本文主要是介绍垂直制表符(‘\v’)和水平制表符(‘\t’),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
水平制表符(‘\t’)
相信大家对‘\t’还是比较熟悉的。一般来说,其在终端和文件中的输出显示相当于按下键盘TAB键效果。一般系统中,显示水平制表符将占8列。同时水平制表符开始占据的初始位
置是第8*n列(第一列的下标为0)。例如:
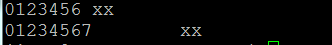
puts("0123456\txx");
puts("0123456t\txx");
在终端的输出为

垂直制表符(‘\v’)
垂直制表符不常用。它的作用是让‘\v’后面的字符从下一行开始输出,且开始的列数为“\v”前一个字符所在列后面一列。例如:
puts("01\v2345");
在终端输出为
这篇关于垂直制表符(‘\v’)和水平制表符(‘\t’)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!