flex专题
SpringBoot+MyBatis-Flex配置ProxySQL的实现步骤
《SpringBoot+MyBatis-Flex配置ProxySQL的实现步骤》本文主要介绍了SpringBoot+MyBatis-Flex配置ProxySQL的实现步骤,文中通过示例代码介绍的非常详... 目录 目标 步骤 1:确保 ProxySQL 和 mysql 主从同步已正确配置ProxySQL 的
MyBatis-Flex BaseMapper的接口基本用法小结
《MyBatis-FlexBaseMapper的接口基本用法小结》本文主要介绍了MyBatis-FlexBaseMapper的接口基本用法小结,文中通过示例代码介绍的非常详细,对大家的学习或者工作具... 目录MyBATis-Flex简单介绍特性基础方法INSERT① insert② insertSelec
CSS3中使用flex和grid实现等高元素布局的示例代码
《CSS3中使用flex和grid实现等高元素布局的示例代码》:本文主要介绍了使用CSS3中的Flexbox和Grid布局实现等高元素布局的方法,通过简单的两列实现、每行放置3列以及全部代码的展示,展示了这两种布局方式的实现细节和效果,详细内容请阅读本文,希望能对你有所帮助... 过往的实现方法是使用浮动加
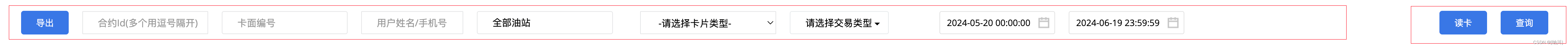
【CSS】flex布局 - 左边超过打点, 右边完整展示
场景:宽度一定的情况下右边自适应,左边被挤压。 需要的效果如下: flex 的三个参数分别对应:flex-grow、flex-shrink、flex-basis。 flex-grow:定义项目的放大比例,默认为0。即如果存在剩余空间,也不放大。flex-shrink:定义项目的缩小比例,默认为1。即如果空间不足,该项目将缩小。flex-basis:定义在分配多余空间之前,项目占据的主轴空间。
关于Apache Flex 4.12
[转载]Apache Flex 4.12 正式版发布 (2014-03-12 17:44:34) 转载▼ 标签: apacheflex4.12 sdk it 分类:Flash平台 原文地址:Apache Flex 4.12 正式版发布! 作者: Dark_Stone 此文章由 周戈 (DarkStone) 原创 ,转载请注明来源! 日期: 2014-03
css弹性盒子——flex布局
目录 编辑 一、flex容器的样式属性(父元素属性) display:flex 弹性盒子,实现水平排列,在父盒子设置,适用于单行/单列 justify-content 二、flex元素的样式属性(子元素属性) 1.flex-grow 2.flex-shrink 3.flex-basis 4.flex组合属性 flex:flex-grow flex-shrink f
小程序 flex 布局框架(源码分享)
源码摘自小编的原创文章《小程序全局样式(app.wxss 源码分享)》, 文章链接:https://blog.csdn.net/u013350495/article/details/93141910 在线示例:http://www.jq22.com/jquery-info19340 /* 列式弹性盒子 */.flex_col {display: flex;flex-direction: ro
Flex导致设置的width:100%不生效问题
因为设置了display: flex; 导致block布局变成了flex布局, 所以如果想要在已经设置了flex布局的基础上,再进行子元素的宽100%设置的话,可以应用下面的样式:(在该子元素上设置) flex-shrink: 0;width: 100%; 这样就可以生效了。
Flutter 小技巧之 Row/Column 即将支持 Flex.spacing
