垂直专题
lvgl8.3.6 控件垂直布局 label控件在image控件的下方显示
在使用 LVGL 8.3.6 创建一个垂直布局,其中 label 控件位于 image 控件下方,你可以使用 lv_obj_set_flex_flow 来设置布局为垂直,并确保 label 控件在 image 控件后添加。这里是如何步骤性地实现它的一个基本示例: 创建父容器:首先创建一个容器对象,该对象将作为布局的基础。设置容器为垂直布局:使用 lv_obj_set_flex_flow 设置容器
【渗透测试专栏】1.2认证和授权类-越权访问(水平/垂直越权)
该系列专栏旨在让漏洞检测变得更简单,只用于学习用途 靶机环境请看专栏前言专栏前言-WooYun漏洞库环境搭建-CSDN博客 目录 该系列专栏旨在让漏洞检测变得更简单,只用于学习用途 一、漏洞描述 1、水平越权 2、垂直越权 二、漏洞级别 三、漏洞检测方法 漏洞修复 一、漏洞描述 偏业务漏洞 1、水平越权 水平越权指的是在同一权限级别下,用户可以访问其他用户的资源或
Android TextPaint 写文字 水平、垂直居中
在宽width高height的画布上画一字符串,使字符串水平竖直居中: 1、水平居中的方法: 第一步:水平居中很简单,paint.setTextAlign(Align.CENTER); 第二步:drawText的x坐标设置为width / 2即可, 2、垂直居中的方法: 竖直居中稍显麻烦,可以使用FontMetrics对象计算文字高度,然后计算baseline,使文
垂直居中的三种方法及其优缺点
<div class="parent"><div class="child"></div></div> 父元素,子元素高度不一定 第一种: .parent{display: table-cell;vertical-align: middle;} 优点: 兼容性好缺点:IE6-7 需改HTML结构 第二种: .parent{display: relative;
css揭秘--笔记--垂直居中
css揭秘第40个小技巧 整篇文章所使用的的结构代码如下: <main><h1>an i center yet </h1><p>center me !please</p><main> 1 基于绝对定位的解决方案 main{position:absolete;top:50%;left:50%;height:6em;width:18em;margin-top:-3em;marg
NumPy(六):数组堆叠:【vstack:垂直(按列顺序)堆叠数组】【hstack:水平(按列顺序)堆叠数组】【stack:axis=0/1/2】
首先生成一些数, import numpy as npa = np.arange(1, 7).reshape((2, 3))b = np.arange(7, 13).reshape((2, 3))c = np.arange(13, 19).reshape((2, 3))print('a = \n', a)print('b = \n', b)print('c = \n', c) 即下
如何实现图片垂直旋转90度的问题
非常简单的问题,一串代码就可以解决。复制修改一下就可以直接使用,一个简单的小demo。写项目的时候需要写的功能,不到二十行代码就可以实现。 <html><head><title>旋转图片</title><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><meta name="viewport" cont
@antv/x6 要求不显示水平滚动条,并且如果水平方向上显示不全的节点,则要求自动显示全部节点,垂直方向可以出现滚动条来滚动显示所有的节点。
1、要求一共有二个: 要求一:水平滚动条不显示。之前的文章中就已经发表过,可以用Scroller的className来处理。要求二:水平方向上显示全部节点,如果有显示不全的节点(即看不到的节点)要求能够显示出来,垂直方向的滚动条可以显示出来,然后用滚动条来滚动显示下面看不到的节点。 2、思路: 思路一:水平不显示滚动条。vue3 @antv/x6 使用画布滚动条以后的几个问题的解决
四种for的区别,水平垂直居中的实现,循环自动轮播的实现
1.for循环、foreach循环,forof循环,forin循环的区别 1.1for循环 是JavaScript中最基本的循环结构之一,它可以用于遍历数组或执行固定次数的迭代 1.2foreach循环 forEach是数组的一个方法,它遍历数组的每个元素,并对每个元素执行一次提供的函数。forEach没有返回值(即返回undefined),并且不能直接修改数组的长度 let fruit
垂直制表符(‘\v’)和水平制表符(‘\t’)
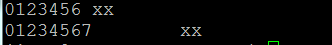
水平制表符(‘\t’) 相信大家对‘\t’还是比较熟悉的。一般来说,其在终端和文件中的输出显示相当于按下键盘TAB键效果。一般系统中,显示水平制表符将占8列。同时水平制表符开始占据的初始位 置是第8*n列(第一列的下标为0)。例如: puts("0123456\txx"); puts("0123456t\txx"); 在终端的输出为
今日头条中生活领域范围详解,怎样提高垂直度?
简介:今日头条中认证是生活领域创作者的不在少数,作者本人便是,但是很多生活领域的朋友在创作或者回答悟空问答的时候根本找不到写作的方向,更有为数不少的人不知道生活领域包含什么?今天我就来解答一下大家的疑惑,教 ... 今日头条中认证是生活领域创作者的不在少数,作者本人便是,但是很多生活领域的朋友在创作或者回答悟空问答的时候根本找不到写作的方向,更有为数不少的人不知道生活领域包含什么?今天我就来解
<Rust>egui学习之小部件(三):如何为窗口UI元件设置布局(间隔、水平、垂直排列)?
