align专题
css中的 vertical-align与line-height作用详解
《css中的vertical-align与line-height作用详解》:本文主要介绍了CSS中的`vertical-align`和`line-height`属性,包括它们的作用、适用元素、属性值、常见使用场景、常见问题及解决方案,详细内容请阅读本文,希望能对你有所帮助... 目录vertical-ali
c语言计算内存对齐Align
文章目录 前言一、方法二、示例总结 前言 内存对齐在一些数据处理的场景中会被使用到,比如视频或音频数据的处理就会用到内存对齐,在d3d中视频数据通常是按64位对齐的,音频的PCM也有blockAlign对齐。 一、方法 /// <summary>/// 计算对齐后的长度/// </summary>/// <param name="len">原始长度</par
Windows 与 Linux 下的 PAGE_ALIGN 页面对齐宏引发的 BUG
今天遇到了一个BUG,找了半天才定位到是 PAGE_ALIGN 宏导致的。 这个宏在 Windows 上和 Linux 上的定义不同,才得以引发了这次BUG的发生。 PAGE_ALIGN 的用处是对齐一个页面地址。 先来看看定义: // Windows#define PAGE_ALIGN(Va) ((PVOID)((ULONG_PTR)(Va) & ~(PAGE_SIZE
SensorTag编译错误Error[e16]: Segment ISTACK (size: 0xc0 align: 0) is too long for segment definition.
问题: IAR 8051 8.302,编译TI的BLE-CC254x-1.4.0的SensorTag工程,对此工程没有进行任何改动,直接编译,出现如下错误: 分析: 参考TI技术论坛【http://www.deyisupport.com/question_answer/wireless_connectivity/bluetooth/f/103/t/51684.aspx】
论文阅读:《Neural Machine Translation by Jointly Learning to Align and Translate》
重磅专栏推荐: 《大模型AIGC》 《课程大纲》 《知识星球》 本专栏致力于探索和讨论当今最前沿的技术趋势和应用领域,包括但不限于ChatGPT和Stable Diffusion等。我们将深入研究大型模型的开发和应用,以及与之相关的人工智能生成内容(AIGC)技术。通过深入的技术解析和实践经验分享,旨在帮助读者更好地理解和应用这些领域的最新进展 https://blog.csdn.
Flutter 中的 Align 小部件:全面指南
Flutter 中的 Align 小部件:全面指南 在Flutter中,Align是一个灵活的布局小部件,它允许你根据父容器的对齐方式来定位子组件。无论你需要将组件对齐到顶部、底部、左侧、右侧,还是居中,Align都能轻松实现。本文将提供一个全面的指南,帮助你了解如何使用Align来精确控制你的布局。 什么是 Align? Align是Flutter中rendering库的一个组件,它提供了
display:flex align-items:center无效的不一样的解决思路
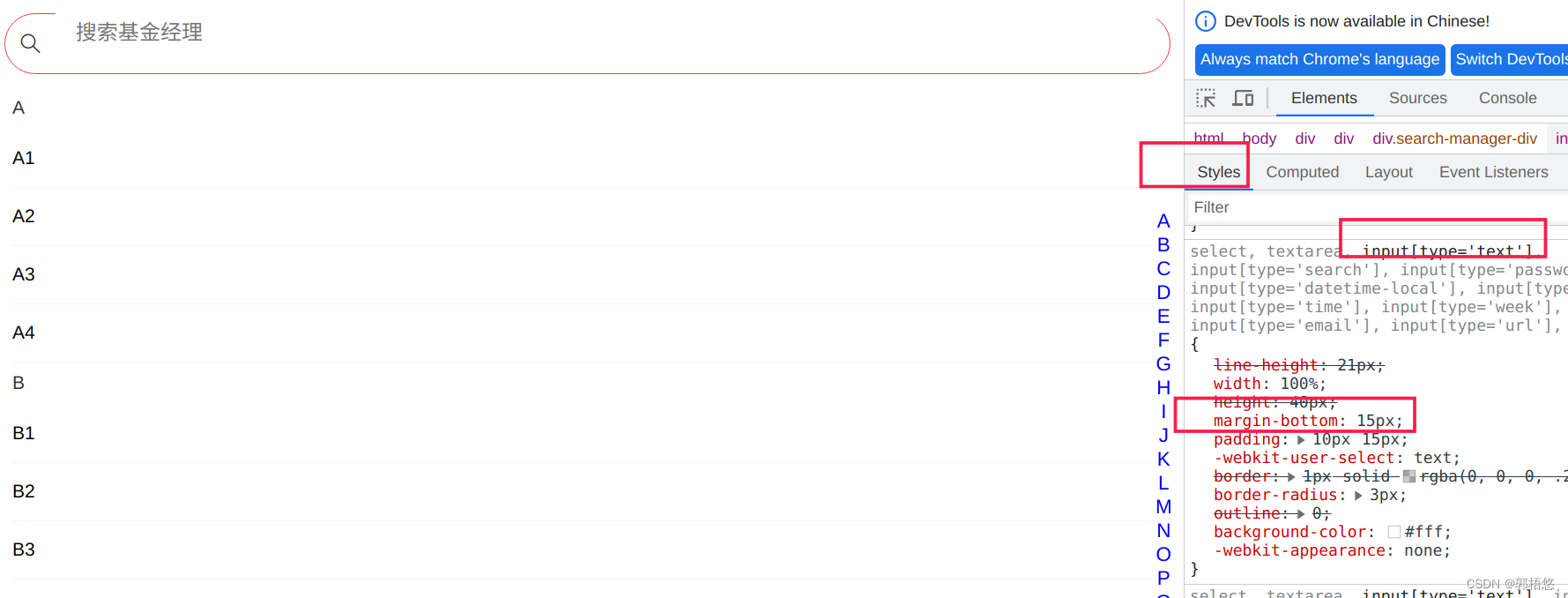
写H5的时候,希望两个元素在div中垂直居中,但是设置align-items:center无效,最终排查原因是引入三方css影响了align-items:center。 具体分析如下,想让搜索图标和input在div里水平居中: 布局如下: <div class="search-manager-div"><van-icon name="search"></van-icon><input cla
Linux中_ALIGN宏背后的原理(ZZ) -- 内存对齐
1. 引子 int a; int size = 8; <----> 1000(bin) 计算a以size为倍数的下界数: 就让这个数(要计算的这个数)表示成二进制时,最后三位为0就可以达到这个目标。只要下面这个数与a进行"与运算"就可以了: 11111111 11111111 11111111 11111000 而上面