事实上这是一个相当久远的话题,如果对于前因后果不管兴趣,直接看最后就行。 这个需求最早提及应该是 2018 年初在 #16957 被人提起,因为在 Flutter 上 Wrap 有 runSpacing 和 spacing 用于配置垂直和水平间距,而为什么 Colum 和 Row 这样更通用的控件居然没有 spacing 支持? 而后在 2020 年,Flutter 在 #55378 用户希望
一些flex技术开发的基础入门知识
学习flex技术开发有别于学习其他的软件或者是操作系统知识内容,因为flex开发本身是既涉及到了flex技术的一些专业知识内容,但是同时又和相关的一些软件操作有一定的关联。而要想使得自己在完成flex技术开有关的操作的时候能够达到好的操作效果,那么自己在操作flex技术开发的似乎务必要注意掌握一些flex技术开发的基础入门知识,比如说: std::string CBackupMbdb::sm
flex自定义组件和自定义事件
看了一个帖子,自己写了一下。主要讲了自定义组件跟自定义事件。先看一下自定义事件。就跟在殿堂之路中写道一样。代码如生活,理解代码就如理解生活一样一样的。什么是事件,事件是怎么运作的呢?我是这样理解的:比如去了一家餐馆就餐,首先要制定服务员:我要求穿白裙子的那个美女为我服务(端茶倒水,上菜);所以我落座后,说的话,都是穿白裙子妹妹,暂且叫,白美美。这里指定服务员就比如在程序里注册事件监听器。
display flex 的div 被子元素撑开不显示滚动条的一个解决demo
display flex 的div 被子元素撑开,不显示y轴滚动条的 一个解决demo。 注: 不一定适用所有人的的相同问题 less # less.contact {display: flex;flex-grow: 1;overflow: hidden auto;flex-direction: column;.contact-items {flex: 1 1 0;display: f
8.27FLEX,BISON
RC ParseStage::handle_request(SQLStageEvent *sql_event) 这个意思是返回类型是RC,然后用到的函数来自 ParseStage,::就是用来标识作用域的,函数名是handle_request,是ParseStage里的函数 FLEX BISON
flex实现骰(tou)子点数
文章目录 效果演示分析思路代码实现 效果演示 分析思路 5点需要使用margin进行移动点数。而6点的话,使用align-content: space-between;和 justify-content: space-between;就能实现,不过需要注意的是主轴为侧轴,dot的第二个要给padding才能实现每一列3个点。 代码实现 <!DOCTYPE html>
vue flex 布局实现div均分自动换行
vue flex 布局实现div均分自动换行 许久没有更新了,今天才意外发现以前还是没有看懂盒模型,今天才算看懂了,首先我们今天来看一下想要实现的效果是什么?当然适配是必须的,1920 或者 1376都测试过。效果如图所选中区域所示: 一、关于flex布局我建议去看一下http://www.ruanyifeng
请你学习:前端布局3 - flex
Flexbox布局也叫Flex布局,弹性盒子布局。它的目标是提供一个更有效地布局、对齐方式,并且能够使父元素在子元素的大小未知或动态变化情况下仍然能够分配好子元素之间的间隙。主要思想是使父元素能够调整子元素的宽度、高度、排列方式,从而更好的适应可用的布局空间。设定为flex布局的元素能够放大子元素使之尽可能填充可用空间,也可以收缩子元素使之不溢出。 Flex布局更适合小规模的布局,可以简便、完
CSS学习笔记(01)flex布局
1、首先对父元素设置disiplay:felx, 其有6个属性 fex-direction:设置主轴的方向 justify-content:设置主轴上的子元素排列方式 flex-wrap:设置子元素是否换行 align-content:设置侧轴上的子元素的排列方式(多行) align-items:设置侧轴上的子元素排列方式(单行) flex-flow:复合属性,相当于同时设置了flex-dire