前言 本专栏是关于Rust的GUI库egui的部件讲解及应用实例分析,主要讲解egui的源代码、部件属性、如何应用。 环境配置 系统:windows 平台:visual studio code 语言:rust 库:egui、eframe 概述 本文是本专栏的第三篇博文,主要说明如何对窗口的部件进行布局。 事实上,类似于iced,egui都提供了示例程序,本专栏的博文都是建立在官方示例程序以及
精准聊片,一触即达:影视软件对话搜索融合RAG技术应用,实现垂直领域知识精准推送
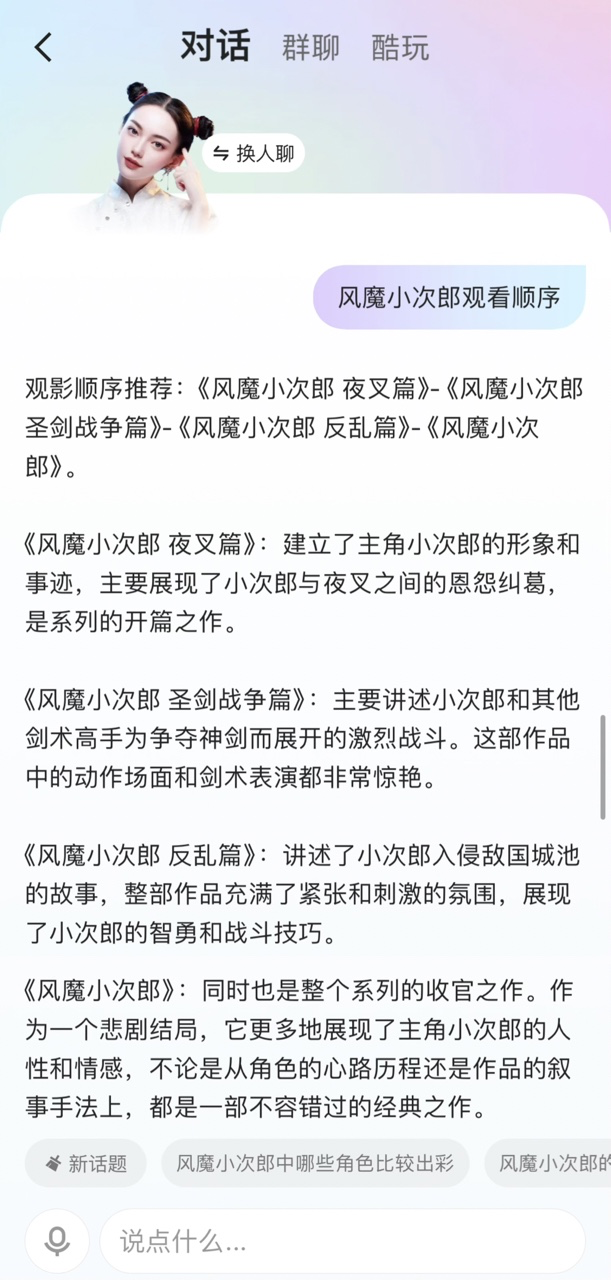
精准聊片,一触即达:影视软件对话搜索融合RAG技术应用,实现垂直领域知识精准推送 1. 背景 聊片场景是对话搜索一个重要的子场景。在聊片场景中,用户主要询问影视剧集、人物或者角色相关的知识。 聊片场景和搜片场景有一些不同,在聊片场景中,用户不是为了搜索观看某个剧,而是想要了解影视剧集、角色、演员等周边的知识。这些知识大部分是垂直领域内实时更新的数据,大模型本身是没有这方面知识的,直接
纵向垂直比较活动网站,你看到移动互联网的潜力么?
生活在移动互联网的海洋,铺天盖地的资讯将人们的视野淹没,饭后的侃侃而谈资讯都是从互联网道听途说来的,能亲眼见到的事实越来越少,发布的各种活动消息良莠不全,真真假假模糊概念,似乎找到一个真实靠谱的最全的活动平台真的好难!信誉度首看淘宝店商,信誉度高,3项指标飘红商家店铺的生意就火,可是谁又能提供信誉度高的活动信息呢?谁能找到活动网站的巨大潜力呢?