【ARM64 常见汇编指令学习 14.1 -- ARM 汇编 .align 和 .section】
文章目录 ARM 汇编 .align 和 .section.align.section示例 ARM 汇编 .align 和 .section 在ARM64(或称为AArch64)汇编语言中,.align 和 .section 是两个常用的指令,它们在代码中扮演着重要的角色,尤其是在控制内存对齐和段(section)定义时。 .align .align 指令用于确保接下来的
【转】C语言字节对齐 __align(),__attribute((aligned (n))),#pragma pack(n)
packed)) struct PACKED test { char x1; short x2; float x3; char x4; }GNUC_PACKED; 这时候sizeof(struct test)的值仍为8。 二、深入理解 什么是字节对齐,为什么要对齐? TragicJun 发表于 2006-9-18 9:41:00 现代计算机中内存空间都是按照byte划分的,从理论上讲似乎对任
[CR]厚云填补_M3R-CR Dataset and Align-CR
Multimodal and Multiresolution Data Fusion for High-Resolution Cloud Removal: A Novel Baseline and Benchmark Abstract 去云(Cloud Removal)是遥感领域的一个重要且具有挑战性的问题,近年来在这一领域取得了显著进展。两个主要问题仍然阻碍着CR的发展
x86汇编伪指令align和p2align
1.align 表达式 align bound 表达式说明 功能:地址对齐的伪指令,用来指定符号的对齐方式。. 作用范围:只限于紧跟它的那条指令或者数据,而接下来的指令或者数据的地址由上一条指令的地址和其长度决定。 2. p2align 表达式如下: p2align[wl] abs-expr, abs-expr, abs-expr 表达式说明: 表达式功能:
vertical-align 与 line-height
vertical-align 适用范围 inlineinline-blocktable - cell (起作用的是 table - cell 本身) 但是有以下条件的,则不适用: display: absolute float 使得该元素变成块级元素 vertical-align 与 line - height 联系 通过百分比实现 基线与外边界 ver
CSS(九)---元素显示和隐藏、用户界面样式(鼠标、轮廓线、防止拖拽文本域)、vertical-align 垂直对齐、溢出的文字省略号表示、 去除图片底侧空白缝隙、精灵图、滑动门、三角
1.元素的显示和隐藏 1.1 display 显示 display 设置或检索对象是否及如何显示 display: none; : 隐藏对象 display:block;: 除了转换为块级元素之外,同时还有显示元素的意思。 特点: 隐藏之后,不再保留位置。 应用: 配合后面js做特效,比如下拉菜单,原先没有,鼠标经过,显示下拉菜单, 应用极为广泛 1.2 visibility 可见
论文笔记:NEURAL MACHINE TRANSLATION BY JOINTLY LEARNING TO ALIGN AND TRANSLATE
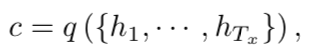
https://www.cnblogs.com/naniJser/p/8900720.html https://blog.csdn.net/Doron15/article/details/81866095 神经机器翻译不像传统的统计机器翻译,它的目的是建立一个单一的神经网络,使这个网络能够最大化翻译效果。NMT通常是编码器和解码器的结合,编码器把源语句转化为固定长度的向量,由解码器生成翻译。这篇
如何理解vertical-align与line-height?
