本文主要是介绍当flex-direction: column时,设置flex:1不生效解决办法,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
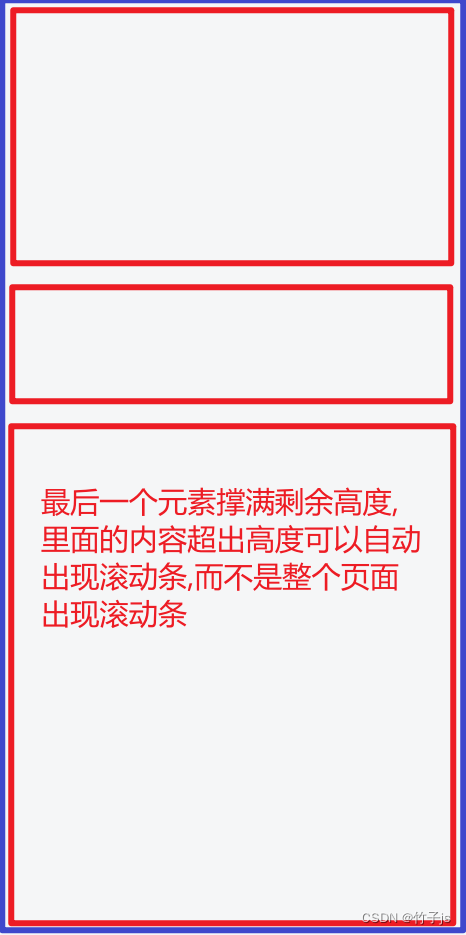
当需求是: 页面纵向排列,且最后一个元素撑满剩余高度
flex:1在横向排列时是可以的,但是纵向排列会失效,此时需要给最后一个子元素设置align-self: stretch;即可撑满剩余高度
<div class="father"><div class="child child1"></div><div class="child child2"></div><div class="child child3"></div>
</div>.father{height: 100%;display: flex;flex-direction: column;.child1{height: 200px;}.child2{height: 100px;}.child3{align-self: stretch;overflow:auto}
}
这篇关于当flex-direction: column时,设置flex:1不生效解决办法的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