css flex布局 justify-content: space-between 最后两张居左
比如如果是8张,最后两张两边对齐,第八张最后一张 放个占位符就OK了 <div class="previewPadding flex" > <div class="picList picList3" v-for="(item,index) in picDataList" :key="index"> <img class="pic" :s
css3 flex属性 兼容性问题
最近在负责前端React项目开发,因为之前写RN的时候都是熟练使用Flex弹性盒子模型,转到React项目时自然地就直接用这个属性了。漏考虑了兼容性,待到测试同学拿着装ios8系统的iphone6手机测试的时候,那界面就全乱套了,我立马想到了 不兼容性,各种查询找到了针对移动端的解决方案(一般mobile的浏览器内核都要高一些) 因为iphone使用的也是webkit内核,解决方案如下:
flex布局学习笔记(flex布局教程)
前端笔试⾯试经常会问到:不定宽⾼如何⽔平垂直居中。最简单的实现⽅法就是flex布局,⽗元素加上如下代码即 可: display: flex; justify-content: center; align-items :center; 。下⾯详细介绍下flex布局吧。 2009年,W3C提出了 Flex布局,可以简便⼂完整⼂响应式地实现各种页⾯布局。⽬前已得到了所有浏览器的⽀持,这意味着,现
Flex 布局教程:语法篇
网页布局(layout)是 CSS 的一个重点应用。 布局的传统解决方案,基于盒状模型,依赖 display 属性 + position属性 + float属性。它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。 20
flex布局无法设置图片icon和文本垂直居中对齐问题
项目场景: 需要实现下面的效果,即图标和文字垂直对齐。 问题描述 直接使用flex布局并设置垂直居中,发现并没有垂直对齐,图片明显偏上。 .wrapper {display: flex;align-items: center;}.view-icon {height: 28px;width: 28px;margin-right: 6px;}.view-text {font-siz
HTML(19)——Flex
Flex布局也叫弹性布局,是浏览器提倡的布局模型,非常适合结构化布局,提供了强大的空间分布和对齐能力。 Flex模型不会产生浮动布局中脱标现象,布局网页更简单、更灵活。 Flex-组成 设置方式:给父元素设置display:flex,子元素可以自动挤压或拉伸 组成部分: 弹性容器弹性盒子主轴:默认在水平方向侧轴/交叉轴:默认在垂直方向 示例: 原盒子为 <style>/*弹性容
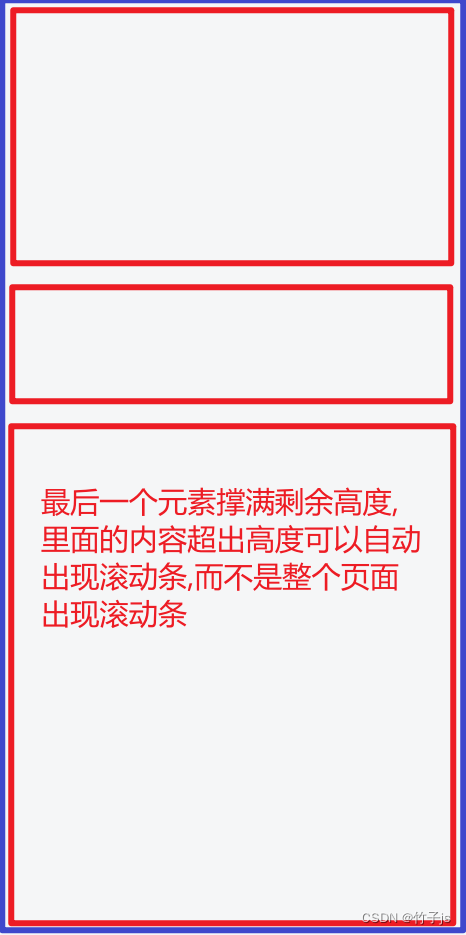
当flex-direction: column时,设置flex:1不生效解决办法
当需求是: 页面纵向排列,且最后一个元素撑满剩余高度 flex:1在横向排列时是可以的,但是纵向排列会失效,此时需要给最后一个子元素设置align-self: stretch;即可撑满剩余高度 <div class="father"><div class="child child1"></div><div class="child child2"></div><div class="ch
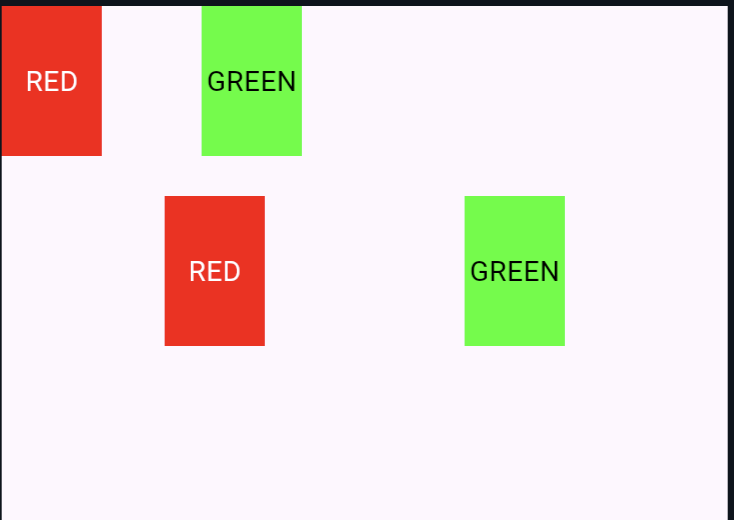
css布局之flex应用
/*父 100*/.parent-div {/* 这里添加你想要的属性 */display: flex;flex-direction: row; //行justify-content: space-between; //左右对齐align-items: center;flex-wrap: wrap; //换行}/*中 90 +10 */.middle-div {/* 这里添加你想要的属