vertical-align 属性设置元素的垂直对齐方式。 line-height 属性设置行间的距离(行高)。 参考资料: CSS深入理解vertical-align和line-height的基友关系 更为清爽的浏览体验,请移步我的个人博客 天心天地生的个人博客
重学CSS(8)—— 内联元素的掌管者line-height和vertical-align(下)
1.vertical-align的五类属性 抛开inherit这类全局属性不谈,个人把vertical-align分成五类,作者将第一类和第二类总结成线类。 (1)跟x字母打交道的线类:baseline/middle (2)基于行框盒子边缘的线类:top/bottom (3)跟父级基线相关的文本类:text-top/text-bottom (4)常用于公式的上标下标类:super/sub
重学css(6)内联元素的掌管者line-height和vertical-align
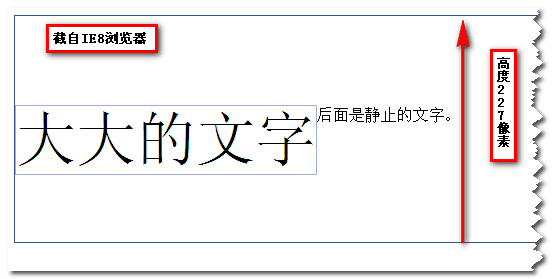
1.字母x与CSS世界的基线 要了解内联元素,就不得不提到字母x,正是有了x,内联元素才确定了自己的基线(baseline),有了baseline之后,才有了line-height和vertical-align。因此在学习后面的内容之前,必须要了解一个概念: 字母x的下边缘线就是内联元素的基线(baseline)! 既然x那么重要,因此CSS还给了它一个特殊的称呼叫x-height。顾名思义
CSS深入理解vertical-align和line-height基友关系的复杂现象
为了让任意个数的列表最后一行也是对齐排列,在列表最后会辅助列表等宽的空标签元素来占位,类似下面红色高亮HTML代码: .justify-fix { display: inline-block; width: 128px; } <div style="text-align: justify;"><img src="img/mm1.jpg" width="128"><img src="img/mm
对CSS vertical-align的一些理解与认识
上周我们头还给我们讲一些知识的过程中,提到了vertical-align,大概是跟display差不多牛批的能讲好久的一个样式吧,回来看了大神的文章,vertical-align属性牵扯到的知识太多,本篇就只挑几个典型或是重要的地方说一说吧。 在开始之前,希望对下面的知识有所了解,inline box模型,inline/inline-block/block属性。 vertical-align一
小程序UI设计(8)-布局分解-FlexBox的align-content应用
FlexBox的align-content到底是什么鬼,我也搞了好半天才开发出来,目前工具中WViewRow组件使用了此属性,WViewColumn中此属性不起作用。下图是justify-content、align-items和align-content属性组合使用的两个例子,请仔细理解一下。 大家看出来区别了吗,第一个整体右侧排列(justify-content=flex-end),第一行和第
CSS vertical-align的深入理解(二)之text-top篇
by zhangxinxu from http://www.zhangxinxu.com本文地址:http://www.zhangxinxu.com/wordpress/?p=861 一、上集内容简单提要 上集内容“我对CSS vertical-align的一些理解与认识(一)”要追溯到差不多一个月以前了,主要是了解了下vertical-align的一些属性,并简单讲述了自己对vertical-
flex布局、grid布局中的justify、align属性
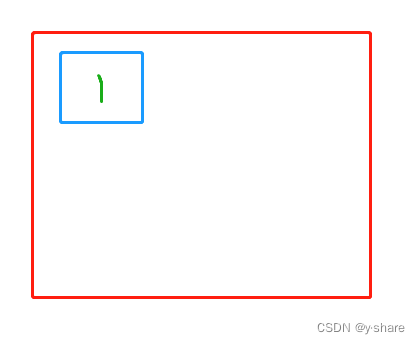
一、grid中justify-content和justify-items的区别(align同理)(flex中的justify-items属性无效) justify-content:相对于父级,水平方向将整体进行对齐 justify-items:针对于每个格,将里面的内容进行对齐,比如: justify-content是将蓝色的框对于红色的框进行对齐,justify-items是将1在蓝色的
vertical-align和text-align的理解
一、vertical-align vertical-align是用来指定行内元素或者表格单元格元素的垂直对齐方式 vertical-align属性可被用于两种环境: 使行内元素盒模型与其行内元素容器垂直对齐。用于垂直对齐一行文本的内的图片<img> 垂直对齐表格单元内容: 注意:vertical-align只对行内元素、表格单元格元素生效:不能用它垂直对齐块
itext中通过freemark生成的pdf时,居中样式text-align: center没有效果
itext不支持css3的语法,结果css2的部分语法也可能不支持,比如text-align: center,一直没有效果,后来想到用table的方式 原始的代码: css 的 container中添加 text-align: center; <div class="container"> <span class="title">这边是要居中的内容</span> <


![SensorTag编译错误Error[e16]: Segment ISTACK (size: 0xc0 align: 0) is too long for segment definition.](https://img-blog.csdn.net/20140624160236109?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvemhhbmdqczAzMjI=/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/SouthEast)



![[CR]厚云填补_M3R-CR Dataset and Align-CR](https://img-blog.csdnimg.cn/direct/be43083524d644cf829a629fdf15c377.png)