水平专题
SpringBoot中4种数据水平分片策略
《SpringBoot中4种数据水平分片策略》数据水平分片作为一种水平扩展策略,通过将数据分散到多个物理节点上,有效解决了存储容量和性能瓶颈问题,下面小编就来和大家分享4种数据分片策略吧... 目录一、前言二、哈希分片2.1 原理2.2 SpringBoot实现2.3 优缺点分析2.4 适用场景三、范围分片
软考(计算机技术与软件专业技术资格(水平)考试)
天行健,君子以自强不息;地势坤,君子以厚德载物。 每个人都有惰性,但不断学习是好好生活的根本,共勉! 文章均为学习整理笔记,分享记录为主,如有错误请指正,共同学习进步。 月下飞天镜,云生结海楼。 ——《渡荆门送别》 信息系统项目管理师备考专栏 软考全称:计算机技术与软件专业技术资格(水平)考试 官网直达:中国计算机技术职业资格网 文章目录 软考介绍1.
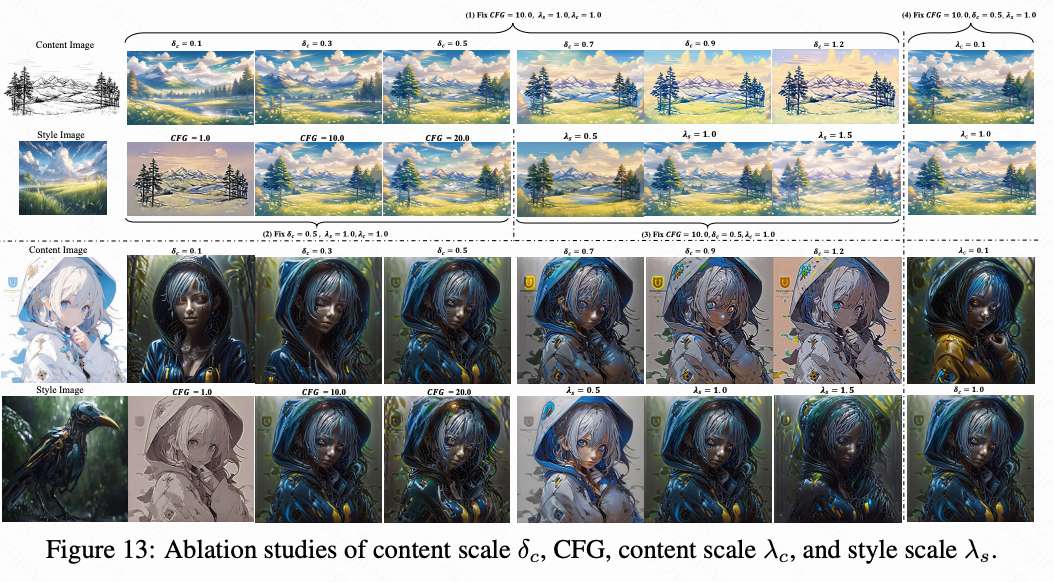
风格控制水平创新高!南理工InstantX小红书发布CSGO:简单高效的端到端风格迁移框架
论文链接:https://arxiv.org/pdf/2408.16766 项目链接:https://csgo-gen.github.io/ 亮点直击 构建了一个专门用于风格迁移的数据集设计了一个简单但有效的端到端训练的风格迁移框架CSGO框架,以验证这个大规模数据集在风格迁移中的有益效果。引入了内容对齐评分(Content Alignment Score,简称CAS)来评估风格迁移
【渗透测试专栏】1.2认证和授权类-越权访问(水平/垂直越权)
该系列专栏旨在让漏洞检测变得更简单,只用于学习用途 靶机环境请看专栏前言专栏前言-WooYun漏洞库环境搭建-CSDN博客 目录 该系列专栏旨在让漏洞检测变得更简单,只用于学习用途 一、漏洞描述 1、水平越权 2、垂直越权 二、漏洞级别 三、漏洞检测方法 漏洞修复 一、漏洞描述 偏业务漏洞 1、水平越权 水平越权指的是在同一权限级别下,用户可以访问其他用户的资源或
Android TextPaint 写文字 水平、垂直居中
在宽width高height的画布上画一字符串,使字符串水平竖直居中: 1、水平居中的方法: 第一步:水平居中很简单,paint.setTextAlign(Align.CENTER); 第二步:drawText的x坐标设置为width / 2即可, 2、垂直居中的方法: 竖直居中稍显麻烦,可以使用FontMetrics对象计算文字高度,然后计算baseline,使文
水平居中的五种方法及其优缺点
<div class="parent"><div class="child">test</div></div> 第一种: .parent{text-align: center;}.child{display: inline-block;}优点:代码少,兼容性好 inline-block ie6-7不兼容(可用inline+zooom:1) 缺点:text-al
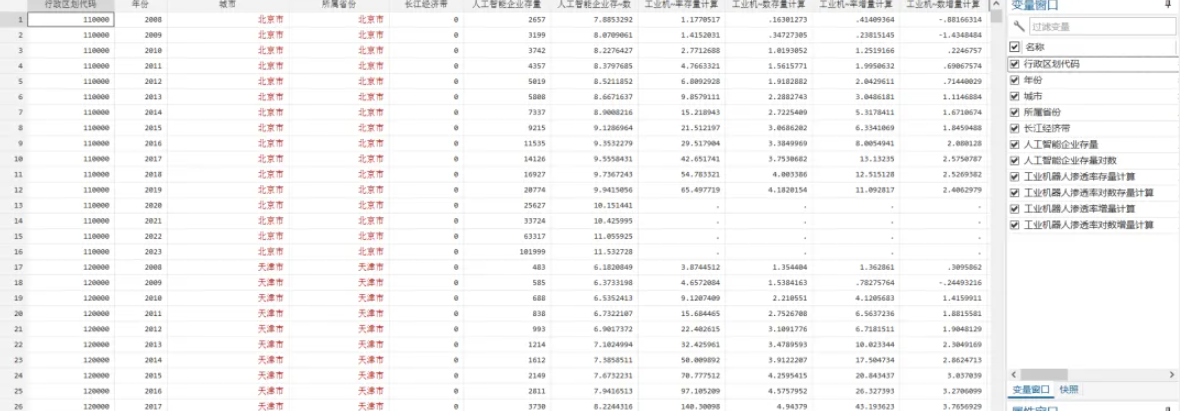
全国地市未来产业水平数据集(2008-2023年)
未来产业,作为驱动经济社会高质量发展的核心引擎,是指依托科技创新和模式创新,引领全球新一轮科技革命和产业变革,具有前瞻性、先导性、战略性的新兴产业领域。也是实现生产力大解放,推动生产力质的跃迁并形成新质生产力的关键 参照栗向阳(2024)的做法,统计城市层面的机器人渗透率和人工智能企业数量,衡量地级市的未来产业水平 一、数据介绍 数据名称:地级市-未来产业水平数据 数据范围:2
