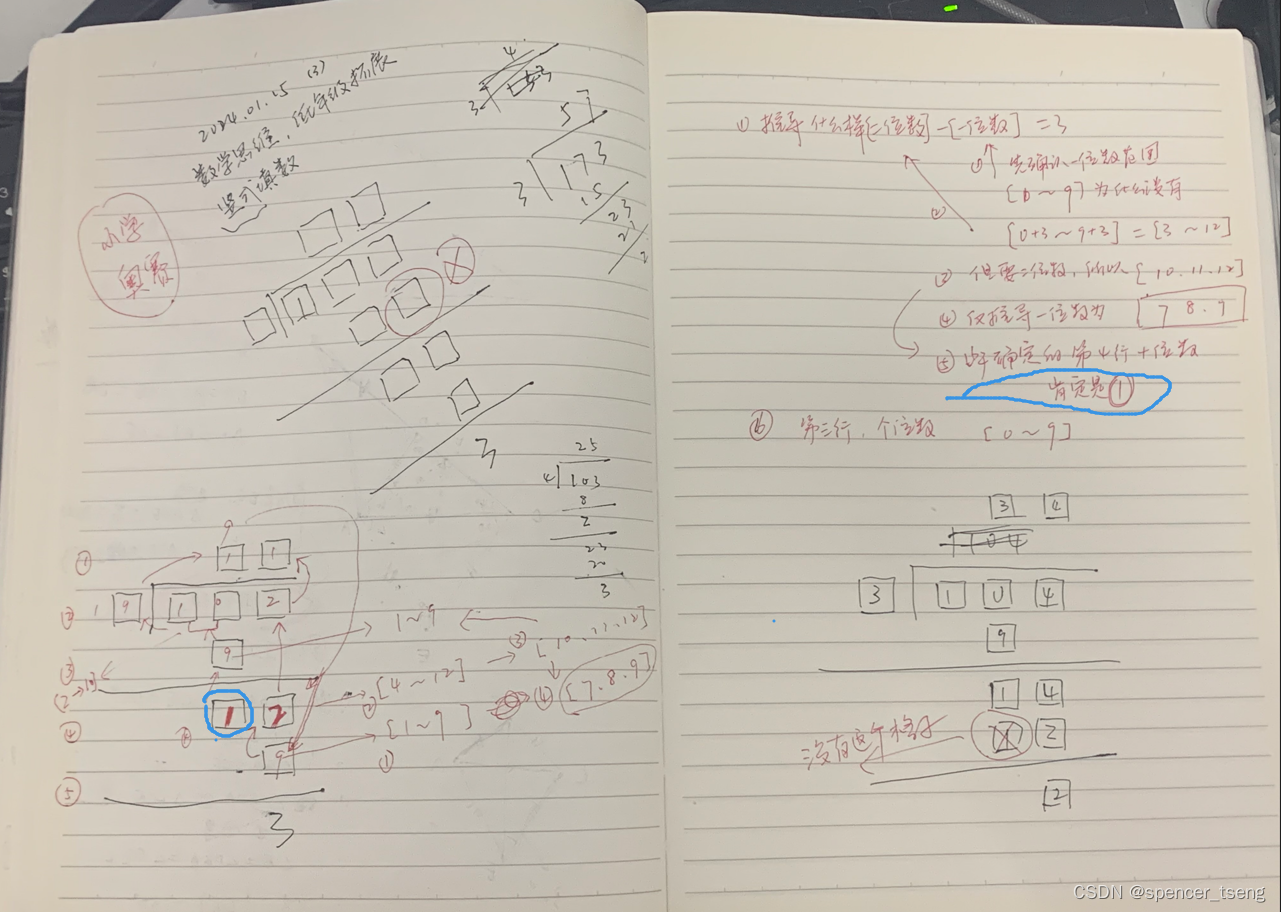
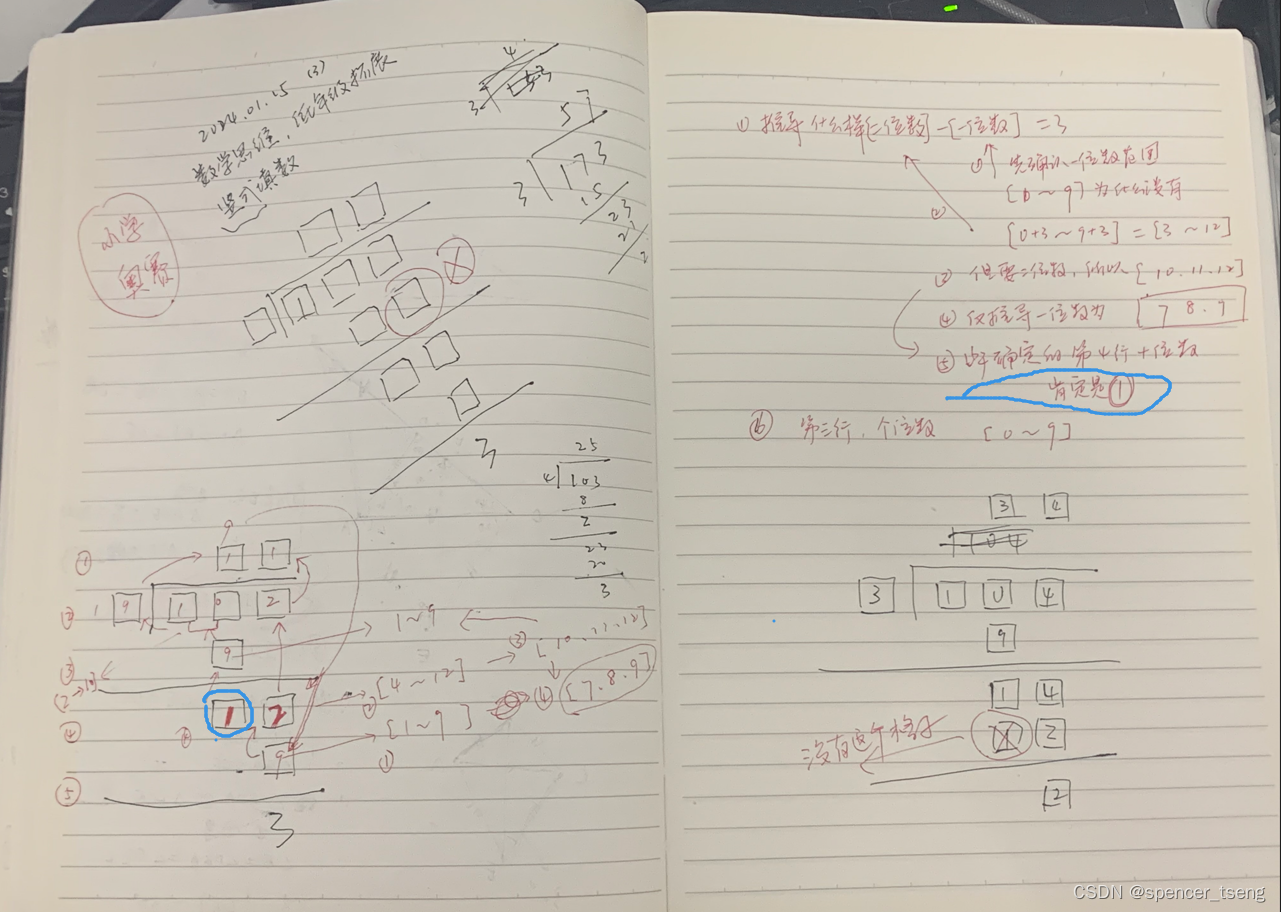
小学五年级竖式计算推导题

Plane Geometry (Junior High School)-CSDN博客
Rectangular Area-CSDN博客
这篇关于Vertical Calculation的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!
本文主要是介绍Vertical Calculation,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

小学五年级竖式计算推导题

Plane Geometry (Junior High School)-CSDN博客
Rectangular Area-CSDN博客
这篇关于Vertical Calculation的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!
http://www.chinasem.cn/article/610078。
23002807@qq.com