本文主要是介绍display:flex align-items:center无效的不一样的解决思路,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
写H5的时候,希望两个元素在div中垂直居中,但是设置align-items:center无效,最终排查原因是引入三方css影响了align-items:center。
具体分析如下,想让搜索图标和input在div里水平居中:

布局如下:
<div class="search-manager-div"><van-icon name="search"></van-icon><input class="search-manager-input" placeholder="搜索基金经理" type="text"></input>
</div>
css如下:
.search-manager-div .search-manager-input {height: 40px;border: 0;outline: none;
}.search-manager-div {height: 46px;display: flex;/* 启用Flexbox布局 */justify-content: center;align-items: center;/* 垂直居中所有子元素 */gap: 10px;/* 子元素之间的间隔 */border-radius: 23px;border: 1px solid #EB3C3C;margin-top: 10px;margin-left: 10px;margin-right: 10px;margin-bottom: 10px;padding-top: 3px;padding-bottom: 3px;padding-left: 10px;padding-right: 10px;}
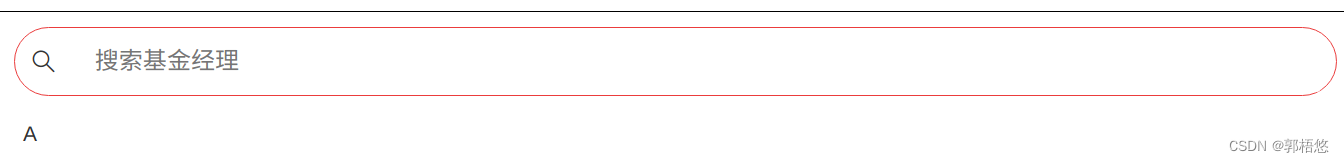
但是真实效果如下,发现搜索图标有效果,但是align-items:center在input标签中并没有起效:

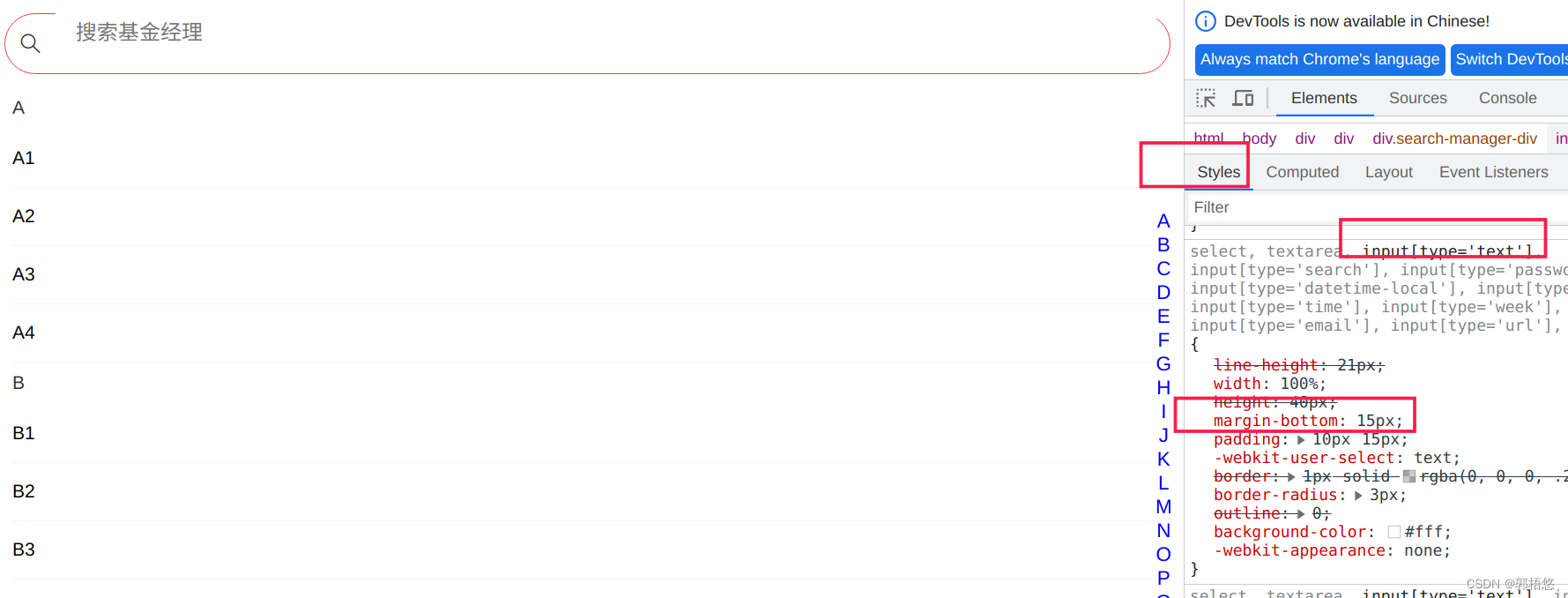
通过Chrome的检查功能发现引入的三方css库对input标签设置了margin-bottom属性导致:

于是修改.search-manager-input如下:
.search-manager-div .search-manager-input {height: 40px;border: 0;outline: none;margin-bottom: 0px;//手动设置为0,覆盖三方库的css样式}
这篇关于display:flex align-items:center无效的不一样的解决思路的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