NumPy(六):数组堆叠:【vstack:垂直(按列顺序)堆叠数组】【hstack:水平(按列顺序)堆叠数组】【stack:axis=0/1/2】
首先生成一些数, import numpy as npa = np.arange(1, 7).reshape((2, 3))b = np.arange(7, 13).reshape((2, 3))c = np.arange(13, 19).reshape((2, 3))print('a = \n', a)print('b = \n', b)print('c = \n', c) 即下
@antv/x6 要求不显示水平滚动条,并且如果水平方向上显示不全的节点,则要求自动显示全部节点,垂直方向可以出现滚动条来滚动显示所有的节点。
1、要求一共有二个: 要求一:水平滚动条不显示。之前的文章中就已经发表过,可以用Scroller的className来处理。要求二:水平方向上显示全部节点,如果有显示不全的节点(即看不到的节点)要求能够显示出来,垂直方向的滚动条可以显示出来,然后用滚动条来滚动显示下面看不到的节点。 2、思路: 思路一:水平不显示滚动条。vue3 @antv/x6 使用画布滚动条以后的几个问题的解决
DeepMind 机器人学习打乒乓球,朝着「专业运动员水平的速度和性能」发展
这几天全球各界最火热的话题非奥运会莫属,而其中乒乓球比赛更是引起了互联网的讨论热潮,无论是欢呼也好、争议也罢,在现实世界人类的乒乓球大赛风生水起的同时,AI已经偷偷在乒乓球上“出师”了—— ——DeepMind近日发布一项新工作,展示了第一个能够在乒乓球竞技比赛中达到业余人类选手的机器人,这一工作的成功标志着机器人任务朝着「实现人类水平的速度和性能」这一目标迈出了一步。 乒乓球是一项对速度、精
四种for的区别,水平垂直居中的实现,循环自动轮播的实现
1.for循环、foreach循环,forof循环,forin循环的区别 1.1for循环 是JavaScript中最基本的循环结构之一,它可以用于遍历数组或执行固定次数的迭代 1.2foreach循环 forEach是数组的一个方法,它遍历数组的每个元素,并对每个元素执行一次提供的函数。forEach没有返回值(即返回undefined),并且不能直接修改数组的长度 let fruit
垂直制表符(‘\v’)和水平制表符(‘\t’)
水平制表符(‘\t’) 相信大家对‘\t’还是比较熟悉的。一般来说,其在终端和文件中的输出显示相当于按下键盘TAB键效果。一般系统中,显示水平制表符将占8列。同时水平制表符开始占据的初始位 置是第8*n列(第一列的下标为0)。例如: puts("0123456\txx"); puts("0123456t\txx"); 在终端的输出为
【Qt】水平布局管理器QHBoxLayout
水平布局管理器QHBoxLayout 使用QHBoxLayout表示水平的布局管理器(H表示horizontal) 核心属性 属性说明 layoutLeftMargin 左侧边距 layoutRightMargin 右侧边距 layoutTopMargin 上⽅边距 layoutBottomMargin 下⽅边距 layoutSpacing 相邻元素之间的间距 例子:
<Rust>egui学习之小部件(三):如何为窗口UI元件设置布局(间隔、水平、垂直排列)?