程序员敲代码之前端CSS,实现头像图片右上角数字显示,两种方法,让div里面的两个元素竖直排列,并相对于其水平垂直居中,wap首页分类入口,一个简单的欢迎页面,如何妙用弹性盒
CSS入门 | 大喵教程 ==CSS 实现头像图片右上角数字显示====两种方法,让div里面的两个元素竖直排列,并相对于其水平垂直居中====wap首页分类入口====一个简单的欢迎页面== CSS 实现头像图片右上角数字显示 <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>CSS 实
iOS - UIButton(UIEdgeInsets)/设置button上的文字和图片上下垂直居中对齐
UIEdgeInsets [objc] typedef struct UIEdgeInsets { CGFloat top, left, bottom, right; // specify amount to inset (positive) for each of the edges. values can be negative to 'outset' }
七种CSS方式让一个容器水平垂直居中
阅读目录 方法一:position加margin 方法二: diaplay:table-cell 方法三:position加 transform 方法四:flex;align-items: center;justify-content: center 方法五:display:flex;margin:auto 方法六:纯position 方法七:兼容低版本浏览器,不固定宽高 总
基于Lucene4.6+Solr4.6+Heritrix1.14+S2SH实战开发从无到有垂直搜索引擎
我这里有个课程和大家分享,我的qq是2059055336。我放到你们邮箱里。 。如下图所示: 整个课程 的最大特点是内容新颖全面而又通俗易懂。对于实际搜索引擎所涉及的各种核心技术都有全面细致的介绍,除了作为搜索系统核心的网络爬虫、索引系统、排序系统、链接分析及用户分析外,还包括网页反作弊、缓存管理、网页去重技术等实际搜索引擎必须关注的技术,同时用相当大的篇幅讲解了云计算与
软件架构的发展经历了从单体结构、垂直架构、SOA架构到微服务架构的过程剖析
1.单体架构 特点: 1、所有的功能集成在一个项目工程中。 2、所有的功能打一个war包部署到服务器。 3、应用与数据库分开部署。 4、通过部署应用集群和数据库集群来提高系统的性能。 优点: 1、项目架构简单,前期开发成本低,周期短,小型项目的首选。 缺点: 1、全部功能集成在一个工程中,对于大型项目不易开发、扩展及维护。 2、系统性能扩展只能通过扩展集群结点,成本高、有瓶
纯css3 实现多行显示隐藏和文本垂直居中
<div class="clear test-div"><section class="fl test-sc">1</section><section class="fl test-sc test-sc2"><p class="text-p">谁怕,一蓑烟雨任平生哈哈哈哈</p></<
油动长航时垂直起降固定翼无人机技术详解
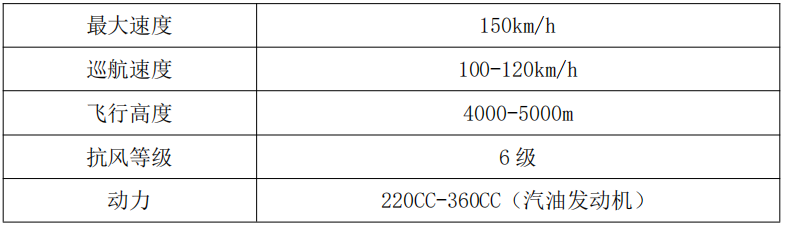
油动长航时垂直起降固定翼无人机技术是一种结合了固定翼无人机长航时、高速度、远距离飞行能力和旋翼无人机垂直起降灵活性的创新技术。以下是对该技术的详细解析: 一、技术特点 1. 垂直起降能力: - 无需长距离的滑行跑道,可以在狭小空间内实现垂直起降,极大地提高了无人机的部署灵活性和环境适应性。 - 多采用固定翼结合多旋翼的复合翼设计,通过旋翼的旋转产生升力,实现垂直起降。
通用大模型 vs垂直大模型:AI界的“宫斗大戏”
科技圈最近可真热闹,AI大模型的“宫斗大戏”让人眼花缭乱。两个阵营:通用大模型和垂直大模型,正在上演一场激烈的“权力的游戏”。到底谁能笑到最后?咱们一起来“吃瓜”看看吧! 首先,登场的是“全能王”通用大模型。它们就像是学习成绩顶尖、体育全能的学霸,什么都懂,什么都能干。 通用大模型:全能选手看看这家伙的优势: 通用大模型就像那种考上清华北大的学霸,不管是文科还是理科,全都能拿下。从写文章到
深入理解单一应用架构、垂直应用架构和分布式服务架构
什么是单一应用架构? 单一应用架构(Monolithic Architecture)是一种传统的软件架构模式,其中所有的功能模块被构建成一个独立的可部署单元。简单来说,整个应用程序作为一个整体被打包和部署。 单一应用架构的特点 集中管理:所有的功能模块都在一个代码库中进行管理。统一部署:整个应用程序作为一个单独的单元进行打包和部署。紧耦合:模块之间的依赖关系较强,一个模块的修改可能会影响到其
flex布局无法设置图片icon和文本垂直居中对齐问题
项目场景: 需要实现下面的效果,即图标和文字垂直对齐。 问题描述 直接使用flex布局并设置垂直居中,发现并没有垂直对齐,图片明显偏上。 .wrapper {display: flex;align-items: center;}.view-icon {height: 28px;width: 28px;margin-right: 6px;}.view-text {font-siz
深入理解CSS中的文本对齐方式:水平对齐与垂直对齐
在CSS中,文本对齐是一个常见的需求,它关乎到页面布局的美观和可读性。本文将详细介绍CSS中用于控制文本水平对齐和垂直对齐的属性,以及如何使用它们来提高网页设计的质量。 水平对齐:text-align text-align 属性是CSS中用于控制元素内文本的水平对齐方式的属性。它主要应用于块级元素,如 <div>、<p> 等。以下是一些常用的 text-align 值: left:文本左对齐