本文主要是介绍关于vertical-align实现图片垂直居中,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
有时候我们会遇到多个不同大小图片排列居中的情况,但是图片大小不一致,又不希望通过给图片设定固定宽高来改变图片大小时,来给图片实现垂直居中的效果,这时候用相对定位就不大方便了,用vertical-align可以来实现图片垂直居中的效果。
举个栗子
Html
<div><img src="images/11.gif"><span></span>
</div>CSS
div{width: 200px;height: 200px;background-color: red;text-align: center;
}
span{width: 0px;height: 200px;vertical-align: middle;display: inline-block;
}
img{vertical-align: middle;
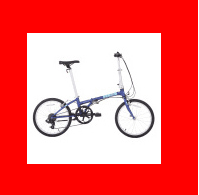
}效果如下
vertical-align这个属性实现的关键在于,要给他并列一个参照物,栗子中的span就是起参照物的作用,平时用起来还是很顺手的,不过有时候用相对定位能解决的就不需要用这个了~~~
这篇关于关于vertical-align实现图片垂直居中的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!