前言 本专栏是关于Rust的GUI库egui的部件讲解及应用实例分析,主要讲解egui的源代码、部件属性、如何应用。 环境配置 系统:windows 平台:visual studio code 语言:rust 库:egui、eframe 概述 本文是本专栏的第三篇博文,主要说明如何对窗口的部件进行布局。 事实上,类似于iced,egui都提供了示例程序,本专栏的博文都是建立在官方示例程序以及
七种CSS方式让一个容器水平垂直居中
阅读目录 方法一:position加margin 方法二: diaplay:table-cell 方法三:position加 transform 方法四:flex;align-items: center;justify-content: center 方法五:display:flex;margin:auto 方法六:纯position 方法七:兼容低版本浏览器,不固定宽高 总
全国GIS应用水平考试介绍和资料分享
一、考试介绍 考试分为一级、二级和三级。一、二、三级按其能力水平分别相当于 GIS助理工程师、GIS 工程师、GIS 高级工程师。一级考试侧重于专业基础知识的考核,不设方向;二、三级考试分为 GIS 软件开发与 GIS 行业应用两个方向进行考核(简称应用方向和开发方向)。 二、历年考试真题与教辅资料分享 GIS应用水平考试资料分享https://docs.qq.com/doc/DRmxx
[CSS] position:absolute水平居中
最近听了周杰伦的《不爱我就拉倒》,感觉周董现在写歌有点任性,反正我就是要这样写,你们爱听不听。好吧,好吧,有才真的是可以为所欲为。不过,周董应该是少量的一些硬核的歌手,很多歌词都是拳拳到肉,不像大部分歌手的歌那样,一顿呻吟。。。说了一堆废话(//▽//) 言归正传,对于设置了position:absolute的元素怎么设置水平居中。 1 __ 最开始的时候一直用了比较蠢的方法,在元素外部套一
mycat水平分库-对用户id取模
schema.xml: <?xml version="1.0"?><!DOCTYPE mycat:schema SYSTEM "schema.dtd"><mycat:schema xmlns:mycat="http://io.mycat/"><schema name="TESTDB" checkSQLschema="false" sqlMaxLimit="100" ><table name=
深入理解CSS中的文本对齐方式:水平对齐与垂直对齐
在CSS中,文本对齐是一个常见的需求,它关乎到页面布局的美观和可读性。本文将详细介绍CSS中用于控制文本水平对齐和垂直对齐的属性,以及如何使用它们来提高网页设计的质量。 水平对齐:text-align text-align 属性是CSS中用于控制元素内文本的水平对齐方式的属性。它主要应用于块级元素,如 <div>、<p> 等。以下是一些常用的 text-align 值: left:文本左对齐
用通俗到业余水平的语言教你编译和打包
本文从零开始讲述编译的基本过程,希望菜鸟们能喜欢。毕竟Linux下的软件,源代码是多于二进制包的,学会了编译,再安装软件就不求别人了。所以,编译也是Linux菜鸟必修的一课。 1,安装编译工具。 $ sudo apt-get install dpkg-dev file gcc g++ libc6-dev make patch perl autoconf automake dh-ma
java中实现图片的水平翻转
java中实现图片的水平翻转 找了很多资料,网上看了很多翻转,都没有我想要的,现在终于找到了,但是经过自己的加工的! 在游戏设计时会有用的哦!如将向右人物图像,用代码翻转,可以减少图片资源的使用。 不多说了,直接看代码: public AffineTransform flip(ImageIcon icon,int x,int y) {Image img = icon.get
小程序实现图片垂直居中,水平居中并且自适应宽高
效果如下图: html部分: <view class='imgCon'> <image src='{{goods.goodsPhotoUrl}}' bindload='imgLoad' style='width:{{width}}rpx;height:{{height}}rpx;' ></image><!-- 改动态对应的商品图 --> </view> css部分:(css这样设置虽
【前端】几种实现水平垂直居中的方法总结
实现代码: <!DOCTYPE html><html><head><title>垂直居中</title><meta charset="utf-8"><script type="text/javascript"></script><style type="text/css">/* 方法 1 子元素 position:absolute 0 0 0 0*/#container1{width
NoSQL-Tidis支持分布式事务,兼容redis协议,使用tikv存储引擎,可水平扩展
项目repo地址 GitHub - yongman/tidis: Distributed transactional NoSQL database, Redis protocol compatible using tikv as backend Tidis是分布式数据库,支持redis协议,多种数据结构支持,编写语言为golang。 Tidis工作角色类似于TIDB,提供协议转换和数据结构